
今日からはじめるAnime Toolbox第5回『プロによる作画アニメーション風の画面作りのコツをみてみよう~その1:MIKONOTE Anime Toolbox Sampleをみてみよう~』
『MIKONOTE Anime Toolbox Sample』の紹介
SDユニティちゃんの作例を進める前に、今回はUnityアセットストアで公開されています『MIKONOTE Anime Toolbox Sample』を一緒に見てみましょう。
『MIKONOTE Anime Toolbox Sample』は、プロのアニメ制作スタジオであるグラフィニカさんに作っていただいた、放送用のアニメ本編で実際に使われるレベルのAnime Toolboxの作例になっています。プロジェクトに含まれているVisual Compositorのコンポジターグラフも、プロのアニメ演出家の方に作成していただいたものです。コンポジターグラフを読み解くことで、プロの演出家のテクニックや考え方を学ぶことができると思います。
『MIKONOTE Anime Toolbox Sample』のダウンロード
『MIKONOTE Anime Toolbox Sample』は、以下のリンクからダウンロードすることができます。
Unityアセットストアのページを日本語に切り替えたい時には、画面を一番下までスクロールし、「Language」を「日本語」に切り替えます。
また本プロジェクトをダウンロードするためには、Unityアセットストアにログインしていることが必要ですので、前もってログインは済ませておいてください。

本サンプルプロジェクトで使用されている素材は、『ミコノート はれときどきけがれ』(©Madorca Inc. ©Drecom Co., Ltd)の本編で実際に使用された本番素材を、Anime Toolboxの学習目的のためにご提供いただいているものです。
ダウンロードの手順
MIKONOTE Anime Toolbox Sampleは、Unity 2020.3.47f1で動作確認されているプロジェクトですので、前もって使用するPCには、Unity HubよりUnity 2020.3.47f1をインストールしておいてください。
本手順では、「Unity 2020.3.47f1がシステムにインストールされている」「Unityアセットストアに、すでにログイン済みである」ことを前提に解説をします。
【本プロジェクトを開くUnityのバージョンについて】
現在の情報(Unity 2020.3.47f1を事前にインストールする)は2023年4月20日にアップデートされたv.1.1.0の「オリジナルのUnityバージョン」欄の情報に基づいています。
将来、本プロジェクトがアップデートされた場合、必要なUnityのバージョンも同時にアップデートされている可能性があります。
ご利用の前に必ずUnityアセットストアの「オリジナルのUnityバージョン」を確認し、同じバージョンのUnityで本プロジェクトの内容を確認するようにしてください。
MIKONOTE Anime Toolbox Sampleのリンクを開きます。
Unityアセットストアの「MIKONOTE Anime Toolbox Sample」のページより「Unityで開く」をクリックします。
Unity Hubが起動したら、右上の「新しいプロジェクト」ボタンをクリックします。
New Projectウィンドウからエディターバージョンを「2020.3.38f1」に切り替えて、「3D 」で新規に「プロジェクトを作成」します。
プロジェクト名は、「MIKONOTE Anime Toolbox Sample」などで。新規のUnityプロジェクトが開くと、続いてPackage Managerウィンドウが開きます。しばらくすると左側のペインのリストにMIKONOTE Anime Toolbox Sampleが登録されます。
MIKONOTE Anime Toolbox Sampleが選択されていることを確認し、右側のペインの一番下にある「Download」ボタンをクリックします。
(すでにダウンロードしたことがある場合には、7に進んでください。)アセットがダウンロードされるのを待ちます。
ダウンロードが終了すると、右側のペインの一番下のボタンが「Import」「Re-Download」に変わります。Package Managerウィンドウより、「Import」ボタンをクリックします。
2回ほどワーニングメッセージが出ますが、いずれも「Import」もしくは「Install/Upgrade」を選択して、先に進めてください。
Package Managerからのインポートが完了すると、Import Unity Packageウィンドウが現れますので、「Import」ボタンをクリックします。
インポートが完了するまで待ちます。約10分ほどかかります。
利用上の注意を確認する
本サンプルプロジェクトをダウンロードしたら、利用を開始する前に必ず『利用上の注意』(MIKONOTE_Terms_Of_Use_ja.pdf)を確認するようにしてください。
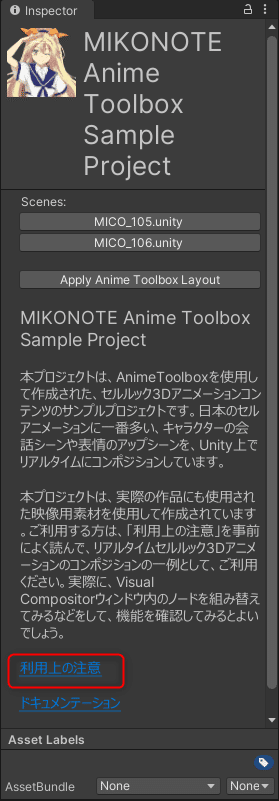
『利用上の注意』は、Inspectorウィンドウ上にReadme_jaが表示されている場合、画面下側の「利用上の注意」のリンクから開くことができます。

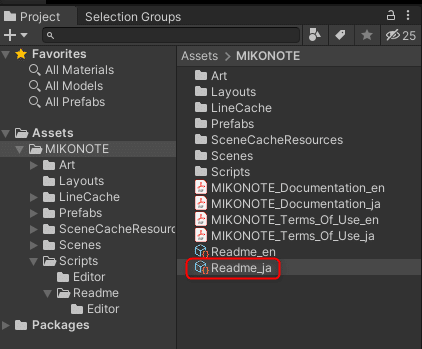
もしReadme_jaが表示されていない場合には、Projectウィンドウより、Assets > MIKONOTE を開いて、Readme_jaを選択してください。

「利用上の注意」から、ユーザーが「できること」と「できないこと」を例としてまとめます。参考にしてください。
○ユーザーが「できること」の例
・Anime Toolboxの学習に、本プロジェクトを使用する。
・チームでのAnime Toolboxの学習のために、本プロジェクトを共有し、学習する。ただし、チーム内で共有する場合でも、チームメンバーのみがアクセスできるプライベートなリポジトリで共有するようにしてください。
・本プロジェクトに含まれる、Visual Compositorのコンポジターグラフを変更して独自の映像表現を研究する。
・自分で研究した成果を、ムービーやスクリーンショットと一緒にブログやTwitter等で公開する。ただし、公開する場合にはコピーライト表記が必要です。
コピーライト表記: ©Madorca Inc. ©Drecom Co., Ltd
○ユーザーが「できないこと」の例
・本プロジェクトから『ミコノート』キャラクターアセットや2D背景素材を取りだして、別の作品に流用する。
・『ミコノート』キャラクターアセットや2D背景素材を、有償無償を問わず商業的に利用する。
・Unityエディタ以外で、本プロジェクトに含まれる全てのアセットを使用する。
・『ミコノート』キャラクターの頂点キャッシュデータをリバースエンジニアリング等を用いて解析し、汎用的な3Dメッシュデータへと変換する。
本プロジェクトの技術的なドキュメント
さて、Inspectorウィンドウ上にReadme_jaが表示されている場合、画面下部の「ドキュメンテーション」リンクをクリックすると、MIKONOTE_Documentation_ja.pdf を開くことができます。
こちらのドキュメントは、本プロジェクトのテクニカルな面を解説しているドキュメントです。本プロジェクトを確認するのに必要なUnityの操作は、本ドキュメントで解説していますので、基本的な使い方に困った場合(例えば、「各シーンのTimelineゲームオブジェクトはどのように探したらよいのか?」など)は、一度こちらを確認してみるとよいでしょう。
普段からUnityを使い慣れている上級者の方なら、どんな項目があるか確認するだけの意味で、さっと目を通すだけで十分だと思います。
他にもUnityで主にシーンセットアップを担当するエンジニアの方や、テクニカルアーティストの方に役に立つような情報が書かれています。
Please note that MIKONOTE_Documentation_en.pdf is available for those who wish to read this document in English.
Readme_jaより各シーンを開く

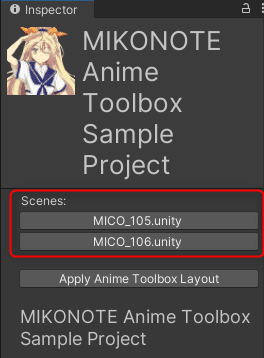
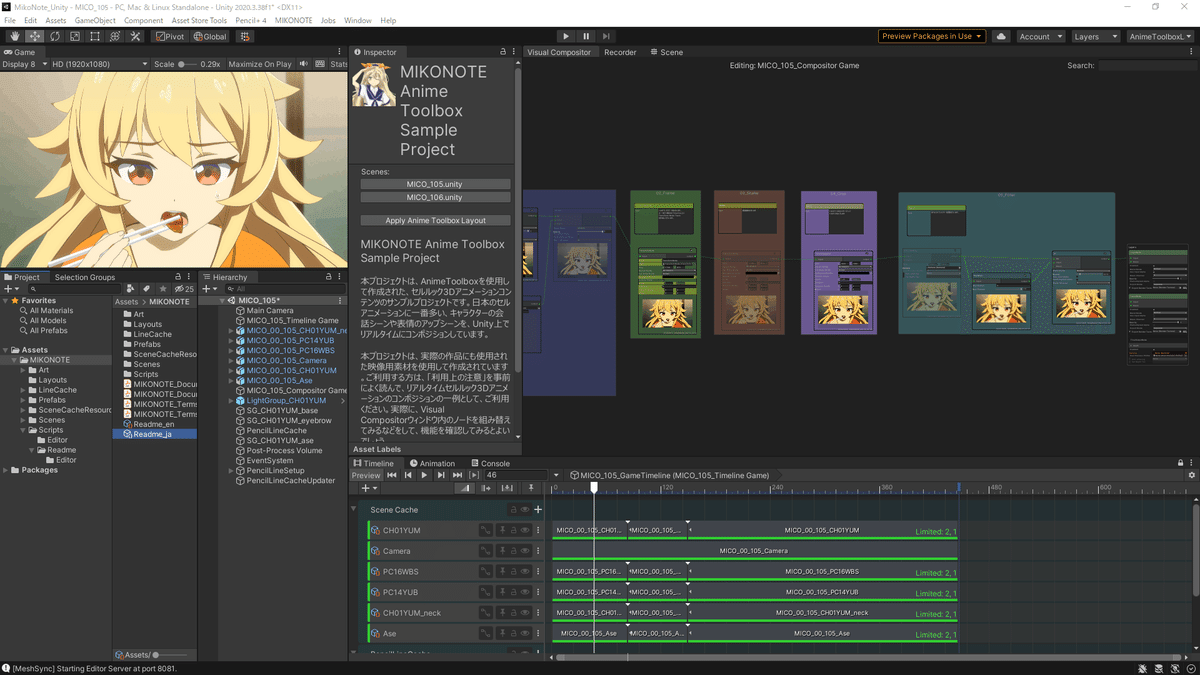
Readme_jaを見てみると、画面上部のほうに、Scenes: という表示に続いて「MICO_105.unity」「MICO_106.unity」という2つのボタンが並んでいます。これら2つのボタンは、シーン105とシーン106へのショートカットボタンです。これらのボタンを押すことで、2つのサンプルシーンを簡単に開くことができます。
それでは早速、2つのサンプルシーンを順番に開いてみましょう。
これらのシーンは、番号からわかるように一連の会話シーンになっています。複数キャラの会話シーンは、アニメコンテンツでは最も頻繁に登場するシチュエーションです。
簡単にシチュエーションを説明しておきますと、シーン105では画面に映っていない他の二人のキャラクターが話している会話(これをオフ台詞といいます)をヒロインが食事をしながら、心配そうに聞いています。
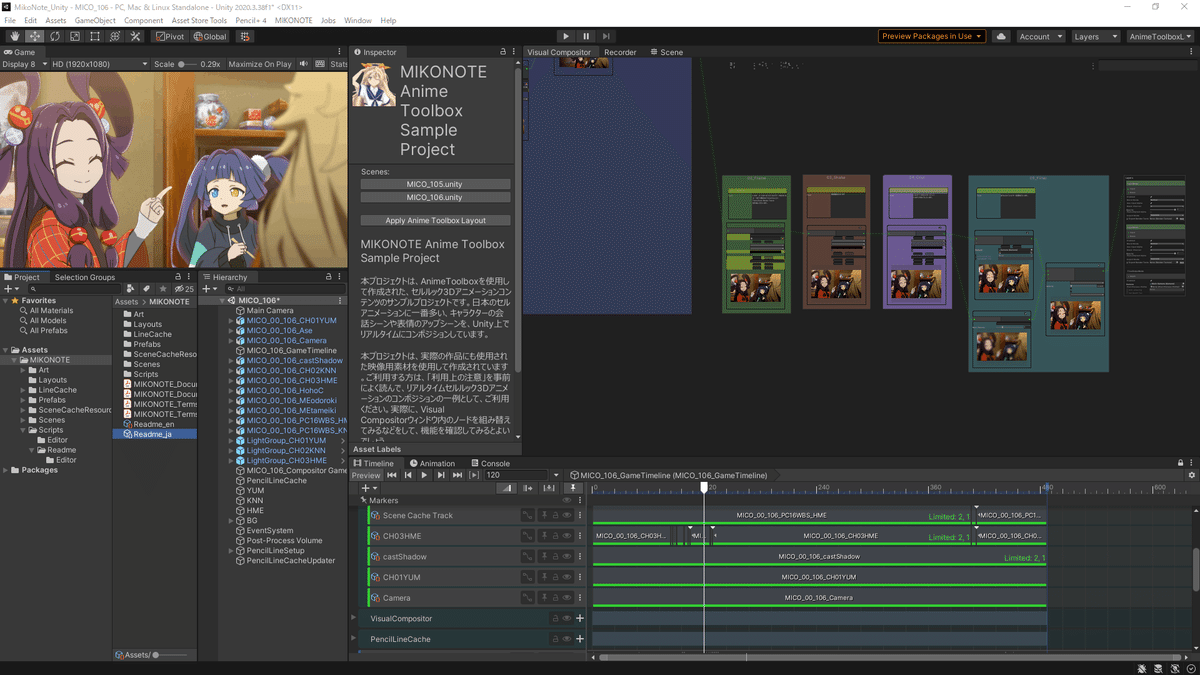
続くシーン106は、シーン105のカメラの切り返しとなっていて、シーン105で主に画面に映っていたヒロインが今度は背面からのナメ構図となり、代わりにそれまでオフ台詞で話していた他の二人のヒロインが画面に入ってきます。二人のヒロインの会話はますます暴走していくようですが…。
――そんな状況を、頭に置いてみてください。(なお、音声によるセリフは入ってませんので、会話の内容に関しては、皆さんの想像力で補ってくださいませ。「想像するのが難しいよっ!」という方はこちらへ。)
本noteの後半では、各シーンのコンポジターグラフからこれらのシーンを作り上げるための画面演出の工程を見ていきますが、「複数キャラクターの会話シーンは頻繁に登場するシチュエーションだから」こその、十分に間を保たせるための演出上の工夫があちこちで見られます。
それらの工夫が、自分で作品をコンポジションする際の参考になると思います。
シーン105を開く

C105は、1~445フレームが有効範囲となっています。その間をTimelineの再生トラックでスクラブしてみると、食事をしている最中のヒロインのアップだけでシーンが構成されていることがわかります。ヒロインが画面外で話されている会話を聞きながら、不安そうに目をキョロキョロと動かしたり、息を飲み込んだりしていることで、オフ台詞という形で繰り広げられている会話の不穏さが伺いしれます。

「状況を説明する会話をオフ台詞で流しつつ、メインキャラクターのそれに対する感情変化を表情のリアクションのアップで見せる」という演出は、「表情変化を描き分ける」という点でキャラクター作画面での演出力が必要となります。このシーンの場合、アップ表情は、DCCツール(この場合はBlender)で作ったフェイスリグによる作画的な豊かな表情変化を、MeshSync/SceneCacheでUnityに送ることで再現しています。
シーン106を開く

C106はすでに説明していますが、C105で画面アップになっていたヒロインが、続くC106では画面右側に軽くボケ気味に配置されています。このような構図を、「ヒロインの背中をなめるレイアウト」といいます。
C106では、C105でオフ台詞の主だったヒロイン達が主役となるシーンです。1~486フレームが有効範囲となっていますので、Timelineの再生ヘッドを送ってみましょう。

C106のメインとなる構成は、画面左側のヒロインと画面奥のヒロインによる「ボケ&ツッコミ会話のシーン」です。ここでは通常範囲の表情変化の他に、漫符も活用したコミックライクな極端な表情変化も含まれています。
これらの表情演出や、ボケ&ツッコミに合わせた背景切り替えをどのように実現しているのかを、実際に見ていきましょう。
次回の予告
次回は、これらの作画アニメ風のシーンを、Anime Toolboxでどのようにつくるのか、実際にVisual Compositorのコンポジターグラフの内容を紐解きながら解説していきます。
お楽しみに!

