
Vue.js 入門 (4) - Vue CLI UI
「Vue CLI UI」の使い方をまとめました。
・Vue 2.6.14
・@vue/cli-service 4.5.13
前回
1. Vue CLI UI
「Vue CLI UI」は、「Vue CLI」のGUI機能です。
以下のコマンドで起動できます。
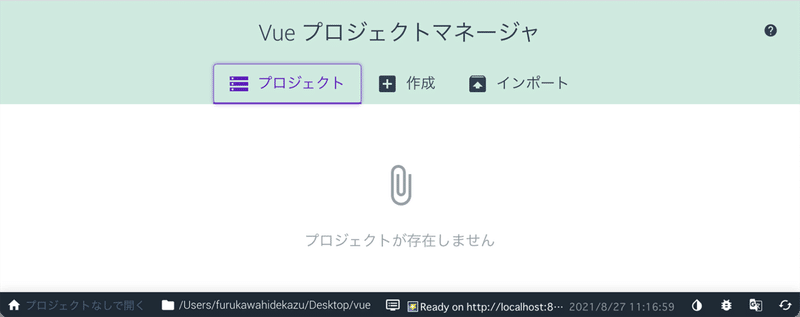
$ vue ui以下のような画面が表示されます。

トップ画面のボタンの機能は、次のとおりです。
・プロジェクト : プロジェクトの一覧表示
・作成 : プロジェクトの作成
・インポート : プロジェクトの読み込み
2. プロジェクトの作成
プロジェクトの作成の手順は、次のとおりです。
(1) 「作成」ボタンを押す。
(2) 作成先フォルダを選択して、「ここに新しいプロジェクトを作成する」ボタンを押す。
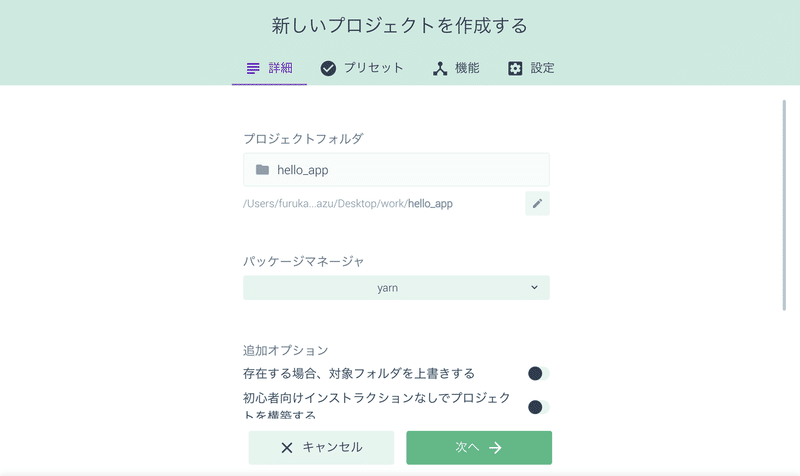
(3) 「詳細」で「プロジェクト名」と「パッケージマネージャ」を選択して、「次へ」ボタンを押す。

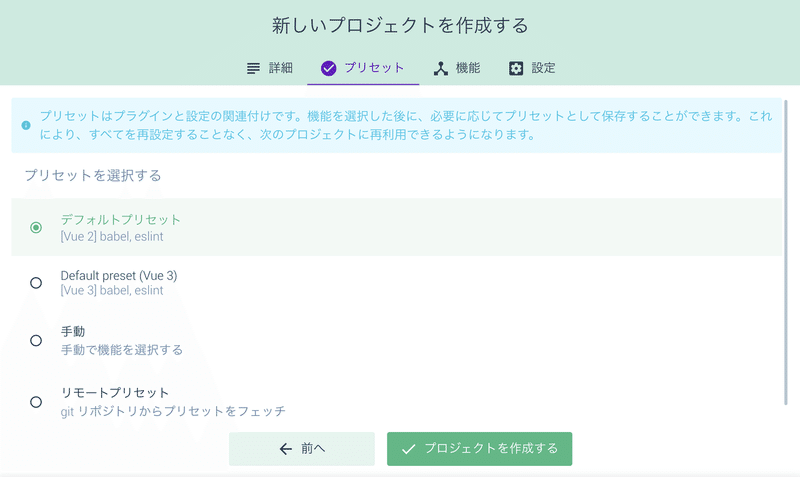
(4) 「プリセット」で「デフォルトプリセット」を選択して「プロジェクトを作成する」ボタンを押す。

プロジェクトが作成が完了すると、「プロジェクト画面」が表示されます。
3. プロジェクト画面
プロジェクト画面の主な機能は、次の5つです。左端のアイコンで切り替えることができます。
・ダッシュボード
・プラグイン
・依存
・設定
・タスク
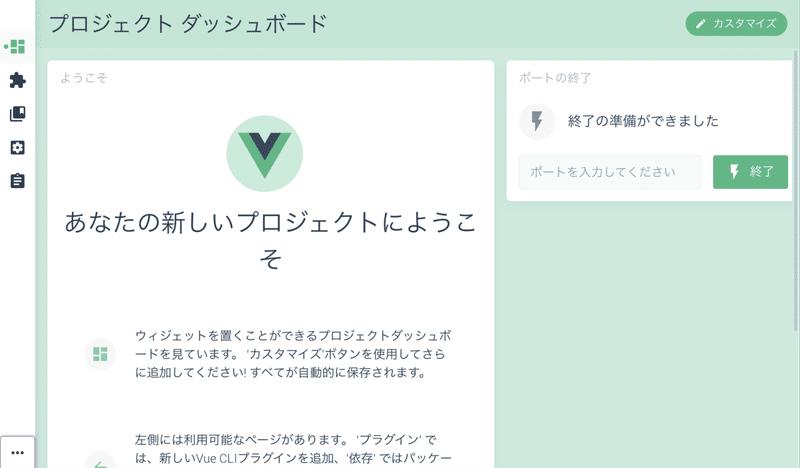
◎ダッシュボード
プロジェクトの各種情報が表示されます。

◎プラグイン
プラグインの管理を行います。

◎依存
依存関係の管理を行います。

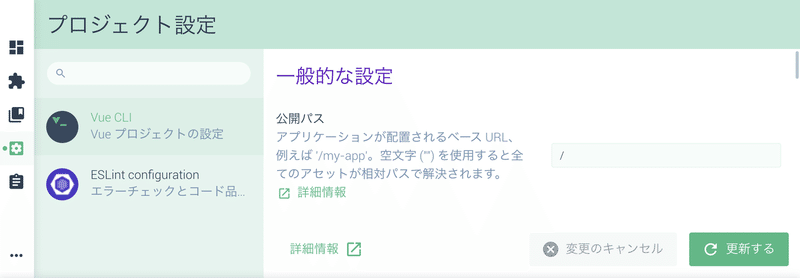
◎設定
各種設定を行います。

◎タスク
タスクの操作を行います。

4. プロジェクトの実行
プロジェクトの実行手順は、次のとおりです。
(1) タスクで「serve」を選択して、「タスクの実行」ボタンを押す。
(2) ブラウザで「http://localhost:8080/」を開く。
以下の画面が表示されます。

5. プロジェクトのビルド
プロジェクトのビルド手順は、次のとおりです。
(1) タスクで「build」を選択して、「タスクの実行」ボタンを押す。
成功すると、プロジェクトフォルダ下にdistフォルダが生成されます。
次回
この記事が気に入ったらサポートをしてみませんか?
