
MkDocsのテンプレートを作ってGitHub Pages で公開できるようにする
MkDocsでは、マークダウンファイルから静的サイトを生成することができます。
それなりに見える形にカスタマイズし、GiHubのアクションで、リポジトリにプッシュされたら自動的にサイトを生成し、GitHub Pages に配置するスクリプトを作りました。
MkDocsのカスタマイズ
MkDocsの設定は、mkdocs.yml にて実施します。
いくつかのAddOnを導入し、英語と日本語の表示切替ができるようにしました。
CSS
h1/h2/h3 のタグに対して Font Awesome のアイコンを表示させるようにしています。
GitHub Actions
リポジトリのmainブランチにプッシュされたら、サイトを生成してgh-pagesブランチに配備するスクリプトを追加します。
.github/workflows/page.yml で定義しています。
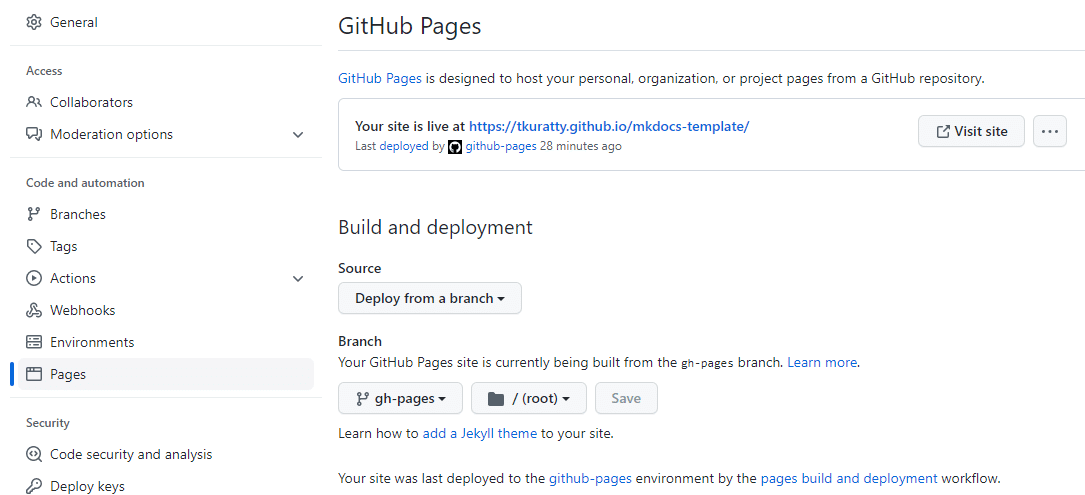
あとは、GitHub上でgh-pagesブランチを作ります。その後、GitHubのリポジトリの設定からGitHub Pages を有効化すれば、サイトが見えるようになるはずです。

リポジトリ
今回作ったテンプレートは以下の場所にアップロードしてあります。
この記事が気に入ったらサポートをしてみませんか?
