
【Xcode】超初心者のためのSwiftUIチュートリアル6
Apple公式のSwiftUIチュートリアルを、プログラミング超初心者向けに優しく解説するシリーズ第6回。前回まとめた【Xcode】超初心者のためのSwiftUIチュートリアル5の続きです。
ここでは「Building Lists and Navigation(リスト作成とナビゲーション)」に沿って前回作成した行のビューを使い、データを一覧できるリストと、リストをタップすると詳細画面に遷移する動きを作っていきます。
Appleの公式チュートリアルはこちらを参照してください。日本語で閲覧したい場合は、自動翻訳機能のあるGoogleChromeなどのブラウザを使用するといいでしょう。
1.セッション4/リストを作成する
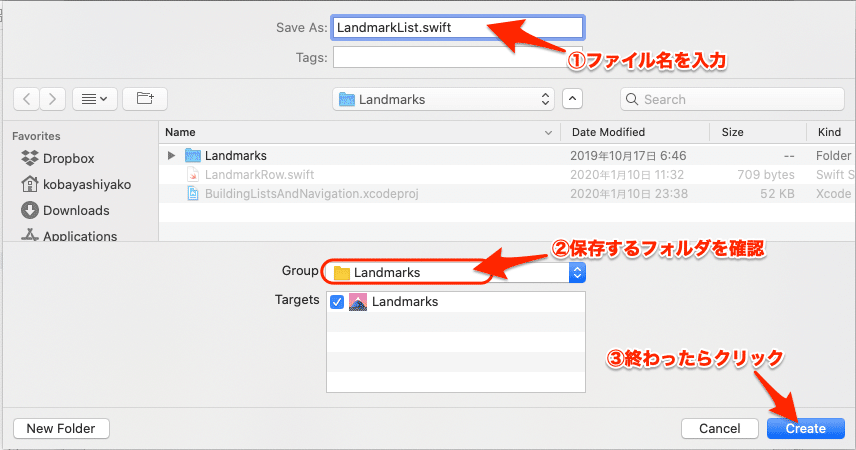
セッション4では、データソースの中身をリスト表示していきます。まず新しいSwiftUIViewファイルLandmarkList.swiftを作成します(新ファイルの作成方法は5を参照)。保存先はLandmarksフォルダです。

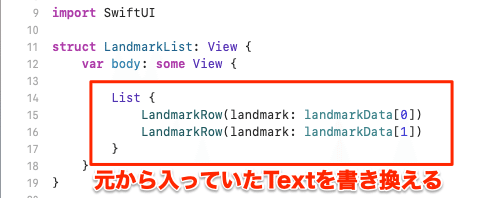
作成したら、下記のように中身を書き換えてください。LandmarkRow.swiftの下方にあるプレビュー管理部分からコピー&ペーストすると簡単です。

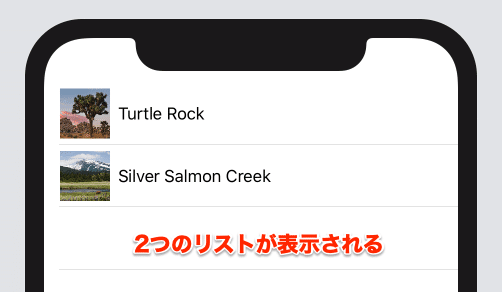
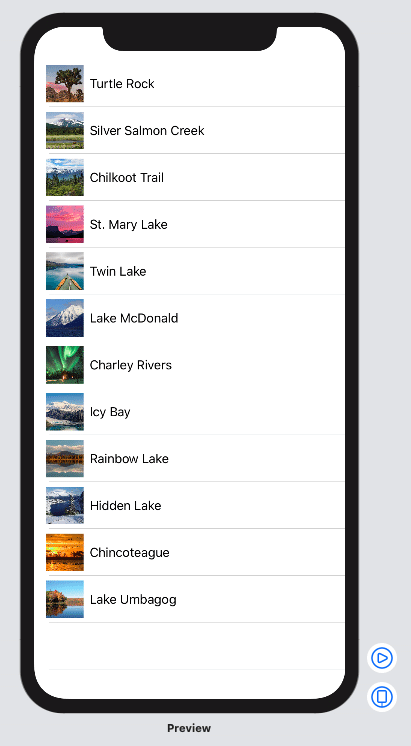
これでデータ2項目分のリストが表示されます。

2.セクション5/データをリスト表示する
次に、すべてのデータを一括でリスト表示しましょう。
SwiftUIでは、リストを表示する際にidが必須となっているようです。idをデータ表示に使う方法として
・idをデータ全体と一緒に渡す
・渡すデータをIdentifableに準拠したデータ型にする
という2種類があり、チュートリアルではその2つの方法を表記しています。
idとは
idとは、データのかたまり(構造体・struct)ごとに割り振られた、他と重複せず変化しない唯一無二の要素です。idをつけるには、重複しない数字を登録時に割り振る方法がシンプルでよく用いられます。
landmarkData.jsonにも、ランドマーク一つひとつのデータのかたまりごとに「id」として固有の数字が入っています。
3.リスト表示の方法その1
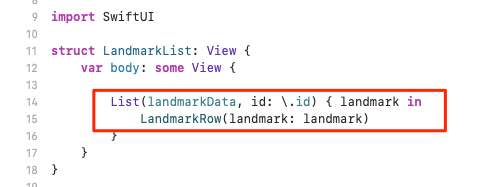
まずはidをデータ全体と共に渡す書き方です。Listの部分を下のように書き換えましょう。「 \ (バックスラッシュ)」は「option+¥」で入力できます。

landmarkRow.swiftで作った行のレイアウトに、変数landmark(渡される中身データソースであるLandmarkData.json)から配列[0]、配列[1]、配列[2]、配列[3]、配列[4]...と配列順にデータが代入されて、すべての配列の行を生成します。これでリスト一覧が表示されます。

4.リスト表示の方法その2
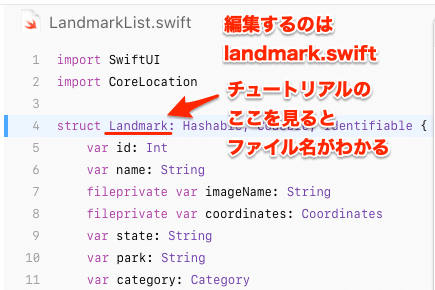
リスト表示のもう一つの方法は、渡すデータをIdentifableに準拠したデータ型にする、というものです。landmark.swiftを開きましょう。
チュートリアルではファイルの見出しがLandmarkList.swiftとなってますが、ここで編集するのはLandmark.swiftです。どのファイルを編集するかを確認するにはimport〜の下部分を見るとわかりやすいですね。

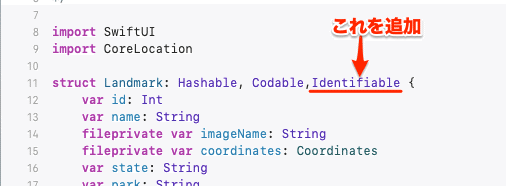
landmark.swiftの下図の部分に「, Identifiable」を追加します。

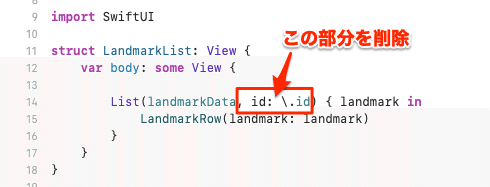
これでlandmarkList .swiftなどでデータソースlandmarkの受け渡しをする時にidを記述する必要がなくなりました。下記の部分を削除してください。

変更後もプレビューで「リスト表示の方法その1」と同じようにリストが表示されます。このようにIdentifiableを使うと、landmarkデータを使うたびにidの受け渡しを記述する手間が省けます。
5.セクション6/リストと詳細画面を接続する
リスト一覧ができたところで、次はリストの行をタップすると、そこから個別の詳細画面(チュートリアルでは「子ビュー(Child Views)」)に遷移するようにプログラムを書いていきます。
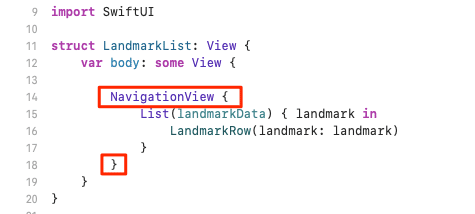
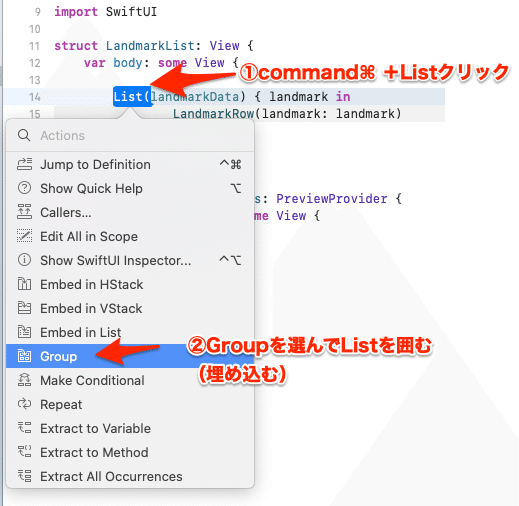
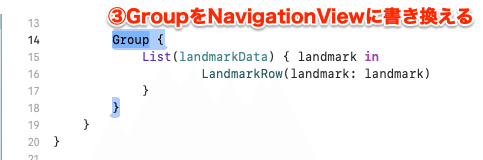
まずLandmarkList .swiftの中のListを下のようにNavigationViewで囲み(埋め込み)ます。

下のようにするとインデント(字下げ)を調整する手間が省けます。


NavigationViewで囲んだあと、下図の部分に
.navigationBarTitle(Text("Landmarks"))
の1行を付け加えると、タイトルが表示されます。

さらに下図のように
NavigationLink(destination: LandmarkDetail(landmark: landmark))
の中にLandmarkRow(landmark: landmark)を埋め込みます。するとリストのすべての行にリンクのマークが表示されます

プレビューをライブモードにしてリンクをクリックすると、詳細画面(landmarkDetail.swift)に遷移します。

この段階では、どの行のリンクボタンをタップしてもTurtleRockの画面しか出ません。なぜなら、詳細画面の方はまだ静的な状態だからです。
動的・静的とは
これまでチュートリアルの中で何回か動的、静的という言葉が出てきたと思います。動的なプログラムとは、ざっくり言うとユーザーの操作で状態や動きが変化するもの、静的なプログラムとは、表示や動きが変化せず固定しているプログラムです。
この段階では、詳細画面のビューファイルlandmarkDetail.swiftにランドマーク名や画像名などを直接コードに書き込んでいる(ハードコーディング)ため、まだ動的ではありません。
次は静的な詳細画面を動的に変更して、それぞれの行に対応する詳細画面を表示できるように変更します。
7.セクション6/CircleImage.swiftを書き換える
詳細画面を動的にするには、画面を構成する円形のビューや地図などのファイル一つひとつに変数を追加して、データソースを受け取れるようにする必要があります。
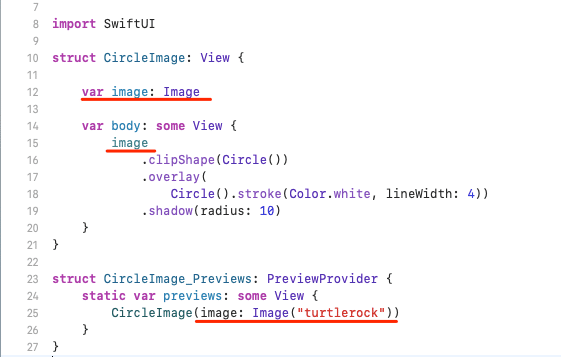
まずはCircleImage.swiftを下図のように書き換えましょう。
・変数(プロパティ)「image」を追加
・bodyの中のimageの後ろにある「("turtlerock")」を削除
・下部のプレビュー設定部分にあるCircleImage()のカッコ内に
「image: Image("turtlerock")」を追加
最初に出るエラーは気にしないで書きましょう。すべて入力するとエラーは解消するはずです。
8.MapView.swiftを書き換える
次はMapView.swiftを開きます。
チュートリアルではファイルの見出しがCircleImage.swiftとなってますが、ここで編集するのはMapView.swiftです。
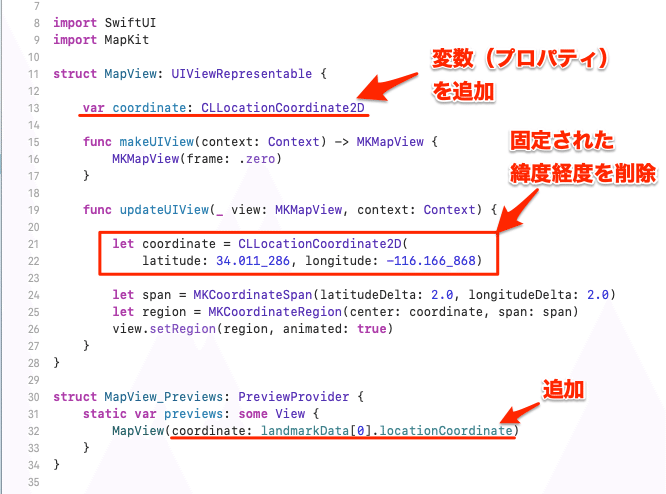
書き換えるのは下の3カ所です。

・変数(プロパティ)coordinateを追加
・定数coordinateの緯度経度2行を削除
・下部のプレビュー設定部分にあるMapView()のカッコ内に
「coordinate: landmarkData[0].locationCoordinate」を追加
これだけではプレビューを起動してもエラーが出ます。さらにいくつかのファイルを編集していきましょう。
9.LandmarkDetail.swiftを書き換える
詳細画面(子ビュー)LandmarkDetail.swiftを開きます。
チュートリアルのファイル見出しはCircleImage.swiftですが、ここで編集するのはLandmarkDetail.swiftです。
赤いラインの部分を下図のように書き換えましょう。詳細画面で使われているイメージ、地図、テキストといった各アイテムにリストのデータソースが渡される動的なプログラムに変更します。

変更を大まかに説明すると、
①landmarkでデータソースを用意
②ランドマークの位置を示す経緯度
③ランドマークの画像
④ランドマークの名前
⑤ランドマークのある公園名
⑥ランドマークのある州
⑦ナビゲーションバーの設定
⑧プレビューモードで表示する配列[0]のデータ
をそれぞれ入力しました。①で取得したデータを、②〜⑦に代入していくわけです。ここまできたら、あともう一息です。
10.SceneDelegate.swiftを編集する
SceneDelegate.swiftの修正は1カ所だけです。下の部分をLandmarkDetail()からlandmarkList()に書き換えましょう。

11.LandmarkList.swiftを編集する
いよいよ最後です。LandmarkList.swiftを開いて、下記の部分を追加しましょう。これでリストでタップしたランドマークのデータを詳細画面に渡すことができるようになります。

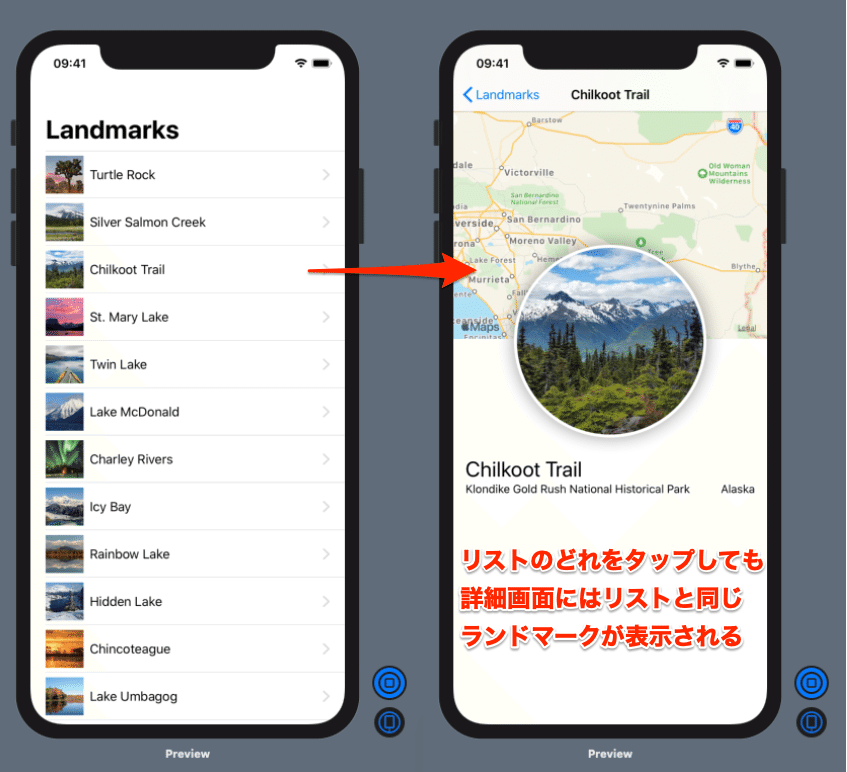
書き終えたらライブプレビュー にして、リストのそれぞれの行をカーソルでタップしてみましょう。リストと同じランドマークが詳細画面に表示されるはずです。

うまくいったでしょうか。次は様々なプレビューの設定を確認していきます。
関連記事は下のマガジンをご覧ください。
