
鈴木謙一さんの語る「AMP実装時に忘れがちな重要なこと」
世界最大のSEOイベント、Pubconに来ています。ここではPubconで語られた講座内容を書き起こしつつ日本語に翻訳する形で記事にしています。日本人参加者はかなり少ないようなので、日本語で閲覧できる記事としては、最新情報と言い切っても過言ではないでしょう。
ウェブ解析士協会の江尻代表のお陰で参加できたので、改めて感謝させていただきます。では、見ていきましょう。
----------
私は鈴木謙一で、日本から来ています。SEOブログを30年以上書いてきました。
朝日新聞がAMPにし、PVを213%アップ、広告の収益を256%に、そして、コンバージョンを195%に伸ばしました。保険市場がモバイルのCVRを28.9%上昇、CPAを36.8%下げ、直帰率は50.8%も下がりました。
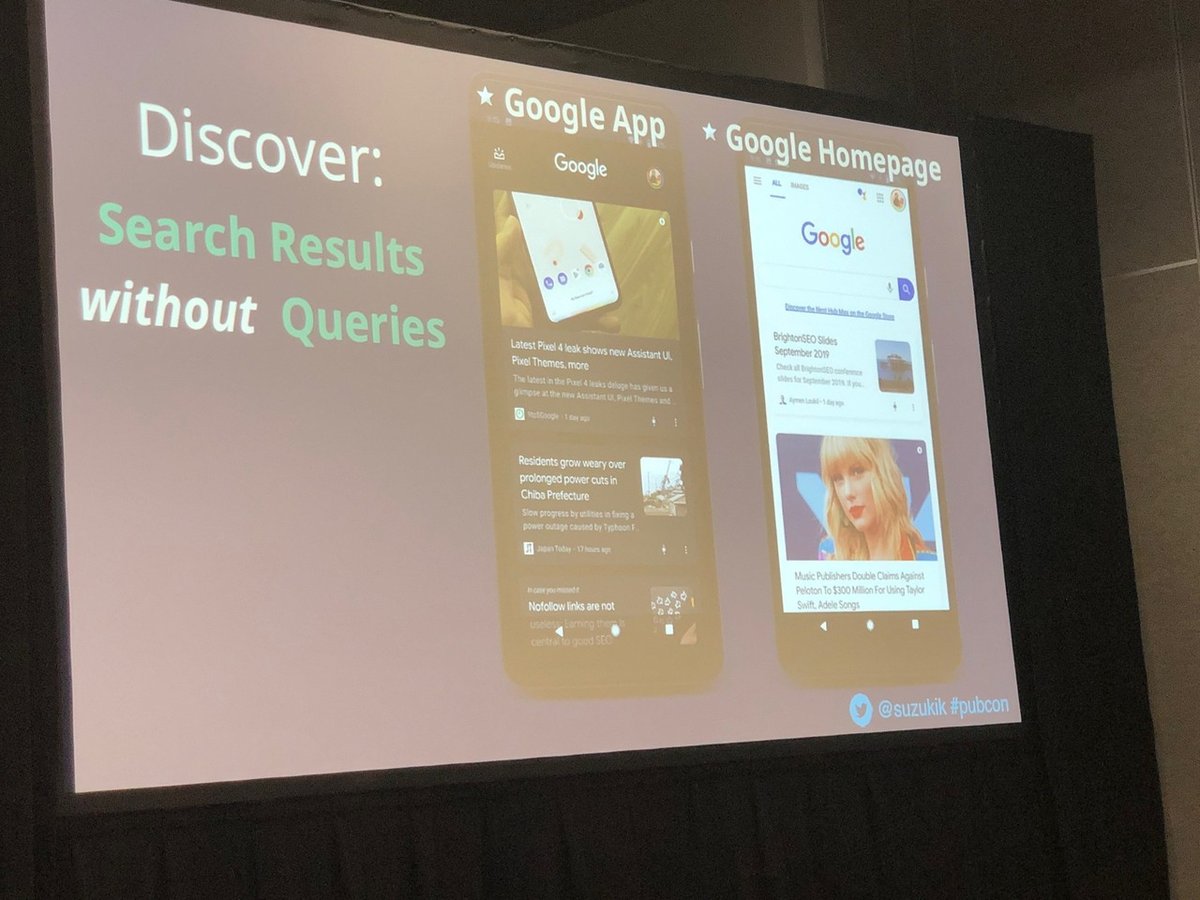
とはいえ、AMPがいかに重要という話は、退屈だと思うので、今日はGoogle Discoverの話をします。Discoverは検索のない検索結果のことです。

Discoverには興味深いコンテンツが並びます。最初はAMP Stories、そしてベルリン旅行、アブリルラビンの情報が並んでいました。どれも私が好きなものばかりです。800M+の人々が自分たちの興味を更新するために検索すると言われています。

Discoverについてのサーチコンソールの情報をみてみましょう。

これだけの需要があります。これは私の友人が見せてくれたのですが、Discoverがないとご飯食べれないと言っていましたよ。(笑)
Discoverには様々な要素があります。

ですが、間違いないのは、ブラウザの履歴情報です。Discoverにおいては大きな画像が重要です。CTRなどに好影響だからです。大きな画像のためには、AMPを使うのが望ましいでしょう。

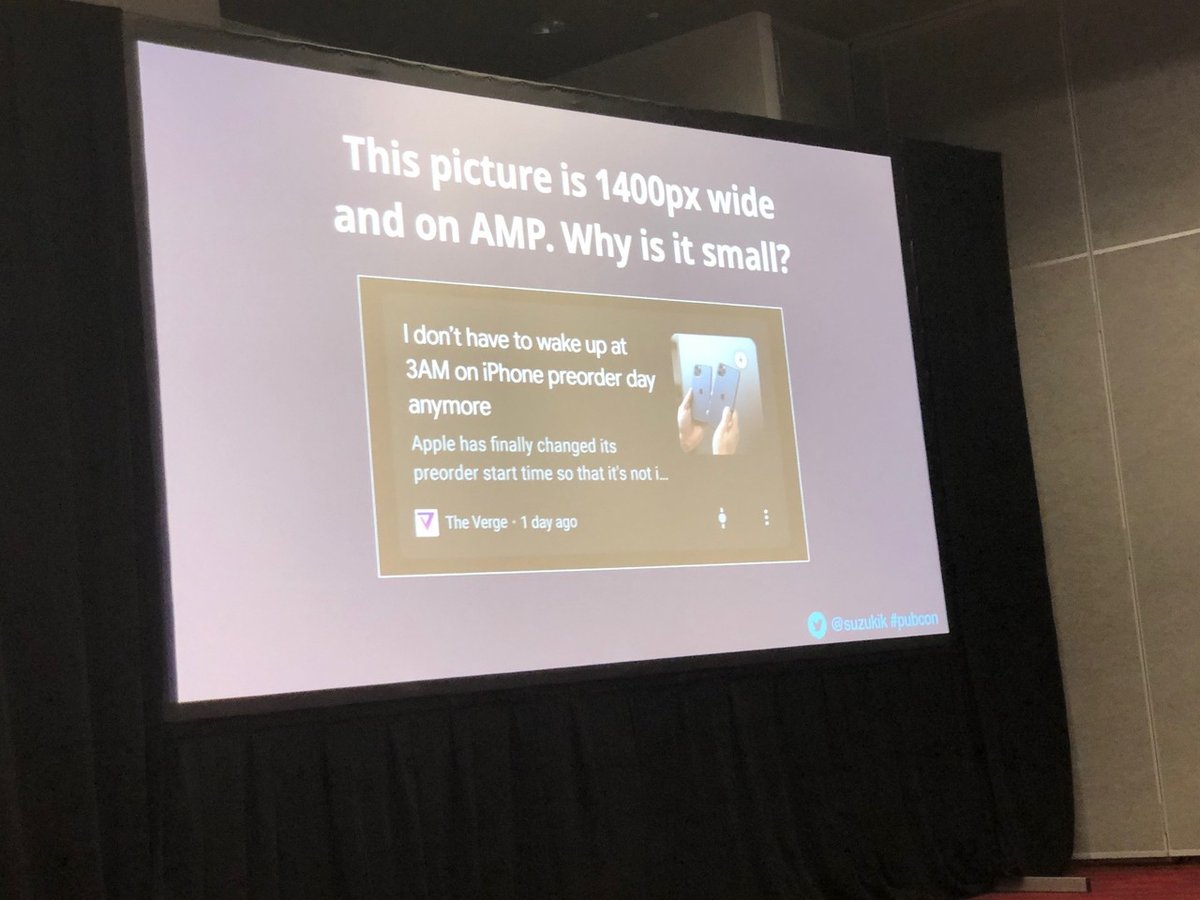
<meta name="robots" content="max-image-preview:large">と書くと大きくなります。これを書いておけば自動的に大きくなりますね。では、どのくらいの画像がいいのでしょうか。最低1200px以上の横幅だと良いでしょう。

ですが、1400pxでも小さくなることがあります。なぜでしょう。実は、正方形になっていると、小さくなってしまうので、注意が必要です。絶対に正方形は使わないでください。長方形を使ってください。
では、もし、縦長だったらどうしますか?LetterBoxを使いましょう。これを使えば、横の画像がない部分の背景に色を塗ることができます。
では、写真の違いはありますでしょうか?鮮やかなユーザーキャッチする写真を使うことが大事です。しずる感のあるピザとかがその例になるでしょう。もちろん、タイトルやスニペットに気をつけることも大事です。これは伝統的なSEOと変わりません。

Discoverにも構造化データを使いましょう。タイトルはheadlineに書くことができます。スニペットも使用できますよ。より多くのエンゲージメントを高めればより多くのアクセスを集めることができます。

ありがとうございました。
サポートされた費用は、また別のカンファレンス参加費などに当てようと思います。
