
時短お絵かき 試行錯誤1 (結果:約1時間)
自分が満足できる絵をいかに手間なく時短に描けるか…。
このマガジンはそんな試行錯誤、実験の記録集です。
一回目のテーマは、
「PCを使わずに、紙ベースとスマートデバイス(スマホ、タブレット)で、自分が満足できる絵をいかに手間なく時短に描けるか。」
です。
【今回描けたもの】

【使った道具】
・鉛筆 濃さB
・練り消しゴム
・カメラ付きスマホ(Android)
【アプリ】
【グリザイユ画法で使用】
・メディバンペイント
・自作のグリザイユ画法用カラーセット
【画像加工で使用】
・InShot (Google Play) (Apple Store)
・ギャラリー(Android標準アプリ)
【作業工程 (作業時間:1時間ちょいOver)】
1. モチベーションを上げる (時間記録なし)
2. 描きたいキーを書き出す (約3分)
3. キャラクターデザインとポーズをざっくり固める (約8分)
4. 下描き1 (約10分)
5. 下描き2 (約10分)
6. ペン入れ(今回は全部鉛筆で描きました) (約10分)
7. 着色:グリザイユ画法を使用
(1). 鉛筆で濃淡塗り (約10分)
(2). スマホで撮影
(3). お絵かきアプリで塗り (約10分)
8. 画像加工アプリで加工、サイズ変更
9. 完成
順に説明していきます。
(一番最後に振り返りとして、反省点が書いてあります。)
1. モチベーションを上げる
「最終的に自分が描き終わって満足すること」が大目的なので、モチベーション作りから。
私はスクラップブックのように、お気に入り画像を日々ためています。
私の場合、素敵な作品を見ると「私も描きたい…!」とテンションとモチベーションが上がるため「お気に入り画像集」を見てモチベーションを上げます。
音楽でモチベーションが上がる方は、好きな曲をかけたりするといいと思います(^_^)
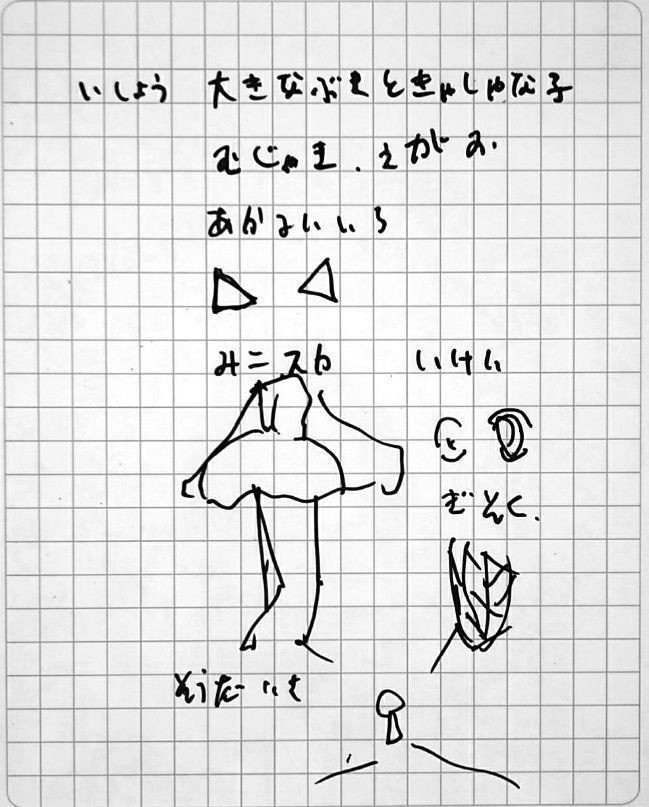
2. 描きたいキーを書き出す
「お気に入り画像集」の中から、今の自分に響いた絵を数枚見つけます。
選んだ絵から、自分にとって何がツボだと感じたのか、キーワードを書き出します。
今回はこんな感じです。

音楽の場合も好きなフレーズや、音楽から得たイメージをキーワードや簡単な絵にするといいと思います。
3. キャラクターデザインとポーズをざっくり固める
ざっくりキャラクターデザインとポーズ決めをします。

4. 下描き1
下描き1では、基本あたりを書きます。ここでポーズをできるだけ固めます。
(写真ぼやけていてスミマセン;)

これが描けたら、一度練り消しで線を薄くします。
(PCのお絵かきソフトで言うところの、下描きレイヤーの濃さを薄くする感じです。)
5. 下描き2
下描き2ではペン入れができる状態までブラッシュアップします。
この写真はブラッシュアップ後、下書き1と同じく練り消しゴムで一部線を薄くしたところです。

6. ペン入れ
今回は全部鉛筆でいきます。間違っても消せるのでざくざく描きますw

7. 着色:グリザイユ画法を使用
(1). 鉛筆で濃淡塗り
グリザイユ画法の濃淡だけの絵をアナログで塗ります。
「間違っても消せる、何色か考えなくていい」のいいとこ取りを狙ってます。

(2). スマホで撮影
そのまんまの意味です。
撮影するとき、影が絵にかからないように工夫すると良いです。
(3). お絵かきアプリで塗り
今回は「メディバンペイント」で色をつけていきます。
まず、濃淡塗りした絵の明度等を調節し、背景を完全に白にします。

次に本題の色塗りです。塗り色は自作の「グリザイユ画法用36色カラーセット ver1.1」を使いました。
↑のリンクから2番目のカラーセットのpng画像をダウンロードして使用してOKです。
パレットの使い方、仕組みは↓に記載していますので、参照してください。
指で塗っていきます。
白い部分には色がつかないので、はみ出しても問題ナシなのが利点です。
ただ、武器、手等の濃淡がある境目は塗り分けが必要です。
ここは根気です…。
拡大して、奥から手前の順で塗っていきます。

色塗りできた…!
できたけど白い…!背景白い!
8. 画像加工アプリで加工、サイズ変更
と、いうことで画像加工します。
今回はInShotを使いました。
いろいろ加工してできたのがこちらです。

完成…!
で、投稿したい気持ちを抑えつつ、画像のサイズを確認します。
1.32MB…でかい…。
なので縮小します。
私はAndroidの標準アプリ「ギャラリー」で
・Instagramに投稿する場合は横幅 1080px
・その他、PixivSketchやTwitterには横幅 800px
に縮小して投稿しています。
理由は「何となく。」が本音なんですが、
・PCの画像解像度の最小が800×600pxであること。
・Instagramの公式アプリでは1080pxで出力されていることから、とりあえずこの横幅にしています。
9. 完成
以上が、試行錯誤 第一回目の過程です。
【振り返り、反省点】
反省点1:結局1時間ちょっとかかってしまった
1時間かかったのは、キーワードに「壮大」を入れてしまったのが敗因かなと…。
『壮大にするにはキャラクターを小さく、背景で壮大さを出す』と私は思っているため、キャラクターが小さくなり、塗りづらくなりました…。
そして、背景を描くほどの体力時間が無いために、画像加工作業をする動機になってしまいました…。
→次回はキャラクターを大きめに描くようと思いました。
反省点2:色をスポイトで取るためにレイヤー非表示/表示がめんどう!
スポイトで色をとって、色パレットに使う色だけ追加してましたが、最初から全色アプリのパレットにセットしておけば良かったと思いました。
おそらくこのスマホではグリザイユ塗りメインになりそうなので、初期パレット前消しして置き換えようと思いました…。
反省点3:カラーセット自体に改良の余地あり…。
・カラーセットの色が少ない
・実際に塗るまで何色になるかの想像が付きにくい
このあたりは、スミマセン…orz
かなり先になると思いますが、時間みつけて改良していこうと
思いますm(_ _;)m
【次回試したいこと】
・背景の色どうやってつけるか
・濃淡レイヤーの明るさを変えればもすこし自然な色になる?
・レイヤー設定を「カラー」ではなく、別の設定にしたらどうなるか
------------------------------------------------
以上、今回の試行錯誤レポートでした。
ここから先は
¥ 100
考えた事とかが少しでも収入になったら嬉しい。とても。
