Notionでウェブサイト風のボタンを作る方法(5分でできる)
こんにちは👋 Notion Loverです。
この記事ではNotionでウェブサイト風👇のボタンを作成する方法を紹介します。

Notionはボタンが弱い
Notionでページやウェブサイトを作成した時の悩みの一つがボタン。
テキストリンクでボタンを作成することはできますが、テキストリンクで作成したボタンだと見栄えがちょっと・・・という方も多いと思います。
ボタンの見栄えって押したくなるボタンかどうかに大きく影響します。
そこで今回はNotionでウェブサイト風のボタンを作る方法について紹介します。作成は非常に簡単です。
Notionのテキストリンクでは満足できないという方はぜひお試しください。
Step1 NotionActionのアカウント作成
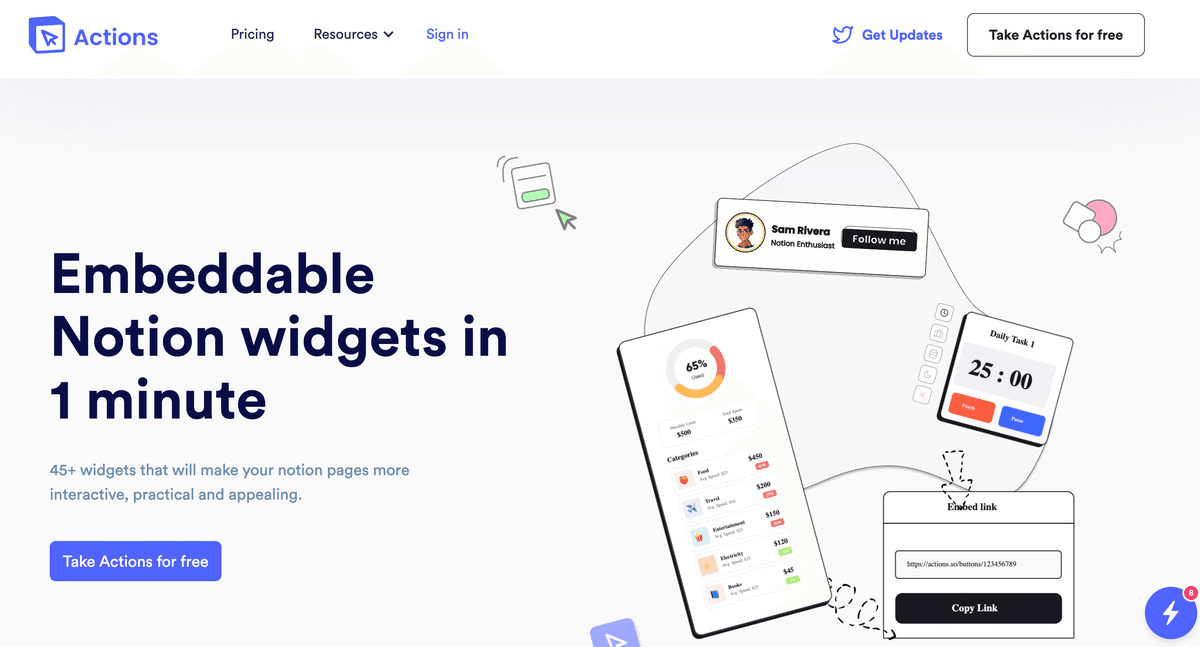
今回紹介する方法では、NotionActionというサービスを利用します。
まずはNotionActionのアカウントを作成します。
NotionActionのウェブサイト(英語のみ)
https://www.actions.so/

アカウント作成は迷うこともないと思うので省略します。
Step2 ボタンをデザインする
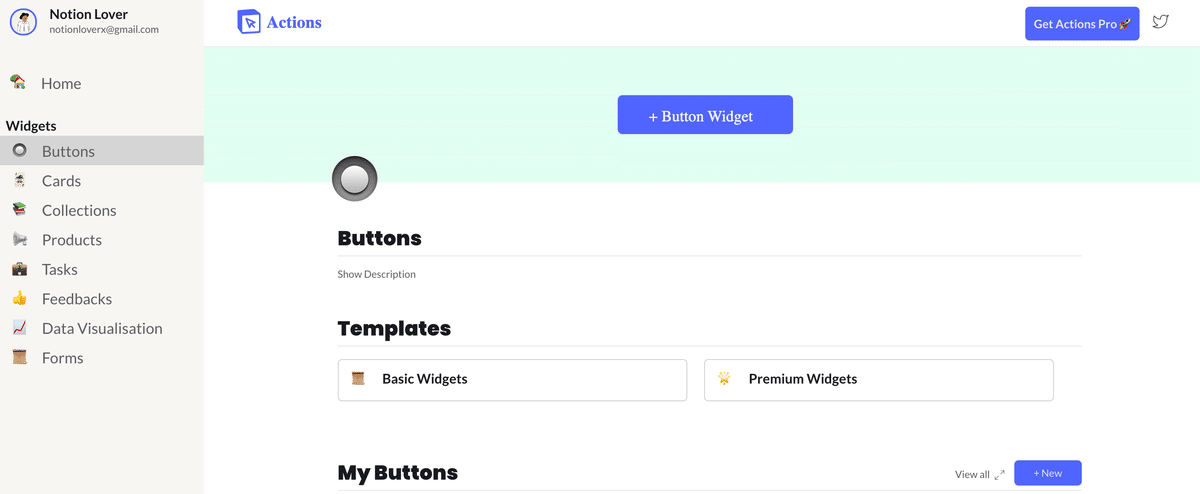
さて、ログインするとこのような画面になります。
左のメニューからボタンを選択。

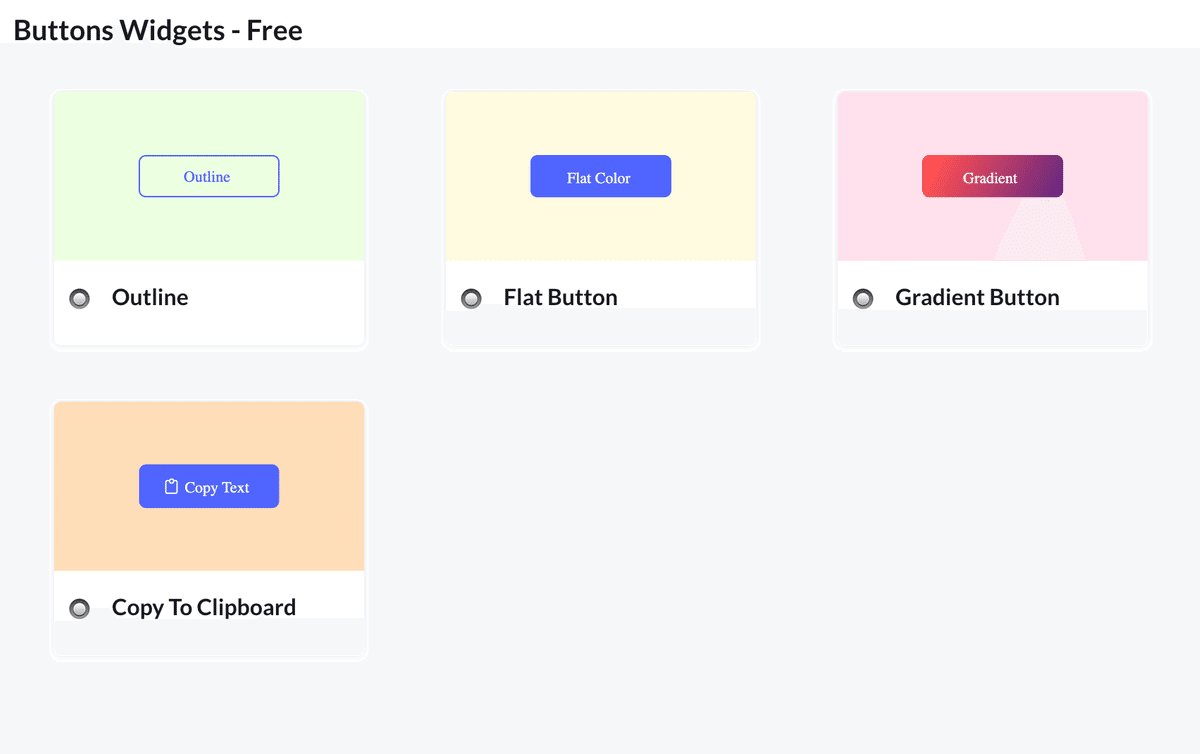
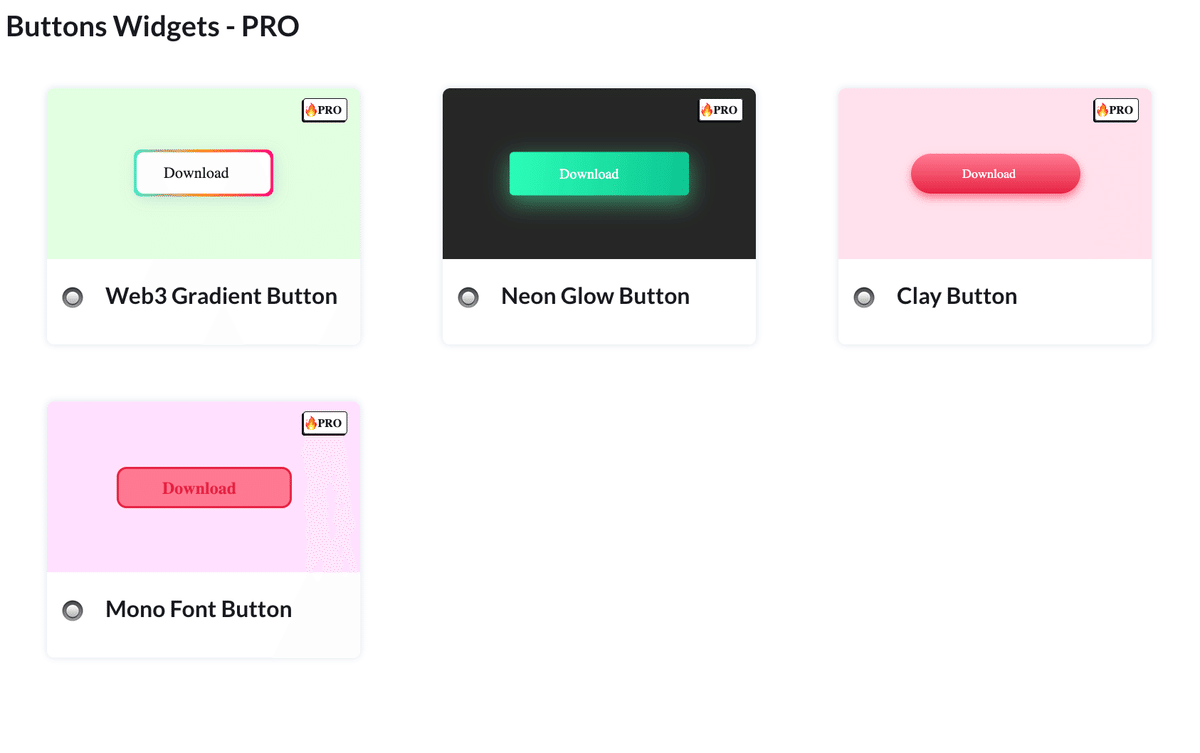
すると、デザインを選ぶ画面が立ち上がります。
好みのデザインを選択しましょう。

Proバージョンにアップグレードすると少し凝ったデザインのボタンも選べます。
僕はシンプルなのが好きなので、Flat Buttonを選択。

次にボタンの名称を入力します。
今回はNotionのテンプレート購入用のボタンを作成してみます。

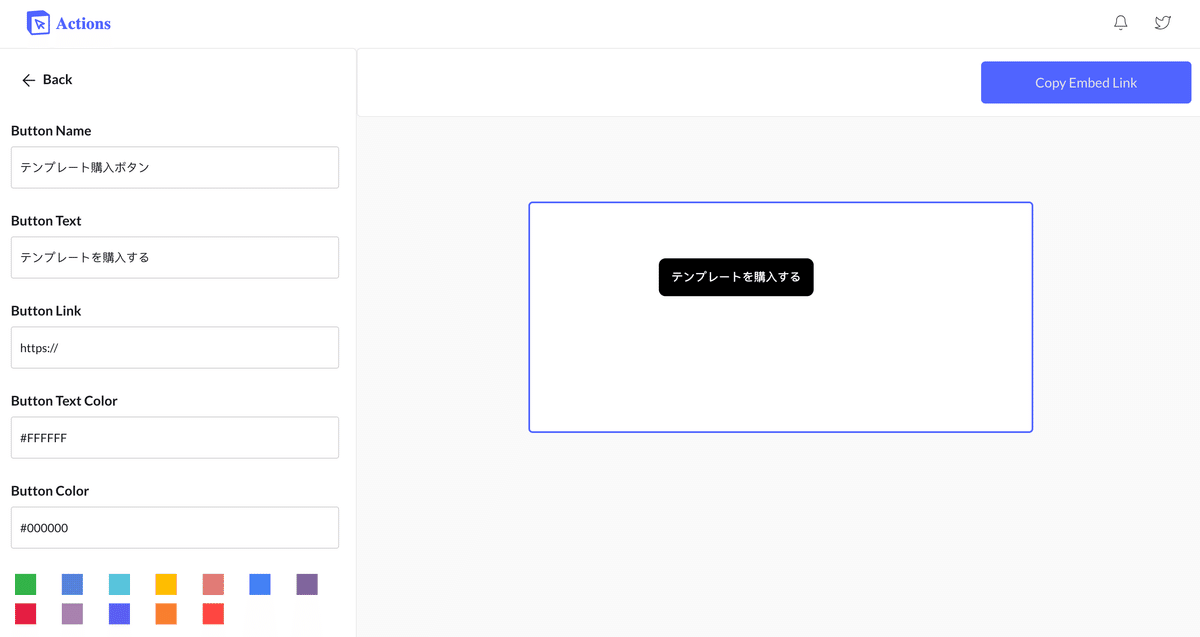
ボタンのデザイン画面に切り替わるので、ボタンに表示するテキストや、ボタンのリンク、色を設定します。

保存は自動でされるのでこれで終了です。画面右上の青いボタンからボタンを埋め込むコードをコピーします。
Step3 Notionのページにボタンの埋め込みコードを貼り付け
Notionでボタンを付けたいページを立ち上げます。
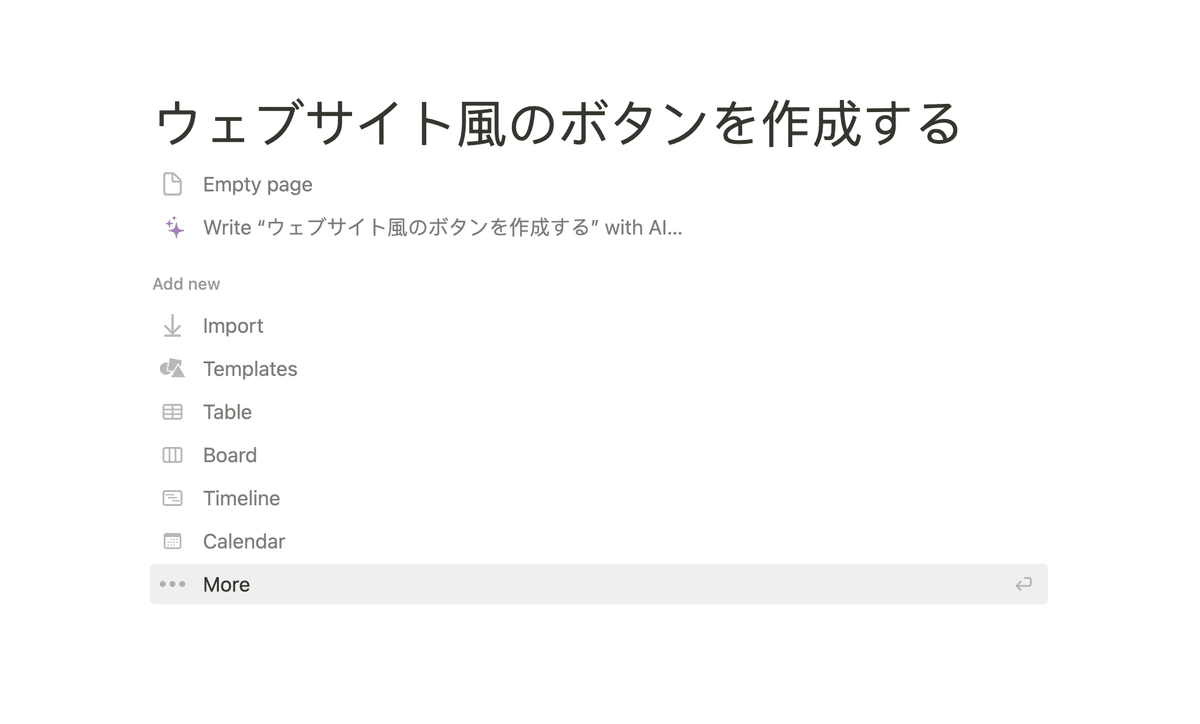
ここでは新規のページを作成するので、Empty Pageを選択。

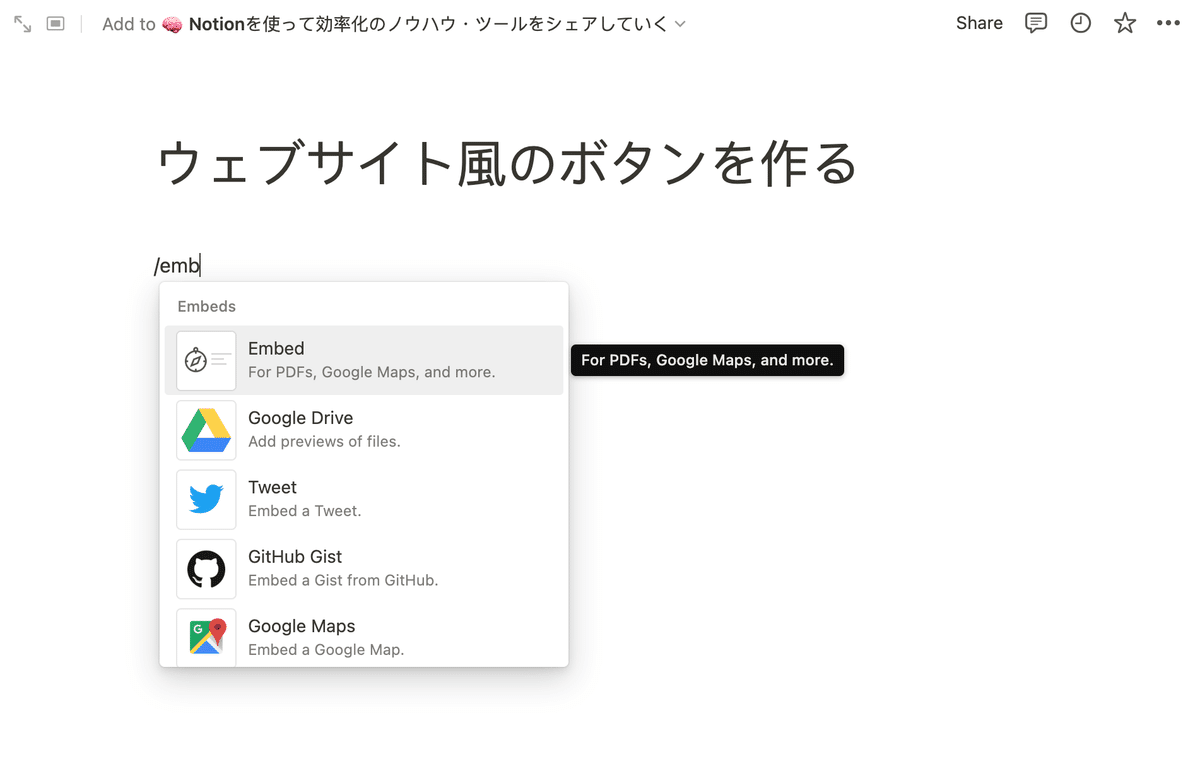
ボタンを付けたい場所で”/emb”と入力して、コードの埋め込みメニュー(Embed)を選択。

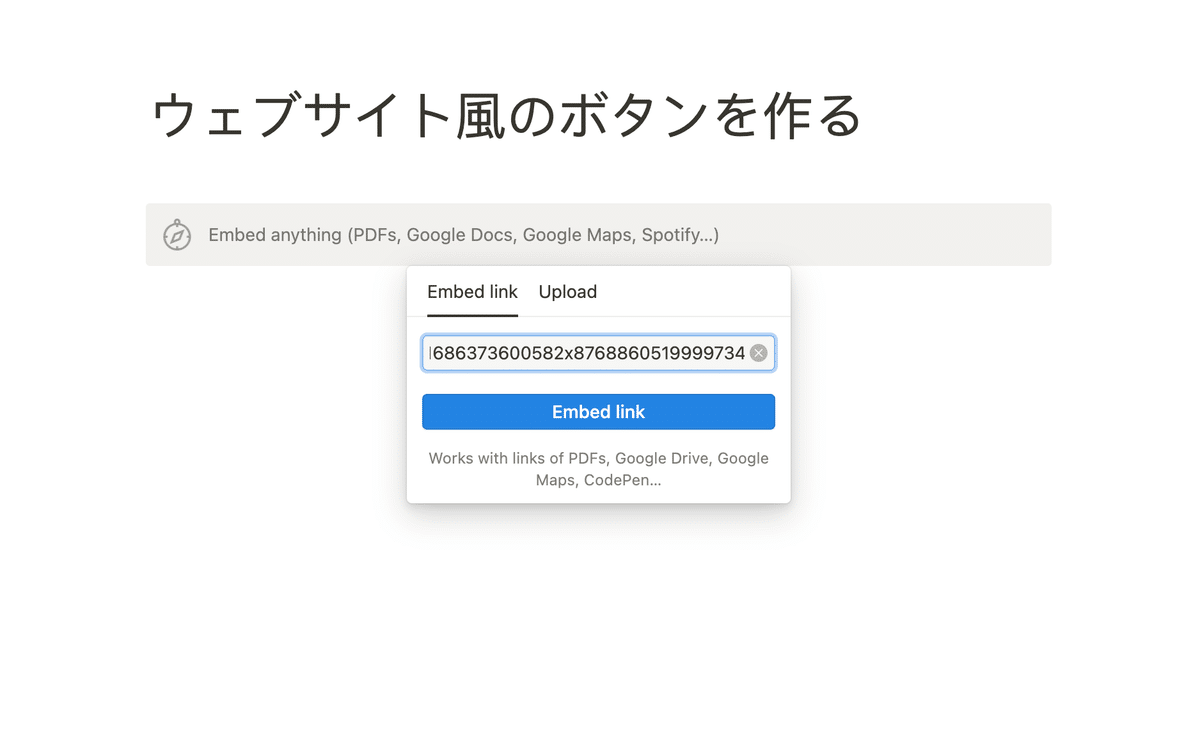
Embed Linkのボックスに先ほどコピーした埋め込みコードを貼り付け。

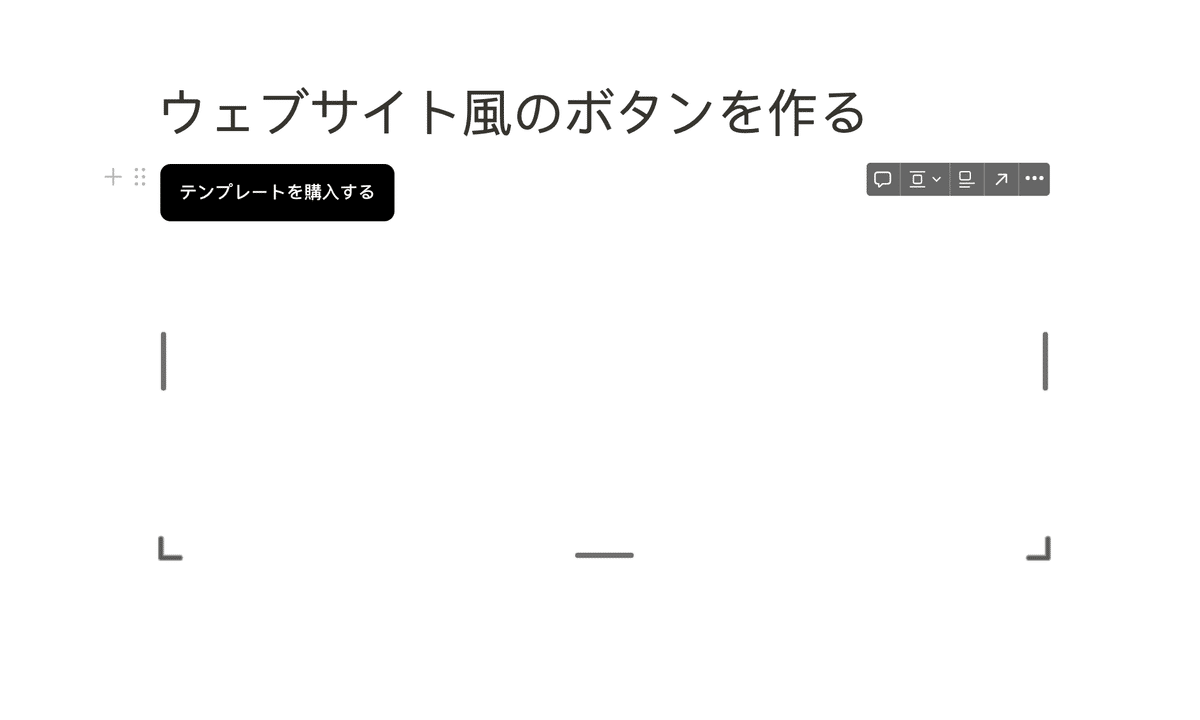
するとこのように先ほど作成したボタンが埋め込みされます。
画像と同様にお好みに位置調整できます。

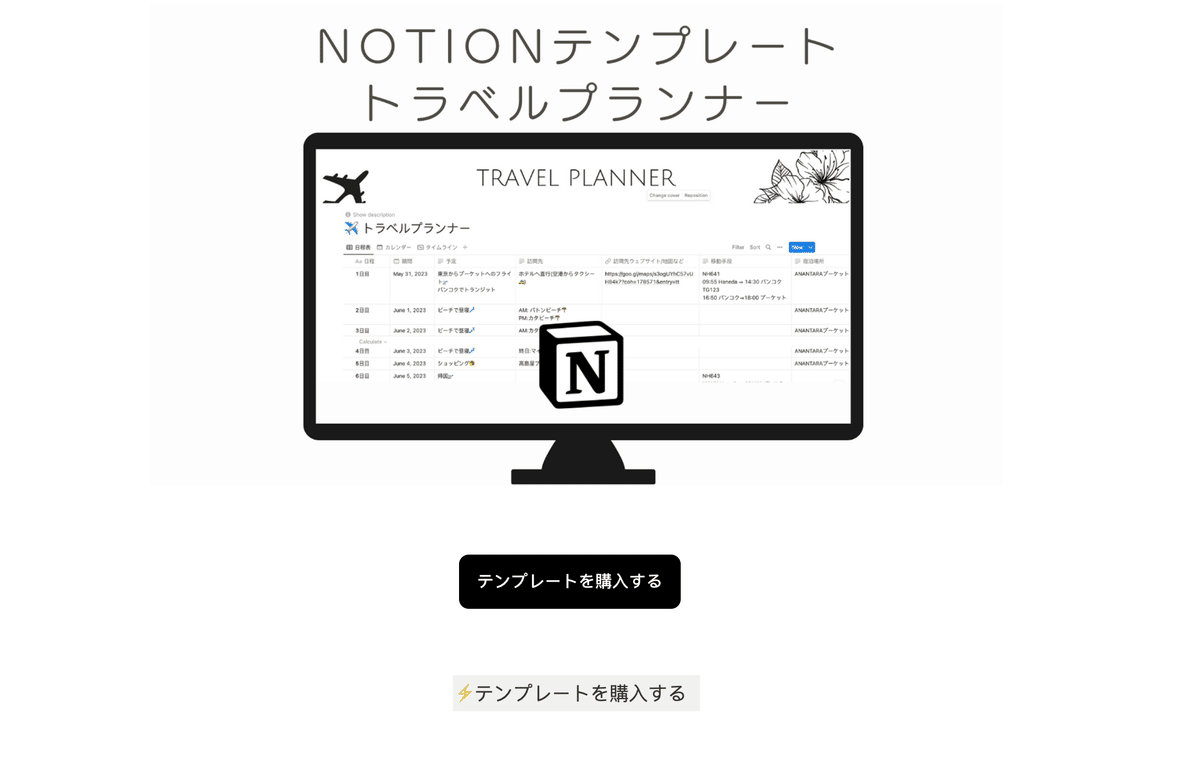
完成イメージ
完成形はこんな感じです。
僕が作成したテンプレートを購入するページを作成してみました。

上のボタンが今回作成したボタン。下のボタンは通常のテキストリンクで作成したボタンです。
やはり見栄えがだいぶ違いますよね。
ボタンの見栄えはクリックしたくなるかどうか、つまりコンバージョン率に大きく影響しますので、Notionのテキストリンクボタンでは満足していないという方は、ぜひ今回紹介した方法を試してみてください。
noteでフォローいただくと今回のようなnoteの活用情報や新しいテンプレートリリースのお知らせが届きますので、見逃したくない方はぜひフォローをお願いします。
また、LINE公式アカウントではNotion活用の無料相談も受け付けています。
Notionを最近使い始めたけれど、こういうことができるのか聞きたい
こんなテンプレートが欲しい!
といった要望など、皆さんからのフィードバックは今後のテンプレート公開や情報発信に反映していきますので、以下のリンクまたはQRコードからお気軽に登録ください!