
[使い方]ノーツの様々な形式の表を活用しよう
はじめに
”表”というと、基本的には行と列が碁盤の目のように配列された基本的な形式を想像すると思いますが、ノーツでは、それ以外にも様々な形式・機能を備えた表が作成できるのをご存じでしょうか。
本日は、その様々な形式の表の作り方について、活用事例も含めてご紹介していきます。
表の機能をフルに使いこなして文書作成の達人を目指しましょう!
こんな方にオススメの記事
✓ノーツの基本的な表の作成ができる方
✓文書作成頻度の多い方
✓表形式に情報をまとめるのが好きな方
今回は、基本的な表の作成ができる方向けの記事となりますので、”基本から知りたい!”という方は、まず下記の投稿済記事リンクからチェックしてみてください。
ノーツの表に関する投稿済記事リンク
STEP1:表のつくり方に関する記事
STEP2:表のアレンジ方法に関する記事① (行/列の追加削除や余白調整)
STEP3:表のアレンジ方法に関する記事② (境界線や背景の設定)
ノーツで作成できる表にはどんな種類があるの?
今回は、プログラムの知識がなくても作成できる「タブ付きの表」「アニメーションの表」「タイトルバー付きの表」の三種類を、活用事例を交えながらご紹介します。
ご自身の仕事と照らし合わせながら、”こんな時に使えるかも?”と想像しながら読んでみてください。
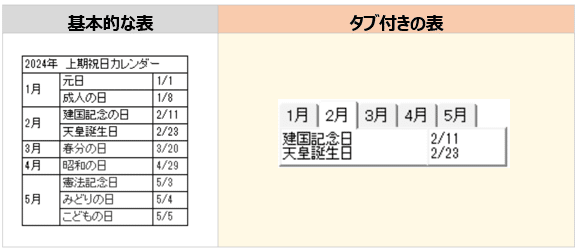
1.タブでカテゴライズできる「タブ付きの表」
まずは、「タブ付きの表」から。タブ付きの表は、表示する行をタブによって切り替えることのできる表です。表の全体を見せることはできませんが、読み手がタブを切り替えることで特定の内容だけを確認できるので、膨大な情報から、タブによって必要な内容のみをを見せたい場合などに効果的に使用できる表です。

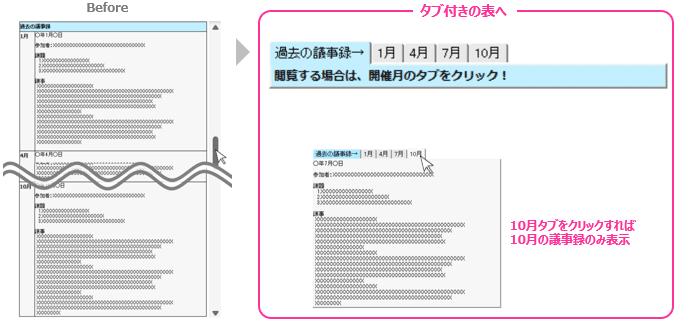
活用例:スクロール必須な長々情報をスッキリ
例えば、会議の議題を周知する時、参考として過去の議事録を添付することがあると思います。テキストや基本的な表形式でまとめると、読み手側は、スクロールの連続で必要な情報を探すのに時間がかかります。
そんな時に活用できるのがタブ付きの表。開催日をキーワードとしてタブにし、詳しい内容は各タブ下のセルにまとめます。さらに、一番左のタブは読み手を誘導させるように工夫し、そのタブを開いた状態で保存・周知すれば、標準で表示される文書をわずかなスペースで収めることができます。

タブ付きの表は、読み手側に迷わずタブを操作してもらえるような工夫をしなければなりませんが、膨大な情報から必要なものだけを確認したい場合などに役立つ形式です。
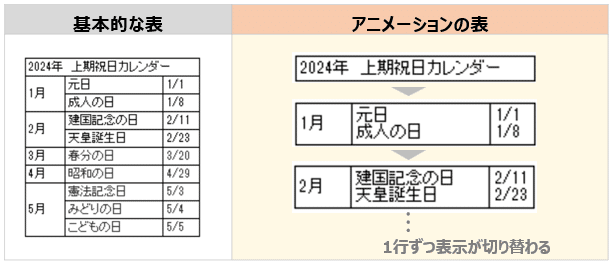
2.文書に”動き”をもたらす「アニメーションの表」
次は、「アニメーションの表」。文字通り、読み込みモードにおいて、アニメーションを再生した時のように表示してくれる表です。表示は一行のみで、自動もしくはクリック動作で次の行へ切り替えることができます。
動画でご紹介できないのが非常に残念なのですが、文書の中に”動き”をもたらすこの形式。動きのない他の文章よりも非常に目立つので、文書の中で目立たせたい・際立たせたい内容をこの形式で作成すると効果を発揮します。

活用例:秘密情報を知らせるバナーに
社外や部外に漏洩させたくない文書に注意を促す文言を下図のようなアニメーションの表形式で作成します。読み込みモードで開けば、1行目と2行目が指定した時間でピカッピカッと自動的に切り替わる設定に。アラート表示として活用することができました。

文字や背景をいくら赤や黄色で派手に装飾しても、見慣れてくれば景色化していくものです。
アニメーションの表で、その内容に”動き”を加えることで、文字の装飾だけでは得られない注意喚起ができるようになりますね。
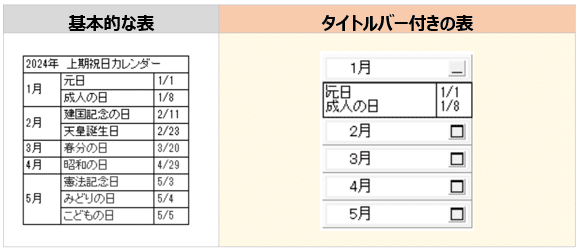
3.タイトル毎に省略/展開できる「タイトルバー付きの表」
最後は、「タイトルバー付きの表」。行それぞれに「タイトル」を付けることができ、そのタイトル毎に展開/省略することができる形式です。常にいずれかのタイトル1か所の内容が展開された状態で、それ以外は省略された状態で表示されることが特徴で、タイトルのクリックで展開する行を切り替えることができます。
“常に1か所は展開していてそれ以外は省略”という特徴を活かした活用例を2つご紹介します。

活用例①:”今やること”だけを表示させる手順書
まずは仕事の手順を伝える場合に活用してみます。
タイトルにざっくりとした手順を、タイトル下の行に詳細な作業内容を記載しておきます。
作業する側にとっては展開されている内容が“今やるべきこと”となります。終われば次作業のタイトルをクリック。すると次の”今やるべきこと”が表示される、という仕組みです。
タイトルで全体の流れを把握しつつ、”今やるべきこと”だけを表示できるので作業する側を迷わせません。

活用例②:”例外”情報を省略して”原則”情報を明確に案内
2つ目は、社内資格試験の案内の事例を紹介します。
”原則”会場で受験、”例外”として自宅受験も可とする場合、ほとんどの人にとてっては自宅受験に関する情報は不要ですが、案内文書には載せておかなければなりません。
そんな時は、タイトルバー付きの表が活躍します。会場受験、自宅受験それぞれタイトルバー付きの表で案内を作成し、”原則”である会場受験に関する案内を展開させた状態で周知します。”原則”に該当する大半は、展開された情報を読み取るだけでよく、余計な情報は目に入ってきません。また、自宅受験する“例外”は、タイトルバーをクリックして自分に必要な情報を確認しなければなりませんが、その際も自分に必要のない情報は省略されているので、視覚的には常に自分にとって必要な情報だけを受け取ることができる状態にすることができます。
タイトルバー付きの表によって、不要情報が見えない化され、伝えたい情報のみをより効果的に届けられることができるようになります。

「タブ付きの表」と「タイトルバー付きの表」は見た目こそ違いますが、タブやタイトルのクリックといった読み手側のアクションによって、表の中の一部のみを表示させるなど、実は機能はとても似ています。
見た目や動きの好みで選ぶのはもちろんのこと、キーワードでカテゴライスできる時にはタブで、文章毎にまとめたい場合はタイトルバーで、というように、タブとタイトルバーの特徴を活かして使い分けしてみるのもよいかもしれませんね。
さて、ここまでは、活用例を交えながら「タブ付きの表」「アニメーションの表」「タイトルバー付きの表」の特徴をご紹介しましたが、後半は、それぞれの作成方法や注意点などをご紹介しています。引き続きお付き合いください!
ここから先は
¥ 253
サポートいただければ、記事をもっと充実することができます
