
Xデザイン学校でユーザリビリティテストを1回ちゃんとやってみた
なぜユーザビリティ評価を
今回の参加きっかけは、本の学びをもとに実務でユーザビリティテストを行っていた際に「なかなか色々なシステムで導入ができない」「そもそもこれの手法で良いのか」と思っていた頃に舞い込んできたXデザイン学校で研究会。
また、HCDサイクルの中で、ユーザー評価のフェーズはUXの検証で必ず必要なのにしっかり学べていなかったのでとてもいい機会でした。
オフラインだったこともあり、去年のオフィスアワーで楽しかった経験から参加するしかなかったです。
去年のベーシックでできなかったプロトコル分析
最近UXを学び始めた人は評価の過程の経験をしっかり詰まないことが多く、観察した行動(行動データ)に対して、行動の背景や経緯(発話データ)をとって行うプロトコル分析をちゃんと学んでないから、急にユーザーさんに「何か困ってますか?」とか聞いてしまう。
このユーザービリティ評価をしっかりやっている人は、行動を観察してその理由を聞く癖がついているので、UXデザインもスッとできるようになるらしい。
ユーザビリティテストが向いているもの・そうでないもの
Webサイトのように、不特定多数に人が使う場合や利用シーンが複数あるもの、すぐにその場で使えないと困るものは、成熟して覚えていくのでは全く持ってダメです。
スマホのアプリは、シーンやユーザーが特定されているので、成長モデルを評価した方がよく、他の評価手法が向いているそうだ。
ちなみに、ユーザビリティテストはどんなに下手くそでも悪くなることはないみたい。
技量に左右されないのはありがたい…
アクティビティシナリオがここで効いてくる!
なんて面白いんでしょう。去年Xデザイン学校でやって、実務で細々書いてきたアレが評価にでも活躍。万能ですね、構造化シナリオ、ペルソナを1つちゃんと作ったら効いてくる。
ここから、アクティビティシナリオをもとにタスク設計をするのです。
今回の課題
課題の注意点は、仮想ペルソナやシナリオにならないようにチームの中からピックアップして設計すること。(リアルなペルソナと、リアルなシナリオがあってこそ、意味のあるタスク設計)
今回、千葉市中央区の区役所のWebサイトを対象にしました。
とある市役所のサイトが対象
ペルソナが他の地域から引っ越してきて1ヶ月で行うタスクを全て完了するまでのプロセスを評価する
NE比分析ってすごい
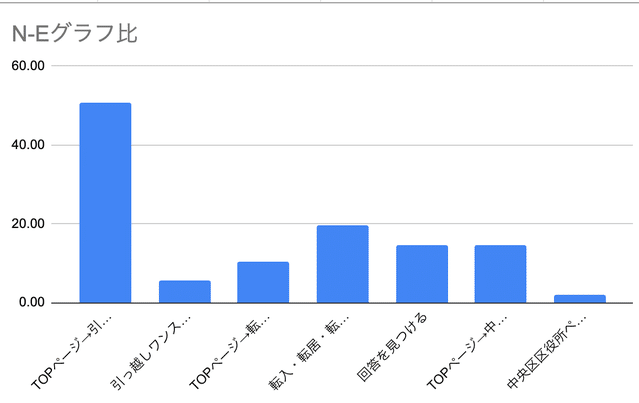
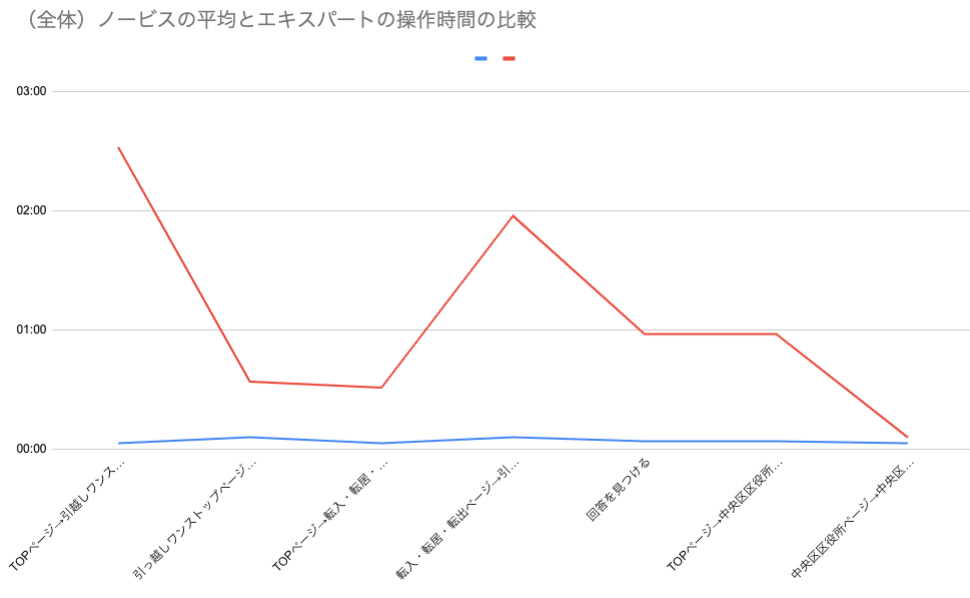
定量的な結果がでる評価方法であるNE比分析をすることに。
目にみえる形で結果が出るものは、UXを知らない人にとってもいいみたいなのでエンジニアが多い今の案件ではうまく使えそうだなと思いました。
先生が教えてくださったのは、比率が大きすぎると少しの改善では直せないので、妥当な比率の問題箇所について改善策を考えるそうです。
実務でやった時は、有効性/効率性/満足性と開発工数を掛け合わせてそれとなく出していたけど、これならきっちり数字が出る!ととても沸きました。
一方で、全く同じルートを辿る評価設計をしないと、正確な時間を測れないので失敗になってしまう。タスク設計でだいぶ躓きました・・・4回以上書き直しましたね笑
おそらくどんな目的で今回のテストをするのか、ペルソナに合わせた評価するシーンがうまく決められていなかったのが原因だったかなと・・・
ちなみにもう1つは観察法だったのですが、こっちはカスタマージャーニーで結果を表すそうです。その場で被験者に感情曲線を描いてもらったり。
これが本当のジャーニーですよね。。。

(同じスライドに乗せると、タスクの答えがわかるため)
モデレーター難しい
市役所のサイトは、いろいろな経路(例えば検索やチャットbot)から目的のページに行ったり、他のぺージ以外でも達成することができてエラーになる機会がたくさんありました。
そのため1人目では、3つタスクのうち2つが活用できないデータになっていました。花江さんからアドバイスをいただき、どうにか2人目以降はエラーなく実施できた!と、この時は思っていたのです・・
モデレーターを実際にやってみると、止めるタイミングや言い方が難しい。あまり「ダメです!」など言っちゃうと被験者さんが悪いみたいになって落ち込んでいってしまうので・・サイトが良くないのに何回もやり直していただくのは心苦しかったです。
なんとか・・・比較結果が出ました
2人目以降はうまくいった!と思っていたのですが、達成できる画面の種類を2パターンを用意していたため、結局全員の全てのデータで検証することはできず・・・(なぜそんなことした!)
本来なら、プロトコル分析シートで行動データと発話データを書き出し・・・の後に比率を出してグラフなのですが、とりあえずグラフを出して驚きを得ることを今回は優先し、共通の画面遷移を1つの区切りに分析しました。
使えるタスクの箇所をピックしてグラフにしたところ以下のようにはっきり結果が出ました!後ろから観察していて、大変そうだったところは倍率がとんでもないことに・・・
でもこれで証明されました、技量に左右されず分析結果が必ず出ます!


発話データと照らし合わせて改善案を出すのはまた後日
時間があっという間で大変でしたけど、夏休みの自由研究みたいにチームで模索しながらやるのが楽しかったですね。
あとは何より懇親会が楽しい、なんなら懇親会を楽しむためにチームメイクしてWSを頑張っているのかも笑
ビギナー受けたい、でも今回の研究会の内容をうまく落とし込めていないのに新しいのを受けるのは違うかも・・・葛藤中です。
