
【sketch】TwitterとInstagramの通知画面を比較してみた
初めまして、アサヌマヒナコです!
デザインの分野をもっと知りたい!と思い、勢いで今年の4月に大学を辞めました。それからは周りのデザイナーさんに教えてもらったりしながらデザインの勉強をしています。
8月からWantedly,Inc. でインターンさせてもらっていて、その中でUIデザインの世界を知りました。
もっともっとUIデザイン上手くなりたいな〜〜、と思っていたところ、こんなツイートを目にしました。
どうやらUIデザイナーを目指す学生のトレースブームが来ているようです。
今まではトレースしてもアウトプットしていなかったので、この機にわたしもトレース&考察をnoteにまとめてみることにしました。
このようにトレースはいいことづくしのようなので、やる気がでますね!🙋
トレースの仕方についてはこちらのブログを参考にしました。とてもわかりやすいのでおすすめです!
Twitterのトレースの考察はMasakiさんの記事にとっても詳しく載っていたので、わたしは今回TwitterとInstagramの通知画面のみに着目して考察してみました!
Twitterの通知画面をトレースして気づいたこと

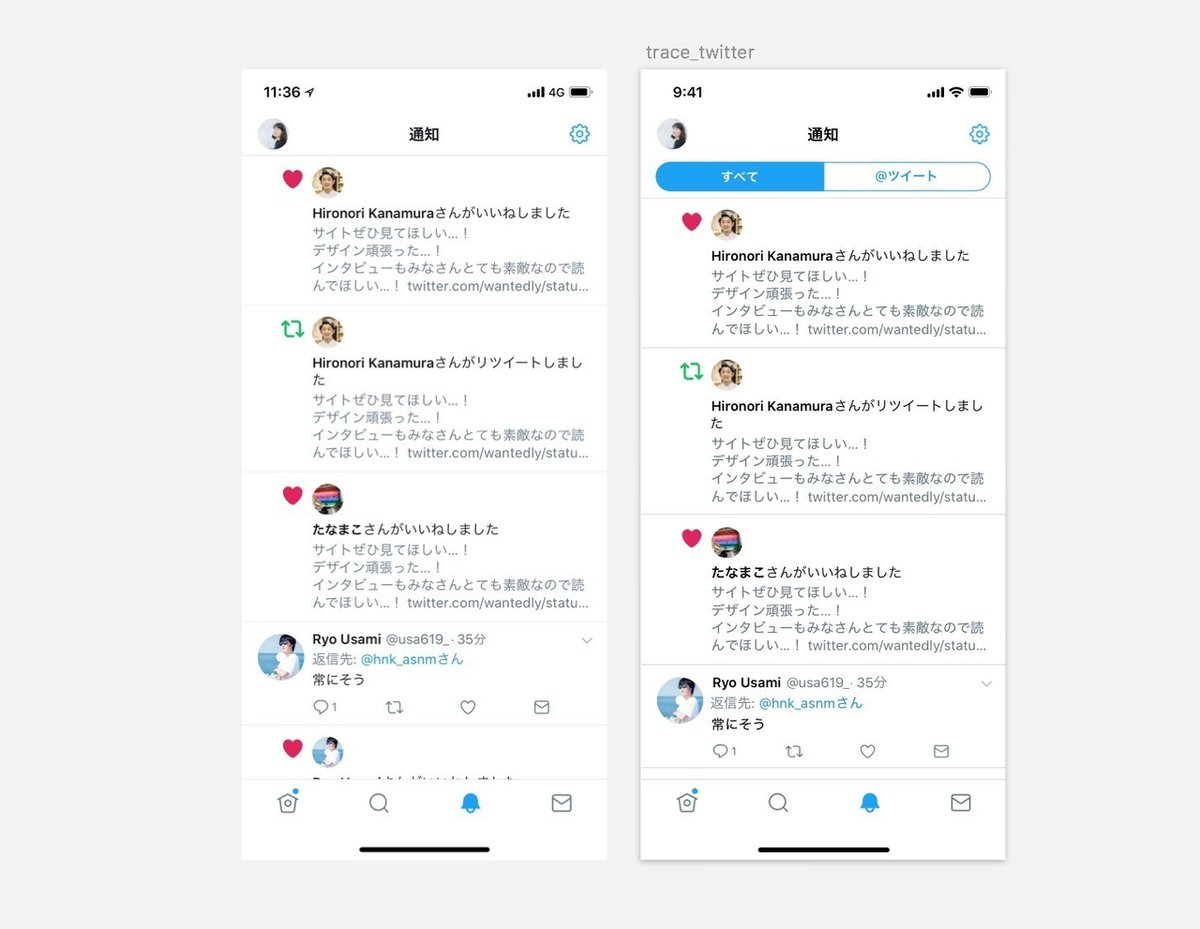
左:スクショ 右:トレース
※後からsegmented control(すべて/@ツイートのボタン)の存在に気づいて、他のスクショをトレースしてくっつけました😅
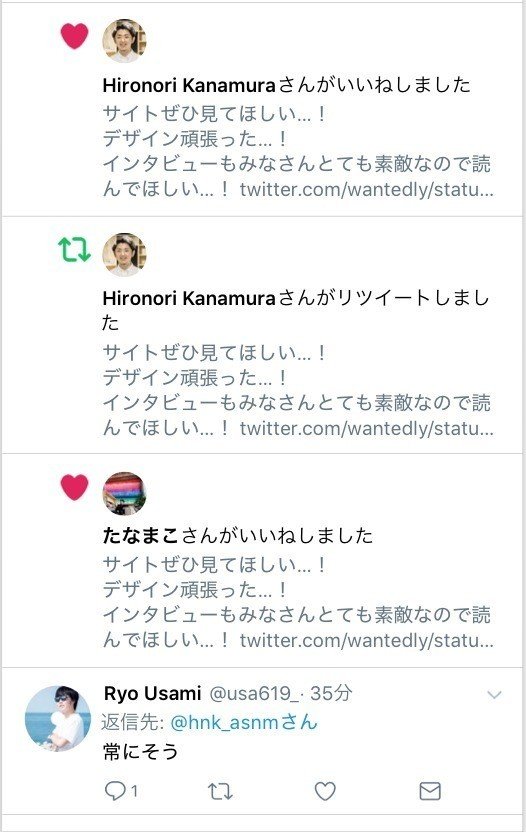
まずわたしが気になったのは、アイコンが付いている通知とそうでない通知があるところです。

リツイート、いいね、フォローはこのように最初にアイコンが付いており、それぞれ色が違うのでどんな通知が来たかが直感的にわかります。

一方リプライにはマークが付いていません。

あれ!でもこうやって俯瞰してみるとリプライが目立っていますね!
Twitterはリプライの優先度が高い!
と、ここで一旦Twitterの通知画面がどんな構成になっているのかみてみます。

Twitterの通知には4種類ありますが、唯一リプライだけがアクションが必要です。そのため、リプライが一際目立つようにデザインされているようです。

segmented controlで、すべて/@ツイートを切り替えられるところからも、リプライの優先度が高いことが伺えます。

リプライの通知を測ってみると、写真のアイコンは48pxの正円で、左端から16pxのところに位置していました。その他3つの通知に付いているアイコンは32pxなので、リプライのアイコンより小さめです。

通知画面では左右に16pxの余白が取られていたので、画面で1番左端の目につきやすい位置にリプライのアイコンがあることになります。

試しにリプライ以外の通知のアイコンも48pxにしてみました。
うーん、たくさん並ぶと圧迫感がありますね。

やっぱり32pxのほうがコンパクトにまとまってる感じがします。
いいね、リツイート、フォローの通知がコンパクトにまとめられているのも、リプライを見失わないようにするための工夫なのかなと思いました。
Instagramの通知画面をトレースして気づいたこと

左:スクショ 右:トレース
次はInstagramです。
Twitterがリプライを目立たせていたのに対し、こちらはどの通知も「写真アイコン+文字 +写真」というレイアウトで統一されています。

並べてみると、twitterよりinstagramの方が一つ一つの通知がコンパクトです。ぱっと見たときにinstagramの方がより多くの通知を認識できます。
測ってみると、写真アイコンは48px、アカウント名は14px (SF Pro Text / Semibold)で、これはTwitterのリプライと同じでした。
twitterと違い区切り線がないですが、左右に画像が規則的に並んでいるからかそこまでごちゃついて見えません。


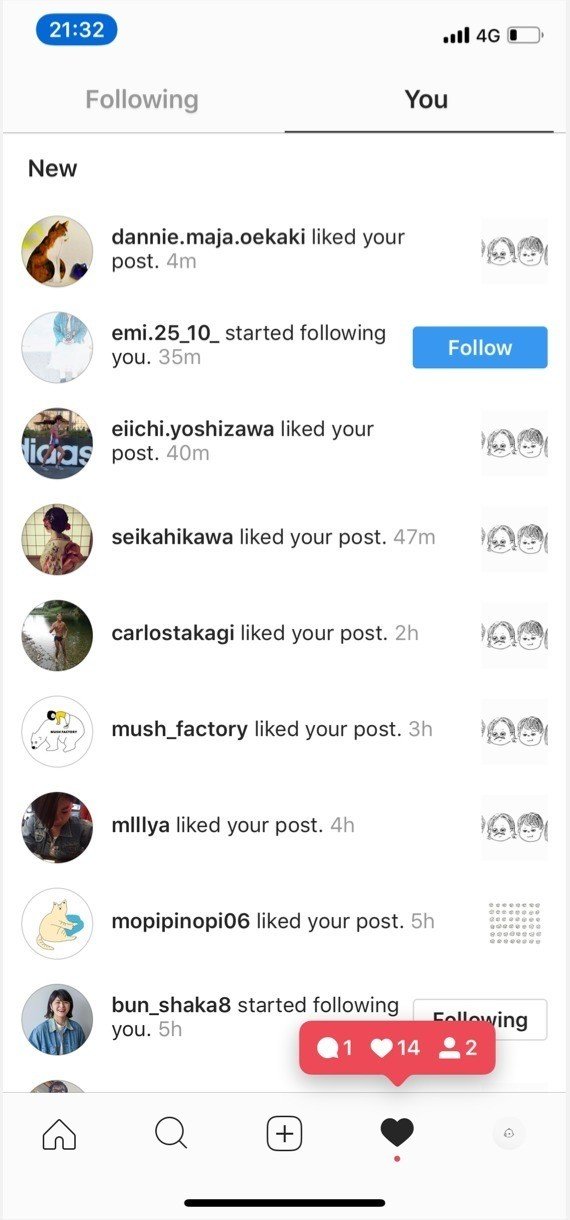
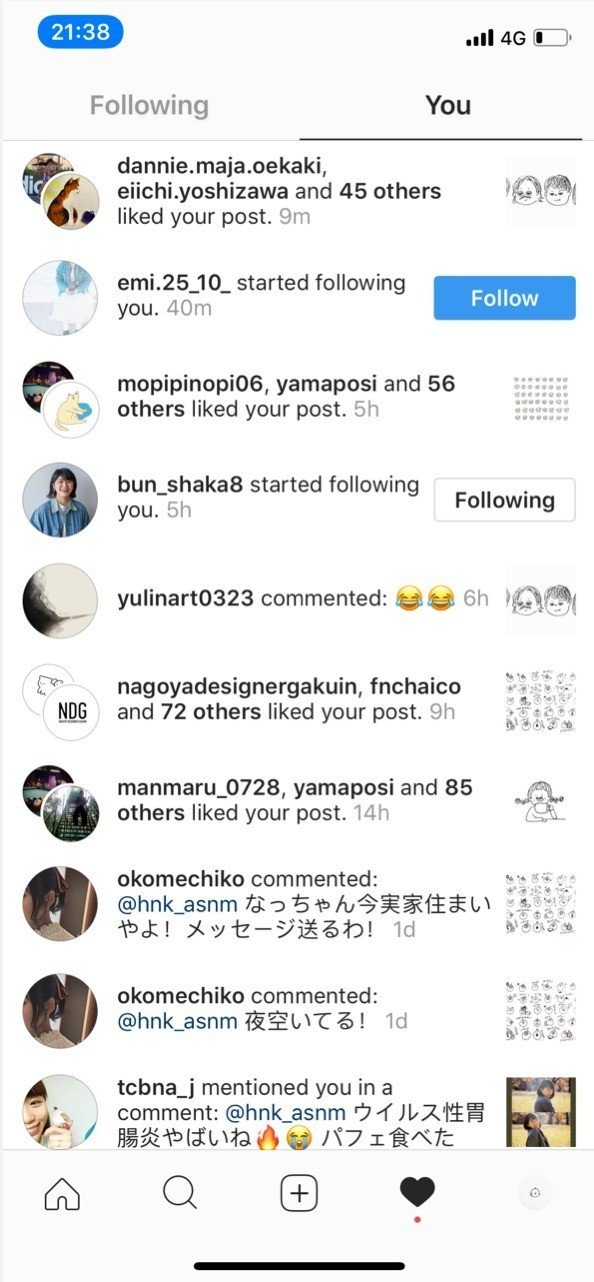
いいねの通知を比べてみても、やはりinstagramの方がコンパクトなUIになっていました。twitterはいくつか写真アイコンが並ぶのに対し、Instagramは2つのみ表示し、残りは数字で明示されています。

色付きのアイコンがないので通知の見分けがつきにくいかと思ったのですが、Instagramの通知は3種類しかないのと、フォローの時は水色のボタン、コメントの時は色付きで@メンションされているので、意外にもぱっと見分けられます。
なんのための New / Earlier ?

instagramの通知画面ではTwitterに無かった New / Earlier の欄があります。これ、トレースするまで気づかなかったのですが、なんのためのUIなんでしょう!普通の通知画面でも1番上が新しいのに、どうしてわざわざ存在するのでしょうか…!

これはトレースした時と別の時の通知画面です。画面全体がNewになっています。
Newにあるいいねの通知はとてもコンパクトなので、画面いっぱいにいいねがあるように見えますね!
この画面を更新すると、

NewもEarlierもなくなりまっさらな通知画面になりました。先ほどのNew欄にあったたくさんのいいね達は、ぎゅぎゅっと1番上の通知に凝縮されました。
これは私の予想ですが、New欄は通知をずらーーっと並べてユーザーをわくわくさせ、「また投稿したい!」と思わせる仕組みなのかなと思いました。

Instagramの New / Earlier 欄はサービスを活発にするための工夫なのかもしれません。

ちなみにこれはTwitterのいいね、フォロー、リツイートの通知に並んだアイコンでも同じことが言えることなのかな〜と思います。

アイコンずら〜が無いとなんとなくテンション上がらないですよね…!
まとめ
「対話がメインのTwitterは、アクションが必要なリプライの優先度が高い。そのため、UIもリプライを目立たせるデザインになっていた!」
「Instagramは見やすさ重視のコンパクトな見せ方のなかに、ユーザーをわくわくさせる工夫をしていた!」
TwitterもInstagramも、それぞれのサービスに合ったUIにデザインされているんだなあと思いました。…今度はHIGちゃんと読んで、より深い考察ができるようにしたいです。
トレースをやると「もしここのUIがこうなっていたら…」という検証が容易にできるので、とても勉強になりました。
また、既存のターゲットを設定してUIを作り変えるのも勉強になりそうだなと思ったので、やってみます〜!
この記事が気に入ったらサポートをしてみませんか?
