
【Notion新機能】ボタンプロパティで作業効率化!【8秒→1秒】
こんにちは!Beeです。
前回の投稿では、「就活管理のテンプレート Part 1」を公開し、次の記事はPart 2になるはずだったのですが、Notion新機能がリリースされたので、急遽、今回はNotionのボタンプロパティについて共有していきたいと思います。
ざっくり、今回のnoteの内容はこんな感じです。
試してみた!
まず、わたしがどうこの新機能を使っているか紹介していきたいと思います!
私は、このnoteの投稿管理をNotionを使用して行なっているのですが、今までは、
カレンダーから各投稿ページを開く
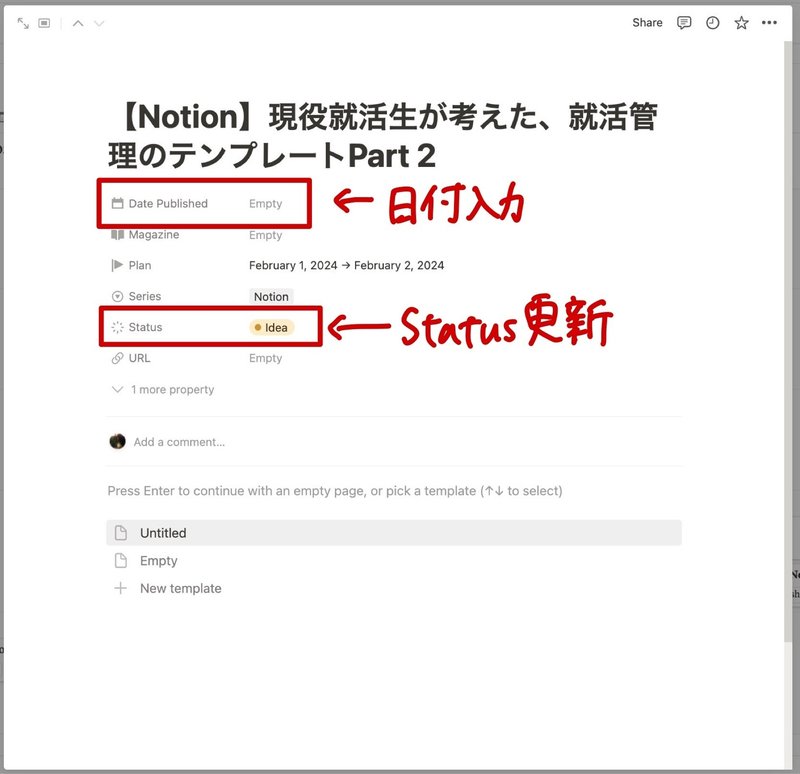
Date に投稿した日時を入力する
Status を Published に変更する
という3つのステップを全て手動で行なっていました。
実際にこのステップにどのくらい時間がかかっているか測ってみると、すべての過程に8秒くらいかかっていました。

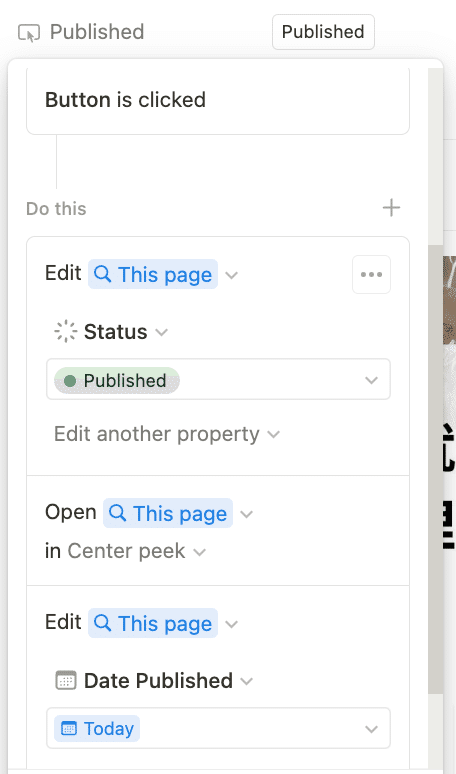
そこで、今回は、新機能のボタンプロパティを使用して、ボタンを押すとStatus が自動で Published に変わり、さらに、Date にもボタンを押した日の日付が自動で入るように設定しました。

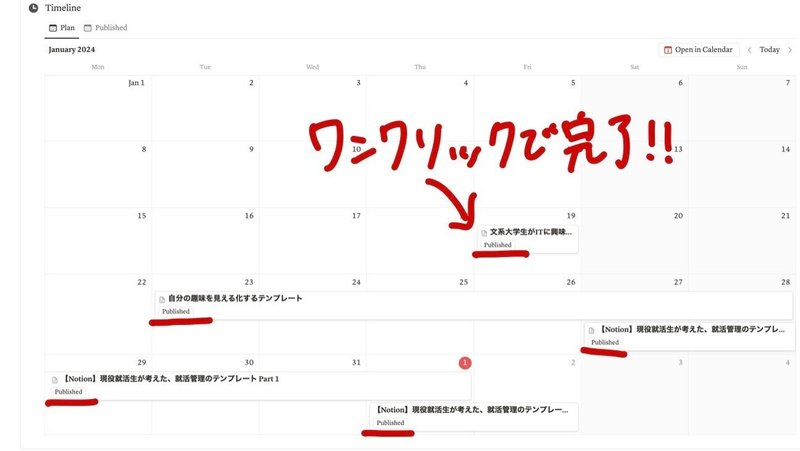
さらに、カレンダービューにボタンのプロパティを表示させることで、ページを開かずにボタンにアクセスできるようにしています。

これによって、上の3ステップで行なっていた作業が、ボタンクリックという1つの作業で完了するようになりました。
この作業にかかる時間は、1秒!
1日にたくさんこのような作業をする方がいたら、たった数秒の変化でも、結果、かなりの時間を節約することができそうです!
今までのボタン機能と何が違う?
では、今までのボタンと何が違うのか。
まだ私も学んでいる途中なので、参考程度に考えてもらえればと思います。
確かに、今までも、ボタンを使用すれば、プロパティを変更したり、ページを追加したり、同じようなことはできていました。
しかし、今までのボタンでは、特定のページ内のプロパティを変えるには、そのページ内で、それぞれボタンを作成しないといけなかったと思います。
今回のボタン機能は、データベースのプロパティとして導入されたので、
各ページにそれぞれ手動でボタンを作らなくて良い。データベースのプロパティとしてボタンができたことで、一度プロパティとしてボタンを設定すれば、同じデータベース内にあるすべてのページで、それぞれのページに対応しているボタンができる。
各ページにアクセスすることなく、プロパティとしてビューにボタンを表示できる。
この2点なのではないかと思います。
ボタン vs. 式
さて、ここからは「Status の完了と完了日の入力」という作業について、お話ししたいと思います!
色々なタスクを管理する中で、Status と完了日はわたしが使用するプロパティの中でも結構トップに入ります。
でも、完了Status と完了日の入力ってなんか重複している気がして、いつも効率化する方法を探っていました。
そこで1つ考えついた案が、式を立てること。
Status を完了にしたら、その時の日時が入るように、こんな感じで式を立ててやっていたこともあります。
if(Status == "Published", formatDate(now(), "MMMM D, Y"), " ")
でも、問題は、タスク完了したその当日にStatusを変更するのを忘れていた時。
式を立ててしまった以上、もう、変更が効かなくなります。
しかし、ボタンを使用すれば、Statusを変更するのを忘れていた時には、手動で、日付を変更することができるということで、ついにこの効率化の手段を見つけた気がします!
まとめ
まだまだ学び途中なので不十分なところもあるかも知れませんが、Notionの新機能「ボタンプロパティ」はすごく便利!
ぜひ試してみてください!
次回は、就活管理テンプレート Part 2を投稿しようと思うので、また次回まで!
今回も最後まで読んでくださり、ありがとうございます!
いいなと思ってくれたら、ぜひ、いいね、フォローお願いします😄
この記事が気に入ったらサポートをしてみませんか?
