
Godot モデル動的構築 自分の事例3
前回の続き
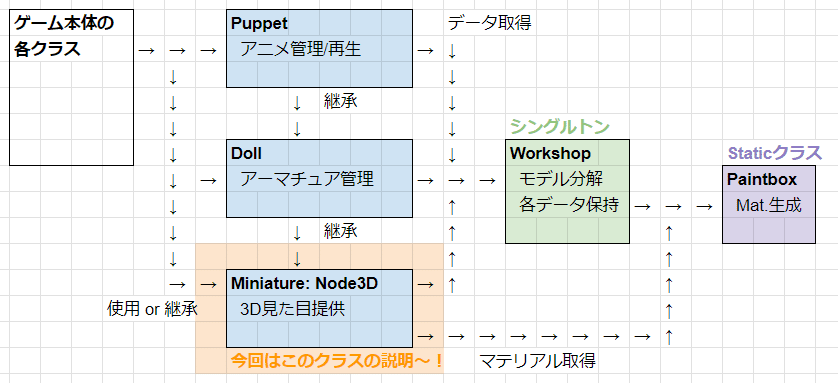
5つのクラスのうちの1つ、Miniatureの説明です。見た目を提供するクラスです。下図、一番下の箱~!

Boughを組み合わせる
MiniatureはWorkshopから取得したBoughを組み合わせて、見た目を提供します。
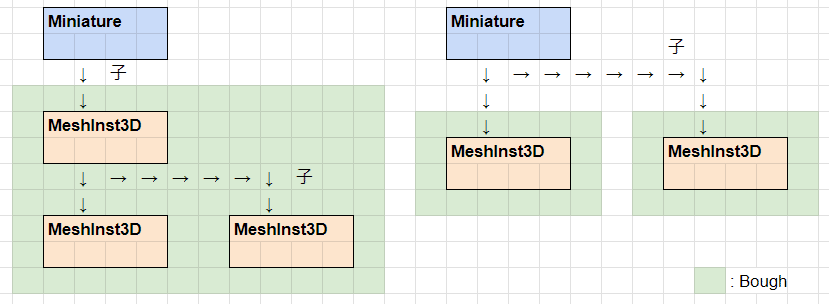
繰り返しになりますが、Boughは親子付けされたMeshInstance3DとNode3Dから成る、ノードの塊です。名前通り大枝(bough)です。
Miniatureは子としてBoughを1つまたは複数持つことができます。
下図の左が1つのBough、右が2つのBoughを持つ例です。緑色のワクがBoughです。

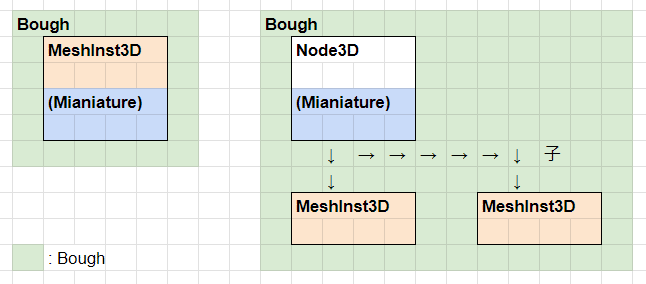
もしくはMiniatureはBoughそのもの(Boughのルートノード)にアタッチすることもできます。
下図の左は、単体のノードから成るBoughにアタッチした例。右は3つのノードから成るBoughにアタッチした例です。

このアタッチする使い方は、ノード数を減らす意図があります。
オブジェクト自体がちょっとした小物(椅子とか)なので2ノードは大げさすぎるとか、大量に発生するオブジェクト(落ち葉とか)なので負荷を減らしたいとか。そういうときに使います。
Boughの取得
BoughはMiniatureの作成時に、Workshopシングルトンから取得されます。後からBoughを追加するときにも取得されます。
Boughの取得にはファイルパスとBoughの名前が必要です。Miniatureの使用クラスや、継承クラスはこれらを知ってる前提です。
例1:
HandAxe(Miniature継承クラス)
パスとBough名をリテラルとして保持している。
const _FILEPATH: StringName = "res:/Item/Weapon.blend/"
const _BOUGH_ID: StringName = "HandAxe"
例2:
Landscape(見た目オブジェを地形に配置するNode3D派生クラス)
定義データを取得して、ファイルパステーブルから適切なパスとBoughを取得
var def: ModelDef = table_ref.get_plant_model_def(_current_plant_type)
var filepath: StringName = def.get_filepath()
var bough_id: StringName = def.get_bough_id()
("res:/Plant/Grass.blend/"の"GrassSnowCovered"など)マテリアルの管理
Miniatureは、MeshInstance3Dのマテリアルを管理します。これが重要な役割です。
シェーダの変更
マテリアルの差し替え
テクスチャの変更
- 指定テクスチャ
- テクスチャバリエーションから指定
- 指定パスからロードできるテクスチャ色の変更
UVのスケール・オフセット変更
ビルモードモードのオン・オフ
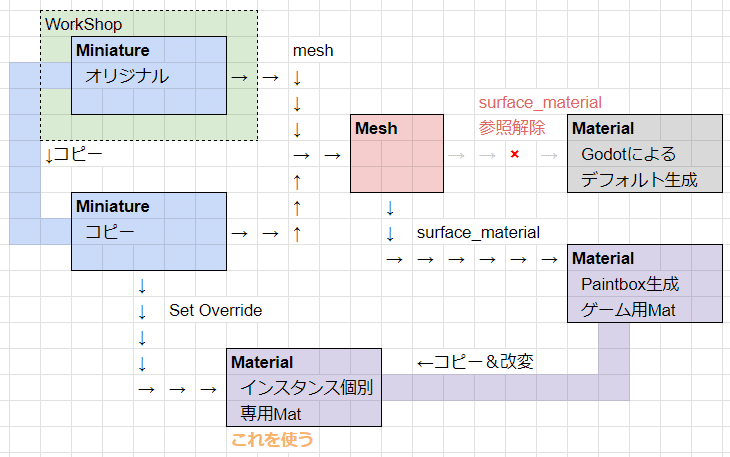
マテリアルやそのパラメータの変更は、通常は個別のインスタンスごとに実施したいので、Overide Materialの機能を使います。初回アクセス時にメッシュに割当たってるマテリアルのコピーを作って、MeshInstance3DのOveride Materialにしておきます。そして以降はOveride Materialのパラメータを変更します。
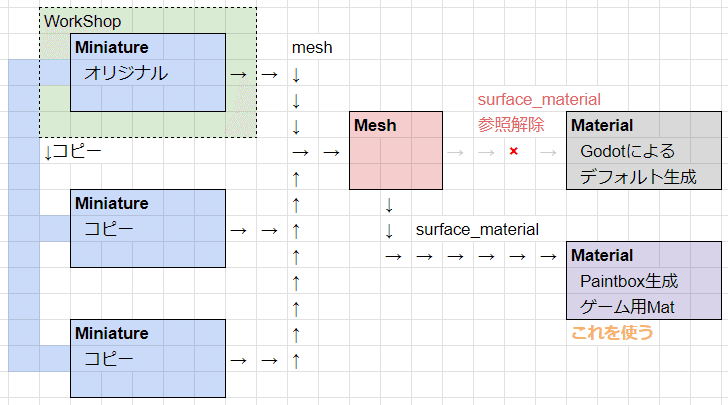
ややこしいですが、デフォルトマテリアルを参考に作成したゲーム用マテリアルを、再度コピーする形になります。

OverrideはMiniature個別にオフにすることも可能です。パフォーマンスなどを考慮して、あえて同一メッシュに同じマテリアルを使いたいときは、フラグを設定してオフに設定しておきます。何百も配置している草が全部枯草になるとか。
この場合はMeshのSurface Materialを直接、置き換え or 変更します。

マテリアルやマテリアルパラメータの変更時は、ノードパスとSurface Indexを指定します。ノードパスが""のときはすべてのノード、Surfaceが負のときはすべてのSurfaceが変更対象です。
# 目("Eyes")の瞳マテリアル(1)を、組み込みの加算シェーダーにする
set_mat_builtin_archtye("./Eyes", 1, Paintbox.BuiltinArchtype.ADD)
# アーマー("Armor")のすべてのマテリアル(-1)のテクスチャを変更
set_tex("./Armor", -1, new_texture)
# すべてのノード("")のメインカラー(0)を、特定バリエーションテクスチャに変更
set_tex_from_pool("", 0, "res://Monster.blend", "Slime_Blue")
# 単一ノードからからなるMiniatureを、ビルボードにする
set_billboard_mode(".", 0, BaseMaterial3D.BILLBOARD_ENABLED)
# すべてのノード("")のすべてのマテリアル(-1)の色を変える
set_albedo_color("", -1, Color(0.5, 0.7, 0.8, 1.0))ShaderMaterialを使う場合は、さらに変数名を指定します。
つづく
