
今日からはじめるAnime Toolbox 第13回『”SDユニティちゃんと桜吹雪”を一緒につくる~その5:完成したムービーをさらにブラッシュアップする!~』
こんにちは。前回の第12回までで、『SDユニティちゃんと桜吹雪』は一通り完成しました。映画でいうならば「零号」という状態です。
映画の場合だと、「零号」が完成した段階で一度、スタッフ関係者で内容を確認して意見交換をおこない、必要に応じてさらに表現をもう一段階ブラッシュアップすることで、「初号」へと上げていきます。「初号」まで達したら、お客様に正式にお披露目となることが多いようです。
本シリーズの最終回である第13回では、この「零号」から「初号」へのブラッシュアップに当たる、さらなる仕上げの工夫をやってみようと思います。
必要な作業は、第12回までで終わってますので、ここからは気になった表現だけ自分のプロジェクトに足してみたり、作例とは違うパラメタを積極的に試してみることで、お手元のプロジェクトがどのように変わるか試してみるとよいでしょう。
ここから演習をはじめる方のために、前回までの作業が終了した段階のプロジェクトをこちらにご用意しています。
必要に応じて、ダウンロードしてお使いください。
今回やること
今回やることは、大きく分けて6つあります。
1. ディフュージョンフィルター(DF)をかける
2. パラ素材を掛ける位置を調整する
3. 桜の花びらにブルーム効果を入れる
4. キャラのアップショットをリッチにする
5. カラーグレーディングを追加して色調を整える
6. フレームに動きを追加し、キャラを引き立てる
まずは上の6つのブラッシュアップが完了した、完成ムービーからご覧ください。
ひとつひとつは小さなブラッシュアップですが、それらが積み重なるとムービー全体の印象が一段と華やかになります。
このようなブラッシュアップ作業をおこなう前には、第12回までの内容が完成した後で、最低一晩寝かせてから、改めてムービーを確認し、「あ。ここをもう少しいじりたいな」という部分をまとめた上で作業に入ると良いと思います。
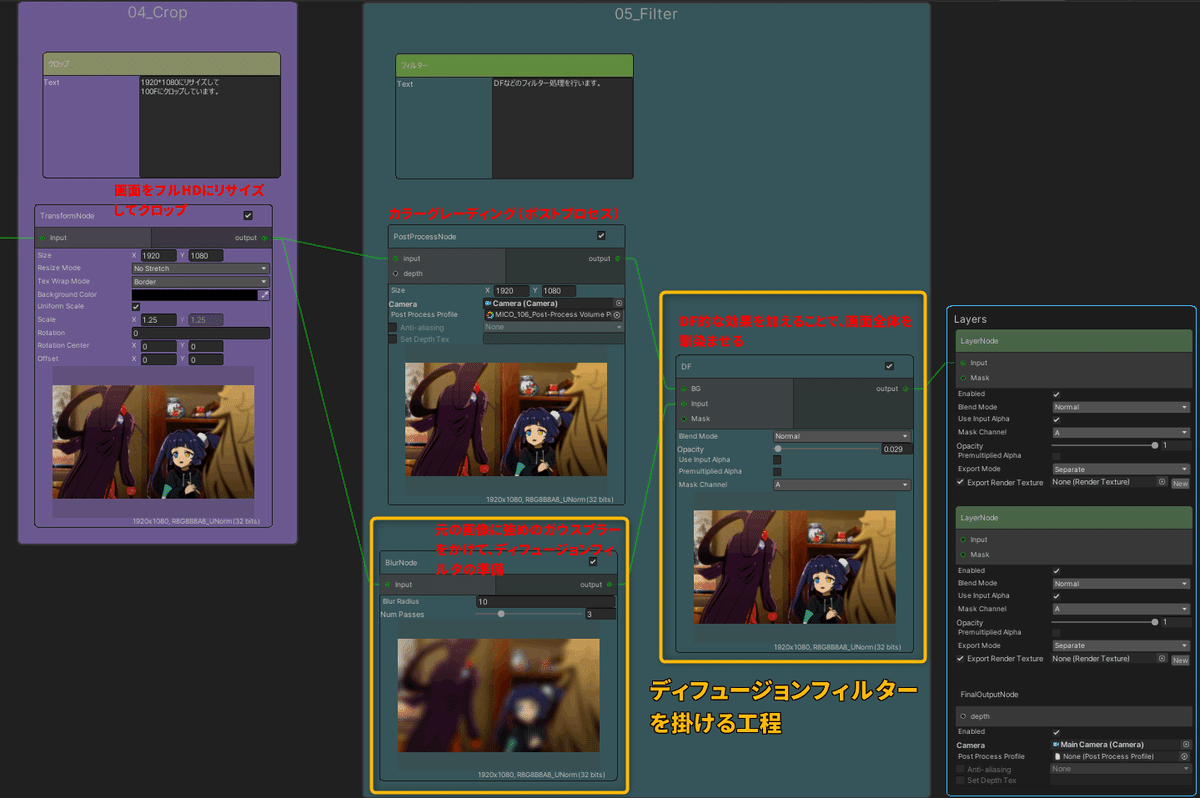
1. ディフュージョンフィルター(DF)をかける

MIKONOTE Anime Toolbox Sampleでも、最終出力の直前に「BlurノードとBlendノードを使ったディフュージョンフィルター」を使用することで、3DCGを使うことでどうしても硬くなりがちな画面全体を、柔らかくなじませていました。今回の作例でも同様の工夫をしてみましょう。
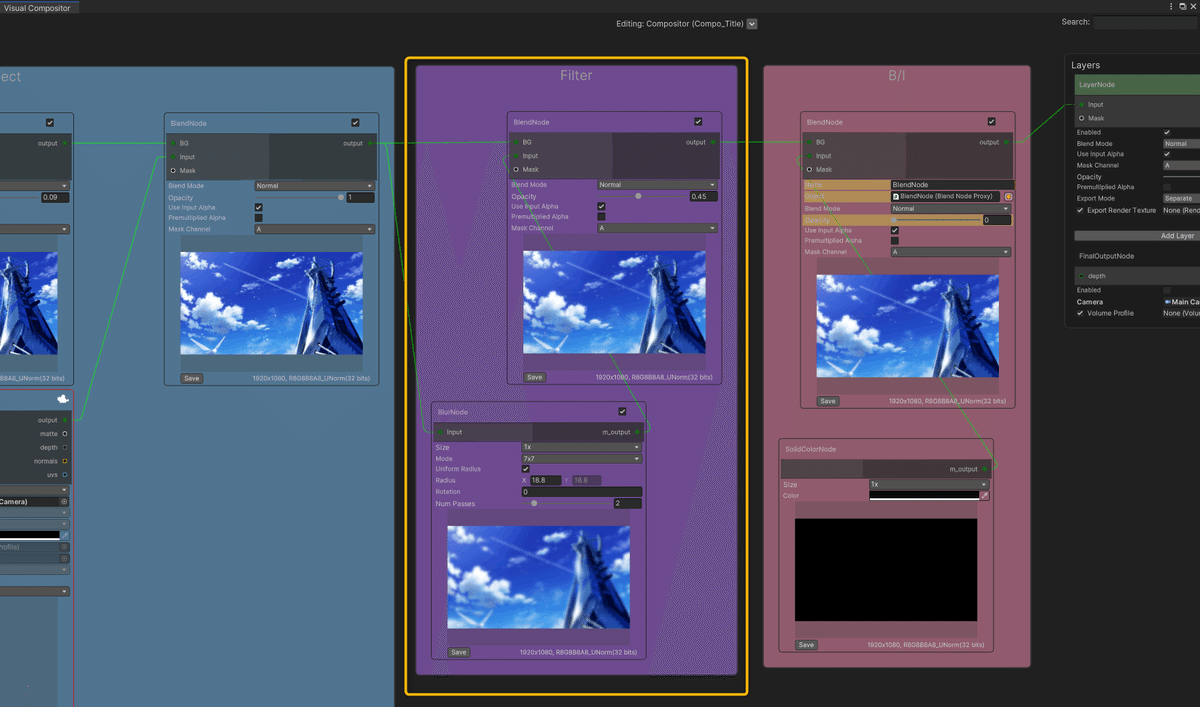
Seq_Title/Compo_TitleにDFを入れる

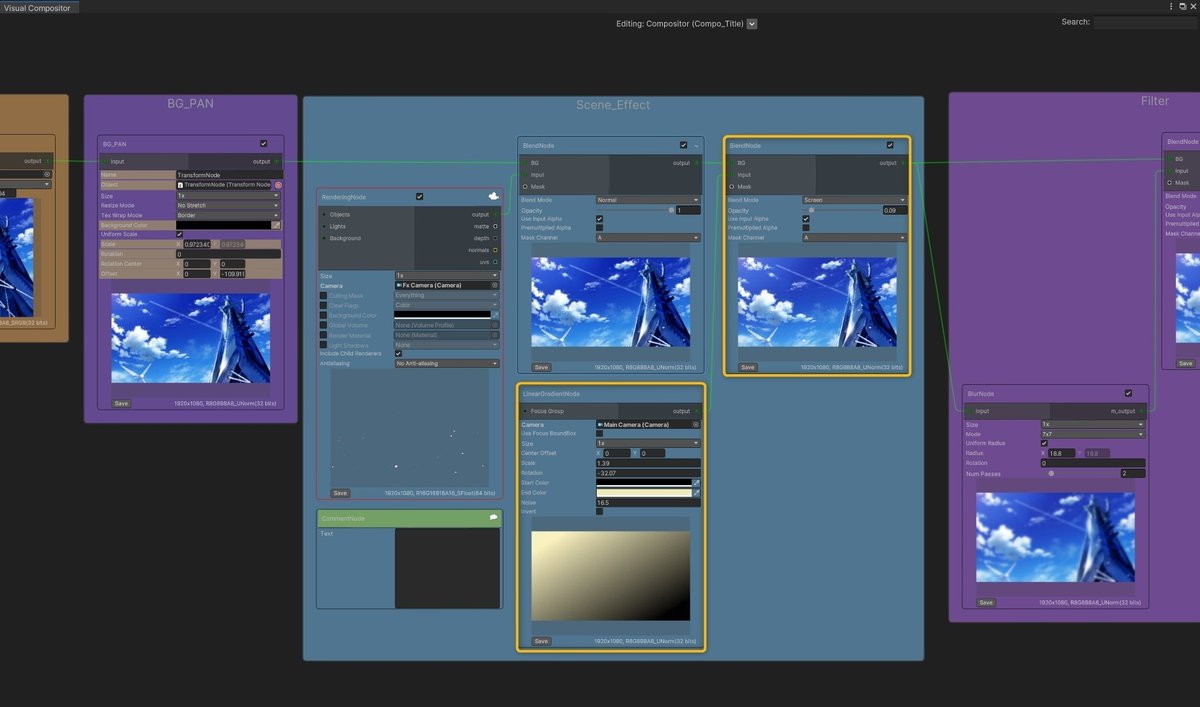
Seq_TitleのコンポジターグラフCompo_TitleにDFを入れる場合、B/Iグループの直前に新規にFilterグループを作成し、そこにBlurノードとBlendノードを追加します。
MIKONOTE Anime Toolbox Sampleで使用しているBlurノードよりもプロパティの数が増えていますが、機能的には変わっていませんので、「Blurノードで強めにぼかした画像をBlendノードで薄く掛けてやる」ことで、DFの機能を実現します。
ひとまずの値ですが、参考例として上の図の値を使ってみるとよいでしょう。BlendノードのOpacityの値を調整することで、フィルタの効き具合を調整できます。
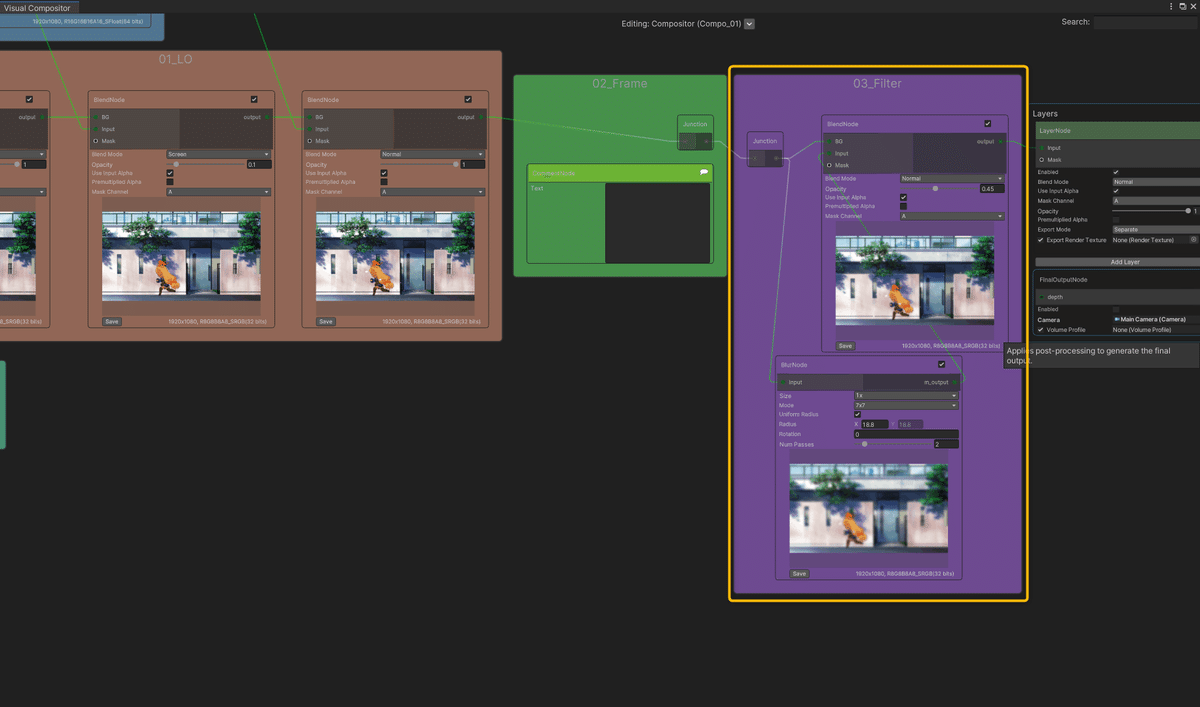
Seq_01/Compo_01にDFを入れる

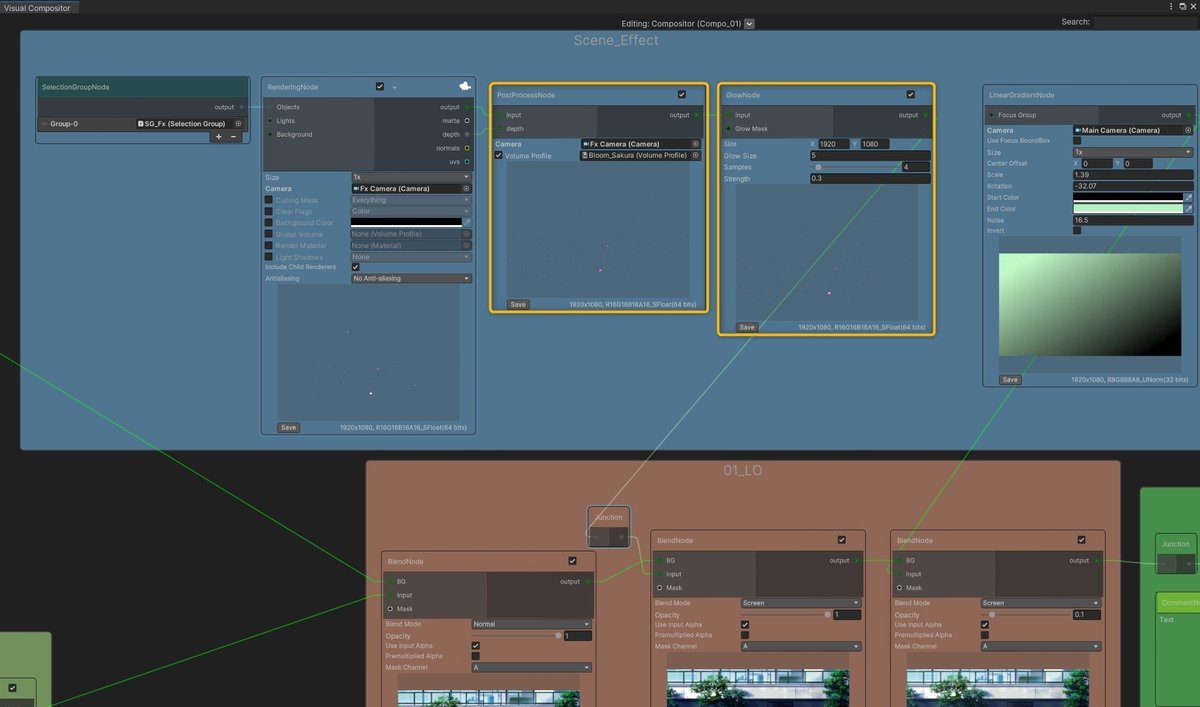
Seq_01のコンポジターグラフCompo_01にDFを入れる場合、Layersノードの直前に新規に03_Filterグループを作成し、そこにBlurノードとBlendノードを追加します。ひとまずの値はCompo_Titleと同じにしてあります。
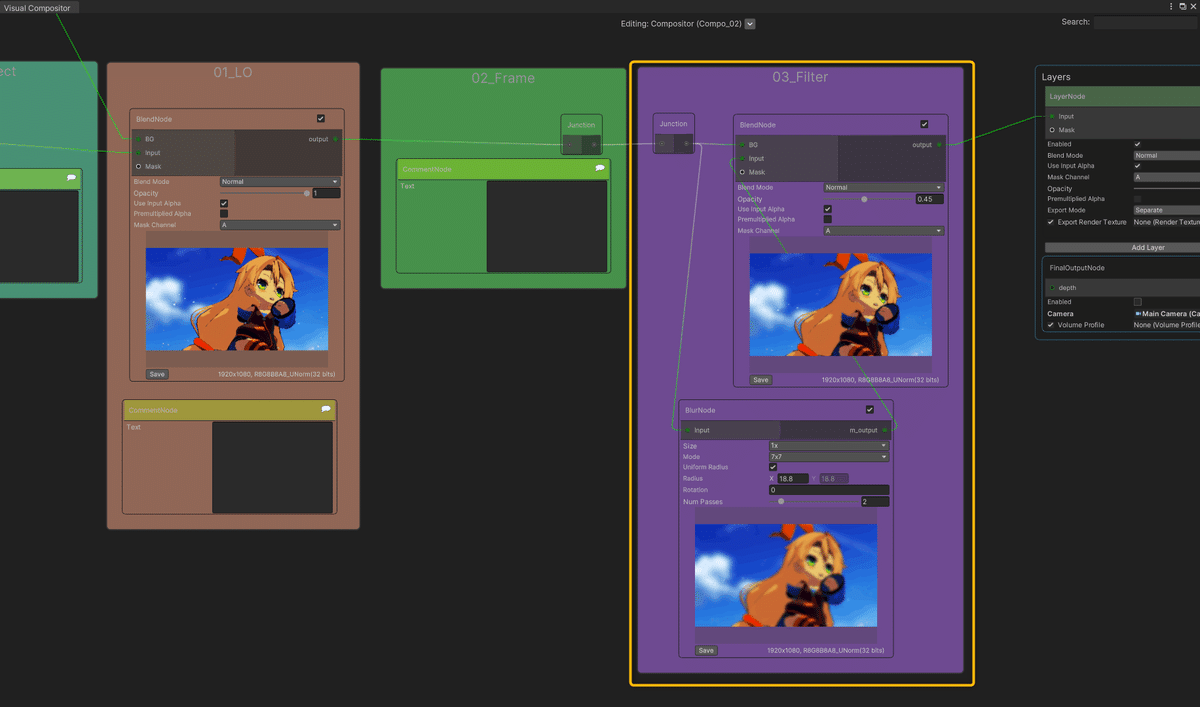
Seq_02/Compo_02にDFを入れる

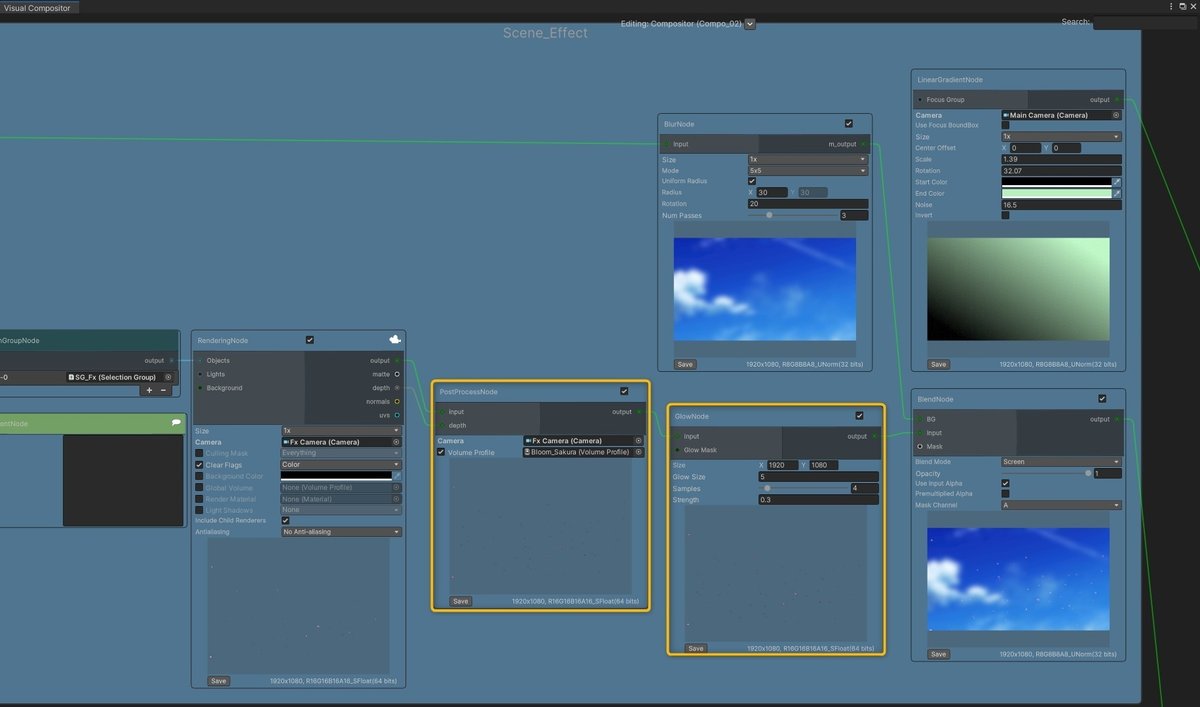
Seq_02のコンポジターグラフCompo_02にDFを入れる場合も、Compo_01と同様にLayersノードの直前に入れます。
Seq_03/Compo_03にDFを入れる

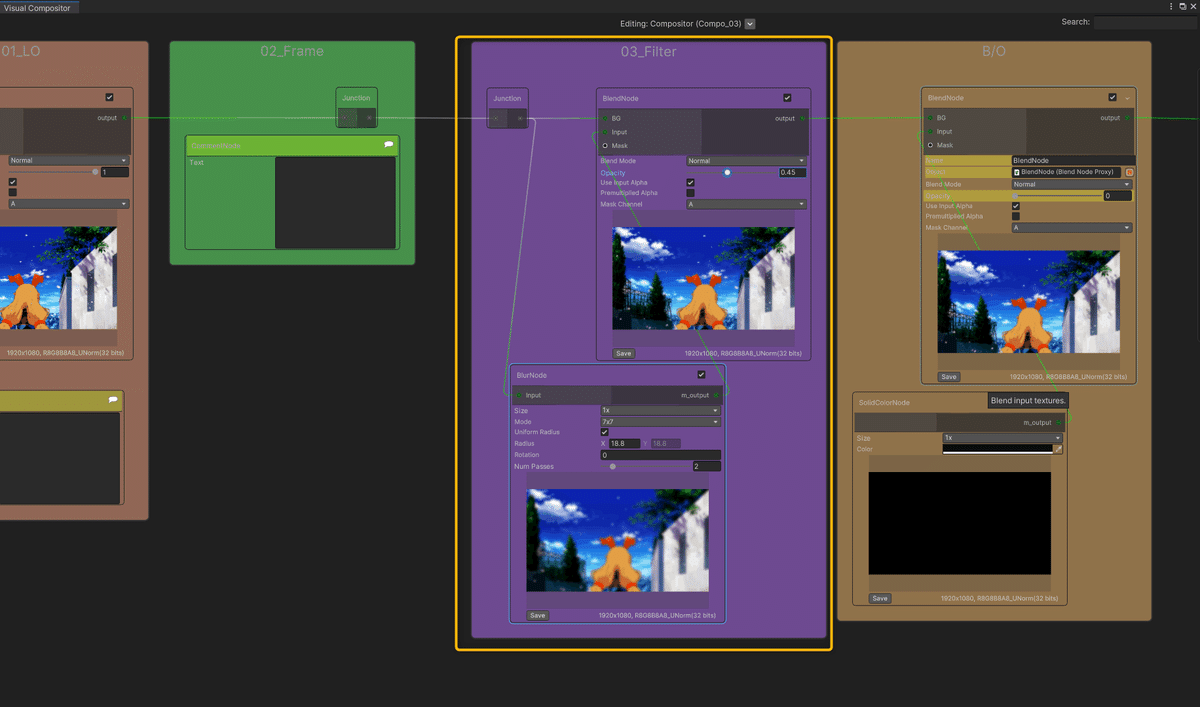
Seq_03のコンポジターグラフCompo_03にDFを入れる場合、B/Oグループの直前に、新規に03_Filterグループを作成し、そこにBlurノードとBlendノードを追加します。
2. パラ素材を掛ける位置を調整する
第10回で、シーン全体の色調を馴染ませるために、LinearGradiantノードで作成したパラ素材を載せてやりましたが、続く「桜の花びらにブルーム効果を入れる」工程に移る前に、パラ素材を掛けるコンポジターグラフ上での位置を調整します。
Seq_Title/Compo_Title

図のように、パラ素材のBlendタイミングを、Scene_Effectグループ内で一番最後にします。
Seq_01/Compo_01、Seq_02/Compo_02、Seq_03/Compo_03



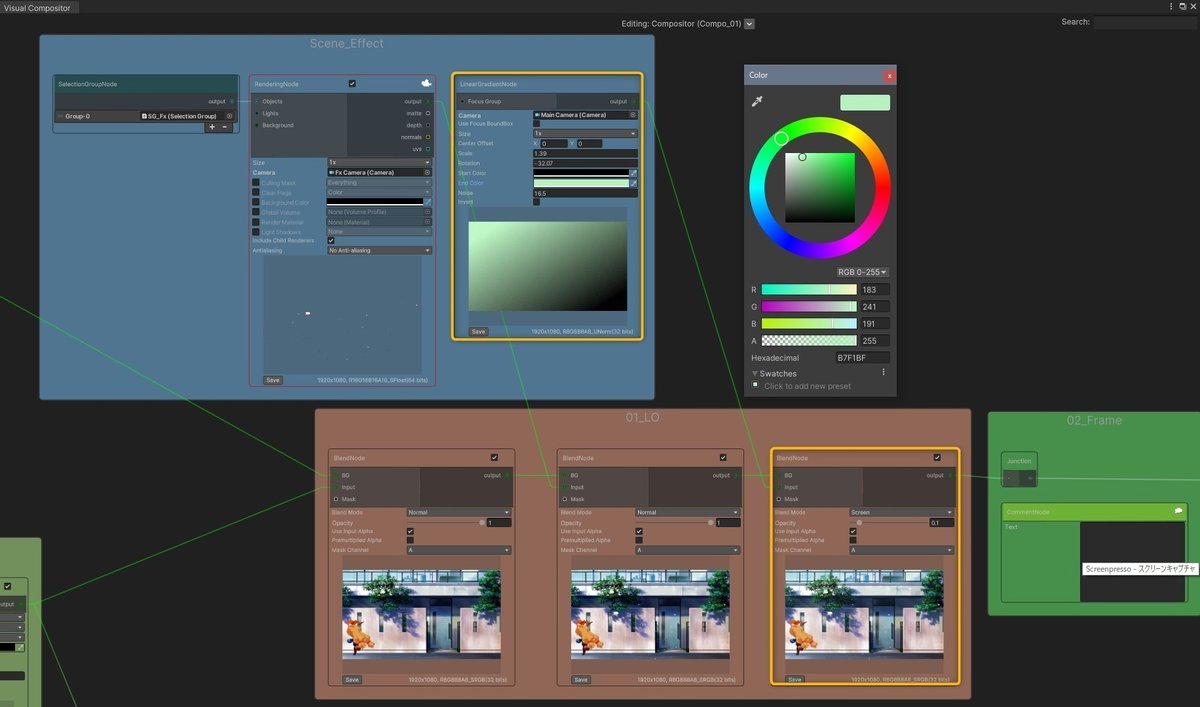
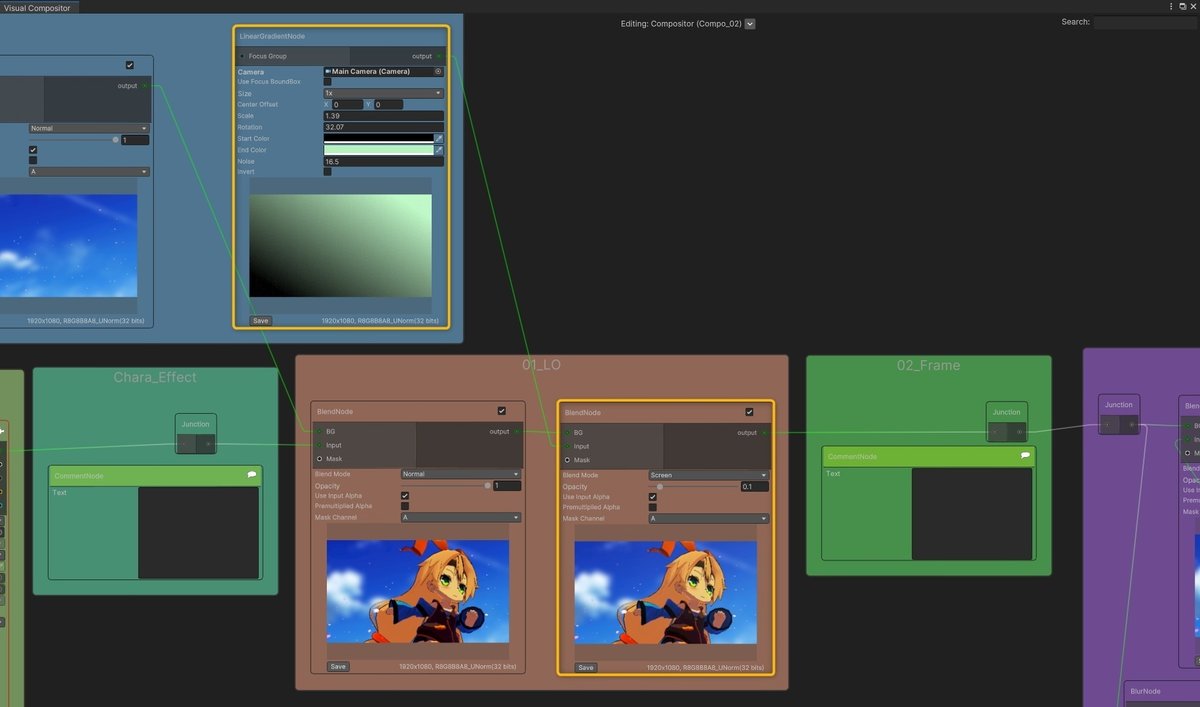
どの場合も、Scene_Effectグループ内のLinearGradiantノードで作成したパラ素材が、01_LOグループ内で最後にBlendされるようにします。またパラ素材のカラーも薄い緑系に調整しました。
以上で、パラ素材が画面の上にかかるタイミングが、全てのシーケンスで統一されましたので、今後の調整がしやすくなったと思います。
3. 桜の花びらにブルーム効果を入れる
ブルーム効果は、CG上で一定以上に明るい部分をにじませて、光があふれ出しているようにみせる効果のことです。ブルーム効果はポストプロセスとして設定します。今回は、パーティクルエフェクトとしてシーン内に散っている桜の花びらにブルーム効果を足すことで、花びらをより一層鮮やかにしてみます。
PostProcessボリュームを作成する
Projectウィンドウより、Assets/Scenesフォルダの直下にPostProcessフォルダを新規に追加します。
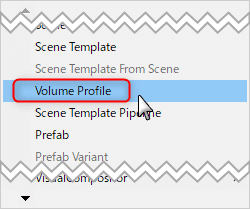
PostProcessフォルダを開いたら、「+」ボタンより「Volume Profile」を選択します。

「New Volume Profile」がフォルダ内に生成されますので、「Bloom_Sakura」とリネームします。

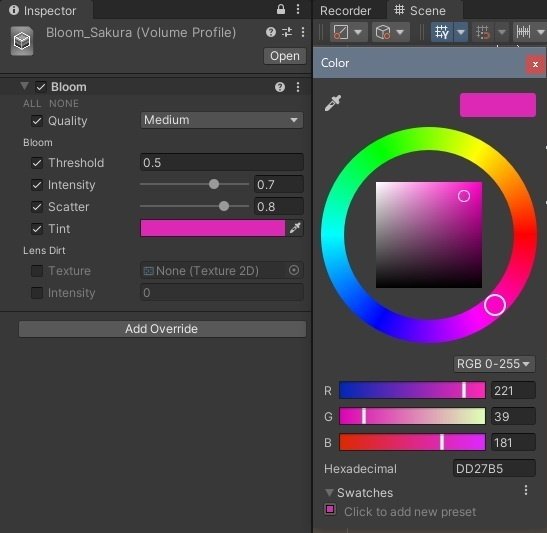
Bloom_Sakuraを選択し、Inspectorに表示させ、「Add Override」ボタンより、「Post-processing>Bloom」を選択します。新規にBloomプロファイルが追加されますので、以下のように設定してみてください。

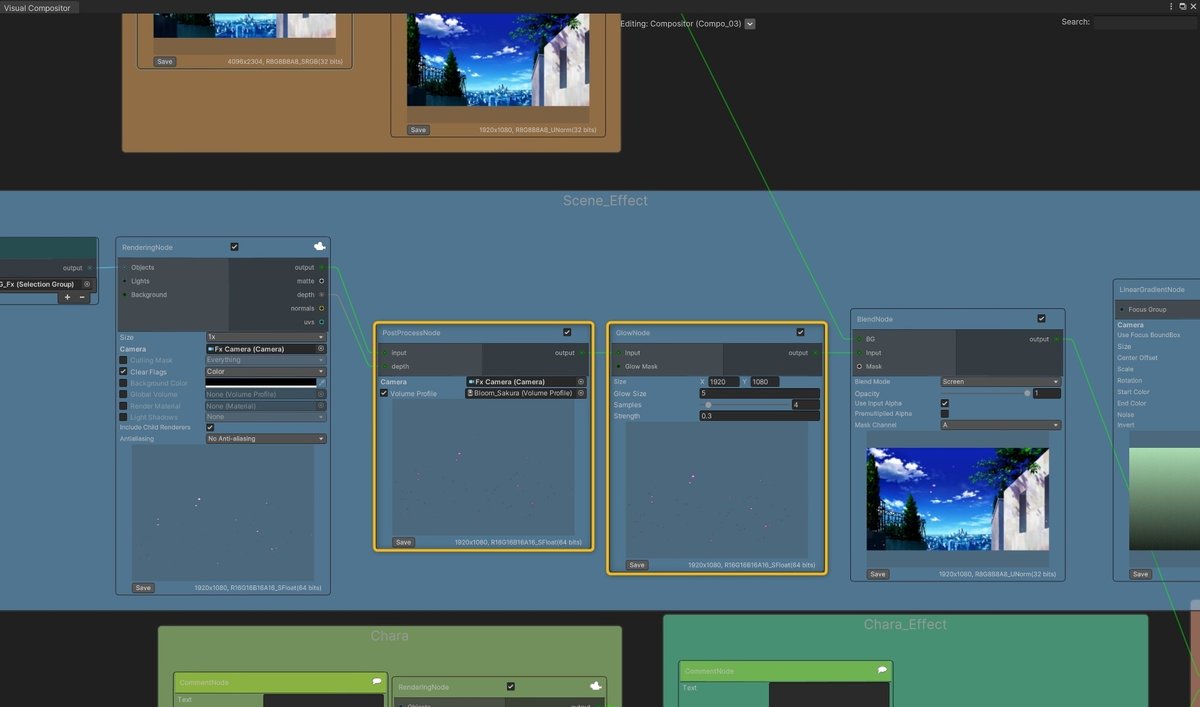
PostProcessノードをコンポジターグラフに追加する
続いてPostProcessプロファイル「Bloom-Sakura」を桜の花びらのパーティクルに適用します。
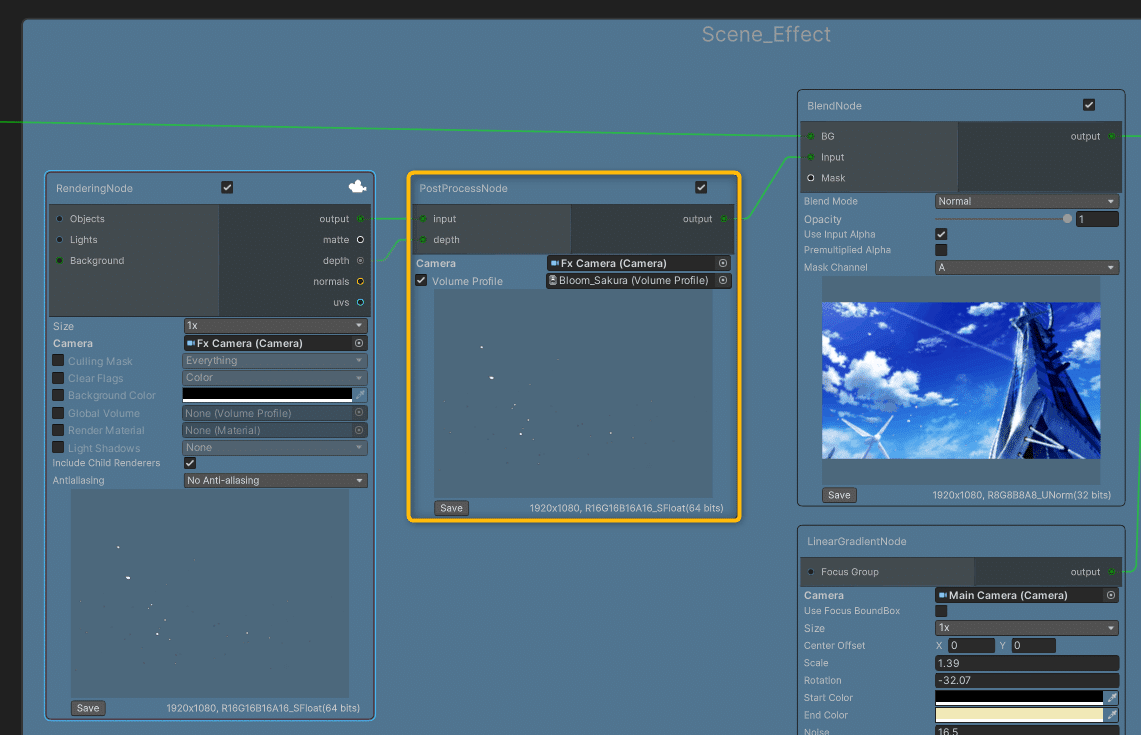
Seq_TitleのコンポジターグラフCompo_Titleを開き、Scene_Effectグループ内のRenderingノードの直後に新規にPostProcessノードを追加し、以下の図のように接続します。

Volume Profileとして「Bloom-Sakura」を設定し、CameraはRenderingノードに合わせます。
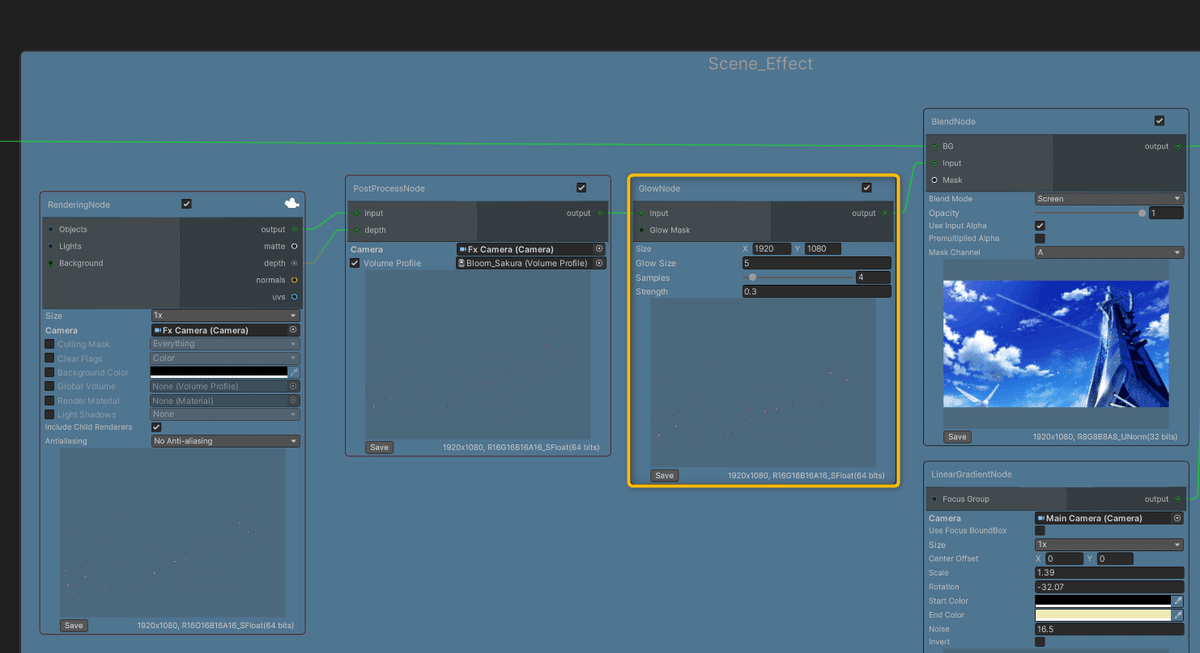
Glowノードをコンポジターグラフに追加する
このままでもよいのですが、もう一段階キラキラとさせたい場合には、さらにGlowノードを追加してもよいでしょう。Glowノードはポストプロセス的にではなく、2Dエフェクト的に多重ににじませるエフェクトノードです。

以上で問題がないようでしたら、各シーケンスのコンポジターグラフのScene_Effectグループにも、同様にPostProcessノードとGlowノードを追加します。



4. キャラのアップショットをリッチにする

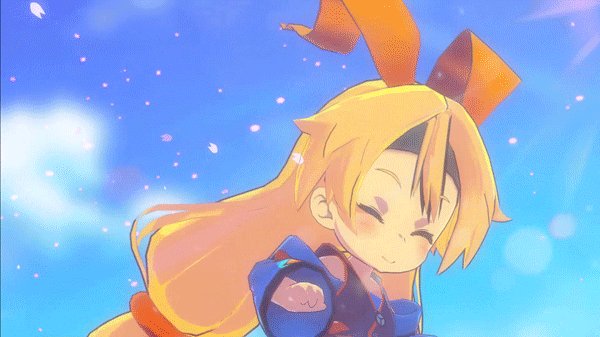
Seq_02では、SDユニティちゃんが終始アップとなるカメラで撮影されています。
キャラのアップショットでは、作画アニメーションの場合、特に力を込められた作画が入ることがよくあります。3DCGアニメーションでもモデルを変えるなどしてアップショットの作画密度をあげることはできますが、撮影処理でリッチにすることもよくおこなわれます。
今回はそれらの撮影処理でアップショットをリッチにする手法を試してみましょう。
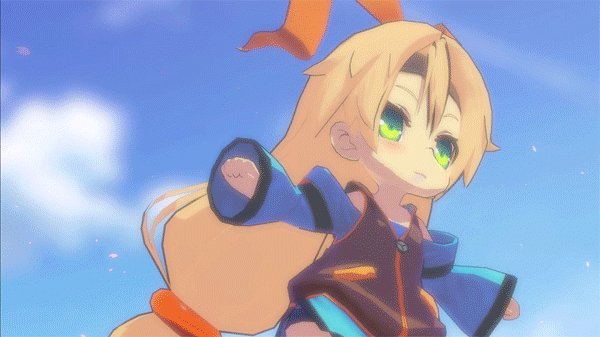
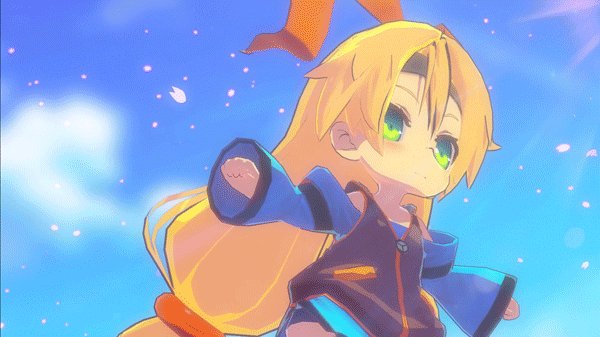
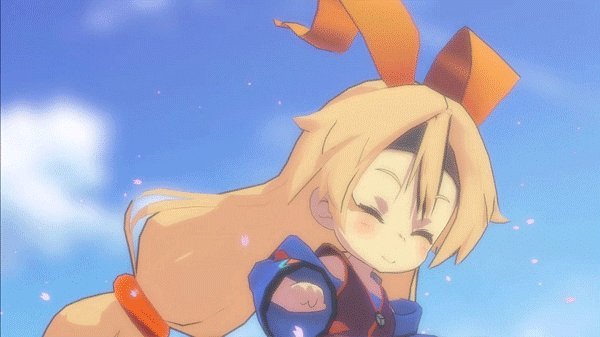
上のGIFアニメで処理を入れる前のコマと入れた後のコマを2つ比較していますが、差は歴然としています。
Face Lightの角度を調整する
まず一番効き目の大きい調整として、顔に当たるライトの角度を調整します。SDユニティちゃんのモデルは、フェイスとその他の部分でライトの当て方を変えられるように、ライトレイヤーを設定していたことを思い出してください。
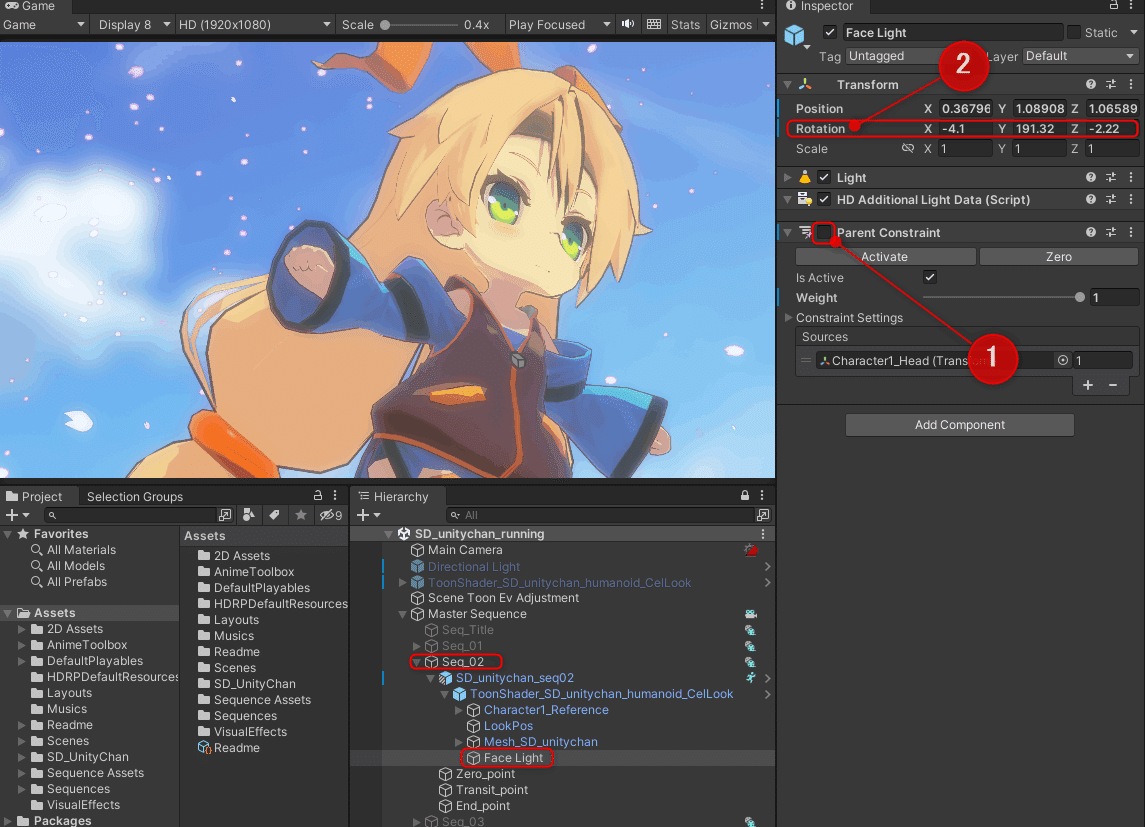
Hierarchyビューより、Master Sequence/Seq_02/SD_unitychan_seq02を開きます。直下にToonShader_SD_unitychan_humanoid_CelLookがありますので、さらにそれを開くと、Face Lightがあります。これがSeq_02で使用されるフェイスライトです。
またTimelineウィンドウの再生ヘッドを「170」フレームの位置に移動し、ロックしておきます。

Face LightをInspectorで表示したら、まずParent Constraintコンポーネントの左端のチェックボックスを「オフ」にしてディスエーブルにします①。
続いて、TransformのRotatitonを調整して、顔に影が良い感じに落ちるように調整してやります。図の例でしたら、Rotation(X, Y, Z)=(-4.1, 191.32, -2.22)です②。
Seq_02でSDユニティちゃんは、最後のジャンプまで、その場で立ち止まったまま演技をしますので、Parent Constraintコンポーネントはディスエーブルのままで構いません。
最後にSeq_02の最後までTimelineの再生ヘッドを送ってやり、設定した顔の影が終始良い感じに落ちているか、確認してやります。
MaterialSwitchトラックを使って、マテリアルのディティールアップをする

特定のシーケンス(Timeline)内のマテリアルだけ他とは変えて表現をアップしたいと思うのは、よくあることです。
そのような場合に便利に使えるのが、MaterialSwitchトラックです。MaterialSwitchトラックは、SelectionGroupで選択したマテリアル群に対して、クリップ内で設定したマテリアル設定をTimeline上でオーバーライドすることが可能です。もちろんTimeline上で2つのクリップをミックスして変移させることもできます。
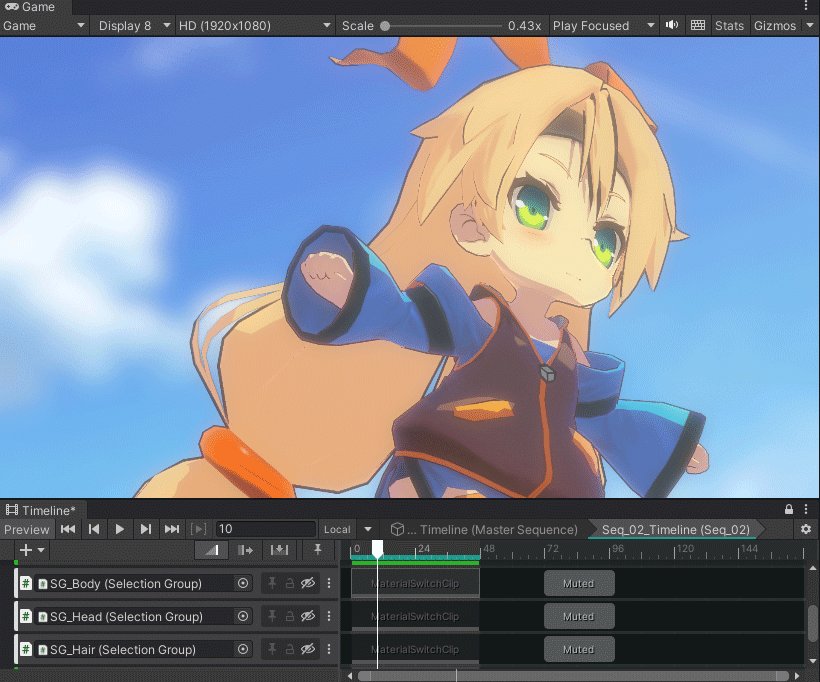
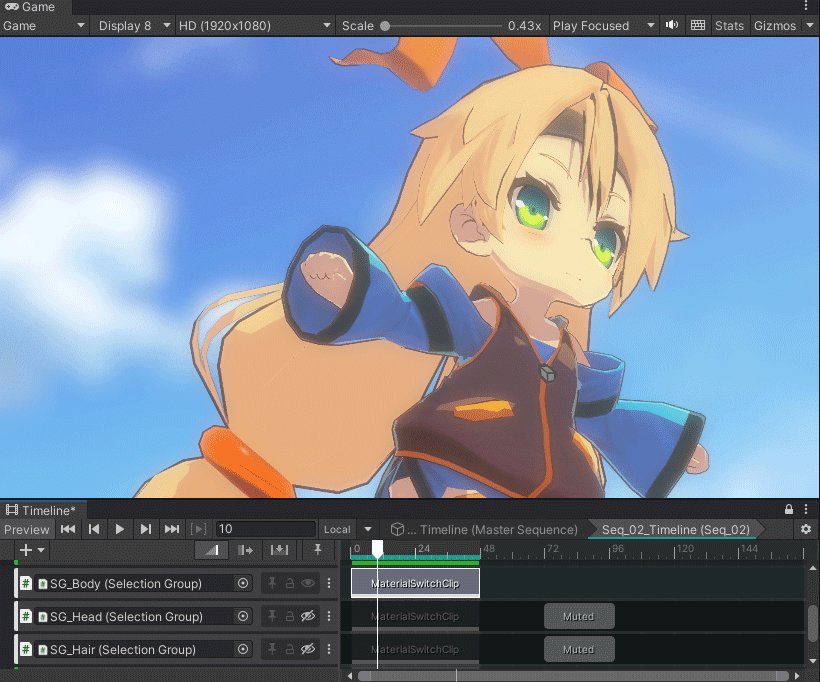
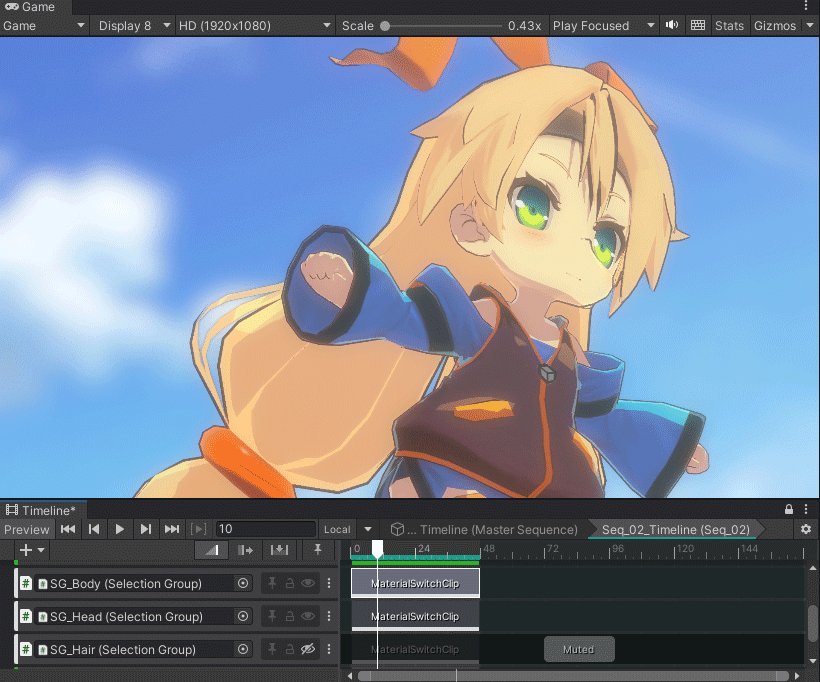
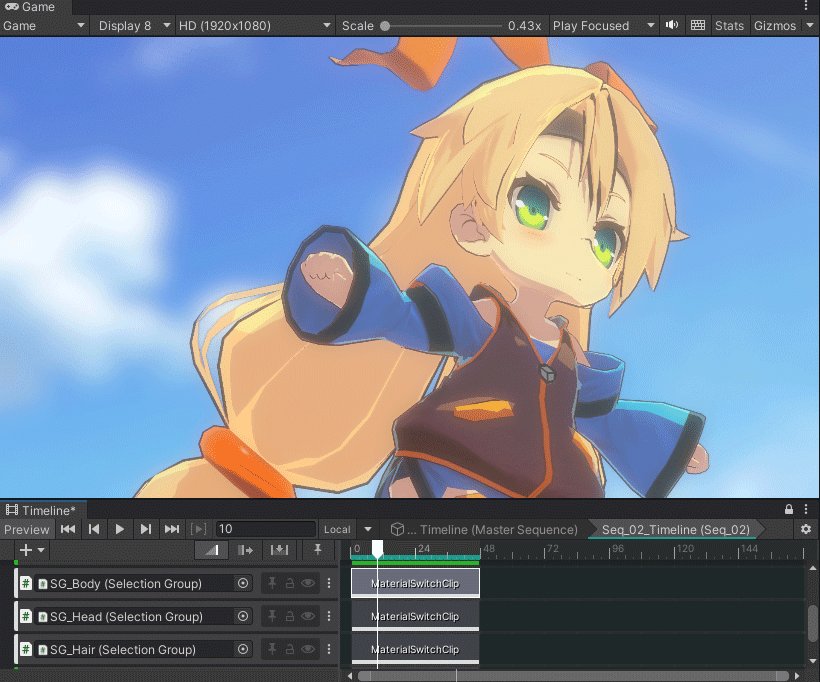
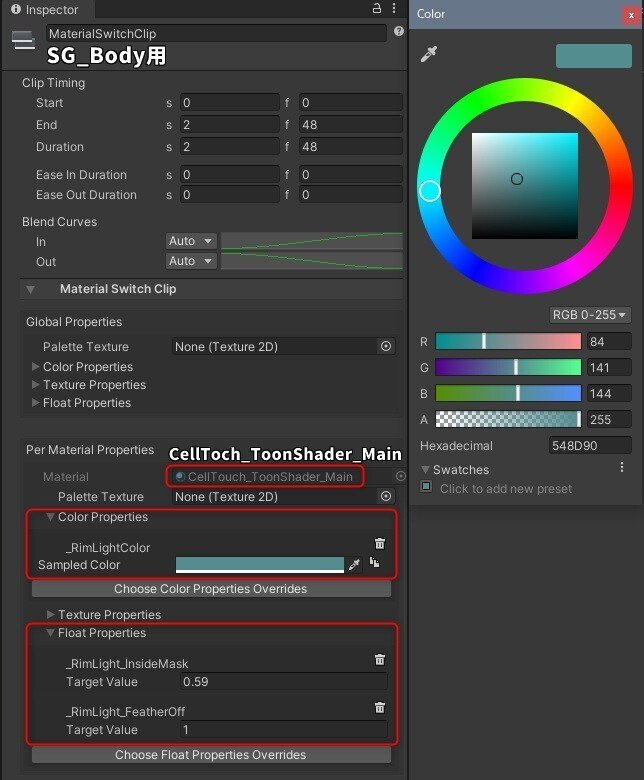
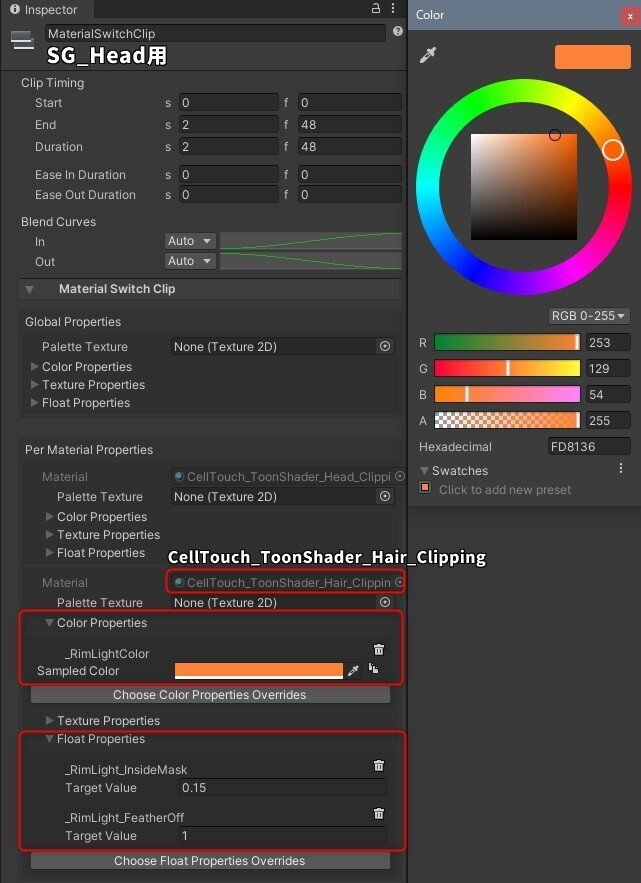
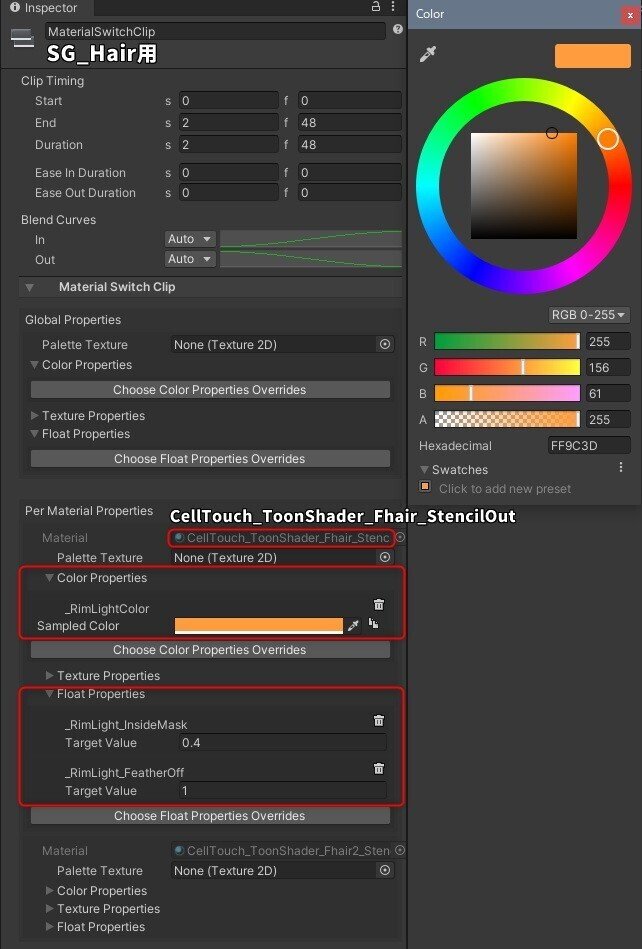
今回は、上のGIFアニメのように、ボディと髪の毛の部分にリムライト表現を加えることで、アップショット用にマテリアルの情報量を高めてやります。リムライトを追加することで、モデルのフォルムが際立ちます。
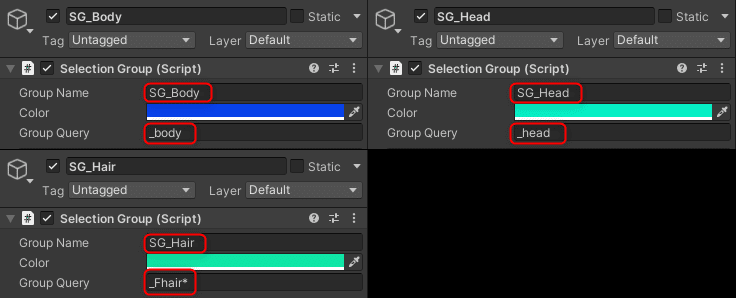
まず新規にSelectionGroupを3つ作成し、それぞれ下のようにGroup Nameをリネームし、Group Queryを指定します。

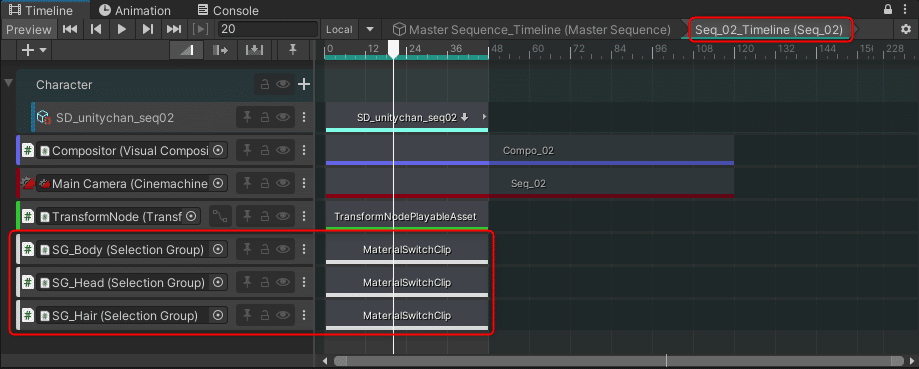
続いて、Seq_02_Timelineを開き、新規MaterialSwitchトラックを3つ追加し、上で作成したSelectionGroupを各々バインドします。

各MaterialSwitchクリップは、以下のように設定します。各クリップ内で、SelectionGroupによって選択されたメッシュに適用されている、特定のマテリアルに対し、リムライト設定のみをオーバーライドしています。



このように、MaterialSwitchトラックは、大々的にマテリアルを変更してルックを変えるのではなく、各Timeline内で普段は設定していない項目(この場合、リムライト)を一時的に有効にすることで、演出的に際立たせるような場合に使うと便利です。
大々的にマテリアルのパラメタを変更してルックを変える場合には、Sequenceアセットバリアントを作成し、それらアセットバリアントごとに新規ルックデヴをおこなうほうがよいでしょう。
MaterialSwitchトラックは、それよりはもう少し小回りを効かせたいような時に使うと便利な機能です。
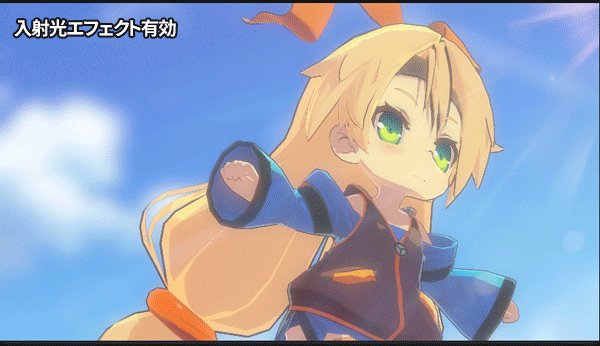
入射光エフェクトを追加する
続いて、キャラが向いている方向、画面の右上あたりから、入射光エフェクトを足してやります。
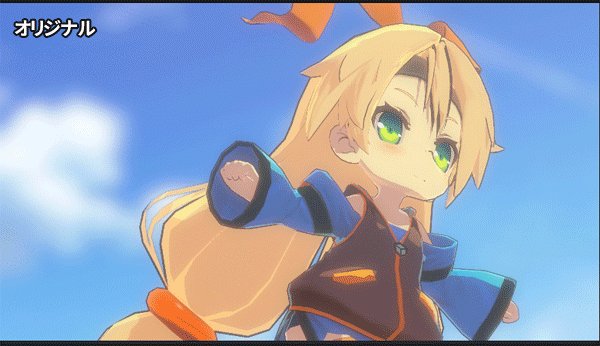
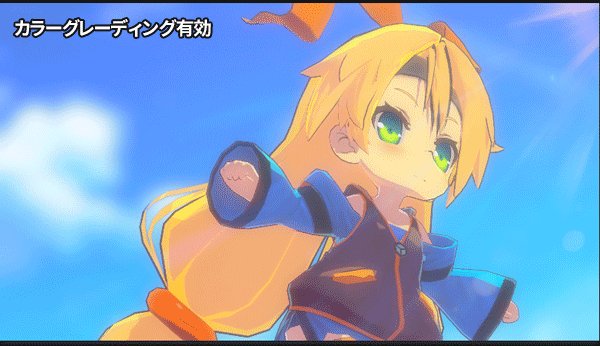
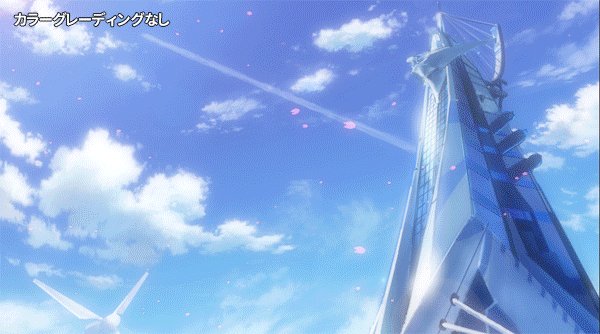
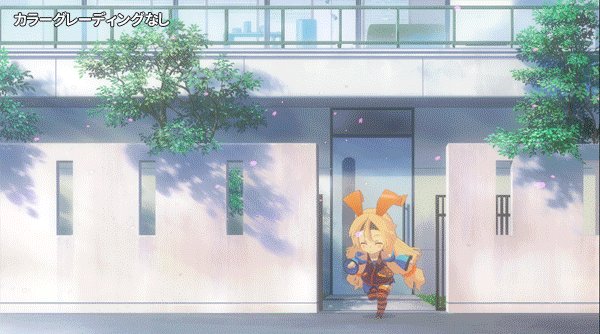
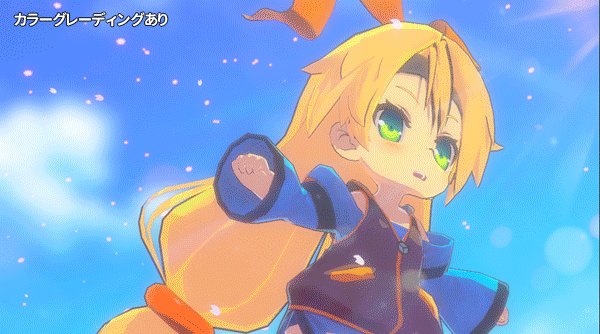
作業に取りかかる前に、オリジナルの画面に入射光を追加し、さらにカラーグレーディングを重ねることで、どのように画面の印象が変わっていくかを見てみましょう。

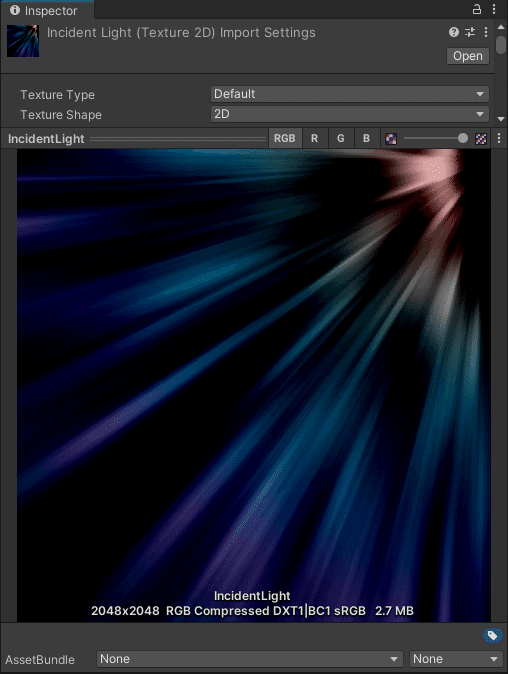
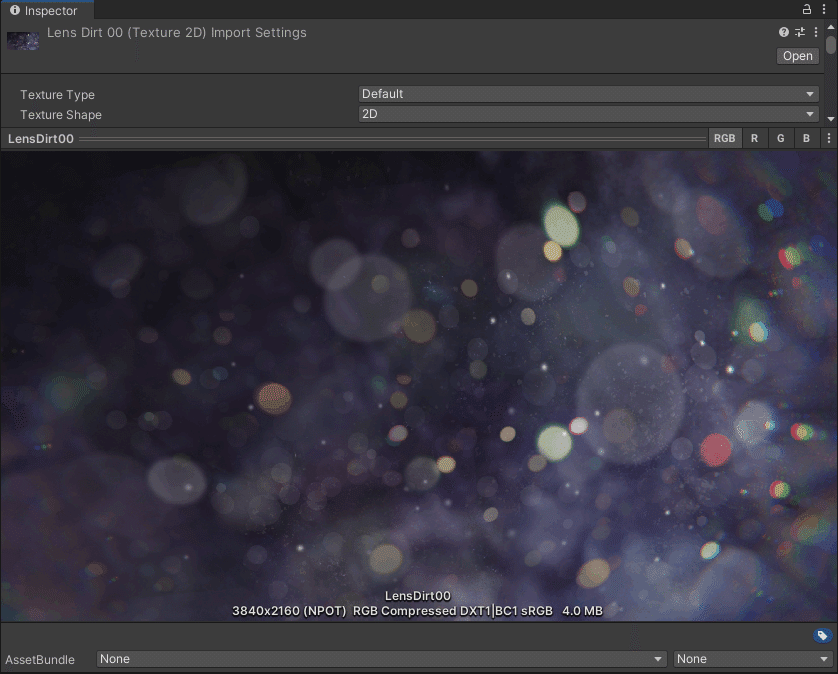
今回、入射光素材として画面の上に重ねる素材は、以下のようなものです。
Photoshopを使いノイズから生成しています。

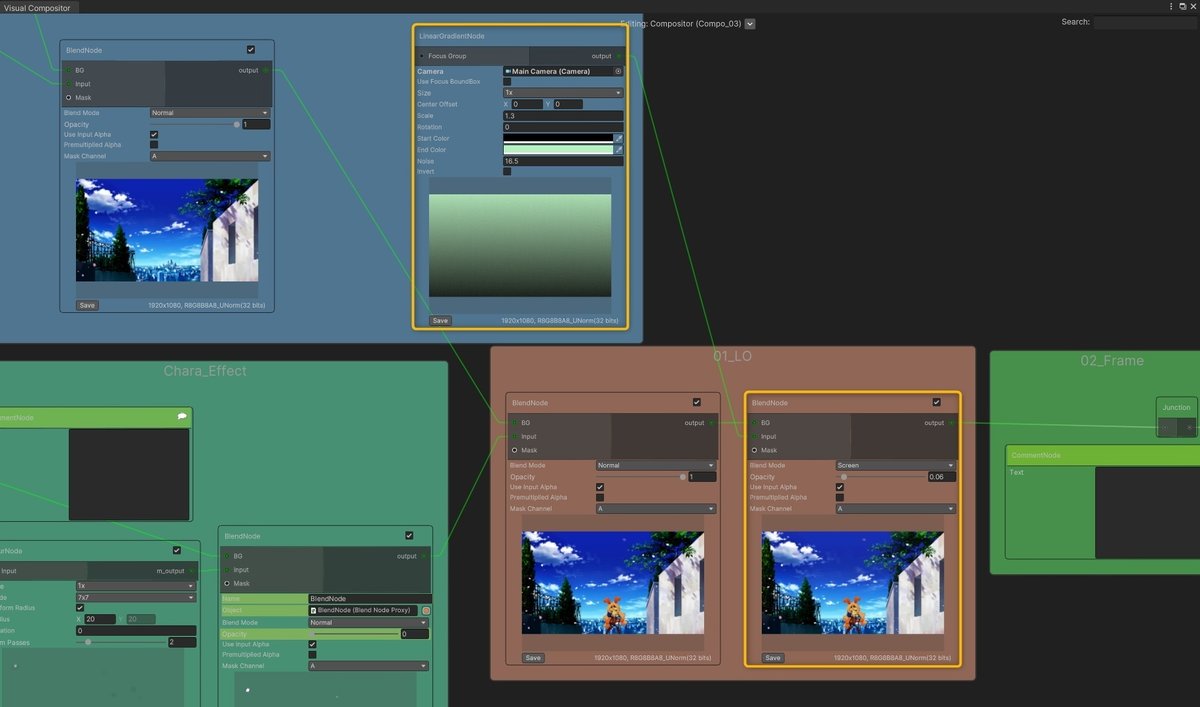
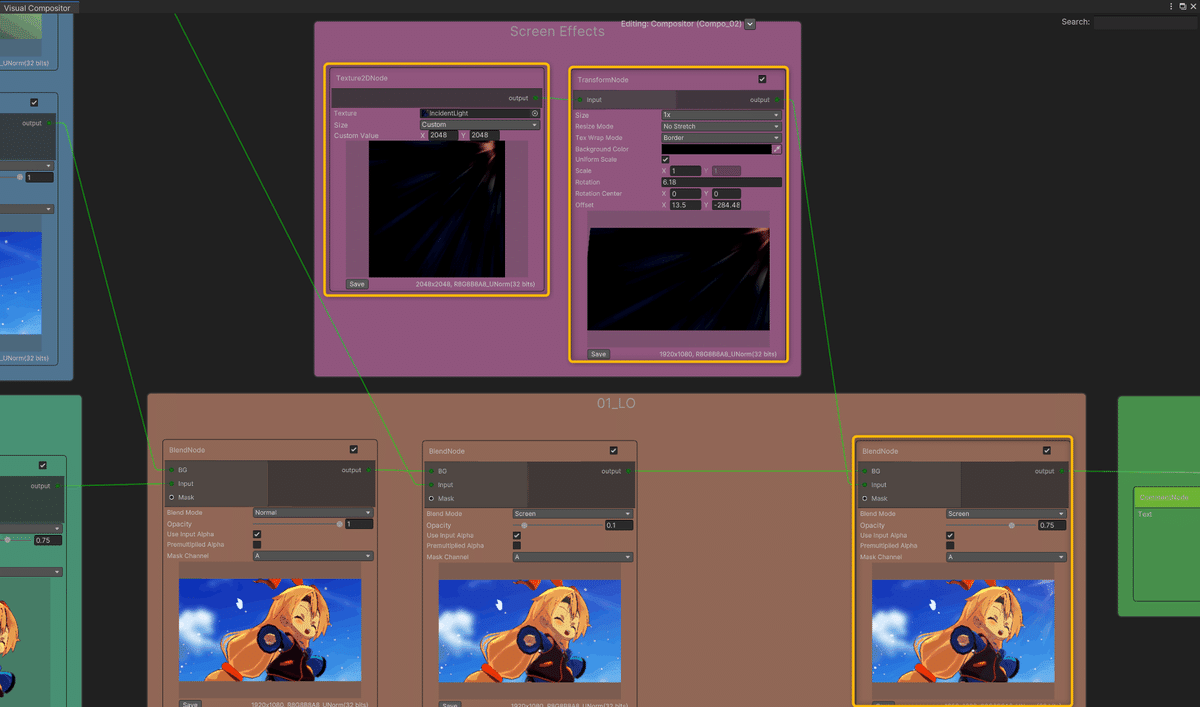
コンポジターノードとしてCompo_02を開き、新規にScreen Effectsグループを作成したら、Texture2Dノードと位置調整用のTransformノードをScreen Effectsグループに追加します。Texture2Dノードには、上の入射光素材を読み込みます。

01_LOグループにBlendノードを追加し、グループ内の一番最後で、Screen_EffectsグループからのOutputをInputとして接続します。BlendノードのBlend Modeを「Screen」に変更し、Opacityを適宜調整すると、画面に入射光エフェクトが追加されます。
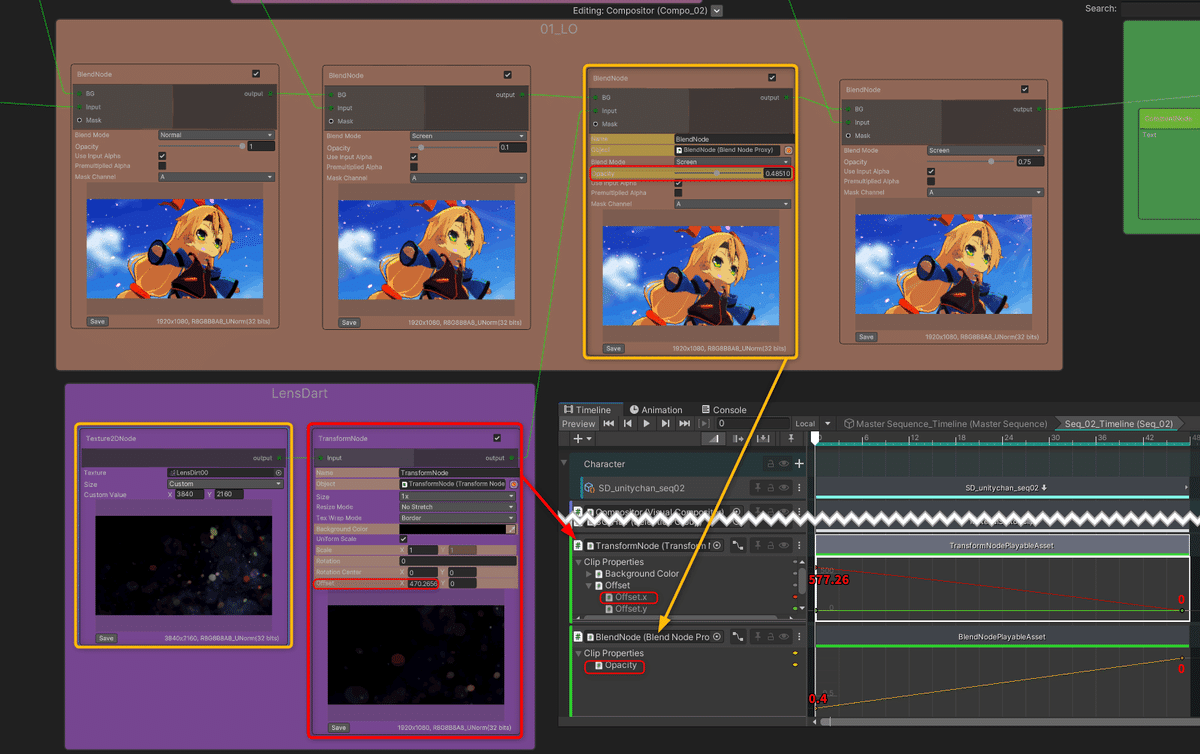
作例では、入射光の印象を深めるために、さらに下のようなレンズダートの素材を重ねています。

レンズダート素材は、入射光を合成するBlendノードのさらに手前でBlendし、素材自体の横スクロールとOpacityを使った合成の強度の変化を入れています。詳しくは、下の図のコンポジターグラフとTimelineウィンドウを見てください。

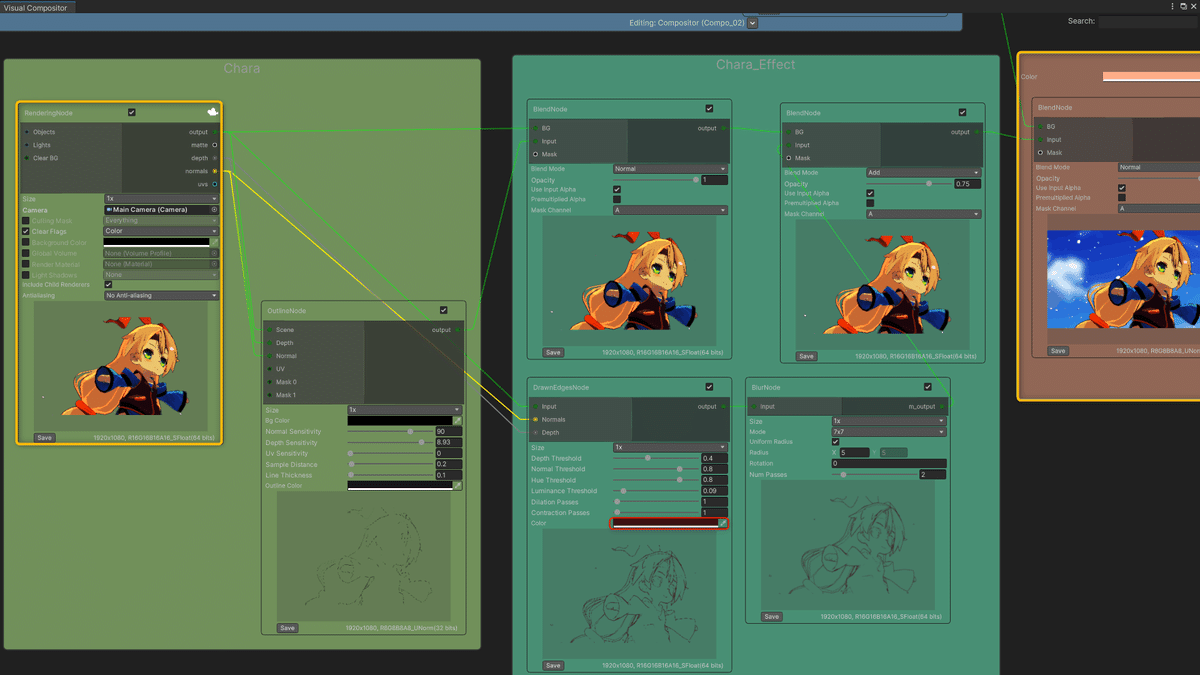
キャラのアウトラインへの追加エフェクト

さらに作例では、反転オブジェクト方式で出しているキャラモデルのアウトラインに、上の図のようにOutlineノードとDrawnEdgeノードでエフェクトを追加することで、反転オブジェクト方式では出にくい部分のアウトラインを足しています。上の図で、オレンジの枠線が乗っているノードが元からあったものです。途中に挟まっている5つのノードがアウトラインへの追加エフェクトとして組み込んだノード群です。
トゥーンラインに関しては、ハイポリのキャラモデルがあるならば、Pencil +4 Line for Unityを使ってライン描画をするのが一番綺麗です。一方で、上でおこなっているような方式では、リアルタイムで結果が十分に確認できるという利点があります。
上の図でDrawnEdgeノード内で指定しているColorをもう少し明るいものにしてやると、アウトラインがさらに柔らかな光をまとってきます。シーン全体をふんわりした雰囲気にしたい時には、そのような設定をやってみるのもいいでしょう。
以上で、キャラのアップショットをリッチにする作業はひとまず終了です。この後でさらにカラーグレーディングを重ねていきますが、そちらの工程は全シーケンスを確認しながらおこないます。
5. カラーグレーディングを追加して色調を整える
ムービーが完成した後で、ムービー全体の色調を整えていく作業は、主にポストプロセスのカラーグレーディングでおこないます。専用のコンポジターアプリでカラーグレーディングをおこなうことも多いですが、Visual CompositorのPostProcessノードを使うことで、同様の作業をおこなってみましょう。
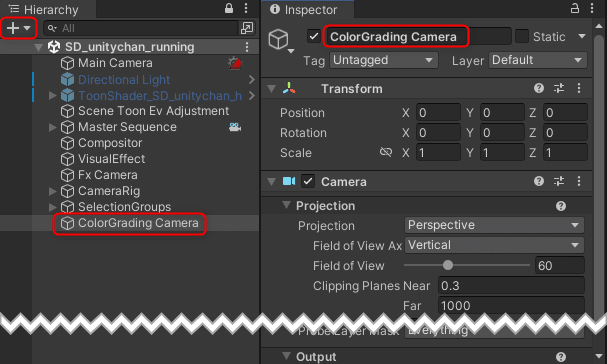
シーンにカラーグレーディング作業用のレンダリングカメラを用意する
最初に、シーン内にカラーグレーディング作業用のレンダリングカメラを用意します。Hierarchyビューの「+」ボタンより「Camera」を選択し、新規カメラを生成したら、名前を「ColorGrading Camera」に変更します。カメラのプロパティはデフォルトのままで構いません。

ColorGrading用にPostProcessボリュームプロファイルを作成する
続いて、「桜の花びらにブルーム効果」を入れた時と同じ手順で、Assets/Scenes/PostProcessフォルダ内に、新規PostProcessボリュームプロファイルを作成し、「ColorGrading」とリネームします。
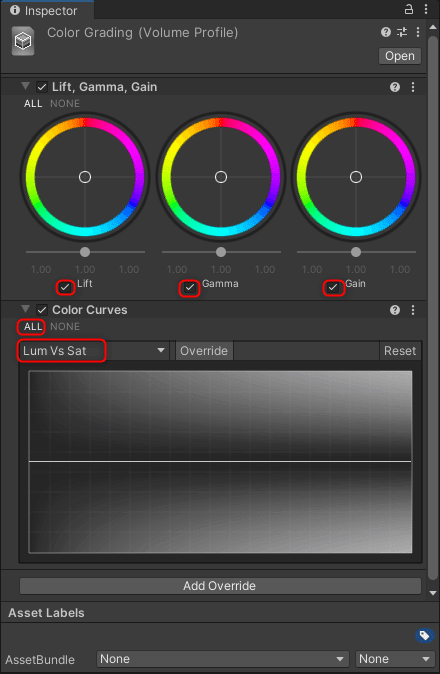
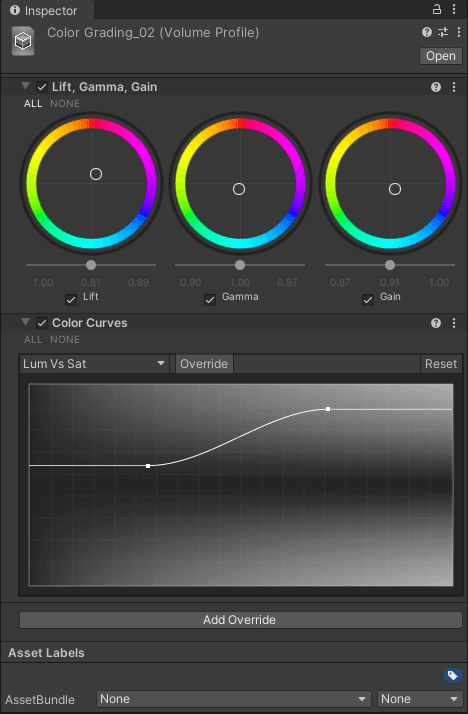
作成した「ColorGrading」ボリュームプロファイルを選択し、Inspectorに表示させたら、「Add Override」ボタンより以下の2つの機能を追加します。
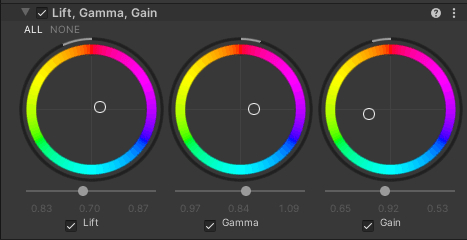
・Post-processing > Lift, Gamma, Gain
・Post-processing > Color Curve
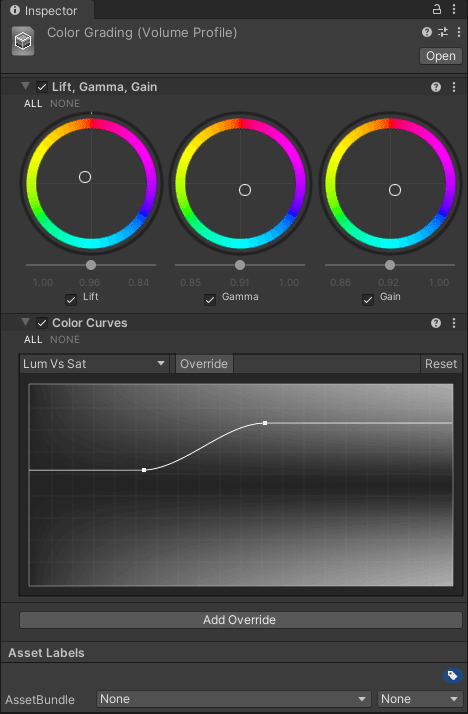
Inspector上で、以下で赤く囲まれたように設定を変更します。

ColorGrading用のPostProcessノードを各コンポジターグラフに配置する
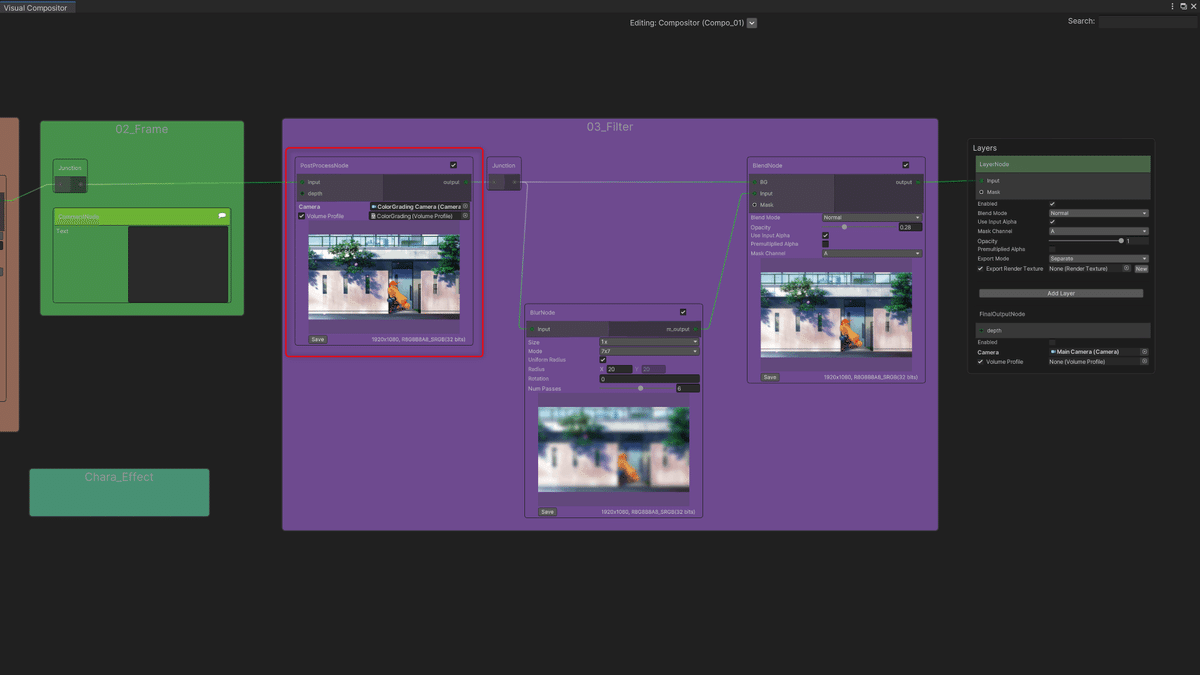
ColorGrading用のPostProcessノードは、ディフュージョンフィルタの直前に配置するようにします。Compo_01を例とすると、03_Filterグループの一番左の端、つまり同じグループ内のBlurノードよりも前に配置します。

PostProcessノードを配置したら、カメラとボリュームプロファイルを以下のように割り当てます。
・Camera: ColorGrading Camera (Camera)
・Volume Profile: ColorGrading (Volume Profile)
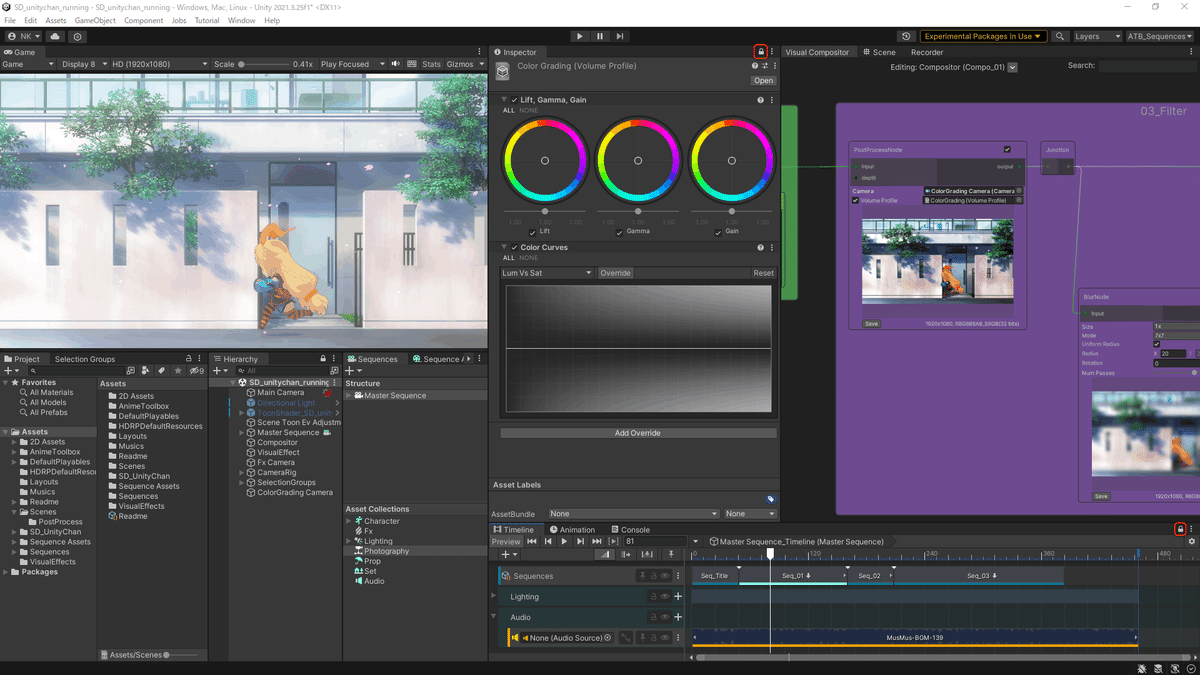
ここからは下の画面のように、ColorGradingボリュームプロファイルをInspectorで表示させて「ロック」、Timelineウィンドウは、Compo_01を編集できるように、Seq_01上に再生ヘッド移動し「ロック」した状態で作業を進めます。Inspector上に表示されている、カラーリングやカラーカーブを触ってみると、Gameビュー内のカラーがリアルタイムに変わることが確認できると思います。

カラーカーブやカラーリングの変更の仕方
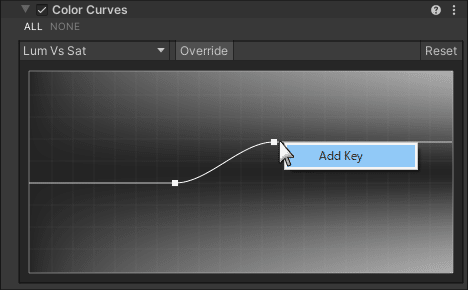
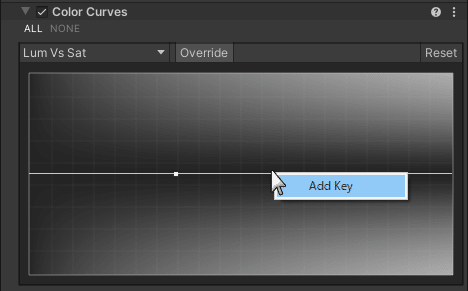
カラーカーブの変更は、右クリックメニューから「Add Key」を実行し、カラーカーブ上にキーを追加することで変更します。Resetボタンを押すことで簡単に元に戻せますので、自由に効果を見てみてください。

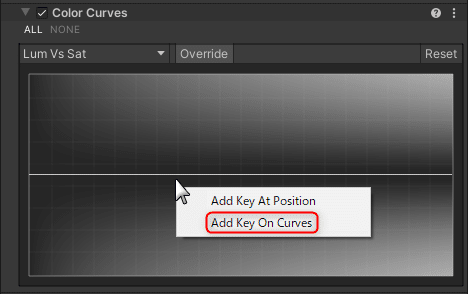
カーブ上に最初に1つめのキーを打つ時には、以下のようにやるとカーブ上の正確な位置にキーを打てます。

(カーソル直上の)カーブ上にキーが配置されます。

一方、カラーリングは、リング内で○で表示されている中心点を移動したり、リング下のスライダーを動かすことで、カラーを直接的に変化させることができます。各リング内で右クリックすることで、そのリングの効果をすぐにリセットすることができます。

作例でのカラーグレーディング
Compo_01の調整が終わったら、Compo_Title、Compo_02、Compo_03にも03_Filterの冒頭の位置にPostProcessノードを追加し、ColorGradingボリュームプロファイルを割り当てて確認してみてください。
同じボリュームプロファイルを使う限り、統一だったカラーグレーディングができますが、場合によっては共通プロファイルではなく、そのシーンだけのプロファイルを作成したほうがいいかもしれません。
今回の作例では、Compo_Title、Compo_01、Compo_03で、共通のカラーグレーディングプロファイル「ColorGrading」を割り当てました。

キャラクターのアップシーンであるCompo_02では、「ColorGrading」を元にさらに調整した「ColorGrading_02」を割り当てました。

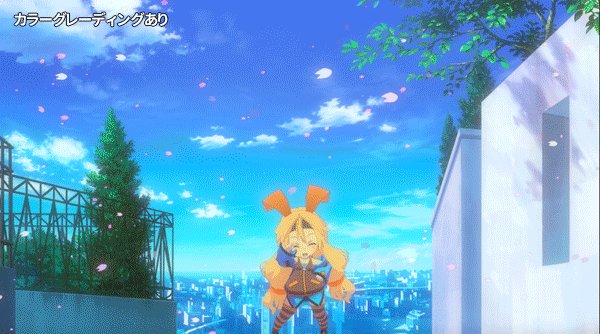
最後に、カラーグレーディングを入れる前と入れた後の比較を上げておきます。

今回のカラーグレーディングは、表のシーンが多いので、青空からの照り返しを反映しつつ、キャラクターのカラーをなるべくハッキリめに出すような調整をしてみました。『推しの子』でよく見られるカラーグレーディング処理に近づけてみたつもりなのですが…どうでしょうか。
6. フレームに動きを追加し、キャラを引き立てる
最終シーンであるSeq_03は、「SDユニティちゃんが画面奥へと走って行き、途中で立ち止まりジャンプ回転して挨拶をする」という内容です。カメラの位置が固定ならば、SDユニティちゃんが画面奥へと走って行けば、当然その画面内のサイズは小さくなります。
もちろんここでカメラワークを変更して、被写体であるSDユニティちゃんをカメラが追いかけてもいいのですが、ここでは作画アニメーション風にフレーム自体を2Dズームすることで同様の効果を出してみましょう。
フレーム動のためのTransformノードを追加する
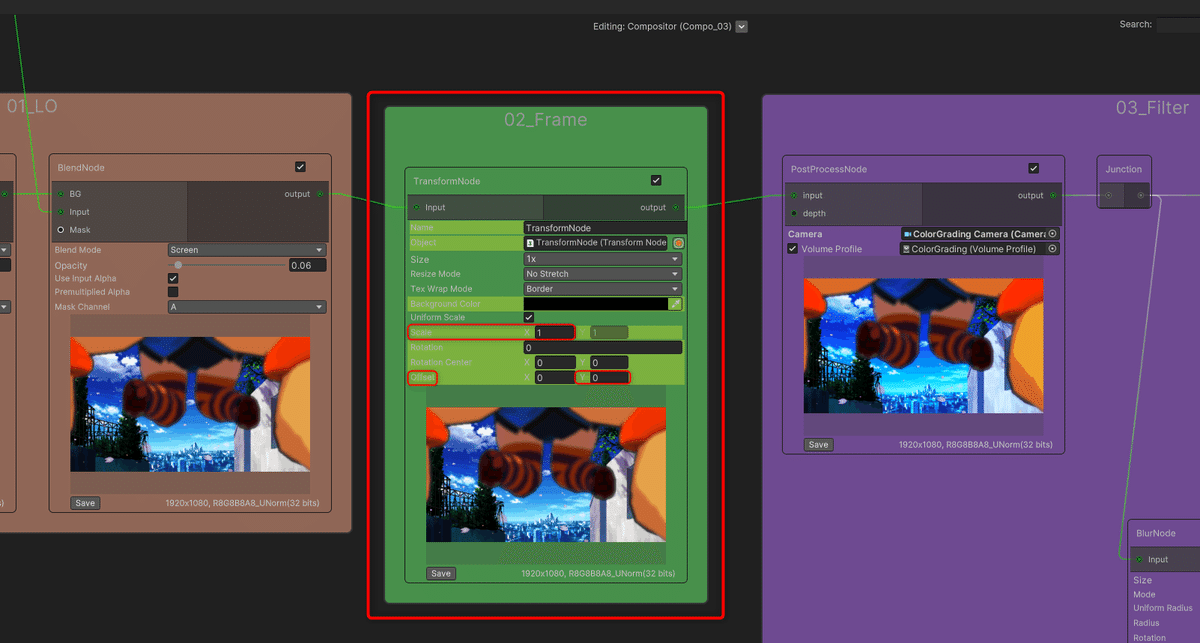
02_Frameグループは、今回作成する2Dズームのような「フレーム動」を追加するノードを配置するグループです。Seq_03のコンポジターグラフであるCompo_03を開いたら、02_Frameに新規にTransformノードを追加します。

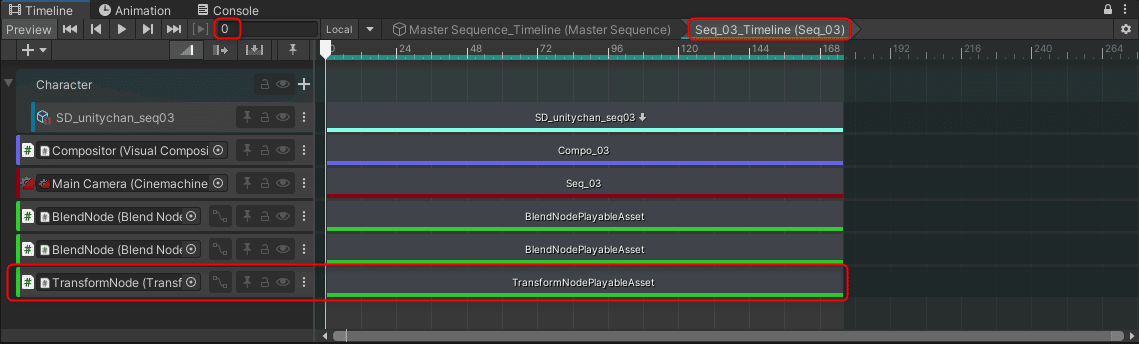
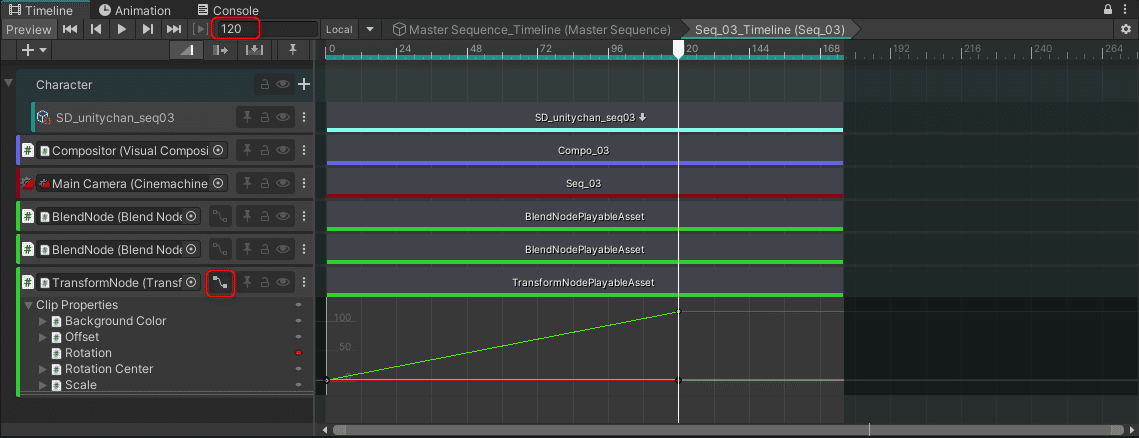
またこのTransformノードはTimelineと連動して動かしますので、Timelineウィンドウ上にSeq_03_Timelineを開き、Transformノードトラックを配置してください。

Transformノードトラックの0フレーム目には、Transformノードより
Scale = 1、Offset.Y = 0 でキーを打ちます。
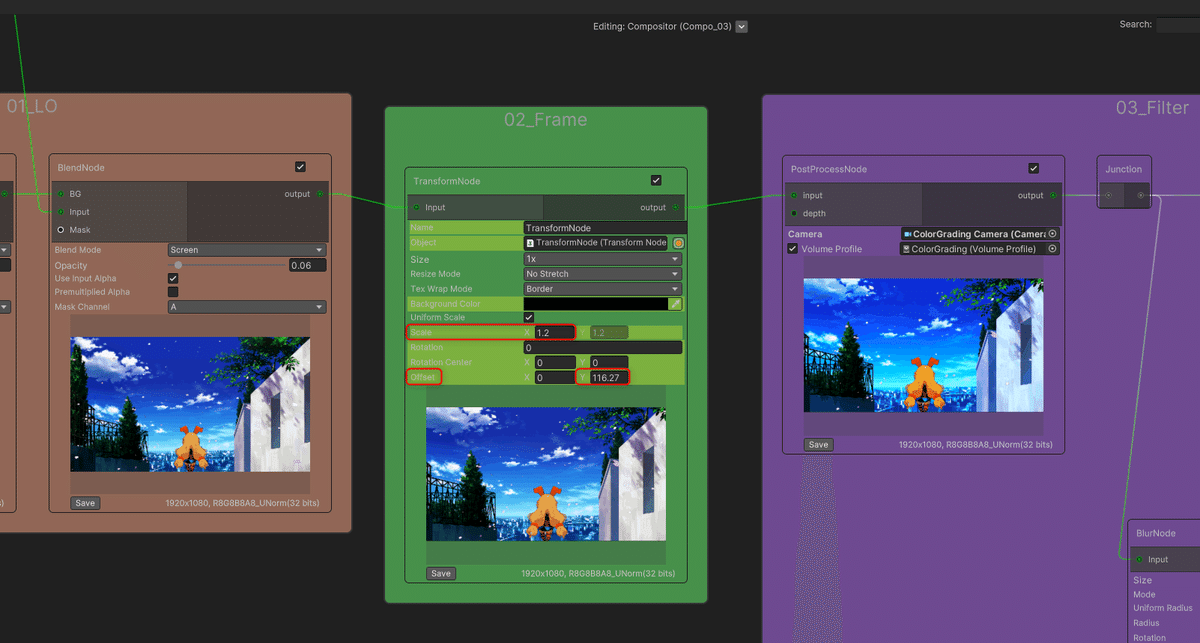
続いて、SDユニティちゃんがジャンプ振り返りに入るタイミングである
120フレーム目にTimelineの再生ヘッドを移動したら、TransformノードよりScale = 1.2、Offset.Y = 116.27 でキーを打ちます。


Toransformノードクリップに表示されているアニメーションカーブが、上の図のような形状になっていない場合には、各キーのタンジェント(接線)を調整し、リニア(直線)にします。
ここでの手順はざっくりと説明しましたが、細かい手順は前回までの連載ですでに触れているものばかりです。もし手順がわからない場合には、前回の「5. キャラの演技に合わせて、背景素材などをTimelineと連動させて動かす」を再度復習してみてください。
ここまで終わったら、再生ヘッドをスクラブしてみましょう。フレーム動が入ることで、画面上でのSDユニティちゃんの存在感が高まったことがわかると思います。
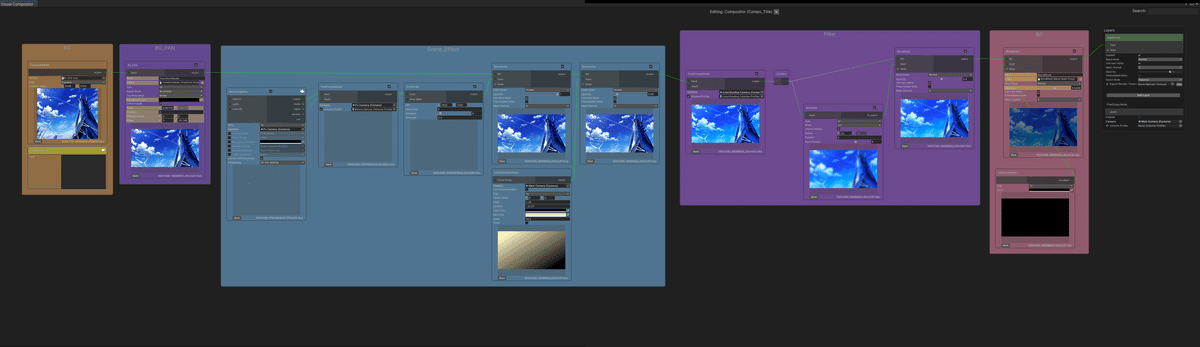
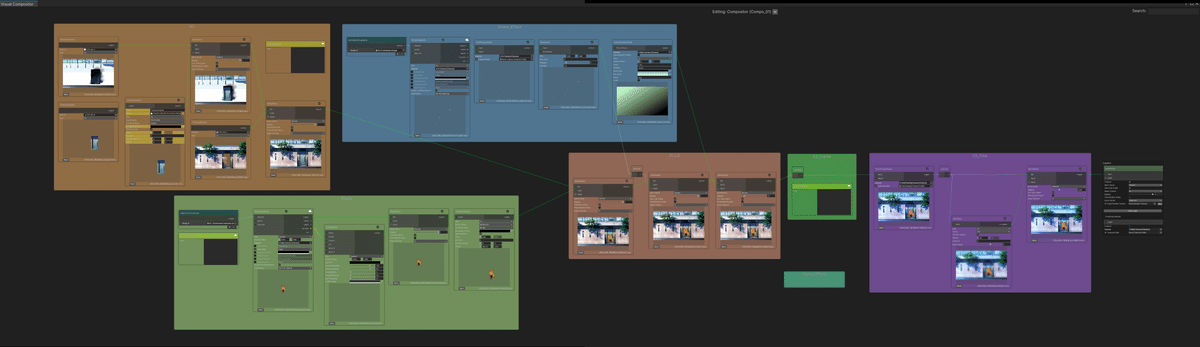
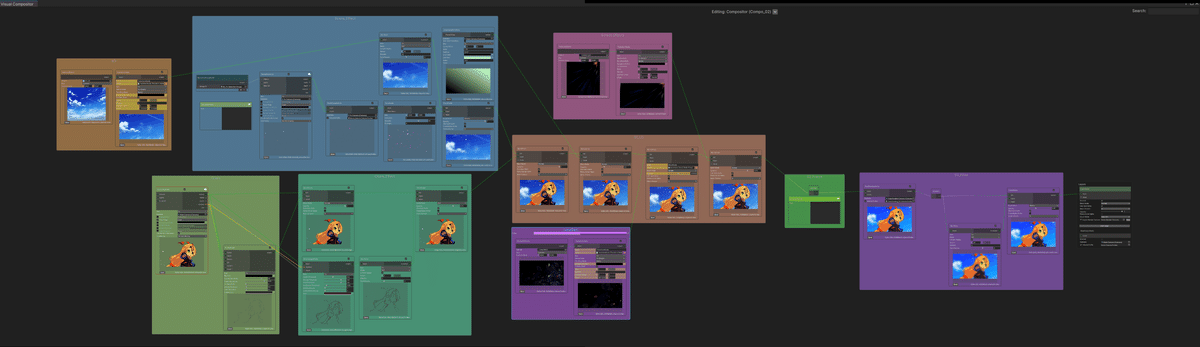
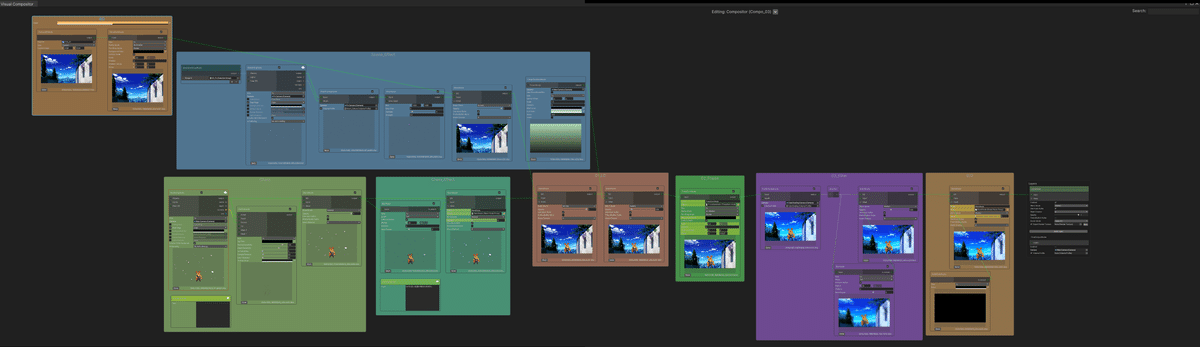
完成したコンポジターグラフ
以上で、全てのコンポ作業は終了ですが、ここで完成したコンポジターグラフを参考までに上げておきます。




今回のまとめ
最後に今回作業しながら学んだことをまとめておきましょう。
今回は、「SDユニティちゃんと桜吹雪」の完成を迎えた後におこなう、ブラッシュアップについて学びました。
実際のムービー制作でも、一通り完成したプロトタイプを見ながら、スタッフが意見交換を行い、必要に応じて表現をブラッシュアップします。このブラッシュアップの工程では、既存のプロジェクトに対して、自分が気になった部分の表現をさらに強化してみたり、新しいパラメータを試したりします。
今回それらのブラッシュアップの例として、6つほどのステップを実際におこなってみました。ひとつひとつの工程は小さなものですが、それらが積み重なると、ムービー全体の印象が一段と華やかになることが確認できると思います。
特に、キャラのアップショットをリッチにするような工程は、最近の作画アニメーションでも重視されています。3Dモデルだと、ついついアップもロングも同じ情報量のルックデヴをしがちですが、ここぞというアップショットを他のショットよりもリッチな表現にすることで、ムービー全体にメリハリをつけることができます。
今回の作業が終了した時点のプロジェクトをこちらにご用意しています。
参考にしてください。
最後にご挨拶を兼ねて
noteでの連載企画『今日からはじめるAnime Toolbox』も、今回の第13回目で一区切りです。長い連載になりましたが、ぜひ皆さんも実際に手を動かして、Unityのリアルタイムレンダリングを使った2D作画風アニメムービーの作成を試してみてください!
皆さん自身のステキな作例をスタッフ一同、お待ちしております!
