
バナーデザインのきほん Lesson5
カトウヒカルさんの著書『思わずクリックしたくなる バナーデザインのきほん』の巻末に載っている練習問題の5を作成しました。
(2〜4も作成したのですが記録しておくのを忘れました…。)
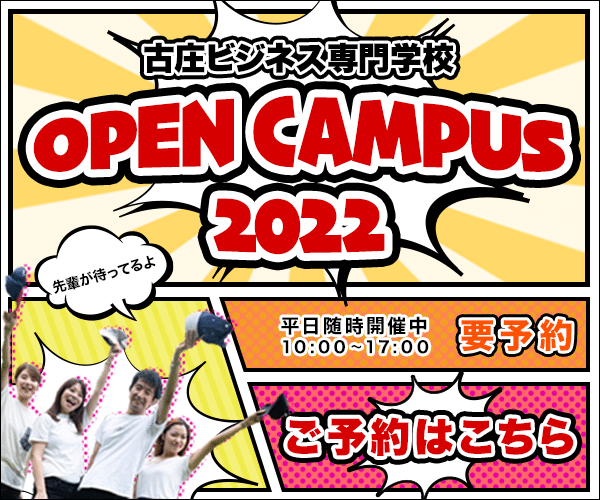
作成したものがコチラ↓です。600*500で作成しています。

【依頼内容】
・10代が好むポップな雰囲気をアメコミ風に
・配色はカラフルで鮮やかな色で
・事前予約が必要であることを知らせたい
【提供された素材】
◯テキスト
・OPEN CAMPUS 2022
・古庄ビジネス専門学校
・先輩が待ってるよ
・平日随時開催中 10:00〜17:00/要予約
・ご予約はこちら
◯専門学生の集合写真の画像
意識したこと・実践したこと
・文字の優先順位を、文字の大きさと装飾の仕方で区別した。
重要度高ー>大きい・色つき・太いフチ
重要度低ー>小さい・黒字・フチなし
・アメコミ風デザインを調べてみると、
吹き出し
彩度が高い
枠から吹き出しやキャラや文字がはみ出している
文字の変形(勢いがあるように見える)
枠の背景はドットやサンバースト、ストライプ
が見えてきて、アメコミ風たらしめていると思ったので、取り入れた。
・コマ割りのように要素ごとに分けることで書いている内容の区分けを行い、枠を設けることで「はみ出す」ことを可能にした。
・色は暖色系でまとめ、背景は少し彩度は下げて見て欲しい文字を彩度の高い赤にした。
・背景をカラフルにしている分、吹き出しは線を黒、背景を白にしたり、重要度の高くない文字は黒字に白いフチ等シンプルにしている。
この記事が気に入ったらサポートをしてみませんか?
