コピーライターとして生きたい僕がデザインを学ぶことにした1ヶ月の話【4日目】
このnoteは、コピーライターとして生きていきたいと志す30代の僕が、1ヶ月間デザインスクールに通い、その学びの日々を書き残すものです。
本日は、トレース2回目。今回もまずは「考察」から。
(考察とは?について書いた2-3日目はこちらに。)
課題になった企業はこちらです。
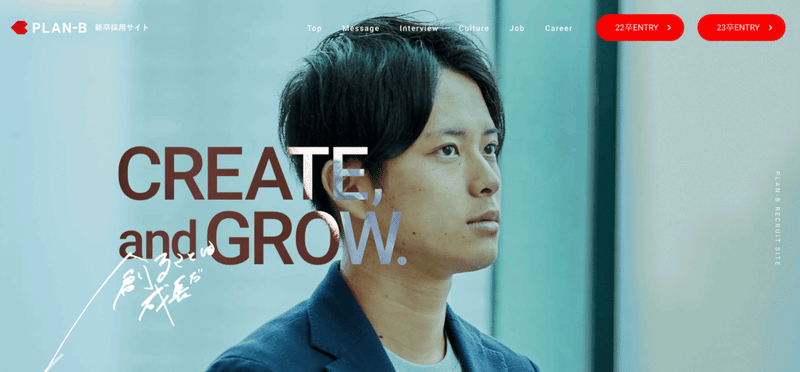
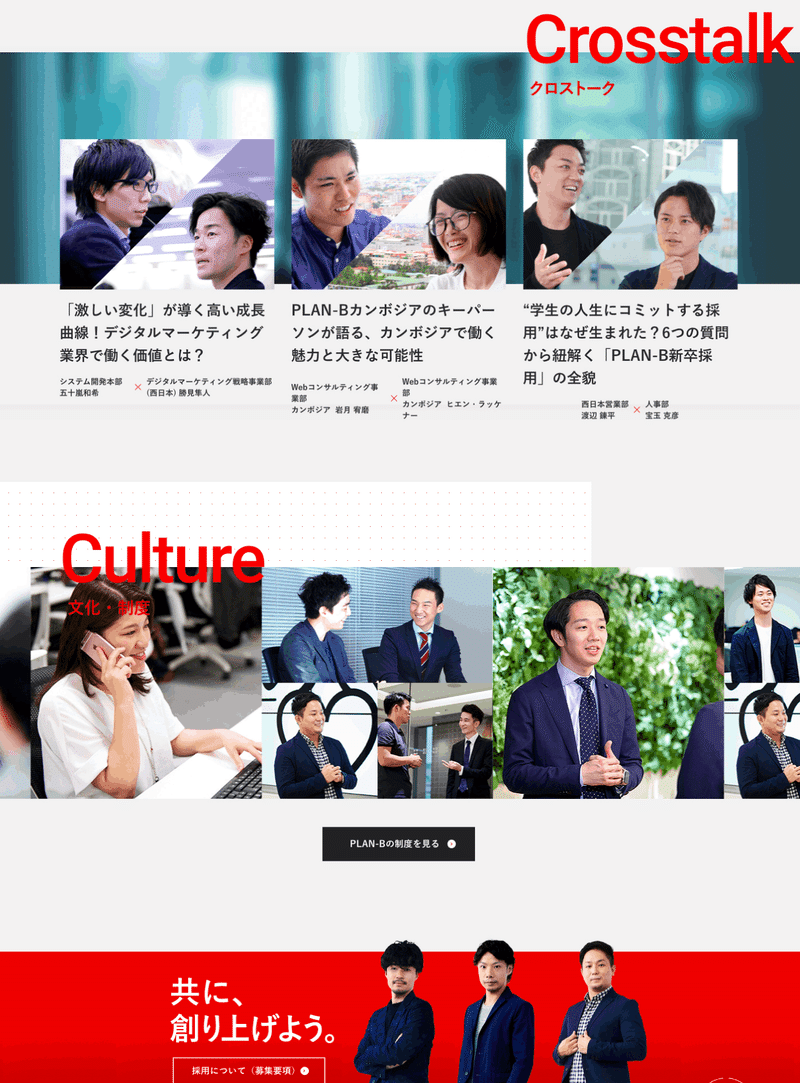
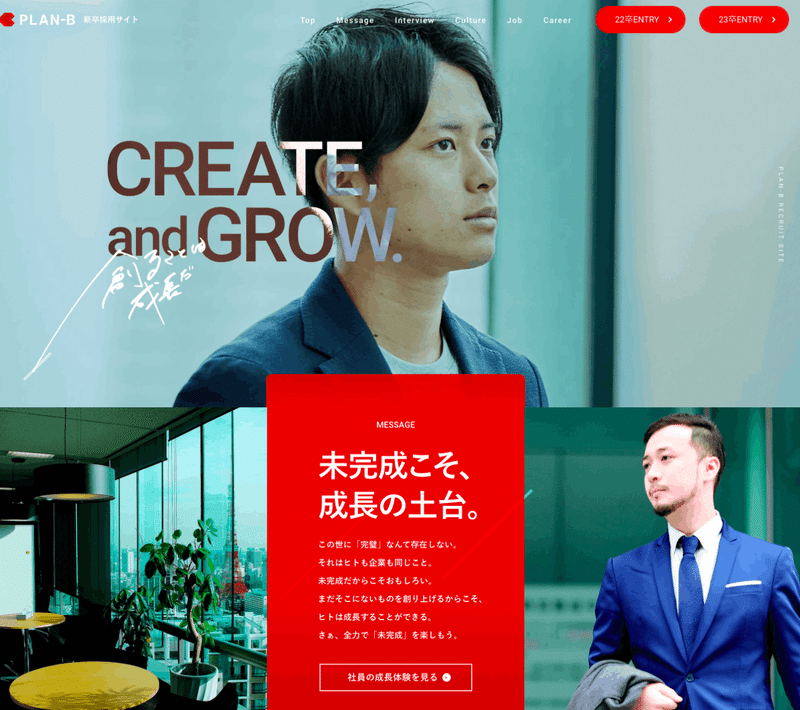
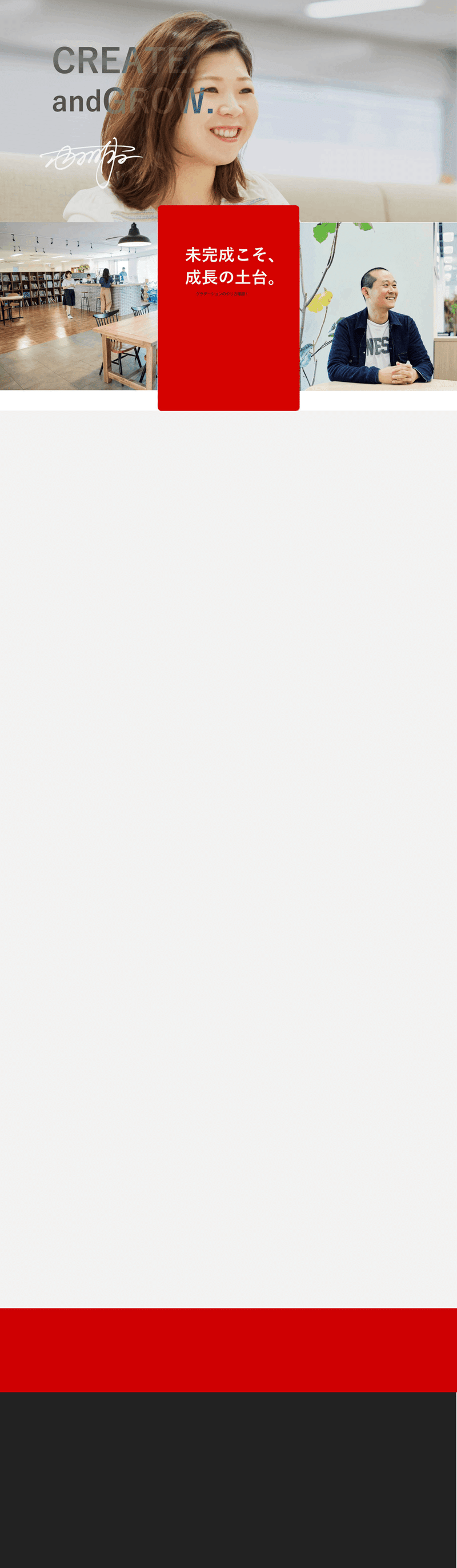
株式会社PLAN-Bの新卒採用サイト
今回は講師の先生より、3つの視点を意識して考察をするよう指示がありました。
1.デザインコンセプト(思想)
2.デザイン(意匠と情報設計)
3.ユーザーにどのような体験、印象をもたらしているか
で、僕が書いた考察はこちら。
1.コンセプト
・絶えず前のみりにやれる
・非連続な成長曲線を描ける
・「未完成」→現状に満足せずに成長し続けたい人を求めてる
2.デザイン
・赤が印象的、強調されるように目立ってる(大事にしたい色?)
・トップページから社員がアップで映る(「人」が会社の魅力?)↓

・「人物写真」が多く使われてる(同様に「人」が会社の魅力?)↓

・「成長」は大きなキーワード、採用サイトで一番最初に使われてる日本語でもある(「成長」したい人ターゲット?)↓

・社員インタビュー、若手中心、若手が活躍のメッセージ↓

・最初のコンテンツが「社員の成長体験記」(→一番見てほしい情報、こういう仕事しますよ!=求職者のふるいの役割、合う合わないここで判断してね)
・「成長体験記」のネーミング、何が見れるコンテンツなのかが分かりやすい(→「社員インタビュー」だけだと何が見れるのか曖昧、よくあるものと思われてスルーされそう)↓

3.ユーザーの気持ち
・「赤」によって熱量、ポジティブな社風を感じる
・社員ページが多く、雰囲気を掴みやすい
・洗練されたデザインで、かっこいい印象を受ける
・バリバリと仕事が出来る人が多い会社というイメージ
今回も、せっかくなので他の受講生の考察も。
・手書き文字で親近感
・下の画像は笑顔が多い
・高層階のオフィスの写真
・「〜を見る」って動詞でボタンに書かれているから押しやすくなる気がする
・代表挨拶より個人の社員の写真や紹介が大きい→トップの意見だけじゃなく平社員が主役!感
前回同様、自分が気付かなかった視点が発見できるのはとてもありがたい。
1回目より書き出せたことが多くて、見る視点が増えた証拠でもあるので素直に嬉しい。あらかじめ見る視点を3つ絞っていたことで闇雲に考えなくて済んでとてもやりやすかったんだな。で、3つの視点に分けて考えた時に、デザイン(意匠と情報設計)→ユーザー体験(印象)→思想(コンセプト)の順で考えていくとどうやら分析がしやすそうという発見もあった。色、フォント、言葉づかい、コンテンツの配置などの細部の「木」を見るイメージで、最後にそこから感じられる全体で伝えようとするメッセージを「森」で押さえるイメージでコンセプトは何かを考えていく感じ。この考察は次回以降試してみよう。
トレースについては、今日テスト気分でのぞんでみた。時間内にどれくらいできるか?迷わずに動かせたか?作業をする時、当然たくさん時間があるとは限らない中で、きっと手を動かす速さはあるに越したことがない、と思いちょっと自分にプレッシャーをかけつつやってみた。
で、実質作業時間30分くらいでの成果がこんな感じ。

上の部分をほんのりしかできてないんですけど、ちょっと成長を感じちゃってます。まだまだ少ないけど、何も考えずに動かせる操作も増えてきたし。分からないことだらけで毎日頭パンク祭りですが、次回も一つひとつやってきますよ。
この記事が気に入ったらサポートをしてみませんか?
