
Obsidian で(自分なりの)情報・知識管理をシンプルに始めよう!(アウトライナー編)
前回は、「入門編」ということで、とりあえず、Obsidian で(自分なりの)情報・知識管理をシンプルに始めるための、基本的な考え方というか、
単なる情報の蓄積ではなく、知識を構築していくという点について、ある意味では、通常のノートアプリとの違いを、紹介してみましたが、
それを前提に、今回からは、少しずつ、細かい機能を説明したり、
個人的に必須だと考えている「プラグイン」を、初めは、シンプルさを損なわない程度に、導入したりしていきたいと思います。
というわけで、早速ですが、一つ目のプラグインとして「Outliner」を、そして、関連する(互換性のある)プラグインである「Zoom」も追加し、
Obsidian を、ごくシンプルな「アウトライナー」として活用する方法を、ご紹介させていただきましょう。
一見、リンクによる知識のネットワークだけでなく、アウトラインによる階層構造も同時に扱うとなると、運用が複雑になりそうでもありますが、
むしろ、ここを整理して考えることこそが、情報や知識をシンプルに管理していく上では、結構、肝心とも言えるかもしれません。
まぁ、そのような考察は後回しにして、ともあれ、簡単な機能の解説から、始めていきます。
Outliner の使い方
まず、「Outliner」に限らず、コミュニティプラグインを利用するには、「設定」の中の「コミュニティプラグイン」→「閲覧」から、
検索で探すなどしてインストールし、有効化ボタンを押すだけです。
これで、箇条書きを書いている時に、例えば、Mac であれば、「command + shift」を押しながら「上矢印キー」や「下矢印キー」で、
あるいは、ドラッグ&ドロップでも、項目を上下に移動させることができるようになります。

まぁ、そもそも、その他、複雑な機能を備えているわけでもないので、「アウトライナー」入門としても、割と始めやすいのではないでしょうか。
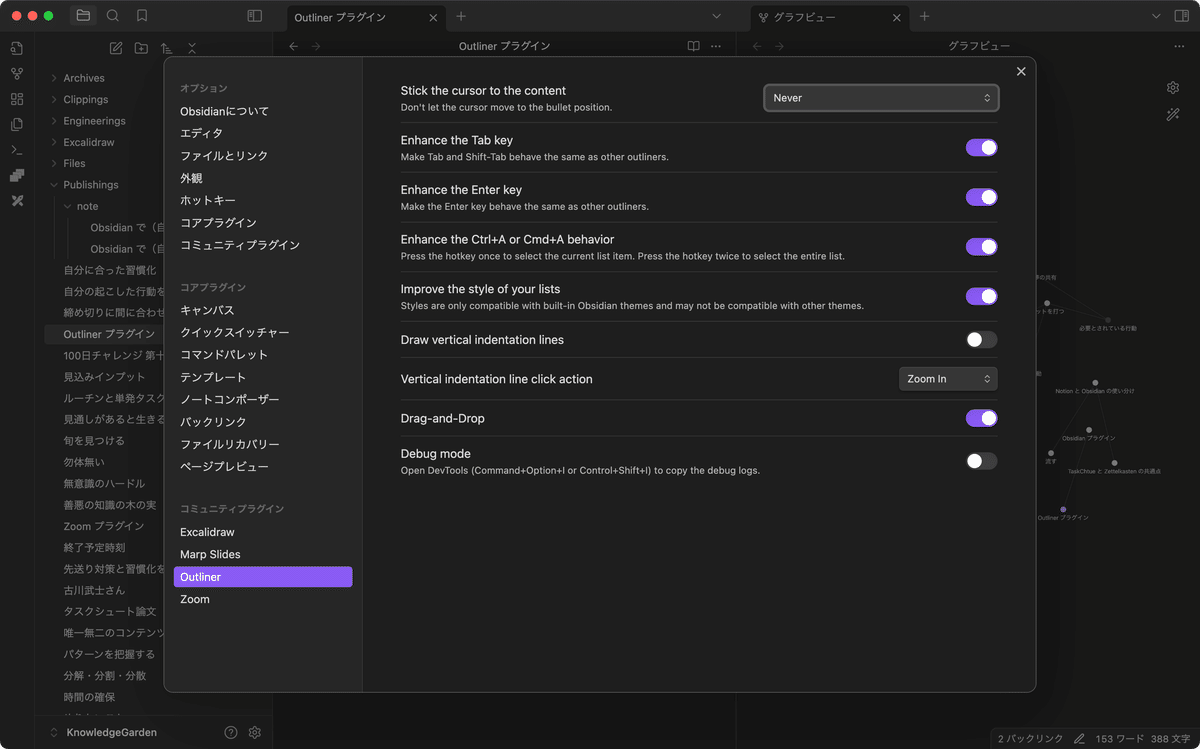
ちなみに、オプションについては、私は、以下のように設定しています。

特に、一番上の項目を「Never」にすると、矢印キーで、バレット(箇条書きを表す記号)の上や左にも、カーソルを移動できるようになるので、
使っていく中で、もし、移動を(バレットに依存して)制限されたくないと思ったら、変更してみてください。
Zoom の使い方
さらに、「Zoom」プラグインを追加すると、その名の通り、アウトラインの子項目に、ズームインできるようになります。
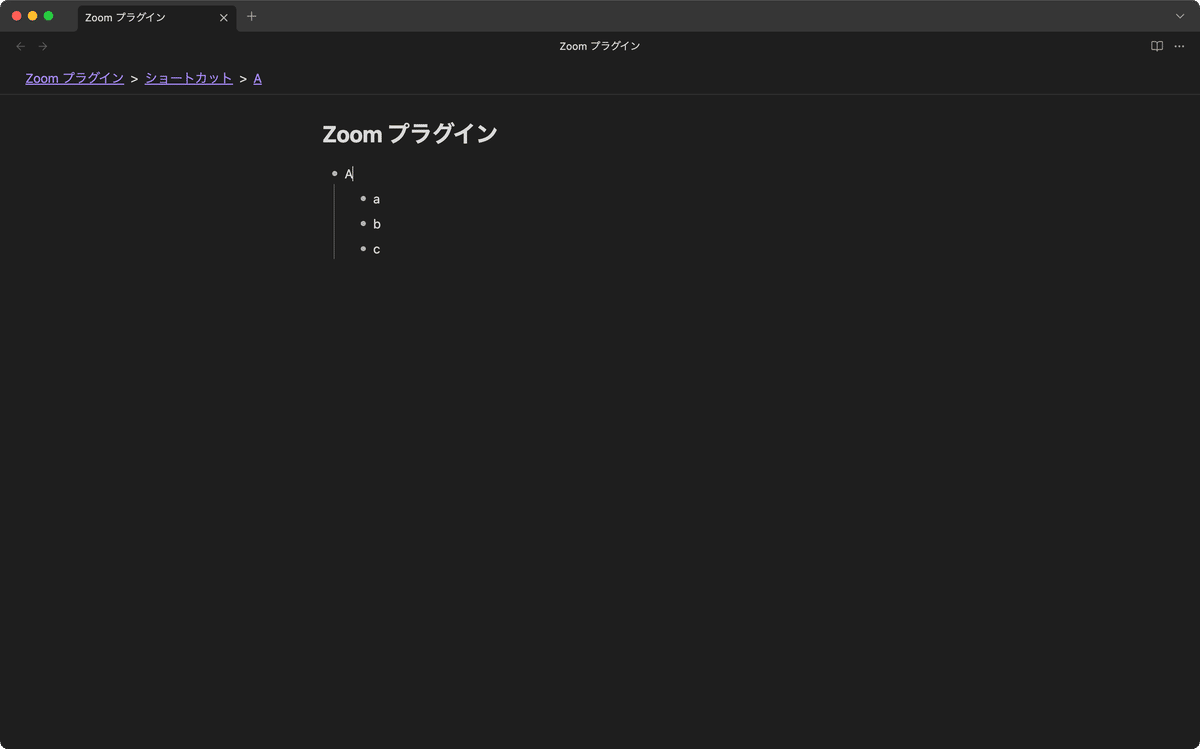
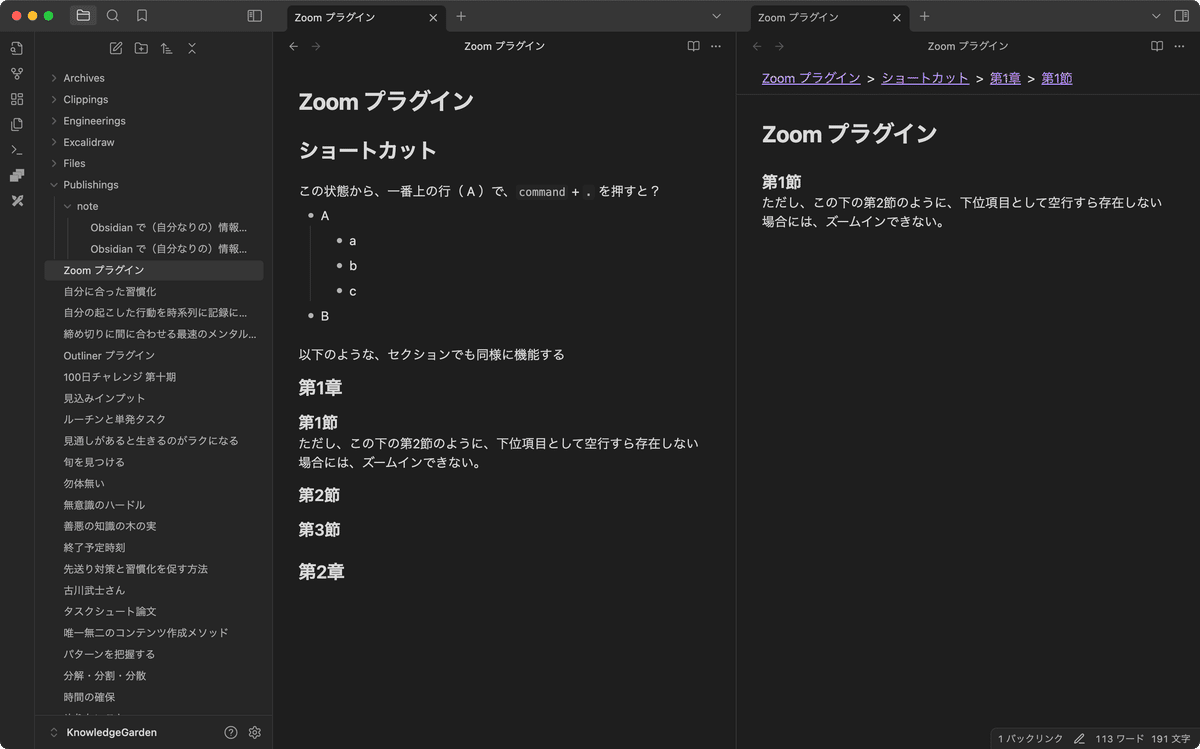
例えば、以下のように、左側のノートにある箇条書きの、一番上の行(A)で、「command」を押しながら、ピリオド「.」キーを入力すると、
右側のページのように、その項目以下のアウトラインだけが表示された状態になるわけですね。

上の画像では、説明のために画面を分割して、同じページを二つ開いていますが、もちろん、お好みで、左のサイドバーも閉じ、
一つのページだけを表示させれば、アウトラインの一部に焦点を合わせ、より集中して作業できるようにもなるでしょう。
そういう意味では、ノートを新しいウィンドウで開くのも、オススメです。

また、バレットをクリックすることでも、簡単にズームインが可能で、
ズームインをリセットしたければ、「command + shift」を押しながら「.」を入力してください。
ズームインするとページ上部に表示される「パンくずリスト」を使えば、任意の親項目へ戻ることもできます。
ところで、実は、以下の例における「第1章」や「第1節」などといった、セクションについても、同様のショートカットを利用できるのですが、

長い文章を書いたり、一つのノートに何かをまとめておく際など、最終的には、こちらも使っていくことになるかもしれませんね。
この場合は、当然、バレットではなく、シャープ「#」記号の数で表す「ヘッダー」によって、セクションの階層を整理しておく必要があります。
考察
さて、これで、一応、基本的な「アウトライナー」としては、最低限の機能が出揃いました。
とは言え、もっと高機能な「アウトライナー」を使いたいという場合には、例えば、Workflowy や Dynalist などを併用する方法もあるでしょう。
では、Obsidian でアウトラインを扱うメリットは、なんなのでしょうか?
単純に、ローカルのマークダウンファイルで管理できるというだけでも、人によっては十分かもしれませんが、もっと考察すべき点はあります。
場合によっては、Logseq なども、選択肢に入ってくるかもしれません。
前回の記事では、以下のように、知識のネットワークを構築していくことが重要だと説明しましたが、
```mermaid
flowchart TD
A(思い付きノート)
B(思い付きノート)
C(加工済みノート)
D(加工済みノート)
E(加工済みノート)
A o--o C
B o--o C
C o--o D
B o--o E
F(思い付きノート)
G(補足ノート)
D o--o F
C o--o G
```アウトラインは、このようなネットワーク構造ではなく、線形的な流れは維持したまま、インデントのみによって、階層構造を構築するものですよね。
ここからは、その二つの関係について、検討していきましょう。
アウトラインで記述する効果
まぁ、そんなに大袈裟な話でもないのですが、まずは、単純に、各ノートの中身を、アウトライン形式で書いていくことが考えられます。
というより、各ノートの中では「アウトラインを記述することもできる」と言った方が正確でしょうか。
そうして書いている内に、アウトラインが大きくなり過ぎたら、
例えば、その一部(部分アウトライン)を、新しいノートとして切り出したくなることもあるかもしれません。
例えば、A というテーマについて書いていて、脇道に逸れて X について書き過ぎたら、「ノート X」を作って、A にはリンクで繋げておくわけですね。
一応、これだけでも、小さなネットワークができていきます。
```mermaid
flowchart LR
A(アウトラインで記述されたノート A)
X(A から切り出された部分アウトラインノート X)
Y(A から切り出された部分アウトラインノート Y)
A o--o X
A o--o Y
```もちろん、アウトラインを使わなくても、こうした切り出しは行われるかと思いますが、どこで分割すべきかは、結構、迷うことも多いでしょう。
つまり、階層構造によって整理しながらノートを書いていくと、テーマの分離が促されやすいというか、その単位が、自然と明確になるのです。
知識のネットワークを構築していくためにも、再利用されやすい形でノートを分割しておくことは重要なので、
少なくとも、あまり活かせていないノートを見つけたら、騙されたと思って、是非、アウトラインを書いてみてください。
アウトライン同士のネットワークの構築
そして、例えば、ある「アウトラインノート A」が「アウトラインノート B」と、「アウトラインノート X」を介して、リンクで繋がることにより、
徐々に、ネットワークが接続されていく、というわけです。
```mermaid
flowchart LR
A(アウトラインノート A)
B(アウトラインノート B)
X(アウトラインノート X)
Y(アウトラインノート Y)
A o--o X
A o--o Y
X o--o B
```こうして繋げた後で、「ノート X」のアウトラインには、「ノート A」と「ノート B」の関連性についての考察なども追加していけると、
さらに、そのテーマに関する知識が深まっていくのではないでしょうか?
あるいは、A と B のテーマの共通点などから、C についての思考が生まれれば、より抽象度の高い「ノート C」を作ることができるかもしれません。
```mermaid
flowchart TD
A(アウトラインノート A)
B(アウトラインノート B)
C(アウトラインノート C)
C o--o A
C o--o B
```要するに、アウトラインを導入することで、以上のような「ブレイクダウン」や「ボトムアップ」的な思考から、
知識のネットワークの構築が、より分かりやすく、促進されていくのではないか、というわけですね。
まとめ
というわけで、今回は、「アウトライナー」関連のプラグインを紹介し、
アウトラインによる階層構造と、ネットワークを構築していくこととの関係について、少し考えてみました。
とは言っても、私自身、まだ色々と試している最中なので、今回のようなテーマについても、また、何か進展があれば、共有していきたいと思います。
ではまた。
