
Photoshopテクニック|追加しておくと便利なパターンオーバーレイ
私は主にPhotoshopでWEBデザインをしています。
というわけで、今回はPhotoshopでWEBデザインを作る際に、パターンオーバーレイに追加をしておくと便利なパターンをご紹介します。
WEBデザインだけではなく、バナーデザインや背景以外の用途でも役立つのではないかと思います。
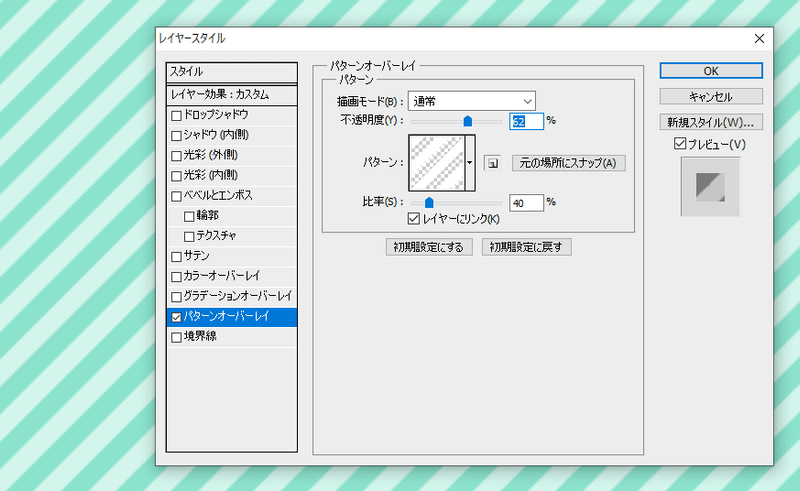
1. パターンオーバーレイとは?(使い方)

色を塗ったレイヤーやシェイプに、レイヤー→レイヤースタイル→パターンオーバーレイで、簡単に背景を敷き詰めることができます。
パターンオーバーレイは比率や不透明度の変更が出来るので、サイズの変更や、塗りの色の変更でバリエーションも増えて便利です。
ちなみに、この斜めストライプのように繋ぎ目(継ぎ目)が分からないものをシームレスパターンと言います。
今回ご紹介するのは全てシームレスパターンになります。
*シームレスパターンの作り方はまた別でご紹介しようと思います
2. あると便利なパターンオーバーレイ4選
1位:ガサガサ
私がガサガサと呼んでいるだけで、正式な名前は分かりませんが・・・
こういったガサガサ・ザラザラした感じのテクスチャは、ちょっと入れるだけで雰囲気が変わるので一番よく使います。
粗いもの・細かいもの、どちらもよく使います。

斜めストライプ
細め・太めどちらも使いますが、私は細めを使うことが多いです。ストライプ(縦縞)よりも斜めストライプの方が使う気がします。

ドット(水玉)
すごく頻繁に使うわけではないけれど、あると便利。
ドットの大きさや余白によっても随分と雰囲気が変わります。

ストライプ(縦縞)
こちらもあると便利です。

3. パターンオーバーレイの追加方法
(1) パターンオーバーレイに追加したい素材を選択ツールで選択します。
(2) 選択した状態で編集→パターンを定義
(3) パターン名を入れてOKで追加完了


シームレスパターンは自作しなくても、素材を探して追加でも良いです。
ぜひお試しください。
ご覧いただきありがとうございます!「スキ」ボタンを押してもらえたら、とっても励みになります。
