
わずか5分!9ステップ!Canva無料版でできる透かし入り画像のつくりかた
自分が作った渾身のイラスト画像なのに、
コピー盗用されるのが怖い…
X(旧Twitter)で画像紹介の投稿したら……
ポストの画像が知らないうちに許可なく使われていた、
なんてことはないでしょうか?
(怖いですね、イヤですね)
そんな時はこの記事のカバー画像のように
「これはサンプル画像ですよー」とわかる
透かし画像(ウォーターマーク)をつけちゃいましょう!
無料版のCanvaだけで簡単にできちゃうので
やり方を紹介しますね!
- パソコンブラウザ版のCanva画面での解説です
- Canva内で完結させるやり方を解説しています
Canva以外の外部ツールで流用するための透過透かし画像には非対応です
- 作業工程がわかりやすいように 背景画像をグレー(#767676)にしています
STEP1 テキストボックスをひとつ配置
作業キャンバスサイズを選んだあと、作業画面になったら
左のアイコン[テキスト]から
[見出しを追加]で画面内にテキストボックスを配置

STEP2 表示させたい文字入力
配置したテキストボックスに「SAMPLE」と入力
➡ここでは フォントを「Impact」
フォントサイズは「45」にしています

STEP3 文字のネオン化
テキストボックスを選択した状態で
画面上部の[エフェクト]を押し
左に表示される候補の中から「ネオン」を選択
➡強度は「65」にします
※テキストをネオン化させることによって
背景色の濃い・薄いに関係なく使えるようになっています

STEP4 文字の透過
❹テキストボックスを選択した状態で
画面上部の[…(三点リーダ)]から
[透明度]を選択、
数値を「10」に設定して透過させます

STEP5 テキストボックスのコピペ
テキストボックスのコピー&ペーストを繰り返して
画面いっぱいにテキストボックスを配置します
➡この時点では適当配置でかまいません
画面の外に はみ出すように配置しておくのが
格好よく見せるコツです

STEP6 テキストボックスの整列
Ctrl+Aでテキストボックスを全選択
画面上部の[配置]を押し、
画面左のパネルから[整列する]を押す

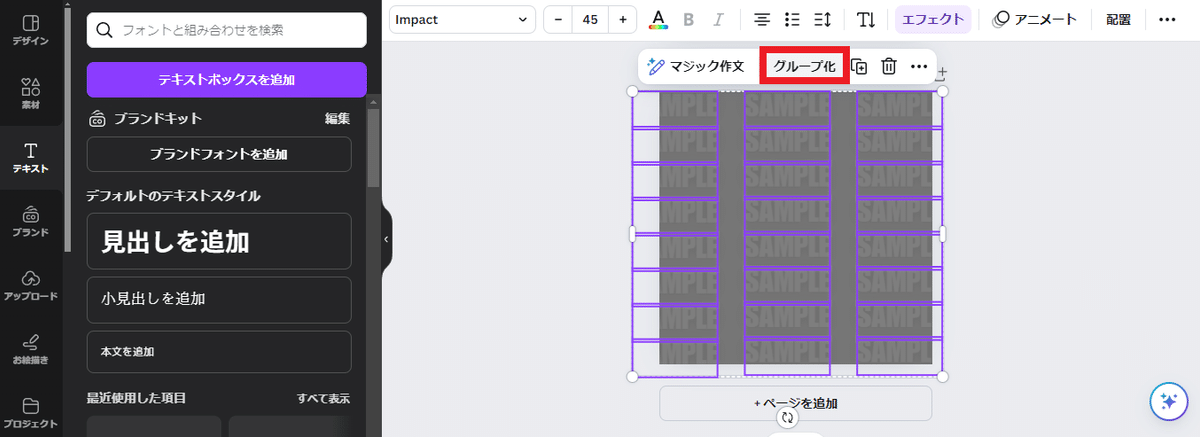
STEP7 テキストボックスのグループ化
任意のテキストボックスを選択後、Ctrl+Aで再度テキストボックスを全選択
[グループ化]を押してひとつのまとまりにします

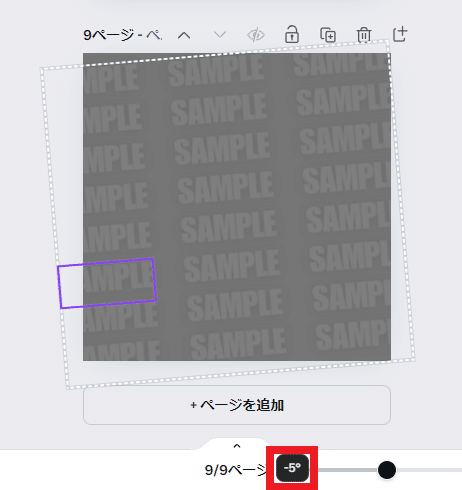
STEP8 角度をつけてカッコよく!
グループ選択後、枠外に表示される「↑↓」ハンドルをいじって角度をつけます
※角度はお好みで。ここでは「-5°」にしています

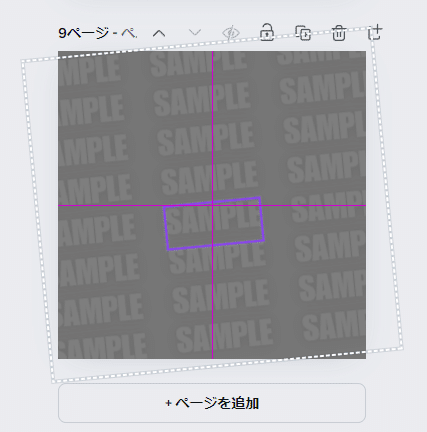
STEP9 位置調整
画面中央に配置して完成です

あとはこの画像に重ねたい画像を取り込んで
見せたい画像の上に透かしのレイヤーが来るように
順序を調整すればOKです★
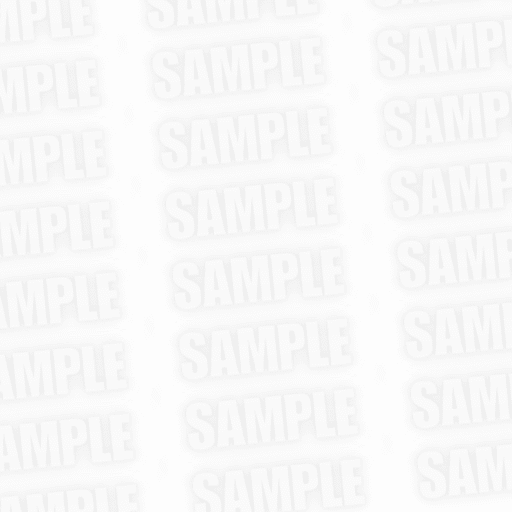
【参考】表示イメージ
白背景(#FFFFFF)に配置した場合
背景色のみ変更、透かし画像は同じものを使っています

黒背景(#000000)に配置した場合

いかがでしたでしょうか?
かなり細かく手順を書いていますが、
実際やってみると5分程度で完成しちゃいます
ネットで検索してみると
専用ソフトを使わないとできない、的な
記事がたくさん出てきますが、
無料でもここまでできちゃいます!
ご自身の作品の保護にぜひお役立てくださいね★
この記事が気に入ったらサポートをしてみませんか?
