
ジャガードを作ってみよう その①
こんにちは、ぐちです。
前回はバックカットジャガードのお話をさせていただきましたが、今回は実際にカットソーでジャガードを作るってどんな作業が必要か、実際の作例に沿って解説していきたいと思います。そもそもバックカットジャガードって何?という方はこちら。
①図案を決めて下書きを作る。
まずは、どんなアイテム向けに生地を開発していくのかを決めて、それにあったジャガード、素材、ゲージ等々を決めていきます。今回は、カットソー生地でアロハシャツを作るというお題なので、色々資料を探して参考になる図案や配色のイメージを膨らませていきましょう。
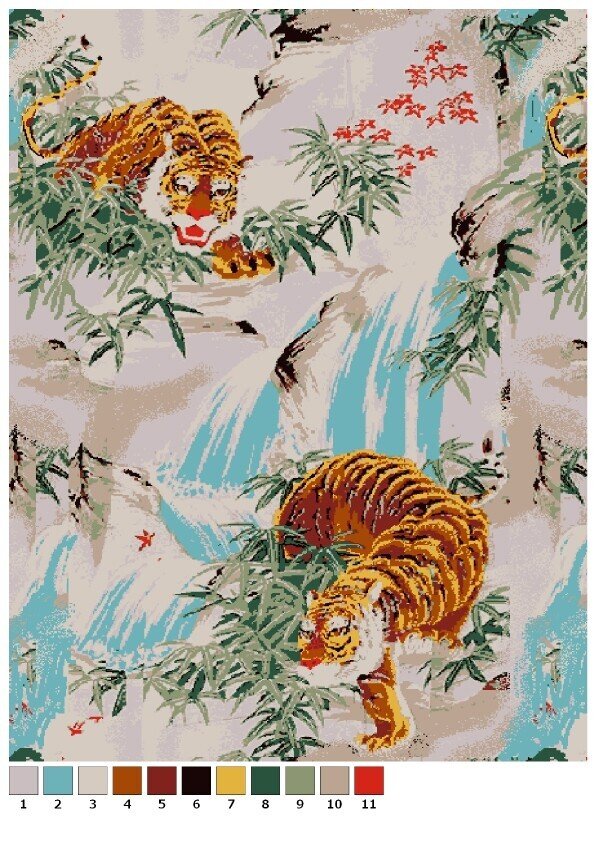
図案が決まったら、それをデザインするための下書きデータを用意しましょう。こんな感じの虎柄のバックカットジャガードを作っていきます。がおー

ちなみに、上記の虎柄は完全なオリジナルではなく、資料を探しているときに見つけた何種類かのヴィンテージの虎柄アロハシャツをサンプリングして作っています。また、下絵を作っていく段階で、リピート部分を意識しながら作っていくと後々の作業が楽になっていきます。ここまでの作業はmPhotoshopはIllustrator、もしくはアナログでも進められます。
②下絵を元に専用のソフトで柄を編集していく
次に出来上がったイラストのデータを、ジャガードのデータにするために、専用のソフトで編集していきます。弊社では島精機製作所さんのデザインソフトを使って柄を作っています。このソフトも使いこなせてると面白いので、機会があれば機能紹介をしたいと思ってます。

こちらは元絵のデータをデザインソフトにインポートして、カットソーJQ用に変換した直後のものです。デザインはドットで表現されて、このドットが高解像度なほどハイゲージ、低いほどローゲージになります。
ここからが、ジャガードデザインの特徴になっていきます。
下絵の時点で濃淡含め、400色くらいの色を使ってしまっているのですが、以前書いた様に、基本的にカットソーJQは4色で柄を表現しなくてはいけません。そこでインポートした時点で可能な限り色数を減らしておく必要があります。さぁ、それを踏まえてもう一度インポートしたデザイン画像を見ていただいて、何色使っているか数えてみてください。

答えは11色でした!
さて、ここから11色を4色まで減らしていく地獄のような作業が待ち構えているのですが、ノルマの1000文字を埋めきったので、次回に続きます!!
この記事が気に入ったらサポートをしてみませんか?
