
「いち」からはじめるWebデザイナーのためのPhotoshop入門 - 後編 -
本記事は、以下の記事の後編となっています。
初心者の方は、ぜひ前編のほうを先に読んでみてくださいね!
前編にも書きましたが、久しぶりにPhotoshopをやってみる方や、やる必要が出てきた方向けに「再入門ポイント」を後編でも用意しました。
この表示の部分が再入門ポイントです!
以前のPhotoshopと比べて変わった部分、便利になった部分などを紹介しています。
この記事で目指すこと
Photoshopの機能はほんとうに豊富で、すべてを扱える人は開発者の方などごく一部の方でしょう。
そのため、この記事では「Webデザイナーにとってよく使う機能」を紹介しますので、それらの機能をまずは使ってみることを主眼としましょう。
PSDファイルに素材を配置する
前回の「データの保存」の項で保存した「フォトショップ入門.psd」のPSDファイルがある方は、そちらを開きましょう。
新規作成から「Web 一般」等で作成した空っぽのファイルでも構いません。
ファイルに、前編で作成・保存したマスク作業をほどこしたファイル(写真素材から作成したもの)を配置してみます。
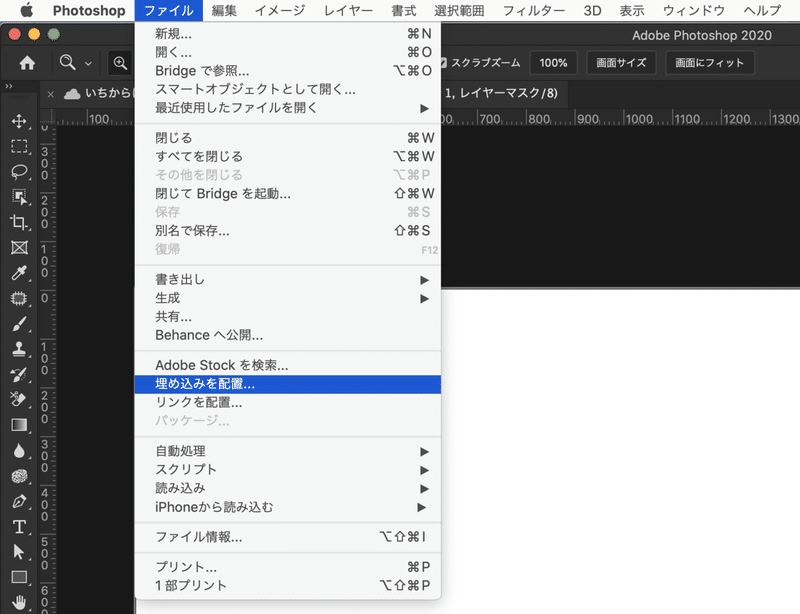
「ファイル」→「埋め込みを配置…」を選びます。

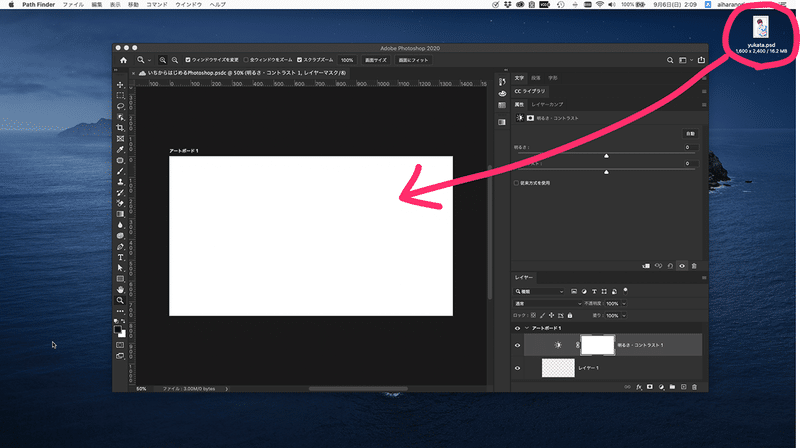
また、たとえばデスクトップやエクスプローラー(Mac : Finder)に置いてあるデータを、ドラッグ・アンド・ドロップで画面内に持ってくるだけでも配置が可能です。

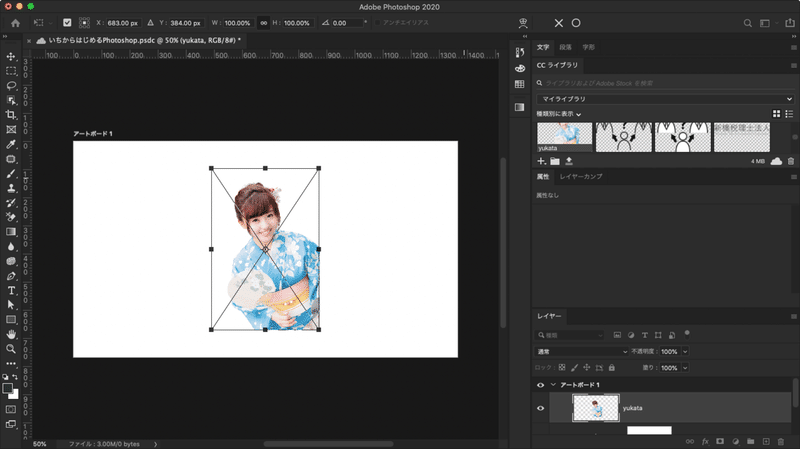
配置すると、上下左右、そして四隅の合計8箇所に四角いツマミがあらわれます。

この表示はサイズ変更のできる「バウンディングボックス」という表示で、ツマミを掴むことでサイズ変更ができます。
以前のPhotoshopでは「shiftキー」を押しながらでないと縦横比が変わってしまいましたが、最新版のPhotoshopでは逆に「shiftキー」を押さなければ縦横比はそのまま、押しながらだと縦横比が変わります。
配置されたときのサイズについては、その画像が持っている本来のサイズか、アートボードのサイズを超えない大きさとして配置されます。
画質の劣化が起きないよう、本来の素材サイズを超えないサイズとすることが基本です。
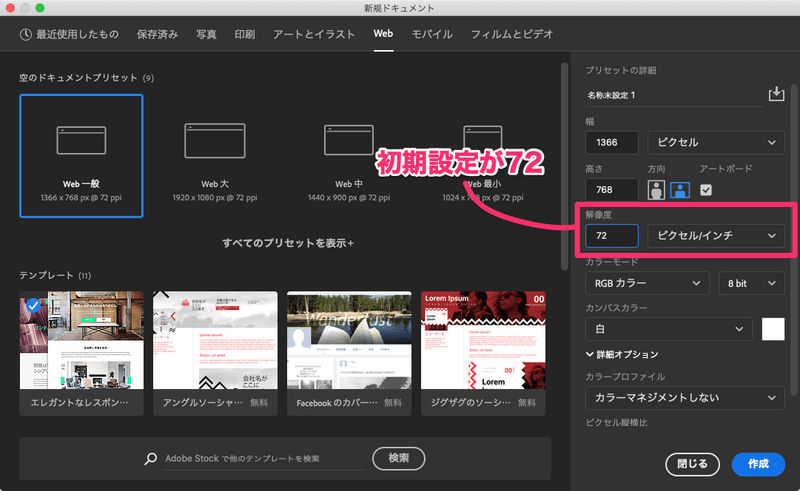
ただし、ちょっとややこしいのが前編で用いた「ぱくたそ」の画像の場合、「DPI(PPIともいう)」という「解像度」の設定の高い写真データとなっています。これは高精細な写真データと言い換えられます。
パンフレットやチラシなどの印刷用のデザインをするときには、このDPIの数値が300から350前後の値をとります。一方で、一般的なPC用Webサイトのデザインでは72の値となることが多いです。
そして現状の「Web 一般」で作成した「フォトショップ入門.psd」は72DPIとなっています。

DPIの高い写真データをDPIの低いデータに配置したとき、見かけ上は小さい画像として配置されます。
今回のぱくたその写真データは300DPIとなっていますので小さいサイズで配置されます。
これを計算すると 300 ÷ 72 = 4.166... となりますが、これは約4倍のサイズまで拡大しても問題ないことになります。
さて、サイズが確定したら、右上に表示されている「○」アイコンをクリックします。
ちなみに、そのすぐ左の「×」アイコンだと変更したサイズが元に戻ります。
文字ツールで文字を配置する
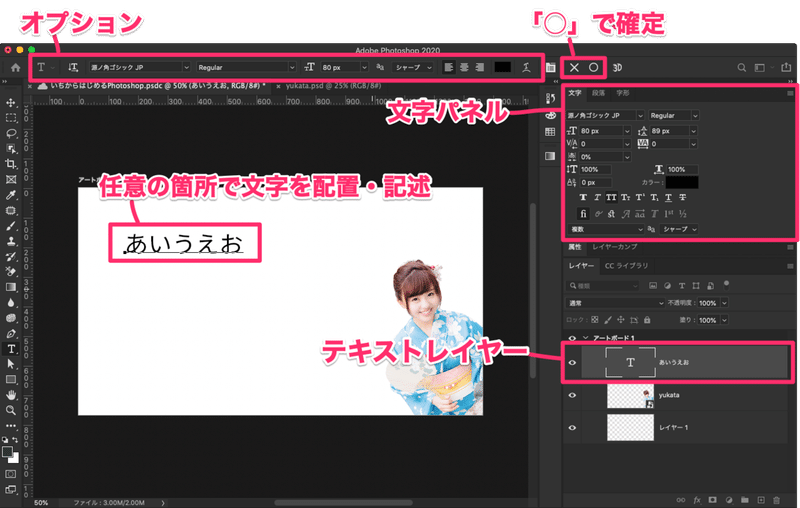
文字を配置するには、左側のツールバーから「横書き文字ツール」を選びます。
画面内の任意の場所でクリックするとテキストレイヤーが作成されますので、文字を記述していきましょう。

テキスト入力を確定させて別のテキストレイヤーを新規させたい場合は「Escapeキー」を押すか、オプションバー右側の「○」アイコンを押します。
文字のさまざまな設定や数値を変更するには、「文字パネル」を用います。
フォントの種類、太さ、文字サイズ、行間(複数行あるときのすき間)、字間(文字と文字のすき間で)、カラーなどの変更がこのパネルで可能です。
また、上部の「オプション」にはよく使う設定がまとまっていますので、そちらから変更することも多いです。
属性パネルからも文字の設定を変更できます。個人的には文字パネルや上部オプションから変更することが多いですが、表示させるパネルの数を増やしたくない場合などには有効でしょう。
レイヤースタイルの適用
作成したテキストレイヤーや図形のレイヤーに、追加で影をつける「ドロップシャドウ」や、フチドリとなる線を設定する「境界線」などの効果を追加できます。
これらは「レイヤースタイル」として設定することができます。
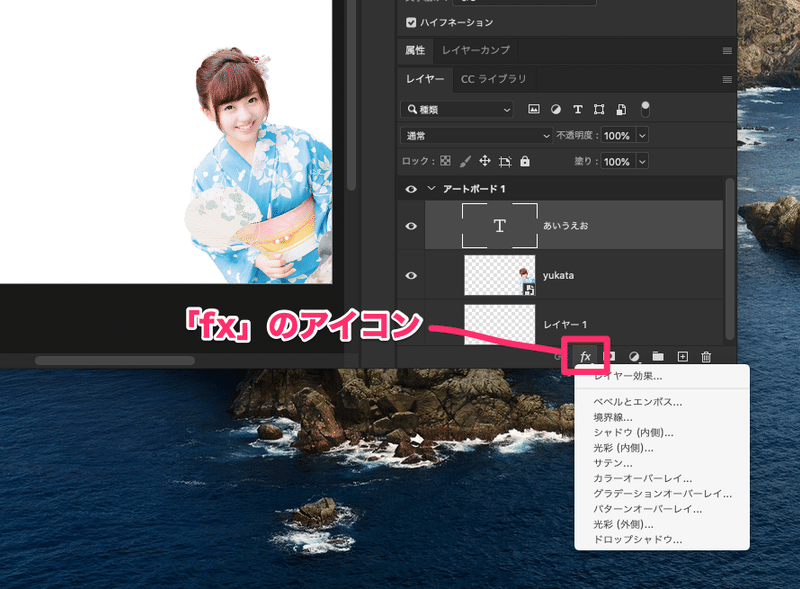
レイヤースタイルを設定したいレイヤーを選んでいる状態で、レイヤーパネル下部のアイコンのうち、fx(effectsの略)のアイコンをクリックします。
すると、「ベベルとエンボス」や「境界線」などのレイヤースタイルの名称が一覧で表示されますので、適用したい効果を選びます。

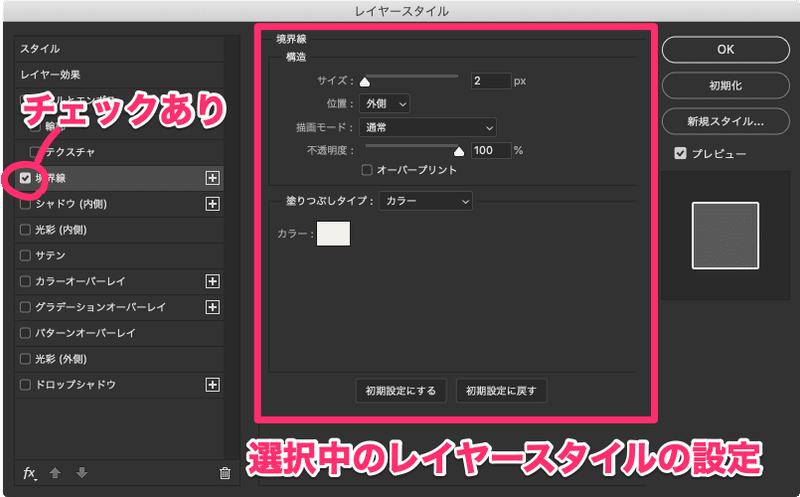
「レイヤースタイル」のウィンドウでは、左側のスタイルのリスト部分にチェックを入れると、レイヤーに効果を与えられます。

たとえば「境界線」であれば、サイズ、線の位置、不透明度、カラーなどを設定することで、そのレイヤーの周囲に実線を追加できます。
左側の各種レイヤースタイル表記の右端に、「+」アイコンがありますが、これは複数のレイヤースタイルを設定できるという表示で、「+」をクリックで増やせます。
たとえば境界線で内側と外側に違う色を設定して、二重の線にしたりできます。
色調補正をかける
続いては、色味を変えることのできる「色調補正」を適用してみましょう。
色調補正には、直接素材の色を変える手法と、色調補正の情報のみが含まれたレイヤーである「調整レイヤー」を追加し、調整レイヤーによって他のレイヤーの色味を変える手法の2種類があります。
今回は、後者の「調整レイヤー」を使った手法を試します。
これは、調整レイヤーによる手法だと「非破壊編集」となり、修正が手軽だからです。
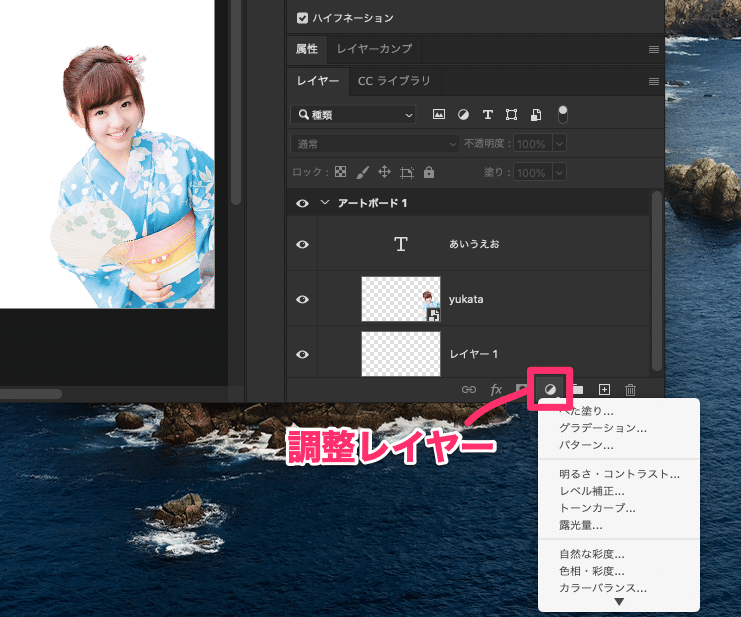
レイヤーパネル下部の、円形で斜めの線が入っているアイコン、「塗りつぶしまたは調整レイヤーを新規作成」アイコンをクリックします。

種類がいろいろありますが、よく使うのは「明るさ・コントラスト」、「トーンカーブ」、「色相・彩度」などです。
また、色調補正ではないのですが、このリスト内にある「ベタ塗り」も使う頻度が高いでしょう。
色調補正は以前のPhotoshopと比べたときに、「基本機能としては変わっていない」機能です。これは少し前のPhotoshopの時点で完成の域にあった機能、と言えるかもしれません。
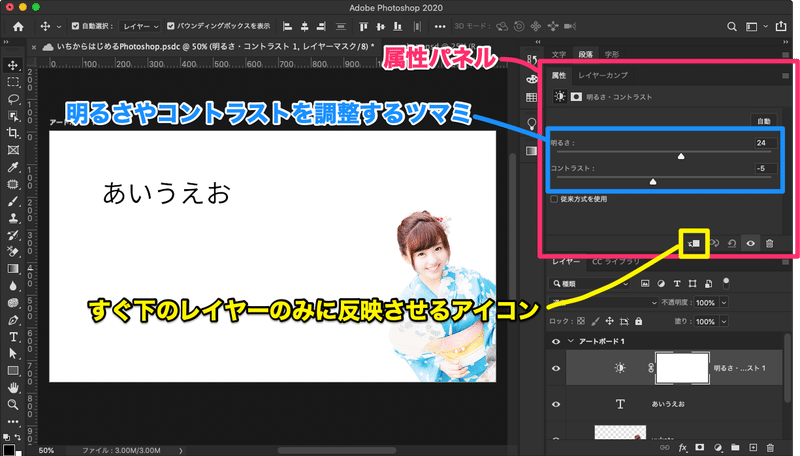
「明るさ・コントラスト」を選んでみます。
すると、「属性パネル」に「明るさ」と「コントラスト」のスライダーが出ますので、ツマミをドラッグ・アンド・ドロップでずらしましょう。

「明るさ」を右側にずらすと明るく、左側だと暗くなります。
「コントラスト」を右側にずらすと、暗い部分やより暗く、明るい部分はより明るくなる、明暗がはっきりとします。
また、レイヤーパネル上で、並び順として上部に調整レイヤーを作成してしまうと、その調整レイヤーよりも並び順で下に配置されたすべてのレイヤーに補正がかかってしまいます。
そうではなく、すぐ下のレイヤーにだけ調整レイヤーを適用したい場合、「属性パネル」の下部にあるアイコンのうち、いちばん左のアイコンを押すことで「すぐ下のみ」に調整レイヤーがかかります。
再度押すごとに「下のレイヤーすべて」と「すぐ下のみ」が切り替わっていきます。
どの色調補正の種類を選ぶかで、「属性パネル」に表示される項目や調整方法は変わります。
直感的にわかるものもありますが、「レベル補正」と「トーンカーブ」の2つは、よく使うにもかかわらず少し分かりづらいです。
「レベル補正」と「トーンカーブ」の2つは、大まかに言えば近い機能を持っていますので、2つのうちどちらかの使い方を知っておくとよいでしょう。
Web用に書き出し
WebサイトでPhotoshopで作成したデータを活用するには、保存時のファイル形式である「psd」から、一般に利用できる「jpg」または「png」形式でデータを出力する必要があります。
このことを「書き出し」といいます。
Photoshopからの書き出しにはいくつか方法があり、代表的なものは以下の3つです。
- 「ファイル」→「書き出し」からの書き出し
- スライスによる書き出し
- 画像アセットによる書き出し
画像アセットによる書き出しは、以前のPhotoshopにはありませんでしたが、現在ではWebデザインでは最もよく使う書き出し方法といってもいいでしょう。
3つの方法のうち基本となるのが「ファイル」→「書き出し」によるものです。この方法についてみていきましょう。
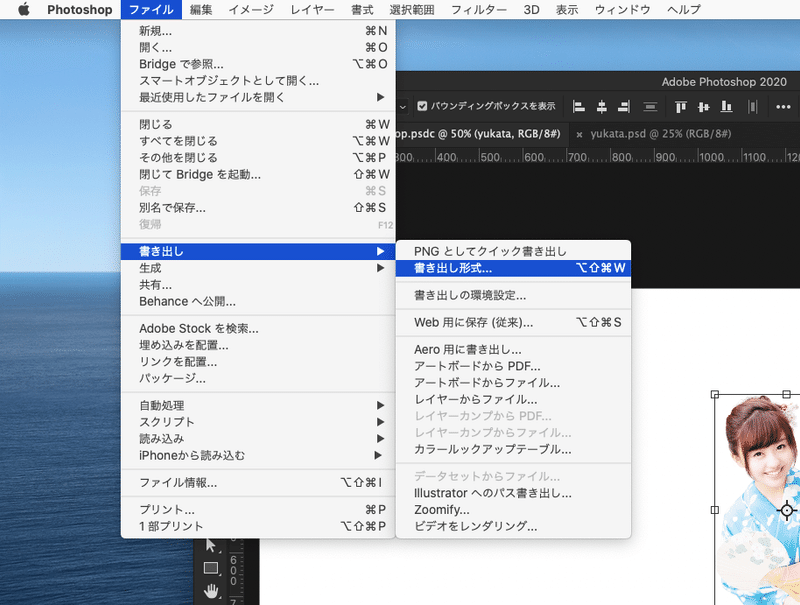
アプリケーションメニューの「ファイル」→「書き出し」→「書き出し形式…」と選びます。

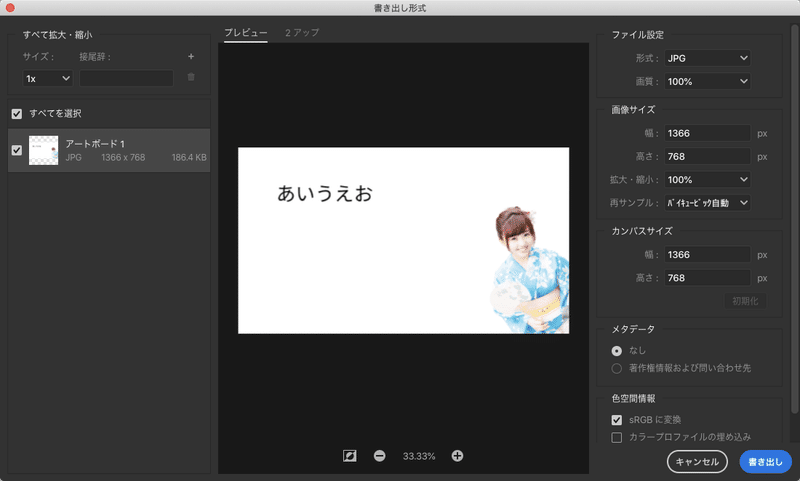
書き出し形式ウィンドウで、書き出すデータについての設定をしていきます。

ファイル形式を選び、必要に応じて「画像サイズ」等の数値を変更し、最後に右下の「書き出し」を押して確定します。
ファイル名を確定し、任意の場所に保存してください。
学習を継続する
以上、基本となる画面や機能などの解説でした!
もちろん、まだまだ基礎としてはさわりなので、このあとも引き続きPhotoshopをさわってみていただけるとよいですね。
このあとの学習の方向性としては、いくつかのルートがあります。代表的なものとしては以下の3つですかね。
- Photoshopでバナーデザインなどをやってみる
- レタッチ(リタッチ)を習得する
- WebデザインツールとしてPhotoshopを使ってみる
おすすめの学習コンテンツとしては、Adobe公式の「Photoshopことはじめオンライン講座」です。
各回ごとにテーマ別の学習動画があり、どの回から見てもらってもよいので、気になるテーマの回を視聴してみるとよいですね!
※私もいくつかの回で出演しています。
上記のオンライン講座は、最新のPhotoshopを基本としたコンテンツですので、基本をおさえつつも新機能が便利な場合はそちらを紹介しています。
この記事が気に入ったらサポートをしてみませんか?
