
【Xcode】超初心者のためのSwiftUIチュートリアル8
Apple公式のSwiftUIチュートリアルを、プログラミング超初心者向けに優しく解説するシリーズ第8回。
今回から「Handling User Input(ユーザー入力の処理)」に入りました。
表示するランドマークを切り替えたり、お気に入りのランドマークをユーザーが自由に変更できる機能を付け加えていきます。
Appleの公式チュートリアルはこちらを参照してください。日本語で閲覧したい場合は、自動翻訳機能のあるGoogleChromeなどのブラウザを使用するといいでしょう。
1.セクション1/「お気に入り」のマークを設定する
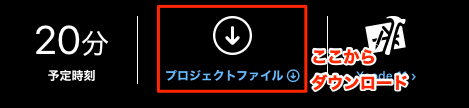
チュートリアルのトップページからZipファイルをダウンロードします。

「Handling User Input」フォルダ内の「StartingPoint」のプロジェクトファイルから「LandmarkRow.swift」ファイルを開きます。

Spacer()の後に次のコードを加えます(下図の赤枠部分)。
if landmark.isFavorite {
Image(systemName: "star.fill") //スターのイメージ
.imageScale(.medium) //イメージの大きさ(中サイズ)
.foregroundColor(.yellow) //イメージの色(黄色)
}

「もしお気に入り(Favorite)のランドマークだったら黄色いスター(中サイズ)が表示される」というコードです。Textとの間にアイテムの間隔を自動調整するSpacerが入ることで、スターは右端に表示されます。
2つ並んだプレビューの下段、Silver Salmon Creekの行にスターが出てこないのは、「landmarkがFavoriteではない」、つまりお気に入りに入っていない状態だからです。
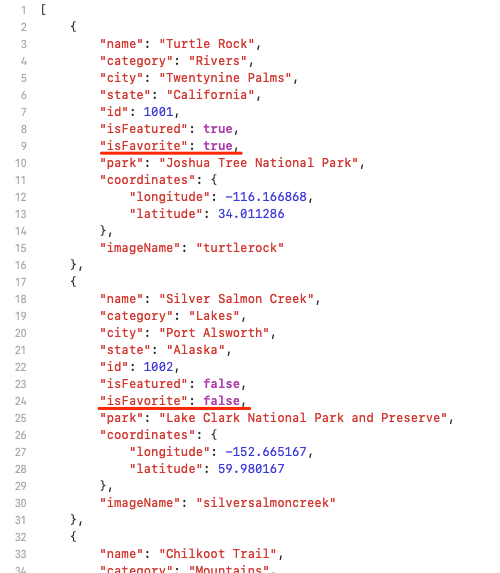
ResourcesフォルダにあるファイルlandmarkData.jsonを開いてみましょう。スターが表示されるのは"isFavorite"が「true(真)」のランドマークだけです。配列[0](Turtle Rock)はtrueなのでスターが表示され、配列[1](Silver Salmon Creek)ではfalse(偽= Favoriteではない)ので表示されません。

2.セクション2/リストビューにスターを表示する
次はリストビューにフィルター機能を追加していきます。ここでいうフィルターとは「お気に入りだけを抽出してリストに表示する」機能です。
LandmarkList.swiftを開きます。struct LandmarkList:〜の中に
@State var showFavoritesOnly = false
を追加しましょう。「Resume」をタップするといくつかの行にスターが表示されます(下図)。いずれもデータソースの"isFavorite"が「true(真)」のランドマークです。

3.セクション3/お気に入りだけをリスト表示する
まずビューのリストの中身を下図のように書き換えましょう。

①変数showFavoritesOnlyの値をtrueに変更。
②Listの中身をForEach文に書き換える
List {
ForEach(landmarkData) { landmark in
if !self.showFavoritesOnly || landmark.isFavorite {
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
}
}③入力が終わったらResumeをタップ
これでお気に入りのスターがついた行だけが表示されます。
4.トグルコントロールを追加する
お気に入りの行だけのビューとすべて表示されるビューを切り替えるため、トグルコントロールを追加します。下記の順番でトグル(Toggle)をリスト内の先頭にドラッグ&ドロップして書くこともできます。

トグルの中身を下記のように書き換えましょう。
Toggle(isOn: $showFavoriteOnly) {
Text("Favorites only")
}これでライブプレビューを起動し、トグルをタップしてON・OFFを切り替えてみてください。下のように切り替わればOKです。

これでお気に入りと全表示をリスト上で切り替えることができるようになりました。次回はお気に入りの追加と削除をできるようにしていきます。
関連記事は下のマガジンをご覧ください。
この記事が気に入ったらサポートをしてみませんか?
