
UI,UXデザイン参考サイトのまとめ〜UIスタートアップ データ作成時〜
UIを作成する際のデータの作り方、コンポーネント の管理方法やカラーマネジメント方法など、様々なやり方がありまだ確率されていない部分でもあると思います。
世界の企業が作っているデザインガイドラインを見ながら何がベストなのかを検討する必要がありますが、その際に参考にしたサイトをメモしておきます。
特に今回はカラーコンポーネント についてリンクを貼っておきます
001_UI Style Guide作成の方法
Figmaを使ってデザインのStyle guideの作成方法
丁寧に書いてくれているのでとても参考になります。
002_カラーシステム参考サイト
Ant Design
Workday
ATLASSIAN
Hubspot
Shopify
Bootstrap
003_Design Guide System参考サイト
Color Systemではないですが、参考になりそうなDesigh Systemをまとめているサイト
Salesforce
Quickbooks
004_Color System 参考記事
Starting a design system in a start-up
Re-approaching Color
Re-approaching Color
Colorbase
カラーの名前や種類をいろいろ表示してくれる
https://colorbase.app/
コンポーネント管理
Figmaのコンポーネント例
https://help.figma.com/hc/en-us/articles/360038663994
個人的感想
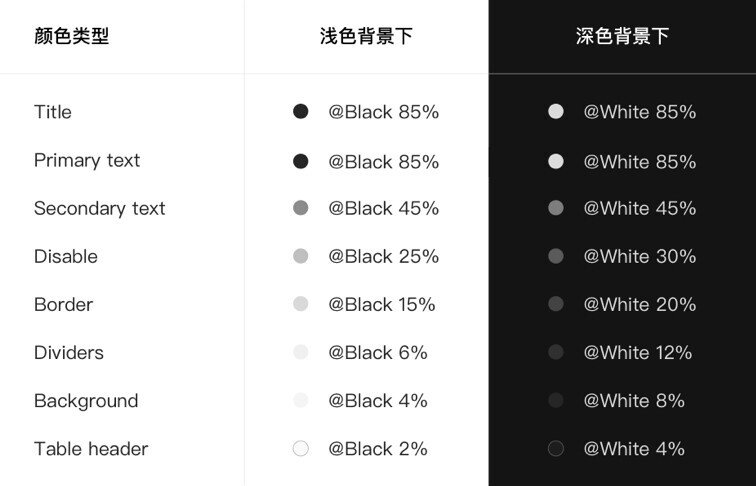
カラーシステムで一番使いやすそうな考え方だったのがAnt Designのこちらの画像の整理の仕方

これにThema Colorを足していけば管理しやすくなりそう
