
たった5分で完成!無料版Canvaで作るグラデーション文字(アルファベット編)
文字をカッコよく見せたい
プロっぽく文字にグラデーションをかけたい
高級感がある金色文字が作りたい
そう思ったことはないですか?
安心してください!
それ、無料版Canvaで できちゃいます!
✅ 基本の手順
- 文字フレームの設定
※PC版での解説です

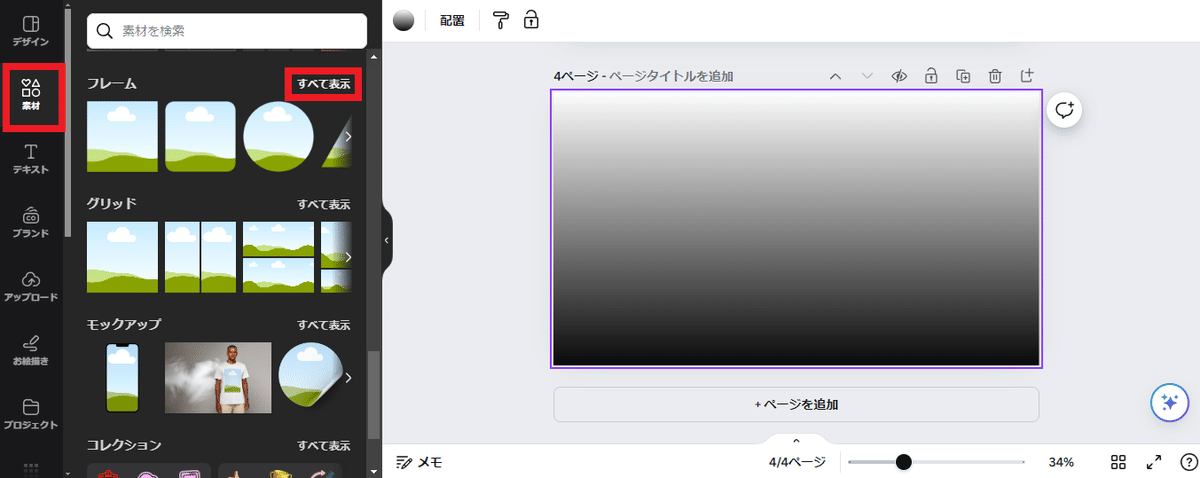
背景画像を設定後、左の[素材]からフレーム、
[すべてを表示]をクリック
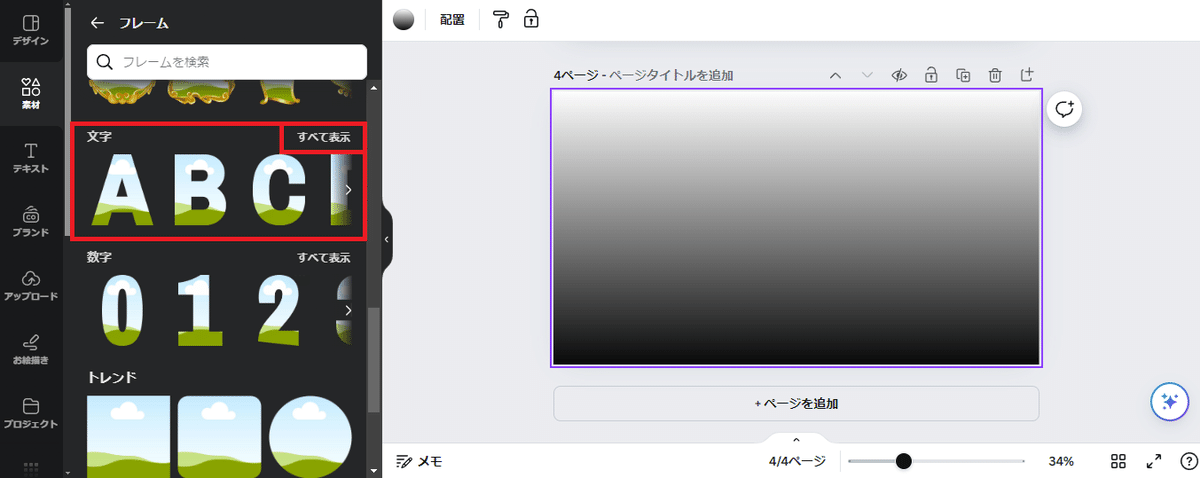
- 文字フレームの表示

文字 から すべてを表示 を選択
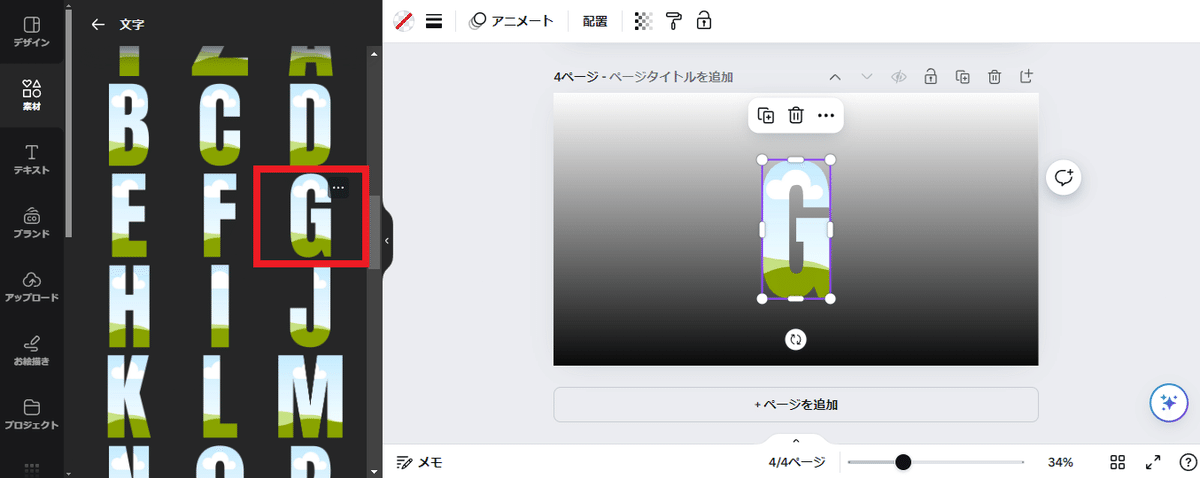
- 文字フレーム枠の選択

作成したい文字を選択
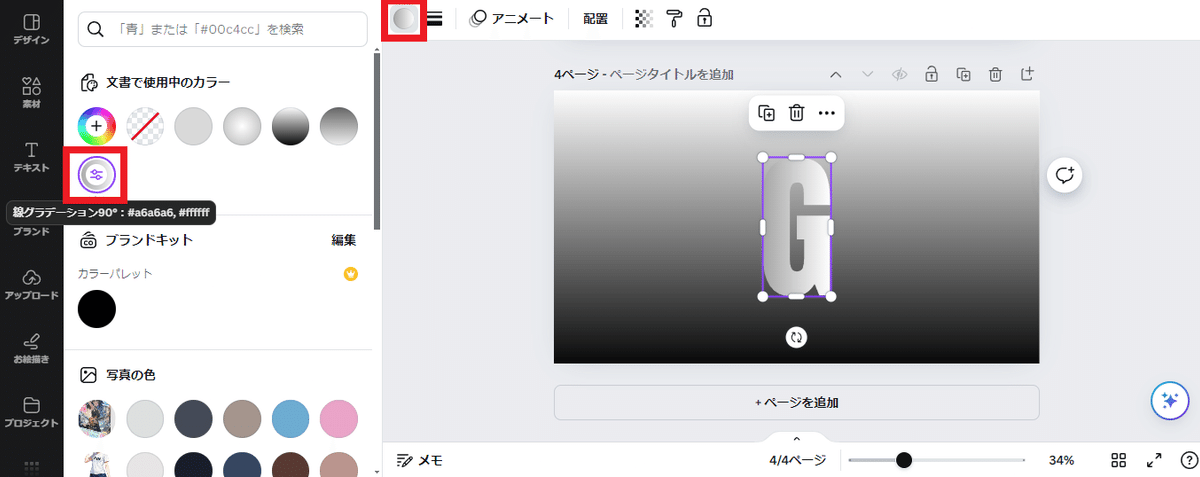
- グラデーション効果の設定

上の文字色を選ぶマークをクリック
左カラムの下にある「グラデーション」の中から好きなものを選択
➡色味はあとで変えられるので どれを選んでもOKです
この時点で
もうすでにグラデーション文字は完成です
✅ 微調整のしかた
- グラデーションのかかり具合を変更
さきほどの画像では
左から右にかけてグラデーションがかかっていますが、
このかかり具合を変えることができます

画面上部の文字色を選ぶマークを選択
文書で使用中のカラーの中から今使われている色をクリック
➡紫色の丸い輪がついている色です
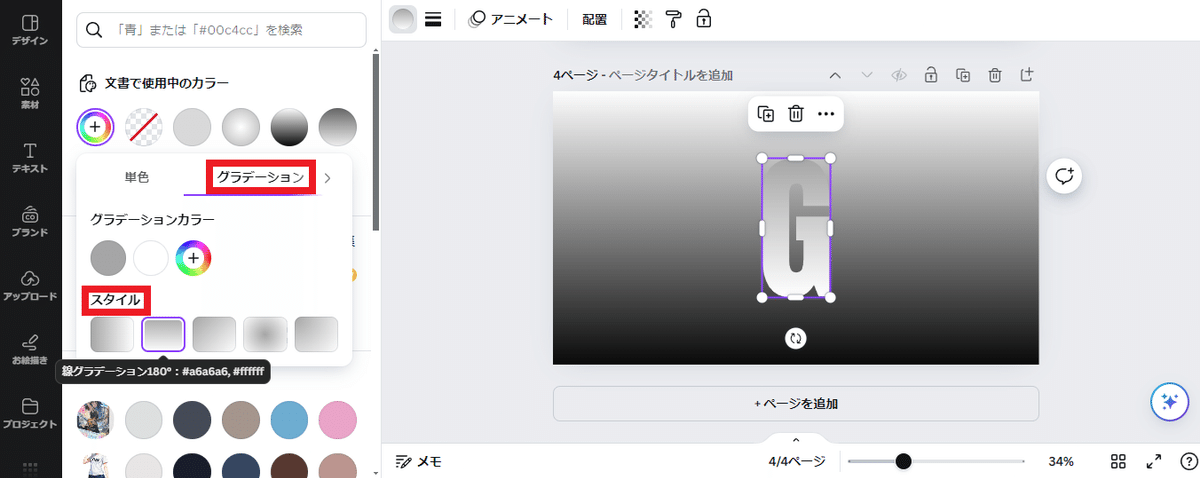
- グラデーションのスタイル変更

[グラデーション]タブの「スタイル」から
好みのものを選択
➡ここでは上下にグラデーションをかけてみましょう
ここまでの手順を動画にしました!
あわせてこちらでもご確認くださいね★
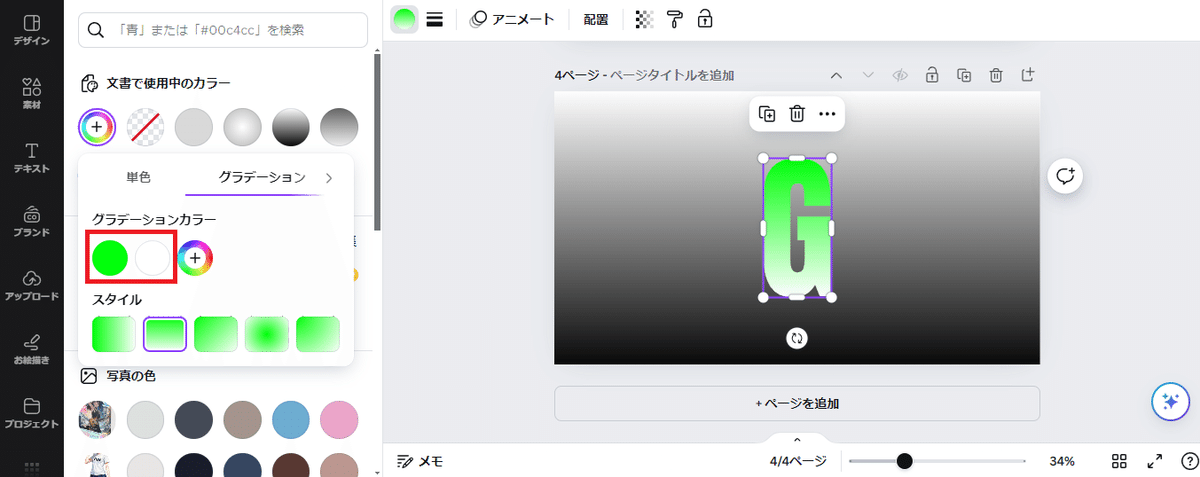
- グラデーションに使用する色を変える

[グラデーションカラー]の色を直接クリックすると
色味を変更できます
➡ここでは濃いグレーだった部分を緑に置き換えてみました
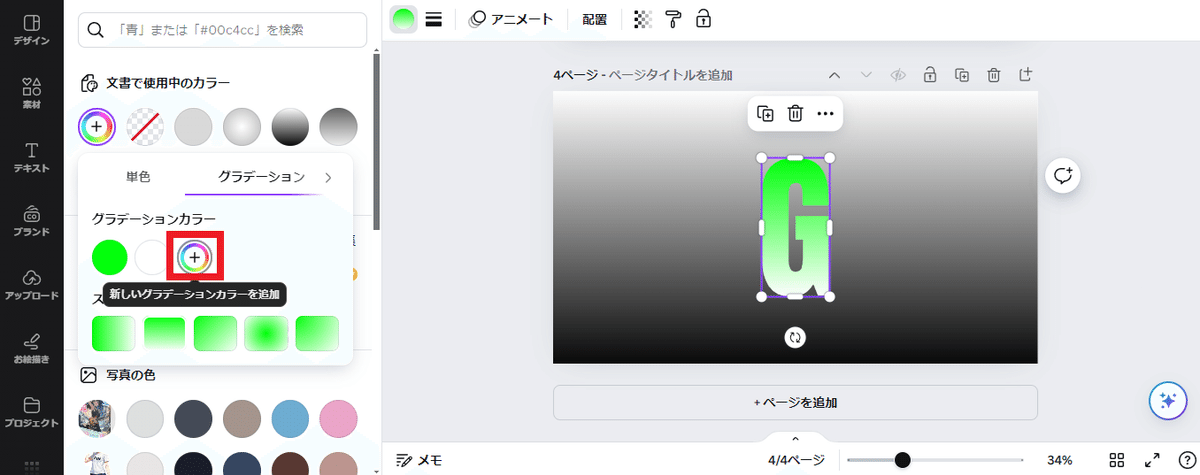
- 色数を増やす

同じ場所にある「+」マークを押すことで
グラデーションに使う色の数を増やすことができます
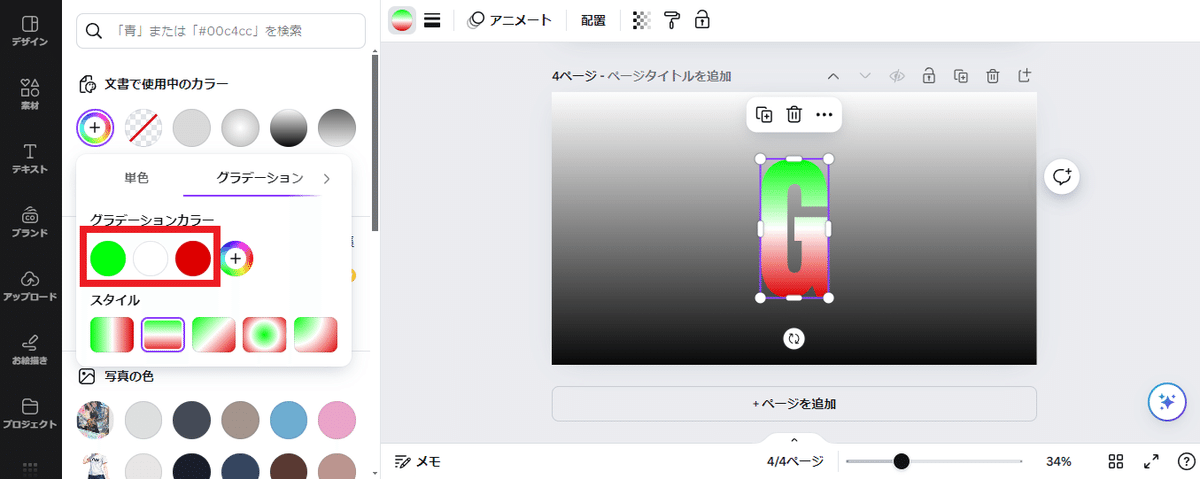
赤を加えるとこんな感じに

きれいなトリコロールカラーができました!
ここまでを動画にしたのでコチラでもご確認くださいね!
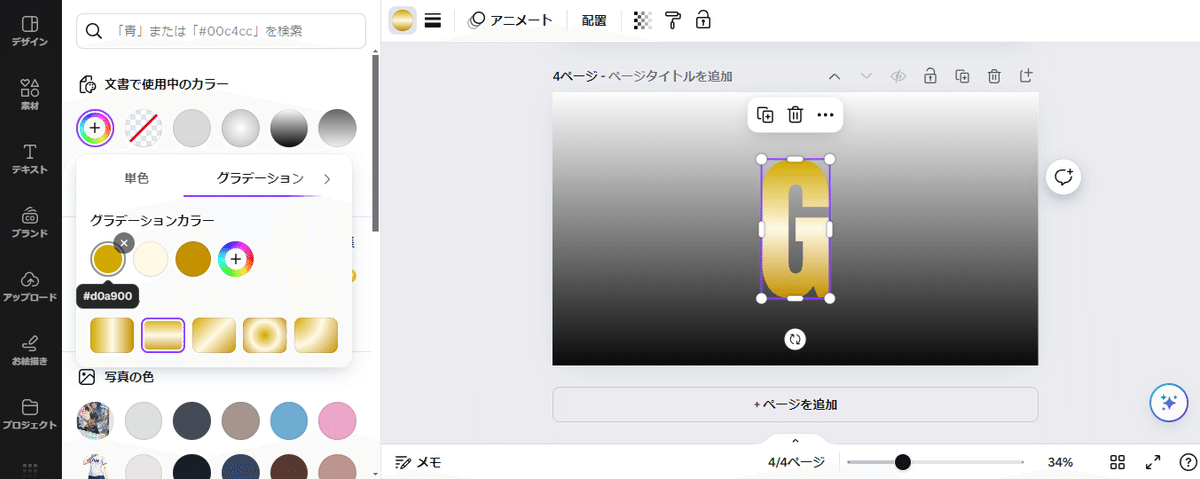
※おまけ 金文字のつくり方
高級感を出すときに使われる金文字を作るには
三色グラデーションを応用するとできます

使っている色コードは 左から
#D0A900
#FFF9E6
#C39000 です
✅ さいごに
同じ要領で文字を作成し
並べると このような感じにできます!

好みで縁取りを入れてみるといいでしょう
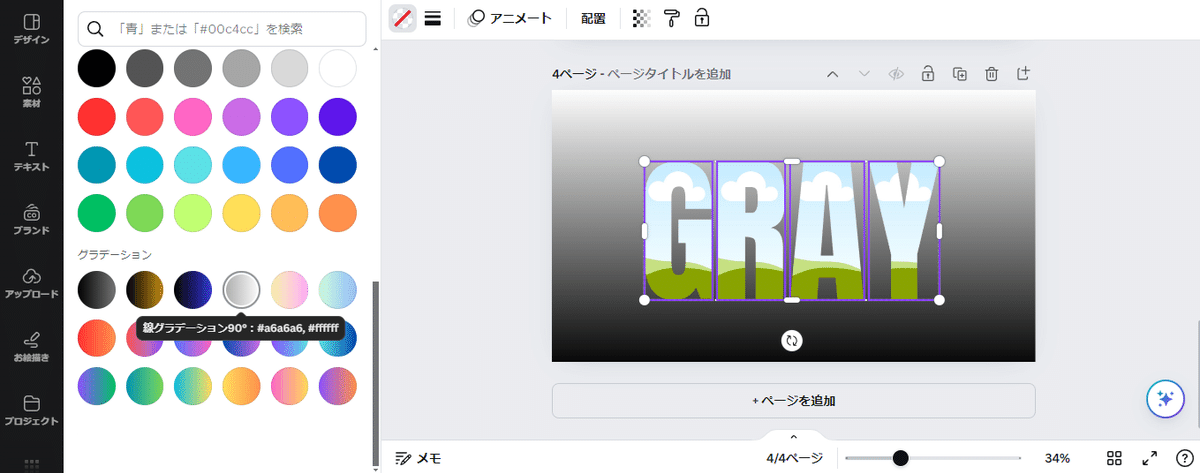
毎回一文字ずつ色コードを指定するのは
けっこう大変なので、要領よくやるには
先に文字を全部キャンバスに置く
置いた文字オブジェクトを複数選択で全指定
一気にグラデーションと文字色を変える
こちらのやり方が手っ取り早いです!

いかがでしたでしょうか?
細かく手順を説明しているので複雑そうに見えますが、
一度覚えてしまえば
5分かからずに制作できるようになりますよ!
これでちょっと差がつく文字を
作っちゃってくださいね★
この記事が気に入ったらサポートをしてみませんか?
