
Pythonで作るGUIアプリ入門 Part9 -スピンの設定-
スピンの設定
スピンはテキストボックスの隣に▲/▼の増減ボタンにより、リストもしくはタプルから1つを選択する事が出来ます。数値(年齢や数量)を入力してもらう時によく使用されます。スピンは、sg.Spin(values)でウィジェットを設定する事が出来ます。valuesには、リストもしくはタプルを指定します。
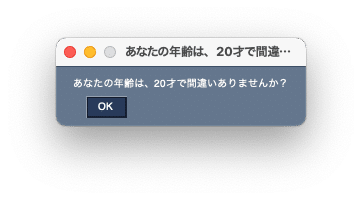
スピンウィジェットで年齢を入力し(図9-1)、その結果をポップアップで出力(図9-2)するGUIアプリを作成して、スピンの設定を学びましょう。今回はvaluesに、リストの内包表記を使用していきます。


コードは、以下のコードとなります。
import PySimpleGUI as sg
layout = [
[sg.Text('年齢を入力して下さい。')],
[sg.Spin(values=[i for i in range(20, 40)], key='-Spin1-')],
[sg.Button('入力確認', key='-Btn-')]
]
window = sg.Window('年齢入力', layout)
while True:
event, value = window.read() # イベントの入力を待つ
if event == '-Btn-':
message = 'あなたの年齢は、' + str(value['-Spin1-']) + '才で間違いありませんか?'
sg.popup(message)
break
elif event is None:
break
window.close()レイアウトの設定
1行目では、テキストで年齢を入力して下さいと設定しています。
2行目でスピンを設定しています。valuesには、リスト内包表記で20から39までを指定し、キーを指定しています。
3行目では、入力確認ボタンとキーを設定しています。
layout = [
[sg.Text('年齢を入力して下さい。')],
[sg.Spin(values=[i for i in range(20, 40)], key='-Spin1-')],
[sg.Button('入力確認', key='-Btn-')]
]イベントの設定
回答ボタン’-Btn-’が押された時のイベントを設定します。
if event == '-Btn-':スピンに入力された値を value[‘-Spin1-’] で取得して、str()で文字列に変換します。変数messageにスピンから取得した値と年齢確認のメッセージを設定して、最後にポップアップでmessageを表示させます。
message = 'あなたの年齢は、' + str(value['-Spin1-']) + '才で間違いありませんか?'
sg.popup(message)以上のようにして、スピンを設定する事が出来ます。とてもシンプルですが、使用する場面も多いので是非活用して下さい。
次回は、画像を表示させる設定を説明します。
GUIアプリ入門講座は毎日更新します!
記事が参考になりましたら、❤️を押していただけると励みになります😊
この記事が気に入ったらサポートをしてみませんか?
