
- 運営しているクリエイター
#python初心者
Pythonで作るGUIアプリ入門 Part21 -トグルボタンの設定-
トグルボタンの設定トグルボタンとは、1つのボタンでO N/OFF(有効/無効)といった状態切り替えを行うボタンです。スマートフォンなどでは、WiFiやBluetoothのO N/OFF設定などで使われています。
ウィンドウ中央に設定したトグルボタンをクリックする事で図21-1、図21-2のようにON/OFFを切り替えるGUIアプリを作成して、トグルボタンの設定を解説していきます。
コードは以下
Pythonで作るGUIアプリ入門 Part20 -ボタン画像の設定-
ボタン画像の設定ボタンには画像を設定する事も出来ます。指定出来る画像形式は、JPGとPNGのみとなります。sg.Button(image_filename=’画像のパス’)として設定する事が出来ます。
図20-1のような再生ボタンを設置したGUIウィンドウを作成します。再生ボタンを押すと図20-2のようなポップアップが表示されるようにします。
コードは、以下の通りとなります。
import
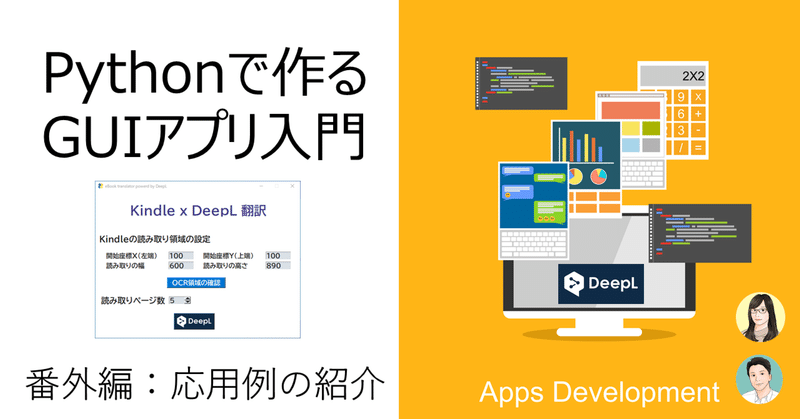
Pythonで作るGUIアプリ 番外編
今回は、番外編としてGUI付きデスクトップアプリの応用例を紹介いたします。先日、少し時間が取れたため世界一高精度な翻訳ツールであるDeepLを使ってKindle電子書籍の翻訳(英語→日本語)のアプリをPySimpleGUIを使って作成してみました。
きっかけは、英語の技術書をKindleで読んでいたところぬるっぽ様が開発された翻訳支援ツールPCOTを知りDeepL翻訳と連携されたアプリで非常に面
Pythonで作るGUIアプリ入門 Part2 -Windowとウィジェット-
PySimpleGUIの基本的な構成PysimpleGUIの基本的な構成を以下の図で説明します。以下は、3つのウィジェットで構成されるとてもシンプルなウィンドウとなっています。
上記画像に示す全体をウィンドウ(Window)と呼びます。こちらがGUI部分になります。Windowは、タイトルを持ち、緑枠で囲まれたレイアウトエリアを持っています。
このレイアウトエリアに様々なウィジェット(Widge
Pythonで作るGUIアプリ入門 Part3 -ボタンとイベントの追加-
ボタンへのイベント追加レイアウトにボタンを設置するだけでは、イベントは何も発生しません。ボタンが押された時に、ポップアップを表示させたり、何か別の処理を開始するためにはイベントをボタンに追加する必要があります。
GUIレイアウトの作成
GUIのレイアウトを作成しましょう。Part2で学んだように、以下のコードのようにボタンをレイアウトに設置してウィンドウに表示させます。ウィンドウのサイズはWi
Pythonで作るGUIアプリ入門 Part4 -ウィジェットにキーを設定-
ウィジェットにキーを設定Part3では以下のコードで、ウィンドウにボタンを表示し、’ポップアップを表示’ボタンを押した場合にポップアップが表示されます。
import PySimpleGUI as sglayout = [ [sg.Button('ポップアップを表示')]]window = sg.Window('ボタンにイベントを追加', layout, size=(200, 50))wh
Pythonで作るGUIアプリ入門 Part5 -インプットテキストから値の取得-
インプットテキストから値の取得インプットテキストに入力された値を取得してみましょう。インプットテキストの値は、以下のコードではeventではなくvalueに格納されます。
event, value = window.read()
value[‘key‘] とする事で、’key’のキーを持つウィジェットの値を参照できます。取得できる値は、インプットテキストの値だけではありません。ラジオボタン、
Pythonで作るGUIアプリ入門 Part6 -ラジオボタンの設定-
ラジオボタンの設定ラジオボタンを使用すれば、複数の選択肢の中から1つだけ選んでもらいたいときに使用出来ます。
ラジオボタンは、sg.Radio(text, group_id)で設定する事が出来ます。textには、選択肢を文字列で入力します。 group_idは、ラジオボタンのグループであり、同一のグループで1つだけ選択できるように制約を加えます。
旅の目的地をラジオボタンで選び、選んだ結果をポッ
Pythonで作るGUIアプリ入門 Part7 -チェックボックスの設定-
チェックボックスの設定チェックボックスを使用すれば、いくつかある選択肢から複数の項目を選択する事が出来ます。
チェックボックスは、sg.Checkbox(text)で設定する事が出来ます。textには、選択肢を文字列で入力します。 ラジオボタンと異なり、複数選択できますのでグループIDは特に不要です。それぞれにキーを割り当てて特定します。
お気に入りのテーマパークをチェックボックスで選び、選んだ
Pythonで作るGUIアプリ入門 Part8 -ファイルブラウズの設定-
ファイルブラウズの設定ファイルブラウズを使用して、特定のファイルを選択(絶対パスを取得)する事が出来ます。ファイルだけではなく、フォルダーについても同様に設定出来ますので、フォルダーブラウズについては後半で説明します。
ファイルブラウズは、sg.FileBrowse()でファイルブラウズボタンを設定する事が出来ます。
ファイルブラウズで任意のファイルを選択させて、インプットテキストに選択したファ
Pythonで作るGUIアプリ入門 Part9 -スピンの設定-
スピンの設定スピンはテキストボックスの隣に▲/▼の増減ボタンにより、リストもしくはタプルから1つを選択する事が出来ます。数値(年齢や数量)を入力してもらう時によく使用されます。スピンは、sg.Spin(values)でウィジェットを設定する事が出来ます。valuesには、リストもしくはタプルを指定します。
スピンウィジェットで年齢を入力し(図9-1)、その結果をポップアップで出力(図9-2)する
Pythonで作るGUIアプリ入門 Part10 -画像表示の設定-
画像表示の設定GUI ウィンドウに任意の画像を表示させる事が出来ます。画像処理ライブラリのOpenCVなどを組み合わせれば、自分専用の画像処理アプリも作成出来るようになります。画像表示は、sg.Image(source)でウィジェットを設定する事が出来ます。sourceには、ファイル名を含む画像のパスを指定します。ただし、PySimpleGUIはpngとGIF形式しかサポートしていないので、JPE
もっとみるPythonで作るGUIアプリ入門 Part11 -ウィジェットの各種設定-
ウィジェットの各種設定GUI ウィンドウ内のウィジェットを以下のように各種設定出来ます。
テキストの色設定
フォントの設定
テキストエリアのサイズ設定
テキストエリアの背景色設定
位置の設定
表示・非表示設定
イベント開始設定
今回は、よく使用するテキストの設定を紹介していきます。
テキストの色設定
テキストの色は、sg.Text(text = "", text_color =
Pythonで作るGUIアプリ入門 Part12 -ウィジェットの各種設定2-
ウィジェットの各種設定前回の続きで、GUI ウィンドウ内のウィジェットの各種設定について説明します。
ウィジェット位置の設定ウィジェット位置は、ウィジェットのプロパティーにpad=(left/right, top/bottom)を指定する事で設定出来ます。例えば、ボタンの位置を設定する場合は、sg.Button(text = "", pad=(left/right, top/bottom)) で