
ユニティちゃんをTimelineでアニメーションさせる
ユニティちゃんをTimelineでアニメーションさせる手順をまとめました。
・Unity 2018.4.17f1
1. Timeline
「Timeline」は、時系列のタイムラインに「アニメーション」「オーディオ」「カメラ」「スクリプト」などを配置して実行する機能です。「AnimatorControl」はトリガーなどのイベントに応じてアニメーションを制御しましたが、「Timeline」は時系列で制御します。
2. ユニティちゃんの準備
「ユニティちゃんを操作してみる」の「ユニティちゃんと床の配置」まで行い、「Idle Changer」「Face Update」を有効化のチェックをはずし、「Random Wind」「IKLookAt」の「Is GUI」のチェックをはずします。FaceUpdateでエラーが発生したら発生箇所(anim.CrossFade (str, 0);)でコメントアウトします。

2. Timelineの生成
(1) Projectウィンドウの「+ → Timeline」で「Timeline」を追加し、名前を「UnityChanTimeline」と指定。
(2) Hierarchyウィンドウに「UnityChanTimeline」をドラッグ&ドロップ。
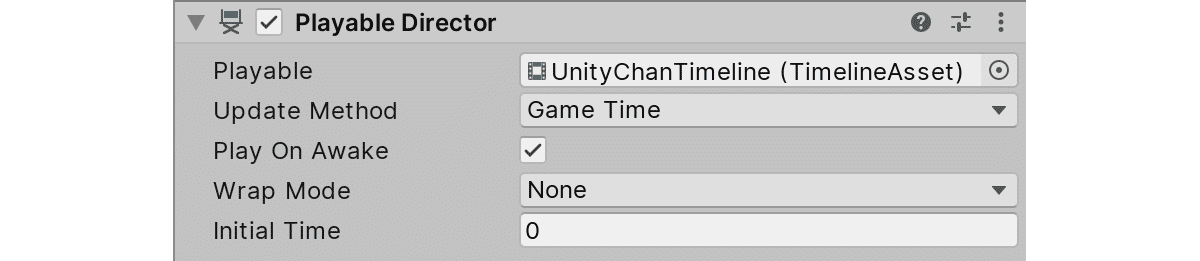
「UnityChanTimeline」を含む「Playable Director」コンポーネントを持つゲームオブジェクトが追加されます。

(3) Hierarchyウィンドウの「UnityChanTimeline」を選択した状態で、メニュー「Window → Sequencing → Time」を選択。
Timelineを編集するTimelineビューが開きます。
3. Animation Trackの追加
Timelineを利用するには、「+」ボタンから「Track」を追加します。

「Track」には配置するものに応じて、次のような「Track」が存在します。
・Track Group : Trackをグループ化。
・Activation Track : GameObjectの表示・非表示を配置するTrack。
・Animation Track : AnimationClipを配置するTrack。
・Audio Track : AudioClipを配置するTrack。
・Control Track : Prefabのインスタンス化を配置するTrack。
・Playable Track : Scriptを配置するTrack。
今回は、AnimationClipを配置する「Animation Track」を追加します。
(1) Timelineビューで「+ → Animation Track」を選択して、「Animation Track」を追加。
(2) 「Animation Track」の「Animator」にProjectウィンドウの「SD_unitychan_humanoid」をドラッグ&ドロップ。
「Animation Track」とユニティちゃんの「Animator」を関連づけます。

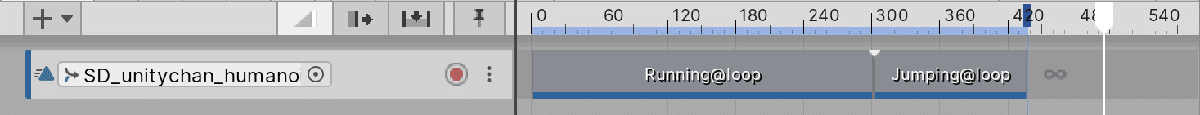
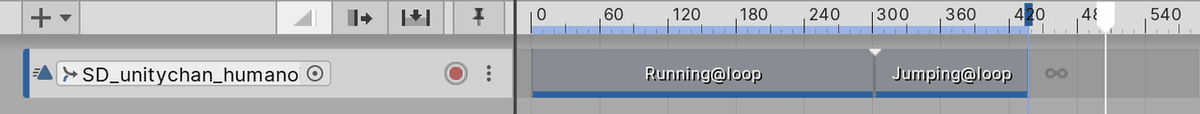
(3)「Animation Track」を右クリックし、「Add From Animation Clip」を選択し、「Running@loop」(humanoid用)を選択し、0〜300に配置。

(4)「Animation Track」を右クリックし、「Add From Animation Clip」を選択し、「Jumping@loop」(humanoid用)を選択し、300〜400に配置。

(5) Playボタンを押して、アニメーションを再生。
その場で3秒走っるアニメーションした後、ジャンプするアニメーションを再生します。

4. Playable Trackの追加
Scriptを配置する「Playable Track」を追加します。「Playable Track」に追加するScriptは、「PlayableBehaviourクラス」と「PlayableAssetクラス」のサブクラスを使って実装します。
・PlayableAssetクラス : Timeline再生開始時に生成。PlayableBehaviourに参照オブジェクトを渡す。
・PlayableBehaviourクラス : PlayableAssetクラス内で生成。
作成方法は、次のとおりです。
(1) Projectウィンドウの「+ → Playables → Playable Asset C# Script」で「PlayableAsset」を生成し、名前に「UnityChanPlayableAsset」を指定。
(2) 以下のように編集。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Playables;
[System.Serializable]
public class UnityChanPlayableAsset : PlayableAsset
{
public ExposedReference<GameObject> charaObj;
public override Playable CreatePlayable(PlayableGraph graph, GameObject go)
{
var behaviour = new UnityChanPlayableBehaviour ();
behaviour.charaObj = charaObj.Resolve(graph.GetResolver());
return ScriptPlayable<UnityChanPlayableBehaviour>.Create (graph, behaviour);
}
}操作対象の参照としてExposedReference<GameObject>型のcharaObjを定義し、後ほどInspectorウィンドウで指定します。
CreatePlayable()では、UnityChanPlayableBehaviourを生成し、charaObjを渡し、ScriptPlayableオブジェクトを返します。
(3) Projectウィンドウの「+ → Playables → Playable Behaviour C# Script」で「PlayableBehaviour」を生成し、名前に「UnityChanPlayableBehaviour」を指定。
(4) 以下のように編集。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Playables;
public class UnityChanPlayableBehaviour : PlayableBehaviour
{
public GameObject charaObj;
Vector3 startPos = new Vector3(0, 0, -4);
Vector3 endPos = new Vector3(0, 0, 0);
// タイムライン開始時に呼ばれる
public override void OnGraphStart(Playable playable)
{
}
// タイムライン停止時に呼ばれる
public override void OnGraphStop(Playable playable)
{
}
// PlayableTrack再生時に呼ばれる
public override void OnBehaviourPlay(Playable playable, FrameData info)
{
}
// PlayableTrack停止時に呼ばれる
public override void OnBehaviourPause(Playable playable, FrameData info)
{
}
// PlayableTrack再生時フレーム毎に呼ばれる
public override void PrepareFrame(Playable playable, FrameData info)
{
if (charaObj == null) return;
var currentTime = (float)playable.GetTime() / (float)playable.GetDuration();
var currentPos = Vector3.Lerp(startPos, endPos, currentTime);
charaObj.transform.localPosition = currentPos;
}
}PrepareFrame()を使って、ユニティちゃんを(0, 0, -4)から(0, 0, 0)まで走らせます。
「PlayableBehaviour」の次の5つのオーバーライドメソッドで実装してます。
・OnGraphStart() : タイムライン開始時に呼ばれる
・OnGraphStop() : タイムライン停止時に呼ばれる
・OnBehaviourPlay() : PlayableTrack再生時に呼ばれる
・OnBehaviourPause() : PlayableTrack停止時に呼ばれる
・PrepareFrame() : PlayableTrack再生時フレーム毎に呼ばれる
(5) Timelineビューで「+ → Playable Track」を選択して、「Playable Track」を追加。
(6)「Playable Track」を右クリックし、「Add Unity Chan Plahyable Asset」を選択し、0〜300に配置。

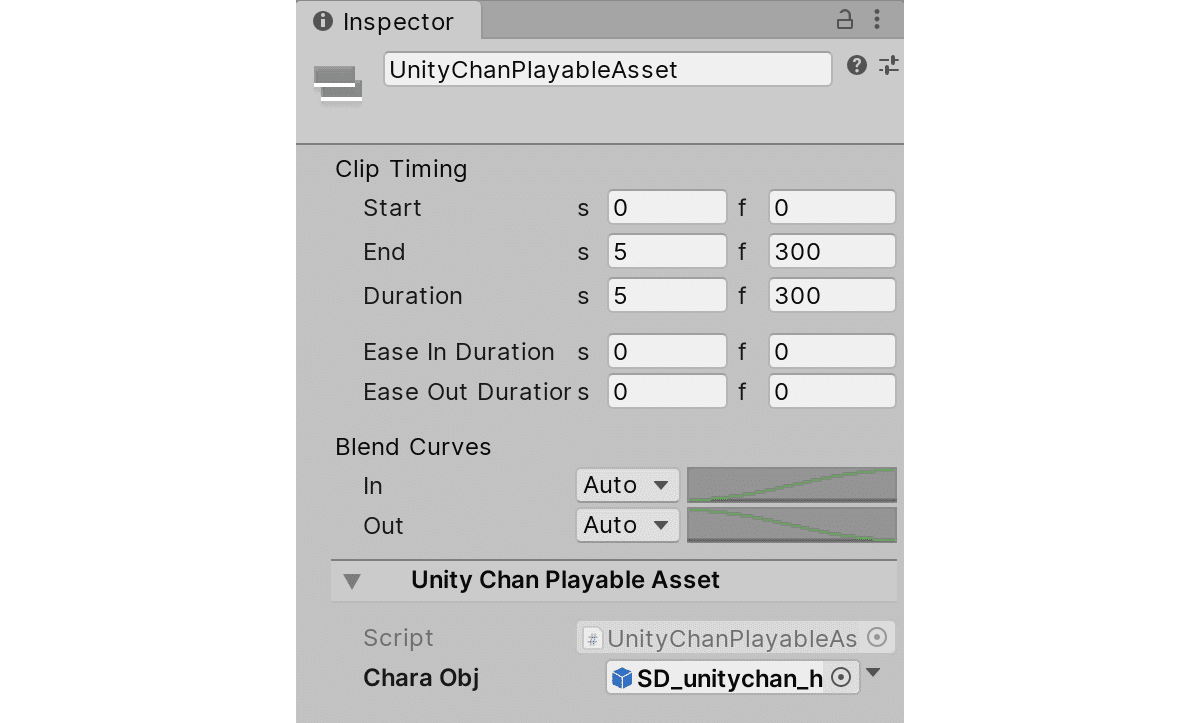
(7) InspectorウィンドウのCharaObjにProjectウィンドウのUnityちゃんをドラッグ&ドロップ。

(8) Playボタンを押して、アニメーションを再生。
奥から前に走って...と思いましたがその場から動かず。
アニメーションがバッティングしてるようです。
5. Playable Trackの追加(修正版)
(1) 空のGameObjectを生成し、名前に「UnityChan」を指定し、そこにSD_unitychan_humanoidをドラッグ&ドロップ。

(2)「UnityChanPlayableAsset」の「CharaObj」にProjectウィンドウの「UnityChan」をドラッグ&ドロップ。

(3) Playボタンを押して、アニメーションを再生。
奥から前に走ってきてジャンプするアニメーションが再生できました。


この作品はユニティちゃんライセンス条項の元に提供されています
