
「いち」からはじめるWebデザイナーのためのPhotoshop入門 - 前編 -
こんにちは!
本記事は、Webデザインをやってみようとしている方で、「はじめてPhotoshopをさわる」という方向けの内容となっています。
ただ、せっかくなので「CS6あたりまではさわっていた」など久しぶりにPhotoshopをやってみる方や、やる必要が出てきた方向けに「再入門ポイント」も用意しました。
この表示の部分が再入門ポイントです!
以前のPhotoshopと比べて変わった部分、便利になった部分などを紹介しています。
そもそもPhotoshopについてかんたんに
Photoshopは写真を加工するためのアプリケーションです。Webデザイナーとしては、バナーデザイン、写真加工、パーツ制作のために使います。
もちろん、「Webデザインのレイアウト」としてPhotoshopを使う人もいます。特に数年前まではこの分野で大きなシェアを誇っていました。
ただし、近年(2020年現在)では、「Webデザインのレイアウト」としては後述の3つのアプリケーションにその座を譲っています。
Illustratorにも触れておきます
Photoshop同様に、デザイナーによく使われるアプリケーションのIllustratorは、実線をともなうイラスト、ロゴ、または紙モノのレイアウトデザイン(チラシ、パンフレットなど)に使われます。
Webデザインでは限定的なケースでの使用になることが多いですし、「得意じゃない!」というWebデザイナーの方も多いです。
とはいえ、本格的に「Webデザイナー」として名乗るのなら「Illustratorは使える」と言いたいところですので、ぜひチャレンジしてみるとよいでしょう。
Webサイト全体を制作するための、レイアウトで使うソフト
2020年現在、Webデザインを完成させるときに使われているアプリケーションで、シェアが高いものは「Sketch」「Figma」「Adobe XD」の3つです。(続いて「Photoshop」「Illustrator」)
では、上記3つのアプリケーションを学習する必要があるのでしょうか? 私は、「Yes」ではありますが、その学習タイミングは「今すぐ」じゃなくてよいと思っています。
というのも、「Photoshop」の操作は上記3つの使い方と似ている部分が多くあります。また、Photoshopは、多くの書籍や動画、講座などで無料の情報・有料の情報問わず使い方が解説されていますので、初心者にとっては非常に学習しやすい点が大きなメリットです。
ですので、初心者はPhotoshopの学習が落ち着いたタイミングなどで、上記3つのうちのどれか1つを触ってみることをおすすめします。
また、3つのうちどれか1つが扱えれば、ほかの2つも操作感はかなり近いので、どれかで構いません。
「Sketch」「Figma」「Adobe XD」のどれがおすすめなのか、という点について少し。
これらは、複数人でデザインチームとして制作する場合に必須となってきます。ですので、所属している組織でどのツールを選ぶかによりますが、日本で学習コンテンツが豊富なのは「Adobe XD」です。
Photoshopの基本操作
基本操作をひととおり触れていきましょう。無料期間中でも操作は変わりません。
新規ドキュメントの作成
まずはPhotoshopをインストールし、立ち上げ、「新規作成」のボタンを押します。

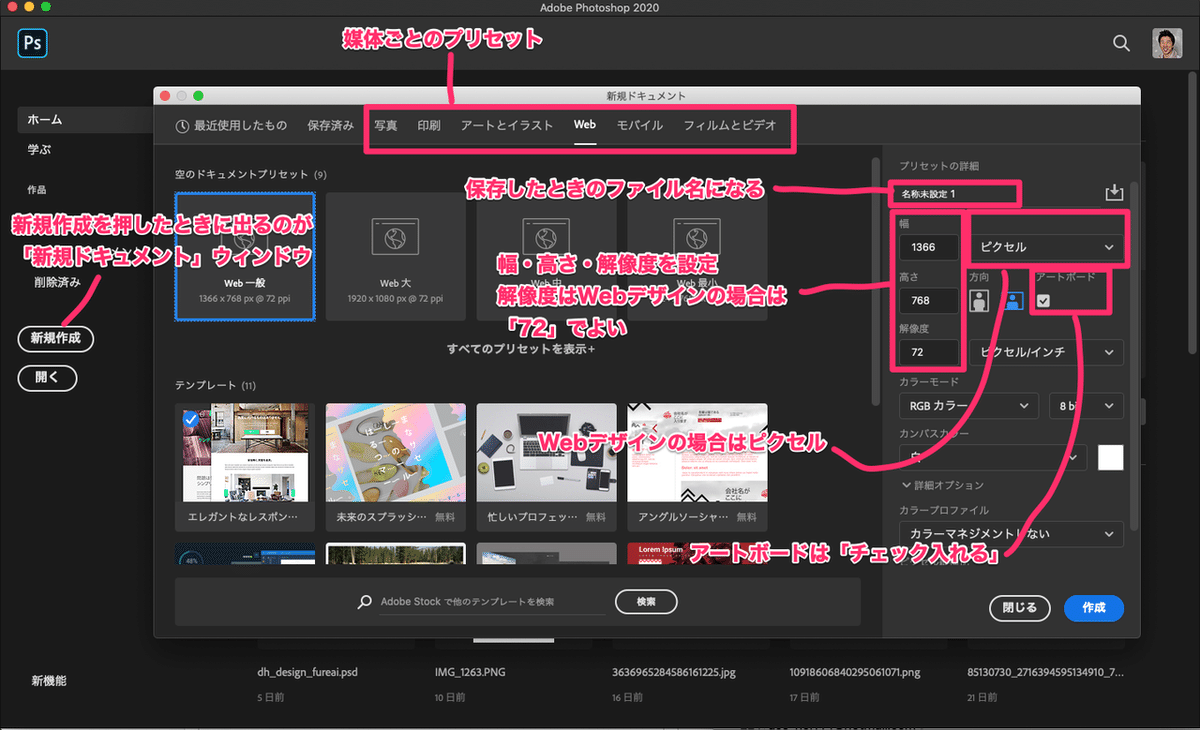
上の画像が、「新規作成」を押したときに表示される「新規ドキュメント」ウィンドウを開いている状態です。
以前のPhotoshopには、「新規ドキュメントウィンドウ」に、これほど多くのプリセットはなかったですよね。
右側の「プリセットの詳細」にて「幅」「高さ」などを入力します。
Webデザインの場合(バナーも含む)は、新規ドキュメント上部の「Web」から選び、「幅」と「高さ」を入力し、ほかの数値などは初期値でも基本的には問題ないです。
画面の説明
続いては画面のそれぞれの名称について見ていきましょう。

最上部の横並び部分を「アプリケーションメニュー」または単に「メニュー」と呼びます(Macの場合)。Windowsの場合はアプリケーションのウィンドウ上部に並んでいます。
画面中央、写真を配置したり文字を書いたり絵を描いたりできる部分は「カンバス」または「アートボード」です。
アートボードも以前のCSにはありませんでしたが、かんたんに言えば複数の描画用の枠を設定できる機能です。
ただ、この機能の影響で、「カンバス」と「アートボード」が併存しているのでやや初学者には分かりづらくなっているかもしれません。
左側で縦にならんでいるアイコン群の部分を「ツールバー」といいます。各種ツールを切り替えて操作していきます。
アートボードの上の部分にある欄が「オプション」です。各種ツールの追加機能や追加調整ができる部分です。ツールによって表示が変わります。
右側のエリアが、「パネル」です。アートボードにほどこした要素を調整したり、確認するための機能です。
ほか、おすすめの「環境設定」と「よく使う機能」を列挙しておきます。
環境設定
- 単位を「px」に指定:上部メニューの「Photoshop(windowsでは編集)」→「環境設定」→「単位・定規…」で設定
- 「ワークスペース」を「グラフィックとWeb」に:上部メニューの「ウィンドウ」→「ワークスペース」から設定
- 「移動ツール」使用時のオプションで「自動選択」をオン。「レイヤー」に
よく使う機能
- 移動ツール:左上の十字矢印みたいなアイコン。こちらのツールをいちばん使う
- ズームツール:拡大縮小
- 手のひらツール:「スペースバー」を押しながら画面をドラッグ・アンド・ドロップで、画面をずらせる
- 横書き文字ツール:文字を画面に配置できる
- 長方形ツール、楕円形ツール:図形を配置できる
- ブラシツール:お絵描きをしたり「レイヤーマスク」を調整するために塗る場合に使う
- 切り抜きツール:サイズを変更したり回転させたりできる
- 各種選択ツール:「選択範囲」を作る
- ヒストリーパネル:作業を開始してから数十回ぶんの操作を記録していて、操作を元に戻すことができる
レイヤーとは
Photoshopなど、多くの画像編集アプリケーションには、「レイヤー」と呼ばれる機能があります。
これは、画像や図形などが重なったときに、どちらの要素を上に配置するのかを決めるための機能です。
レイヤーを確認するには、「レイヤーパネル」を表示させます。
Photoshopでは1つの図形や1つの画像が、それぞれ1つのレイヤーとして数えられます。
レイヤーパネルでは、1つのレイヤーごとにレイヤー名とレイヤーサムネイルが表示され、いちばん左の目玉マークをクリックするごとに、そのレイヤーの表示・非表示を切り替えられます。
また、複数のレイヤーをまとめる機能として「グループ」の機能もあり、そちらもレイヤーパネルで確認できます。

図形ツールで四角形など図形を描く
長方形の作成には、「長方形ツール」を使います。左側のツールバーの、四角のマークアイコンが長方形ツールです。
アートボード上にてドラッグ・アンド・ドロップで矩形(四角形のこと)を作成できますが、このとき「shiftキー」を押しながらだと正方形を作成できます。
また、「長方形ツール」以外の図形を描くツールとして、「楕円形ツール」「多角形ツール」「角丸長方形ツール」などがあります。

三角形を作成する場合は「多角形ツール」を使い「角数」を3にすると作成できます。
「長方形ツール」と「角丸長方形ツール」は別々のツール扱いですが、長方形を作成したあとに「属性パネル」で角丸の数値を増やせば角丸になります。
また、両端が半円の角丸長方形を作るには、属性パネルで角丸の設定部分の数値を最大値まで増やすと作成できます。
最近のPhotoshopでは、この「属性パネル」でいろいろな設定を変更できるので、かなり便利になっています。
データの保存
Photoshopで作成・編集されたデータは、「.psd」という「Photoshopデータ」の形式になります。
上部の「メニュー」→「ファイル」→「保存」、または「command + S」で保存します。
パソコン上またはクラウドドキュメントに保存してください、と出ますが、「パソコン上」でよいでしょう。
「クラウドドキュメント」はデータをAdobeのサーバー上に保存できるので、こちらを利用する場合もあります。
「クラウドドキュメント」は「Creative Cloudデスクトップアプリケーション」内の「作品」タブ→「クラウドドキュメントを表示」から参照できます。
ファイル名は初期状態だと「名称未設定」となっていますが、「フォトショップ入門.psd」などと変更しておきます。
ちなみに、ファイル名に関してはWebサイトで使う場合は「半角英数字」でないとWebサーバーで表示されない問題が生じる場合があります。
次に「Photoshop形式オプション」という表示が出ますが、これは「OK」で問題ありません。
一方で、この状態はpsd形式での保存となりますので、このままだとPhotoshopかPSD形式ファイルを開けるアプリケーションを持っていないと開けないデータとなってしまいます。
jpgやpngといった一般の端末でも閲覧できるようにするには、「書き出し」の作業をすることになります。
その手順はのちほど解説しています。
「選択範囲」と「マスク」を使ってみよう
たとえば被写体以外の背景部分を含めない写真としたい場合、背景部分を透明とする必要があります。そのときに必要になるのが、「選択範囲」です。

選択範囲は、Photoshopでは上記のような点線の内側(または外側)であらわされます。
選択範囲を作るには、
- 自動選択ツール
- クイック選択ツール
- オブジェクト選択ツール
などを使います。
選択範囲を作ったうえで、それ以外の部分を隠すこと、「マスク」をすることで切り抜きを作ることができます。
※本来Photoshopには「切り抜きツール」があり、一部トリミングする作業切り抜きツールで可能なのですが、本記事での「切り抜き」は上記のとおり「選択範囲を作ったうえで、それ以外の部分を隠す」ことを指します。
以前は切り抜きといえば、「クイック選択」「自動選択」「ペンツール」の3つがメインでしたが、今はこのあと紹介する他の方法も実用に値する機能を備えています。
画像データを開く
今回は「オブジェクト選択ツール」を使ってみましょう。まずは写真データを用意します。
上を見上げる浴衣女子|無料の写真素材はフリー素材のぱくたそ
利用規約を確認の上、ページ下部にある「無料ダウンロード」のボタンからダウンロードします。サイズはどれでも構いません。
画像をダウンロードしたあと、Photoshopに切り替え、上部の「メニュー」→「ファイル」→「ファイルを開く」、または「command + O」で、Finder(windowsではエクスプローラー)ウィンドウが表示されますので、そこから画像データを選びます。
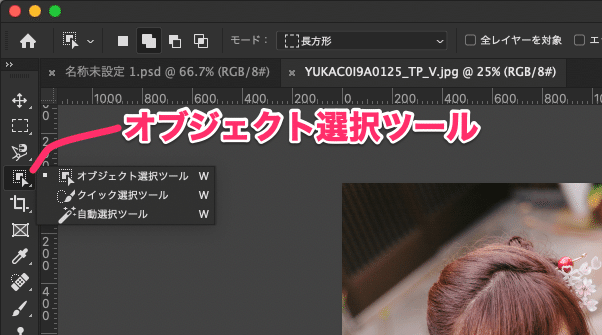
オブジェクト選択ツール
オブジェクト選択ツールは、切り抜きたい対象を大まかに選ぶと、自動でちょうどよい選択範囲を作成してくれるツールです。

オブジェクト選択ツールを選ぶと、カーソル部分が十字のアイコンに変わります。
被写体の全身が入るよう、ドラッグ・アンド・ドロップで範囲を選んでいきましょう。すると、被写体の輪郭が選ばれます。

ある程度は選択できましたが、髪飾り部分が選ばれていない点、拡大して見た場合に髪の毛のフチなどに不要な背景が含まれている点、そして下部の画面やや中央寄りの右側が選びきれていない点など、不完全な部分があります。
まず、髪飾り部分を追加で選んでいきましょう。
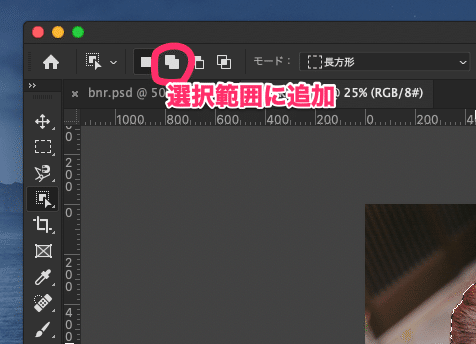
オプションバーの左側にある、四角が並んでいるアイコンの2つ目の「選択範囲に追加」をクリックします。

髪飾り部分が入るよう、ドラッグ・アンド・ドロップで範囲を選ぶことで、選択範囲に髪飾り部分が追加されます。

髪飾り部分が範囲として追加されたことを確認して、次に進みます。
続いては、髪の毛のフチや先ほど追加した髪飾り部分がギザギザしていたり、不要な背景部分が選ばれてしまっている状態です。
これを調整するため、オプションバーの右側にある「選択とマスク…」の部分をクリックします。

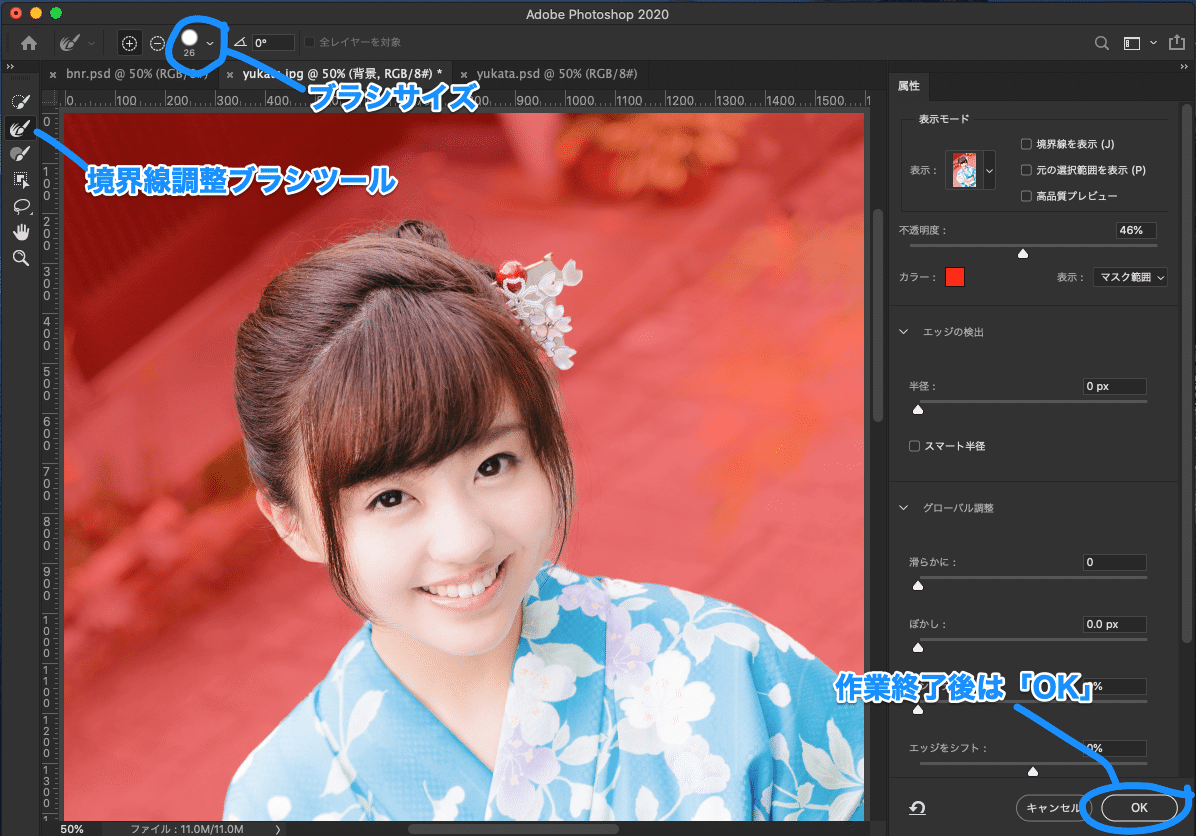
すると、以下のような画面に切り替わります。

この画面は、選択範囲の内側が通常の色彩、それ以外が初期設定では赤の半透明の色で覆われています。選択範囲の調整がしやすい画面です。
フチ部分を調整するには、右側のツールバーから「境界線調整ブラシツール」を選び、背景と被写体の両方が入るくらいのブラシサイズにし、フチをなぞっていきます。
この「境界線調整ブラシツール」はかなり優れています!
境界線=フチ部分をなぞったときに、残す部分とマスクをかける部分とを自動的に判定して選択範囲を整えてくれます。高精細な切り抜きが要求される素材ならともかく、ほとんどはこれで間に合います。
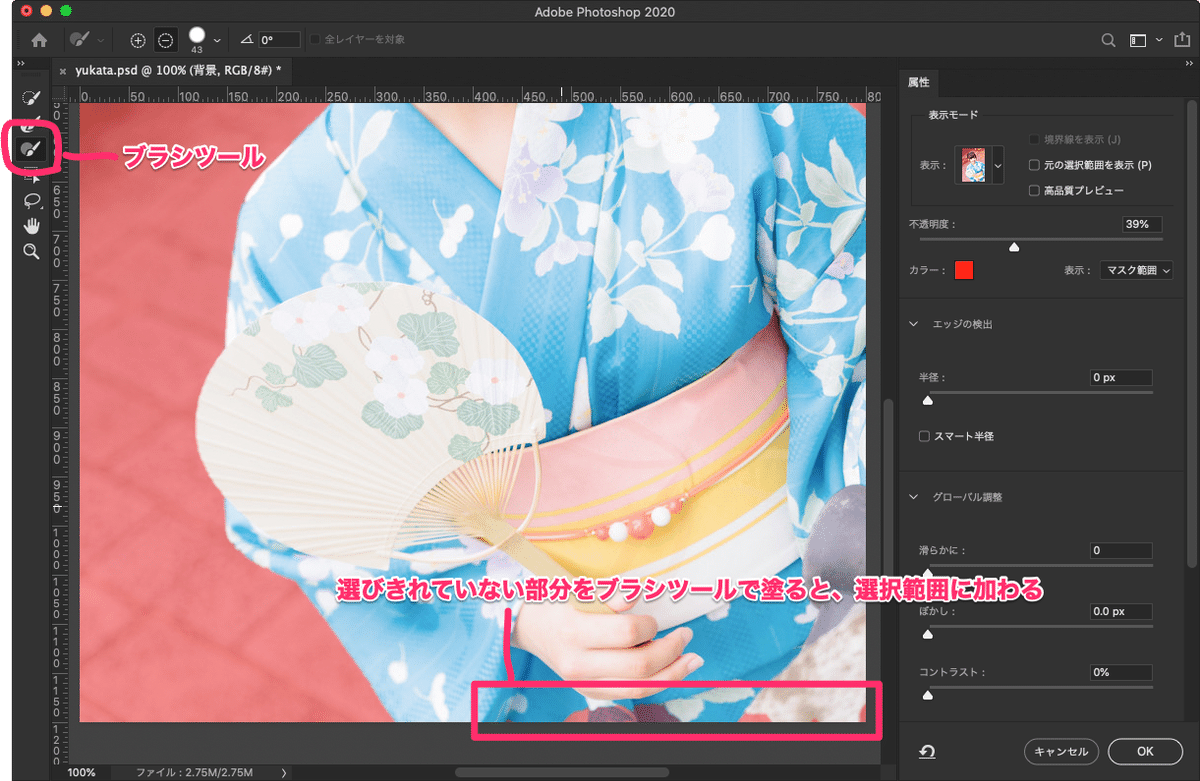
また、最初に人物全体を「オブジェクト選択ツール」で選んだときに、右下の部分が選びきれてませんでした。これを解決するため、引き続き「選択とマスク」の画面で操作していきます。

今度は「ブラシツール」を選び、右下の赤い色が残っている部分をなぞりましょう。このとき、ブラシのサイズは50pxなど大きめにしておくとやりやすいです。
完了したら右下の「OK」を押して完了とします。
以上が「オブジェクト選択ツール」でした。
ほかにも、クイック選択ツールなどを選んでいるときの上部のオプションに「被写体を選択」というボタンがあって、押すと一発で選択範囲を作ってくれる機能も実用レベルになっています。
選択範囲の調整が終わった状態となりましたが、このあと「レイヤーパネル」が表示されていない場合は表示します。
レイヤーパネルが表示されていない場合:上部の「メニュー」→「ウィンドウ」の、「レイヤー」にチェックが入っていなければ「レイヤー」を選択しましょう。
レイヤーパネルの下部には、右寄りで複数のアイコンが並んでいます。そのうちの3番目、日の丸マークのアイコンをクリックします。これは「マスクを追加」という機能のアイコンです。
「マスクを追加」を押すと、「レイヤーマスク」というものが追加され、アートボードでは選択範囲内のみが表示され、それ以外が白とグレーの市松模様の背景となっているようすに変化します。

市松模様の部分は、Photoshopでは「ここは透明ですよ」という部分です。
この「選択範囲で選んだ部分のみが表示され、ほかは市松模様」の状態は、「マスクがかかっている」といった状態です。
このとき、レイヤーパネルでの写真サムネイルの右に、さきほどの選択範囲の内側が白、外側が黒のサムネイルが追加されています。
被写体以外の部分は透明にはなっていますが、消去されているわけではなく隠されているだけで、「マスク」を解除したり「マスク」の範囲を調整することで再び表示することができます。
ここまでできたら、ファイルを保存しておきましょう。
もともとこのファイルはjpg形式の、一般的な写真ファイルでしたが、Photoshopのマスク機能を使ったためにPSD形式として保存されます。
次回へ続く!
この記事が気に入ったらサポートをしてみませんか?
