
AfterEffectsにillustratorのパスを生きた状態で持ってくる方法
After EffectsでLottieデータを作成する際、
画像が使えない問題からどうしてもパスのデータを生きた状態で
AE上に持ってこないといけなかったのですが
AEはパスの癖がややあってイラストレーター上で作る方が早かったり
同じパスデータを使いたいということがありました。
色々調べたところ2種のインポート方法があるようです
20201019追記:有料ツールを使えばイラストレーターのレイヤー名+パス全てをそのままAE移植できるよう。overloadという有料ツールをプロの方は使っているそう
1. 1つのオブジェクト(パス)をコピペでAEヘ持ってくる
2. いくつか重なっているオブジェクトをまとめて1つのオブジェクトとしてAEに読み込ませる
一つ目のパスをコピペする方法
とりあえず単体のパスだけ欲しい時には便利です
1つのオブジェクト(パス)をコピペでAEヘ持ってくる
1. まずIllustrator上でパスを書きコピーしておきます
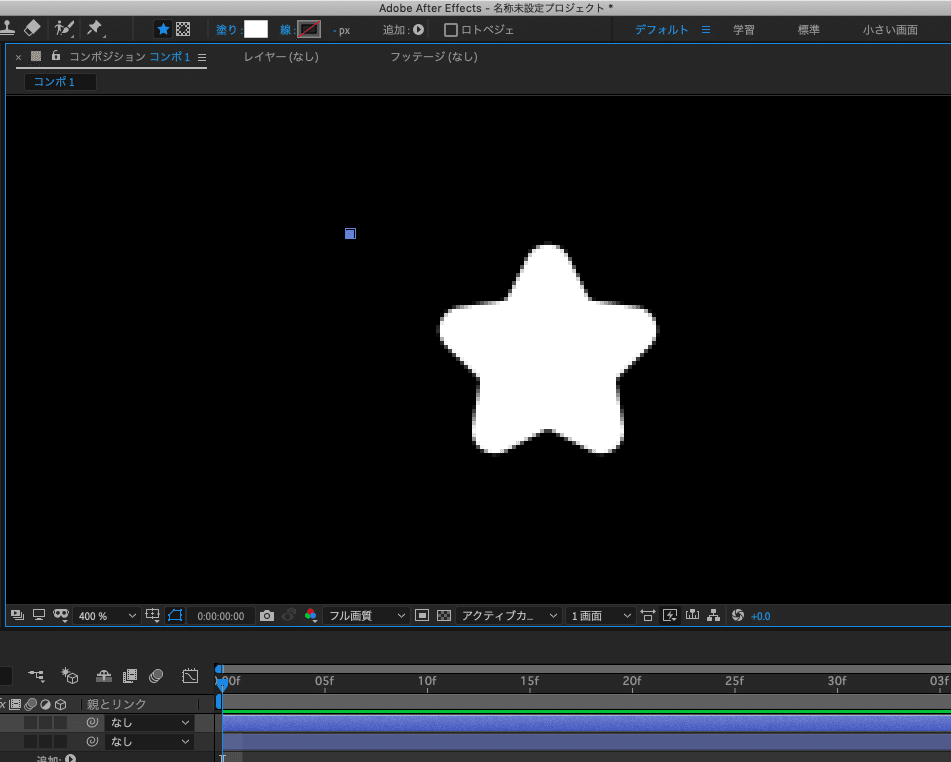
2. 次にAE上で レイヤー>新規>シェイプレイヤーを選択

3. その後コンポジションのどこかに適当にペンツールでポイントだけつける

※ペンツールでポイントを置かないとマスクパスとして読み込まれます
※ペンツールのポイントは特に反映されず、中央ポジジョンにパスが読み込まれます
4. パスのポイントをつけたらCtr+Vで通常貼り付け

すると色などは反映されませんが、パスだけコピペでAEへ貼り付けることができました
二つ目のやり方
いくつか重なっているオブジェクトをまとめて1つのオブジェクトとしてAEに読み込ませる
1. イラストレーター上で持ってきたいオブジェクトのみのファイルを作成します


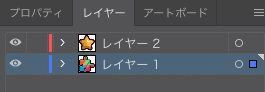
※切り分けたいオブジェクトごとにレイヤーを分けておきます
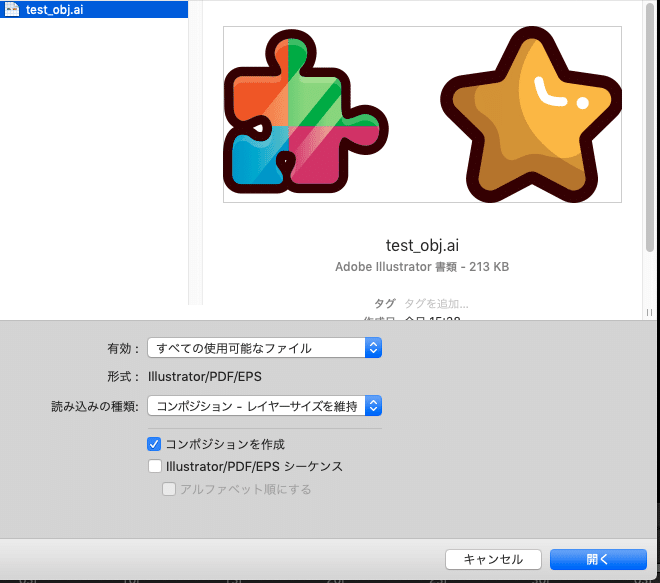
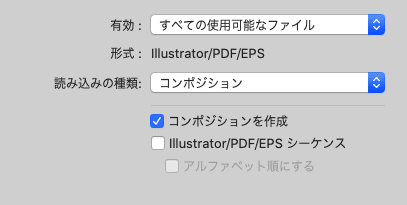
2. AE上で ファイル>読み込み>ファイル またはプロジェクト画面のライブラリ上でダブルクリックでファイルを選択

このとき読み込み種類を「コンポジション-レイヤーサイズを維持」を選択
読み込まれたイラストレーターファイルはレイヤーごとにaiファイルとして読み込まれます

この状態だとまだ画像なのでこいつをパスに変換します
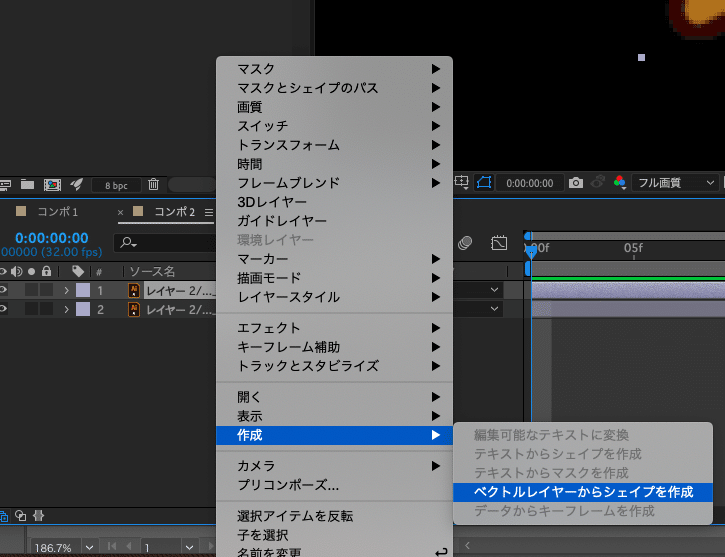
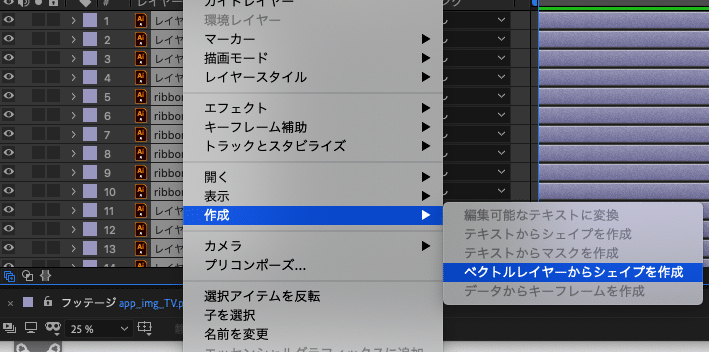
3. 読み込んだaiファイルを配置したコンポジションのレイヤーを右クリック
aiファイルレイヤー上で右クリック>作成>ベクトルレイヤーからシェイプを作成

これで画像だったaiファイルがシェイプパスに変換されました

一部透過は消えてしまっていますが、
一つずつカラー調整できるのでAE上で調整すればOKです

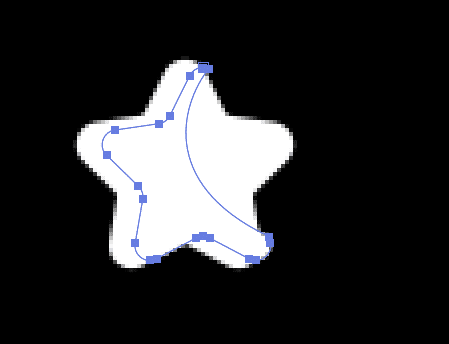
ちなみにai上で作成したマスクは生きた状態でAEへ持ってこれました

が、Lottie書き出しではマスクは反映されないので
こんな見た目になってしまいます。

マスクはAE上で作成しても反映されないので
Lottie書き出しするときはマスクを使えないということですね
残念。
【追記】2020.10.22
aiのレイヤーからAEヘファイルを読み込む
aiでパーツをレイヤーごとに名前をつけ保存したファイルを
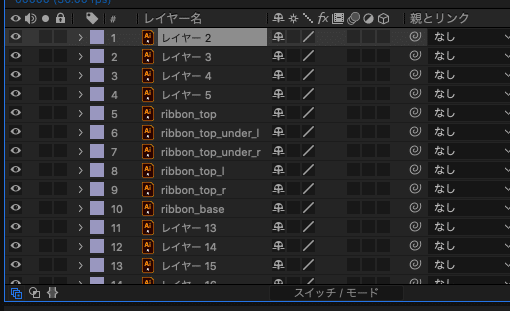
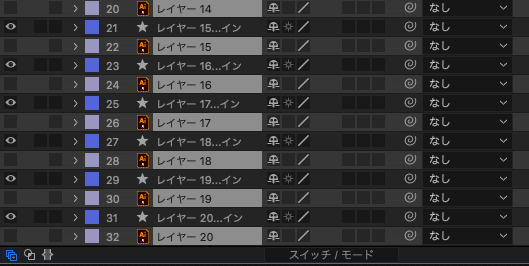
AEで読み込みするとパスの状態でレイヤー名を保持した状態で一括でAEに持ってくることができます

ただし、aiファイルのアイコンの状態になるので

aiファイルを全て選択し、右クリック>作成>ベクトルレイヤーからシェイプを作成

これでパスになりました
レイヤー名はaiで保存したものが適応されます

aiファイルのレイヤーがあるとLottie書き出しの際エラーになるので、aiレイヤーは削除しましょう
この記事が気に入ったらサポートをしてみませんか?
