GitHub Copilot の使い方
「GitHub Copilot」を使ってみたので、まとめました。
1. GitHub Copilot
「GitHub Copilot」は、人工知能のペアプログラミングシステムです。人工知能 (OpenAI Codex) がコードの候補を提案することにより、プログラマがより迅速に少ない作業でコードを書けるようにサポートします。
サポートするエディタは、次の4つです。
・Visual Studio Code
・Visual Studio
・JetBrains
・Neovim
2. 使用料金
「GitHub Copilot」の使用料金は月10ドル、または年100ドルです。60日間の無料トライアルもあります。
3. GitHub Copilotの開始
「GitHub Copilot」の開始手順は、次のとおりです。
(1) 「GitHub」アカウントを持ってない人は、アカウントを準備。
(2)「GitHub Copilot」のサイトで、「GetHub Copilot」を有効化。
以下の2つの設定を聞かれるので設定します。
・Suggestions matching public code
公開コードに一致する提案を許可するか (Allow / Block)
・Allow GitHub to use my code snippets for product improvements
自分のコードを製品の改善に利用することを許可するか(On / Off)
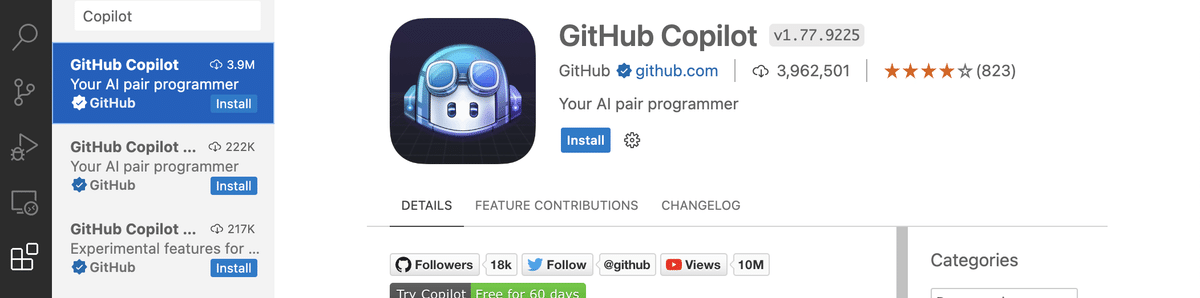
(3) 「VSCode」の拡張設定で、「GitHub Copilot」をインストール。

(4) VSCodeでのGitHubの利用を許可したことない場合は、GitHubへのサインインを求められるので許可。
4. コード候補の表示
「GitHub Copilot」は、多くのプログラミング言語をサポートしますが、特に「Python」「JavaScript」「TypeScript」「Ruby」「Go」「C#」「C++」が得意です。
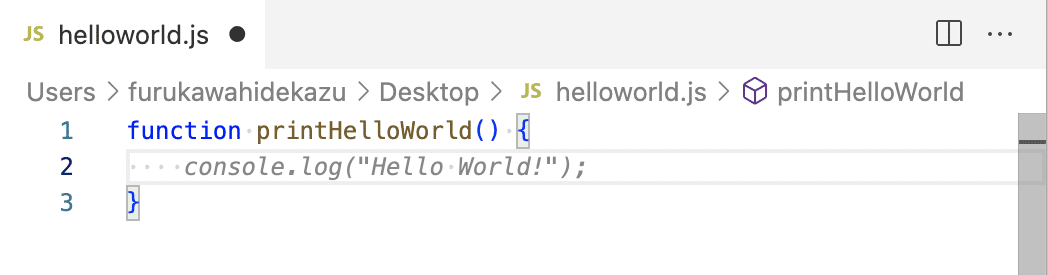
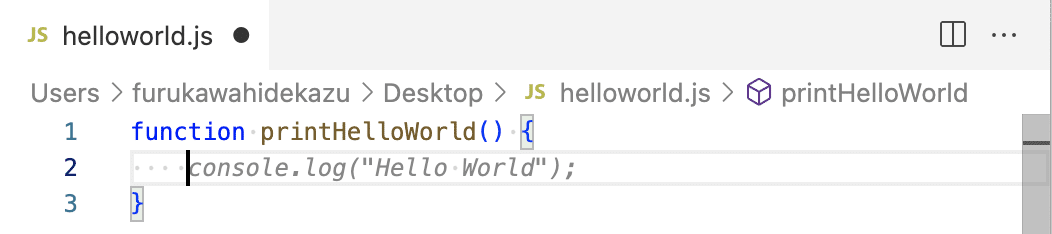
(1) 「helloworld.js」を作成し、「function printHelloWorld() {」と記述。
「GitHub Copilot」からの提案が薄灰色で表示されます。

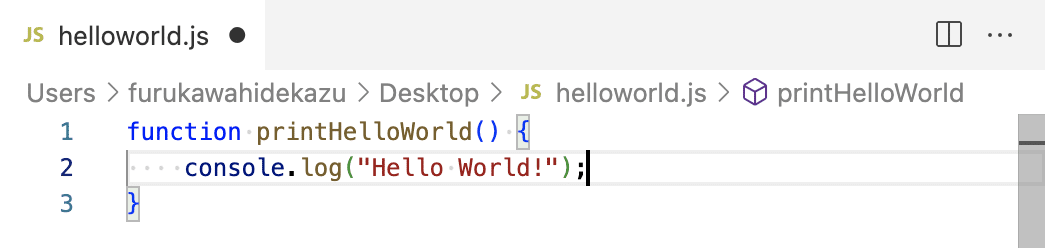
(2) 提案を受け入れる場合は、Tabキーを押す。

5. 代替候補の選択
「GitHub Copilot」からの提案に納得がいかない場合は、代替候補を選択することもできます。
(1) 以下のキー操作で代替候補を選択。
・次候補を選択 : Alt+[ (macはOption+[)
・前候補を選択 : Alt+] (macはOption+])
「function printHelloWorld() {」のコード補完では、最後の「!」のあるなしが切り替わりました。

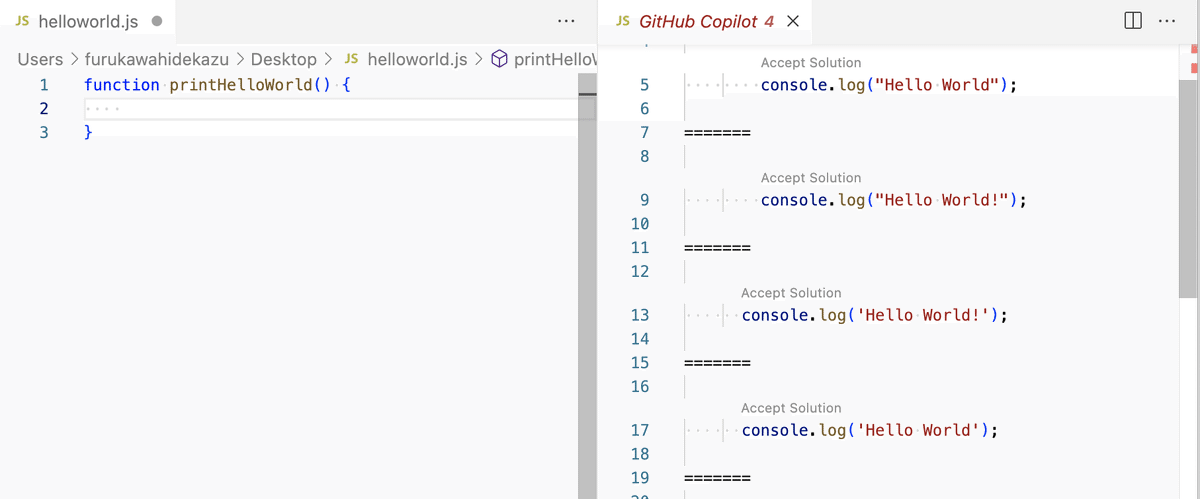
(2) 以下のキー操作で別タブに代替候補を表示。
・別タブで代替候補を表示 : Ctrl+Enter
「function printHelloWorld() {」のコード補完では、次のような候補が表示されました。

6. コメントからのコード候補の表示
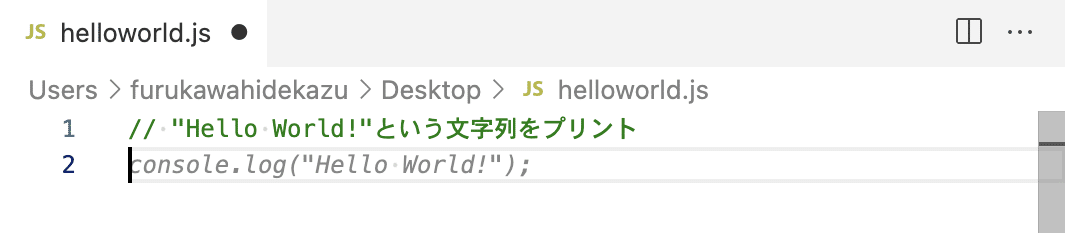
コメントからのコード候補の表示もできます。

7. GitHub Copilot の有効・無効
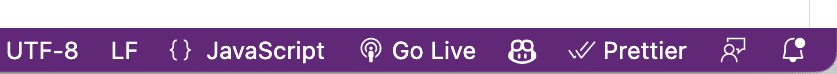
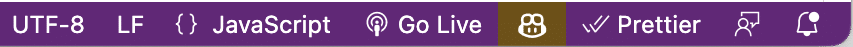
VSCode下端に表示されてる「GitHub Copilot状態アイコン」で、「GitHub Copilot」の有効・無効を切り替えできます。アイコンの背景色は、有効時はステータスバーと同じ色、 無効時は異なる色になります。
・有効時

・無効時

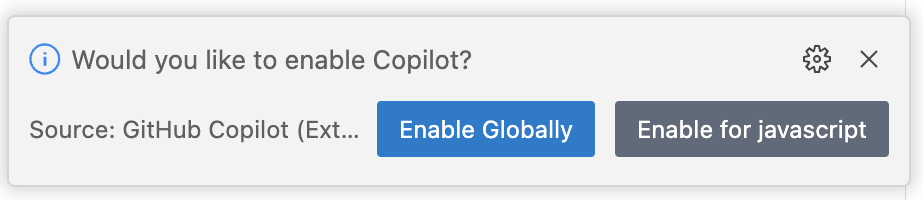
また、切り替え時には、すべてに適用するか、現在編集中のファイルの言語に対してのみ適用にするかを選択できます。