
Pythonで作るGUIアプリ入門 Part8 -ファイルブラウズの設定-
ファイルブラウズの設定
ファイルブラウズを使用して、特定のファイルを選択(絶対パスを取得)する事が出来ます。ファイルだけではなく、フォルダーについても同様に設定出来ますので、フォルダーブラウズについては後半で説明します。
ファイルブラウズは、sg.FileBrowse()でファイルブラウズボタンを設定する事が出来ます。
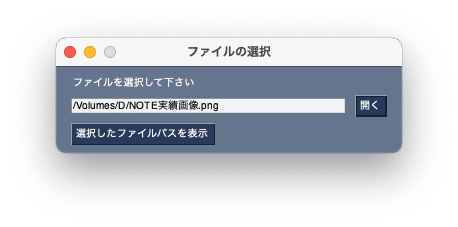
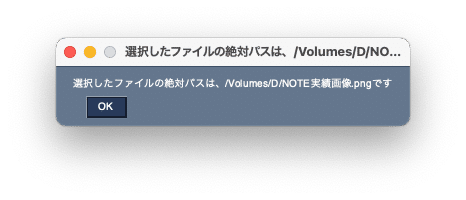
ファイルブラウズで任意のファイルを選択させて、インプットテキストに選択したファイルの絶対パスを反映させて、ボタンを押すことで、その絶対パスをポップアップで表示するを作成します。GUIは、図8-1のようになります。図8-2は、開くボタンを押してファイルブラウズを表示させた画像であり、図8-3はファイルを選択した後、選択したファイルのパスをInputTextに反映させた画像となります。図8-4は、選択したファイルパスを表示ボタンを押した後に表示されるポップアップ画像となります。




コードは以下の通りとなります。
import PySimpleGUI as sg
layout = [
[sg.Text('ファイルを選択して下さい')],
[sg.InputText(), sg.FileBrowse('開く', key='-File_path-')],
[sg.Button('選択したファイルパスを表示', key='-Btn-')]
]
window = sg.Window('ファイルの選択', layout)
while True:
event, value = window.read() # イベントの入力を待つ
if event == '-Btn-':
message = '選択したファイルの絶対パスは、' + value['-File_path-'] + 'です'
sg.popup(message)
break
elif event is None:
break
window.close()レイアウトの設定
1行目では、ファイルの選択を要求するテキストを設定しています。
2行目でファイルブラウズの設定をしています。sg.InputText()へはsg.FileBrowse()で選択したファイルの絶対パスが反映されます。sg.FileBrowse('開く', key='-File_path-')ですが、最初の引数('開く')にボタンへ表示させる文字列を指定します。次の引数でキーを指定しています。
3行目では選択したファイルパスを表示ボタンとキーを設定しています。
layout = [
[sg.Text('ファイルを選択して下さい')],
[sg.InputText(), sg.FileBrowse('開く', key='-File_path-')],
[sg.Button('選択したファイルパスを表示', key='-Btn-')]
]イベントの設定
選択したファイルパスを表示ボタン’-Btn-’が押された時のイベントを設定します。
if event == '-Btn-':ファイルブラウズで選択したファイルの絶対パスが value['-File_path-'] に格納されています。その値を変数messageに入れて、前後の文字列と結合させています。そして、messageをポップアップで表示します。
message = '選択したファイルの絶対パスは、' + value['-File_path-'] + 'です'
sg.popup(message)以上のようにして、ファイルブラウズを設定する事が出来ます。選択したファイルの絶対パスを取得できますので、そのパスを使ってファイル操作が出来るようになります。また、フォルダーブラウズもsg.FolderBrowse()と指定すれば、ファイルブラウズとほぼ同様に使うことが出来ます。
複数ファイルの選択
複数ファイルを選択する場合は、sg.FilesBrowse()を使用します。図8-5のように複数のファイルを選択出来るようになります。
取得したファイルの絶対パスは、図8-6のように ; 区切りで取得できます。
次回は、スピンの使い方を説明します。
GUIアプリ入門講座は毎日更新します!
記事が参考になりましたら、❤️を押していただけると励みになります😊
この記事が気に入ったらサポートをしてみませんか?
