
画像ファイルのアップロード ③(HTML+JavaScript(jQuery)+PHP)
Webアプリのインターフェースには流行り廃りがあるため、お仕事用のページや、簡単なサービスを提供するページなどは、お洒落を追求するよりも見ただけでパッとわかる見栄えを提供したいものです。今回はjQueryを使ったドラッグ&ドロップの操作がわかりやすくなるインターフェースを考えて実装してみました。
ファイルのドラッグをわかりやすくなる画面と流れ
いままでの説明(①と②)で使われたfileアップロード・ボタンは誰が見てもわかりやすいとは言い難いため、ファイル操作の内容を直接表示し、デザインよりも言葉さえ通じれば操作を間違いようがないインターフェースが次の画面となります。

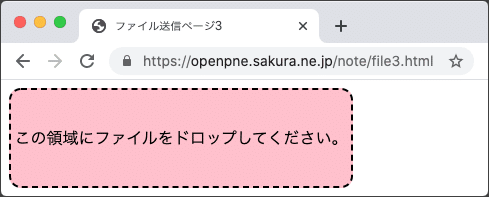
(1)file3.html:最初のページを開いた状態
操作内容を表示することで「ファイルをドラッグ&ドロップする」という操作が判明し、枠線(2pxの波線)と領域の色(ピンク)で「ファイルをドロップする領域」が明白になりました。更に、ファイルアップロードのボタンを非表示とすることで「ファイルを選んでいないのに誤送信をする恐れ」がなくなるでしょう。実際にファイルをドロップ領域へ持っていくと、次の様に画面が変わるようにしました(エラーの場合は(1)へ戻る)。

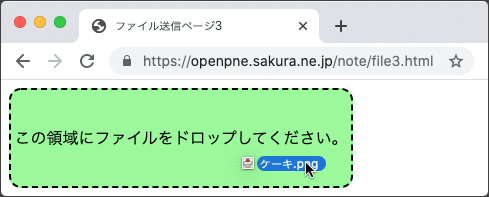
(2)file3.html:ファイルをドラッグ中
領域の色を一時的に安心感のある緑に変えることで、今ドロップすべき場所にいるのがわかるのではないでしょうか?マウスがドロップすべき領域を出ると前の画面へ戻り、領域の色がまたピンクに戻ります。ファイルをドロップすると次の画面へ進むようにしました。

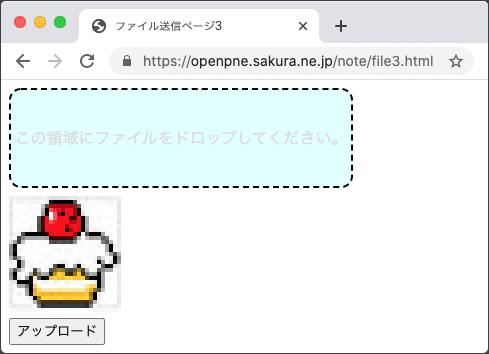
(3)file3.html:ファイルをドロップ後
ファイルがドロップされると、ドロップ領域は薄い水色となり、下にドロップされたファイルの画像を表示します。操作の文字列の表示色を薄い灰色とし、下に [アップロード] ボタンを表示することで、ドラッグ&ドロップのフェーズが終わり、次のステップへ進んだという状態をアピール。もちろん、再び違うファイルをドラッグしたら、(2)へ戻ります。
前の状態でも同じですが、ファイルを選ぶ操作は、領域をクリックすると次の様にファイル選択のダイアログが表示されます。

(4)file3.html:ファイルを選択中
ファイル選択の画面は、ファイルを選べば(3)の領域が薄い水色の状態へ進み、ファイルを選ばなければ(1)の領域がピンク色の状態へ戻ります。

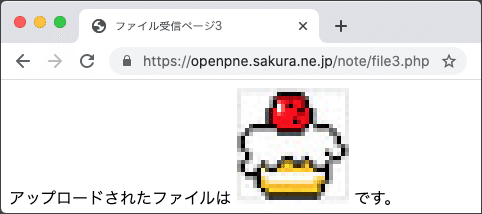
(5)file3.php:ファイルの転送後
説明が抜けましたが、ファイルがドラックまたはファイルが選択されて領域が薄い水色の画面で、[アップロード] ボタンをクリックすると、ファイルが転送された画面へ進みます。ファイルがアップロードされた画面は前の①や②と同じです。
動作確認ができるサンプル・ページのアドレスは次となります。
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
