
【Notionデザイン編】Callout機能の使い方5選!
こんにちは。大学生のBeeです!
自己紹介の記事でもチラッとお話ししたのですが、私のNotion構築のコンセプトは、Aesthetic (おしゃれ) × Productivity (効率化) !
でも、自分の投稿を見返していたら、結構効率化メインな投稿が多いなと思ったので、今日はAestheticに着眼し、Notionをおしゃれにする方法について共有したいと思います。
今回はそんな中でも、私が一番使っていると言っても過言ではない、Calloutの機能を使ってできるNotionのデザインを4つ紹介します!
ちなみに、Callout機能は、Notionのプラスマークから選択(または /callout とタイプ)することで出力できる機能です。
見た目は下の写真のようになっていて、文章や文字を目立たせたせることができるようになっています。

ちょっとおしゃれなタイトルとして
一番一般的に使われているのは、Calloutをタイトルなど、強調したい部分に使う方法だと思います。
左端にはアイコンもつけることができるので、⚠️マークをつけて注意書きを記載したり、タイトルに合う好きな絵文字をつけて、それだけですでにNotionをおしゃれにすることができます。

さらに、文字、背景色共に、色も簡単に変えることができるので、かなり自由自在にデザインを操ることができます!
自分のNotionの全体的なテーマ色と合わせた色にすることで、全体に統一感を持たせることができます!
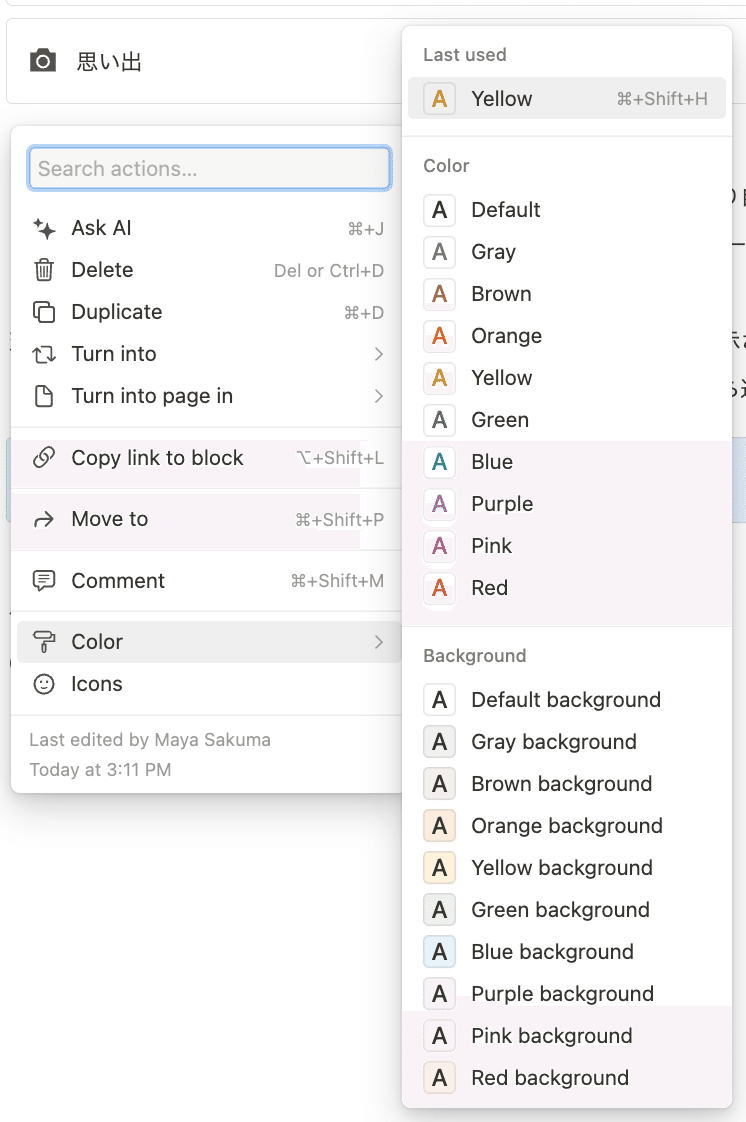
変え方は簡単!カーソルを左端に持ってきた時にプラスマークの隣に表示される6つのドットマークから「色」を選択するだけ!
上部が文字色・下部が背景色です。

ここで一つ注意したいのが、文字色・背景色をどちらも変更したい時。
文字色を選んでから背景色を選ぶと、変更した文字色がデフォルトの黒に戻り、
逆に、背景色を選んでから文字色を選ぶと、変更した背景色がデフォルトの白に戻ってしまいます。
なので、両方変更したい時は、まず、背景色を変更。
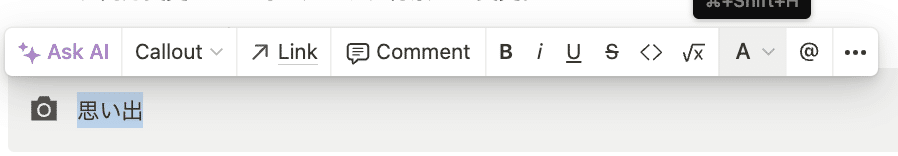
そして、文字は後ほど文字のみをハイライトして、Aというレターのところから色を変更します。

すると、下の写真のように、文字色も背景色も変更することができるようになり、さらにデザインを自分風にカスタマイズできるようになります!

枠組みとして
特に、Dashboardのように様々なデータベースやページを配置するページは、ごちゃごちゃし過ぎてしまうことありませんか?
そんな時も、Calloutが大活躍です!
私はほぼ全てのページでCallout機能を枠組みとして使用しています。
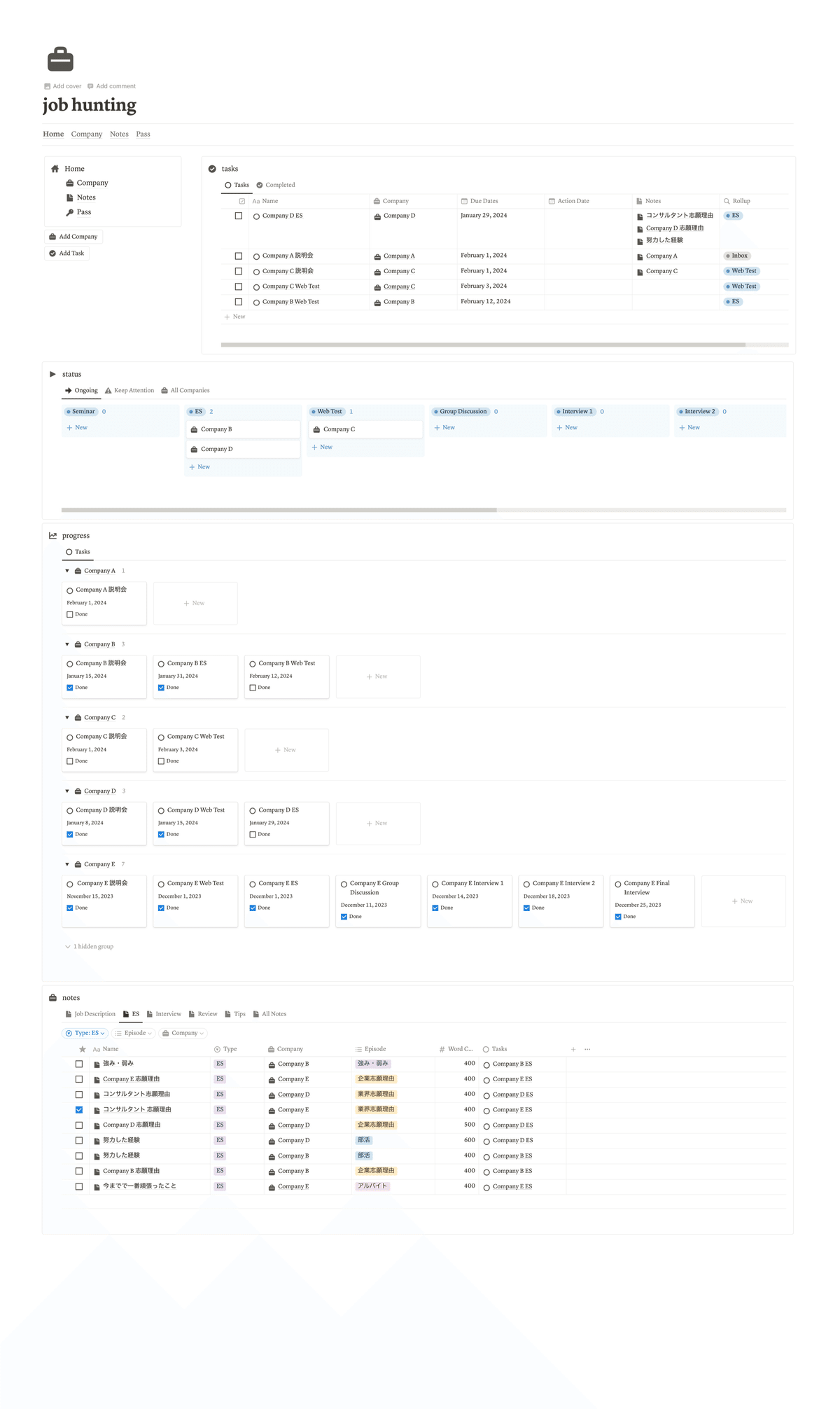
例えば、以前紹介した就活用のテンプレートでも、実は大活躍しています。
このテンプレートには、タスクDB、企業DB、ノートDBという3つのデータベースを色々なビューを使用して配置していますが、各々Calloutの中にデータベースを配置することで、見やすく、且つ、何を示すデータベースなのかわかりやすくしています。

手順はとっても簡単です。
まず、Calloutを作成し、その中に入力したいデータベースの示す内容名など、わかりやすいように入れていきます。
その際に、アイコンもタイトルに付随するものにしておくとさらにわかりやすく、おしゃれになります。
そして、データベースまたはデータベースのビューを同じページ内に作成し、左横の6つのドットをクリックしながらCalloutのタイトルの下にドラッグするだけです。
ナビゲーションバーとして
枠組みとアイデアは同じなのですが、データベースではなく、ページを入れ込んでナビゲーションバーのようなつくりを再現することもできます。
先ほどの就活テンプレートの例でいくと、タイトル下の、このHomeという枠で囲まれているところのことです!

作り方はこちらも一緒!
Calloutを作成して、その中にページをドラッグするだけ!
ページ自体に絵文字を入力しておけば、上記写真のように、アイコンと一緒にページが表示されるので、さらにデザイン性が増します!
プレゼンテーションのスライドとして
実は昨日、初めてNotionの学生イベントに参加させて頂いたのですが、ライトニングトーク(LT)をさせて頂きました。
(イベントの感想も今度投稿します🎵)
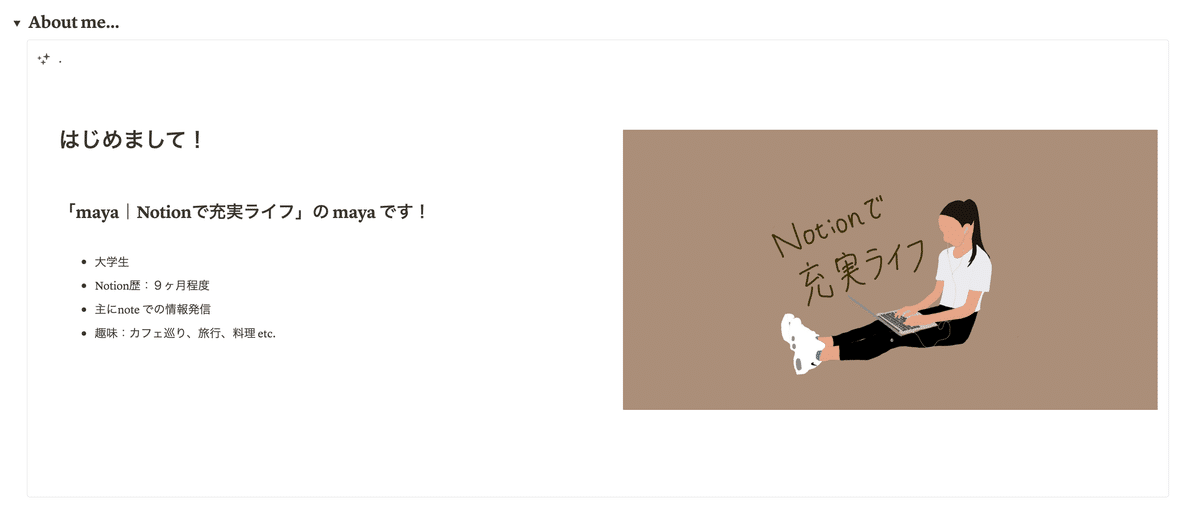
せっかくのNotionのイベントなのでNotionを使用してプレゼンテーションを使用してスライドを作ってみようと思い、以下のようにスライドを作ってみました。

枠組みとしてCalloutを使う感じとほぼ一緒なのですが、ポイントは、Calloutのアイコンを自分の企業やブランドのアイコンにできること。
私は「NotionでQOL上昇!」というタイトルのプレゼンを用意したので、キラキラな人生を思い描き、キラキラの絵文字をつけました。
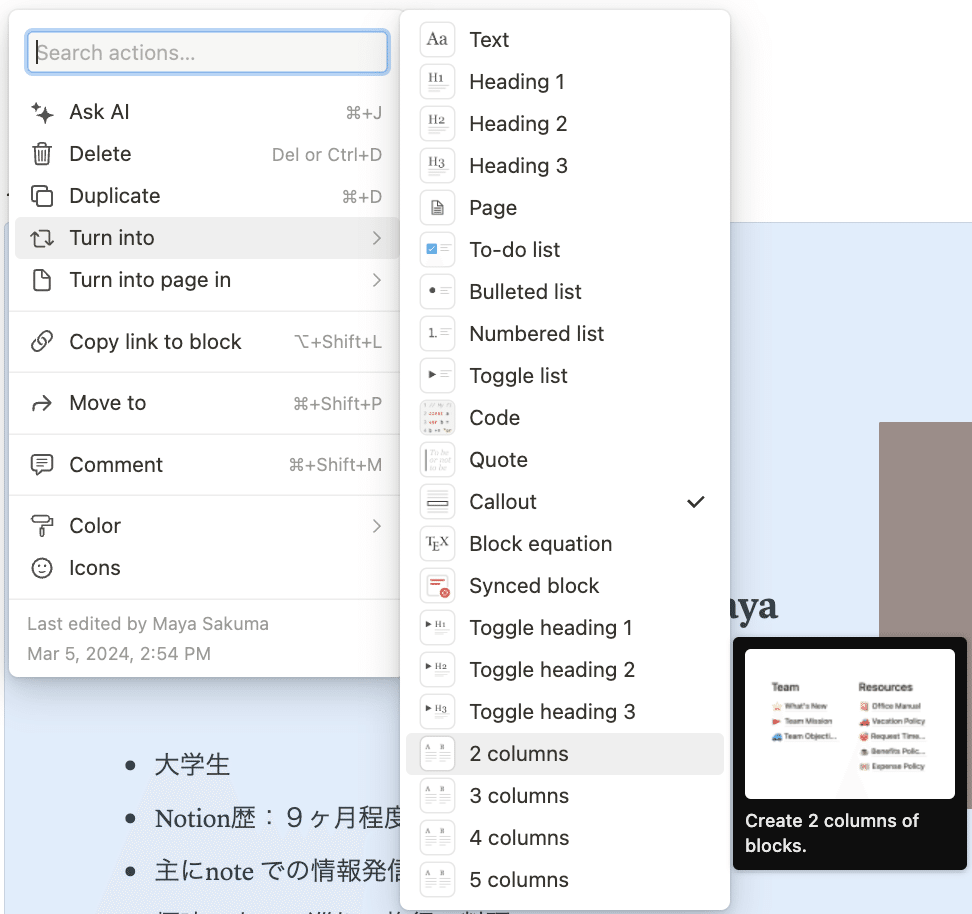
Calloutのタイトル部分は「.」ピリオドを打っておけばOK。
Shift + Return で何も書かない状態でもCalloutの縦幅を伸ばすこともできるので、うまく空白を使いながら、資料を作成していきます。
「見出し」や、下の画像のように二行の列を作成したりすることで、私のように左側には文章、右側には写真のようなこともできるようになります。

Calloutで作ったスライドはToggleの下に格納し、普段スライドをめくるのと同じ感覚で

チェキ風アルバムとして
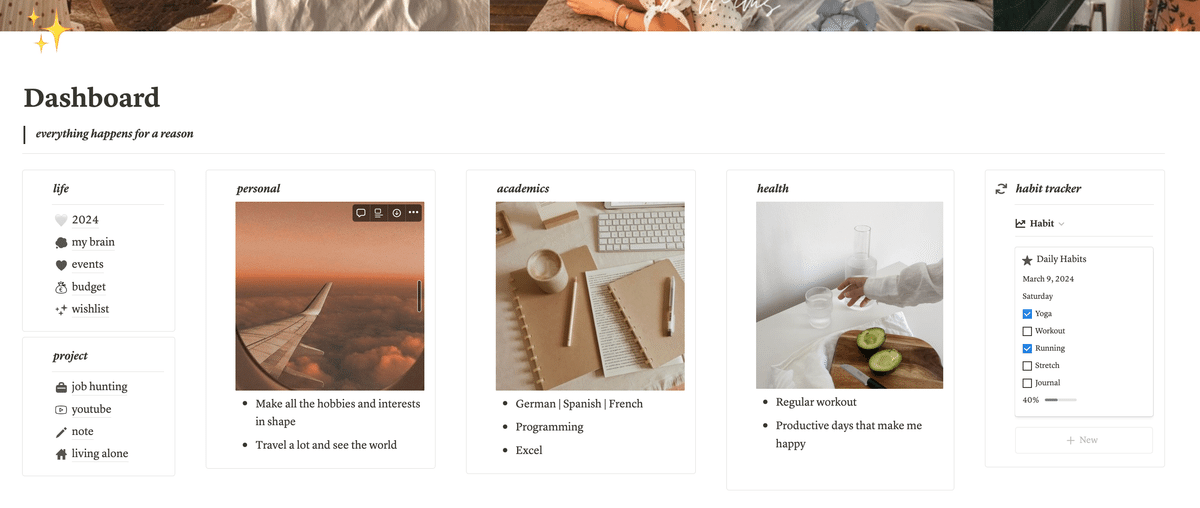
最後に、私のDashboardでお馴染み、真ん中の3つのチェキ風の写真も実はCalloutを使用して行なっているんです!

特に基本の作成方法は変わりませんが、チェキにするということは、Calloutのアイコンが少し邪魔な感じがしますよね?
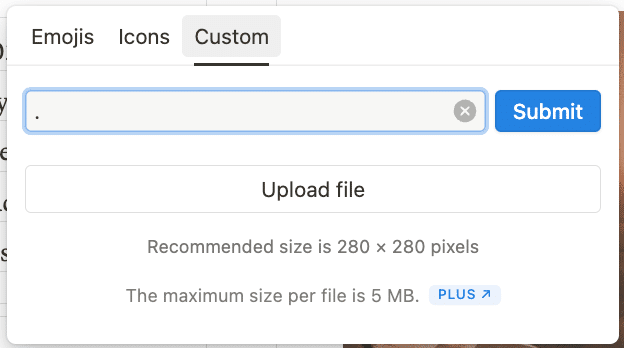
そんな時は、アイコンを設定する際に、カスタム欄にいき、「.」ピリオドだけ打ってみてください!

すると、アイコンが空欄になり、タイトルだけ入力することができるようになります!タイトルも入れたくないっていう人は、タイトルも「.」ピリオドだけにすると、一番気にならないかと思います!
次に、好きな写真をドラッグ!写真の大きさは統一すると、綺麗かなと思います!
同じようなものをいくつか作って、一列に複数枚並べて横幅を調節してみてください!
最後に、チェキということで、写真の下に少し空欄が欲しいです。
Shift+Returnで何も書かない状態でもCalloutの縦幅を伸ばすことができます!
私は年間を通したゴールをイメージ画像と見ることができるように使用していますが、1ヶ月に一つ写真を入力するようにして、自分の一年の思い出アルバムを作ったりもできちゃいます!
いかがでしたか?
初めてデザインに注目した投稿をしましたが、みなさんもいろいろ試して見てください!
本当に毎日Notion見たくなると思います!w
では、次回の投稿まで!お待ちしています!
