
Androidアプリ開発入門 (11) - Image Asset Studio
「Image Asset Studio」の使い方をまとめました。
・API 29: Android 10 (Q)
前回
1. Image Asset Studio
「Image Asset Studio」は、「Android Studio」に含まれているアイコン作成するツールです。
・ランチャーアイコン
・アクションバー&タブアイコン
・通知アイコン
2. Image Asset Studioの起動
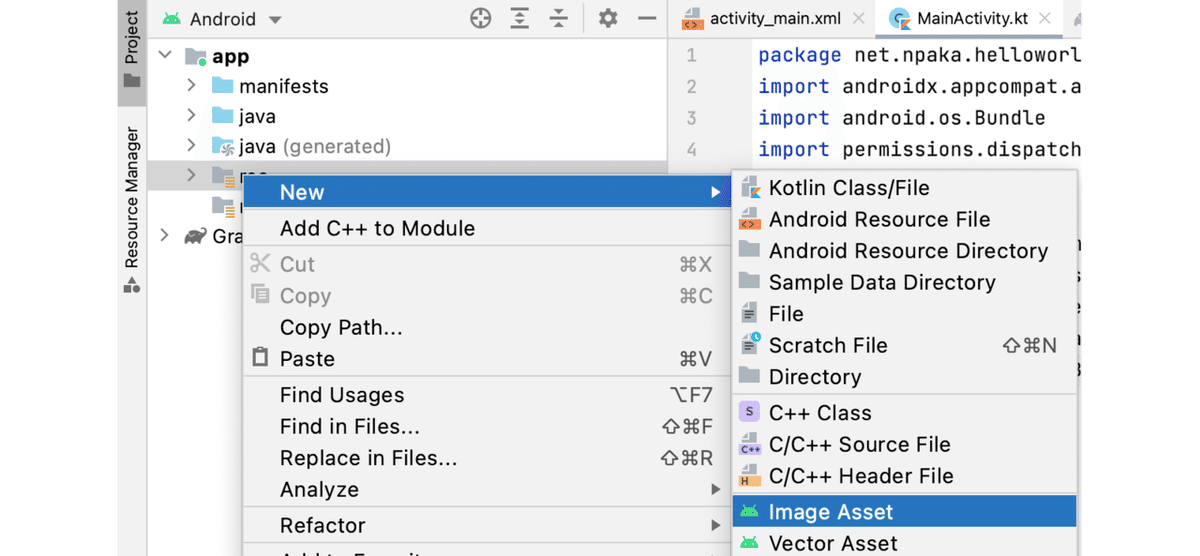
「Android Studio」の「Androidビュー」の「res」を右クリックし、「New → Image Asset」を選択します。

成功すると、「Image Asset Studio」が起動します。

3. ランチャーアイコンの作成
「ランチャーアイコン」の作成手順は、次のとおりです。
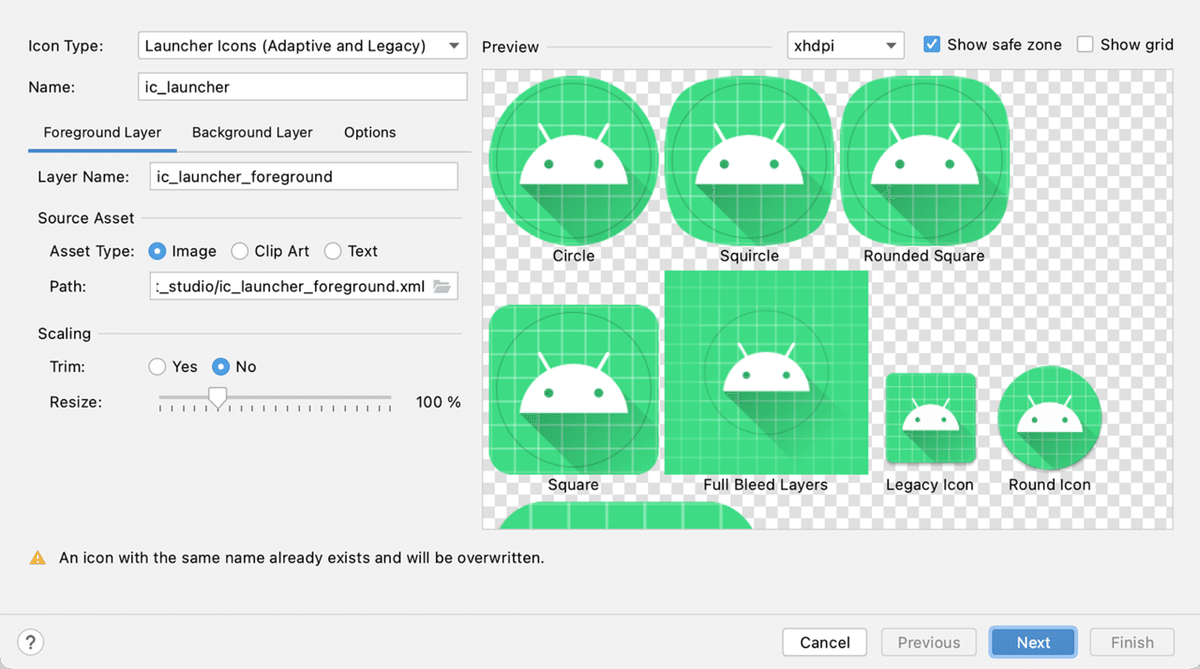
(1) 「Icon Type」で、「Launcher Icons (Adaptive & Legacy)」を選択。
(2) 「Foreground Layer」 タブで「Asset Type」で「Image」を選択し、画像のパスを指定。
「Asset Type」は、次の3つです。
・Image : 画像
・Clip Art : クリップアート
・Text : テキスト

(3) 「Background Layer」タブで「Asset Type」で「Color」を選択し、色を指定。
「Asset Type」は、次の2つです。
・Color : 色
・Image : 画像
(4) [Options]タブで、「レガシーアイコン」(API <= 25)、「ラウンドアイコン」(API=25)、「Google Playストアアイコン」を生成するかどうかを指定。
(5) 「Next」ボタンを押す。
(6) 「Finish」ボタンを押す。
「ランチャーアイコン」が「midpmap-<density>」に生成されます。「Google Playストアアイコン」も「ic_launcher-playstore.png」に生成されます。
4. アクションバー&タブアイコンの作成
「アクションバー&タブアイコン」の作成手順は、次のとおりです。
(1) 「Icon Type」で、「Action Bar and Tab Icons」 を選択。
(2) 「Asset Type」で「Image」を選択し、画像のパスを指定。
「Asset Type」は、次の3つです。
・Image : 画像
・Clip Art : クリップアート
・Text : テキスト

(3) 「Next」 をクリック。
(4) 「Finish」 をクリック。
「アクションバー&タブアイコン」が「drawable-<density>」に生成されます。
5. 通知アイコンの作成
「通知アイコン」の作成手順は、次のとおりです。
(1) 「Icon Type」で、「Notification Icons」 を選択。
(2) 「Asset Type」で「Image」を選択し、画像のパスを指定。
「Asset Type」は、次の3つです。
・Image : 画像
・Clip Art : クリップアート
・Text : テキスト

(3) 「Next」 をクリック。
(4) 「Finish」 をクリック。
「通知アイコン」が「drawable-<density>」に生成されます。
次回
この記事が気に入ったらサポートをしてみませんか?
