
エンジニアと一緒にFigmaの運用を改善している話
ソーシャルPLUS のデザイナー、のもち(@nomo_017)です🙋♀️
Splatoon ではスパッタリーが好きです!
--
ソーシャルPLUS ではデザイナー 2 名とマーケ 4 名が Editor 権限で、エンジニア約 10 名が Viewer 権限で Figma を利用しています。(2022 年 9 月時点)
今回は開発プロセスの Figma 運用について、エンジニアと一緒に進めている改善をまとめてみます✍️
Figma 運用の課題
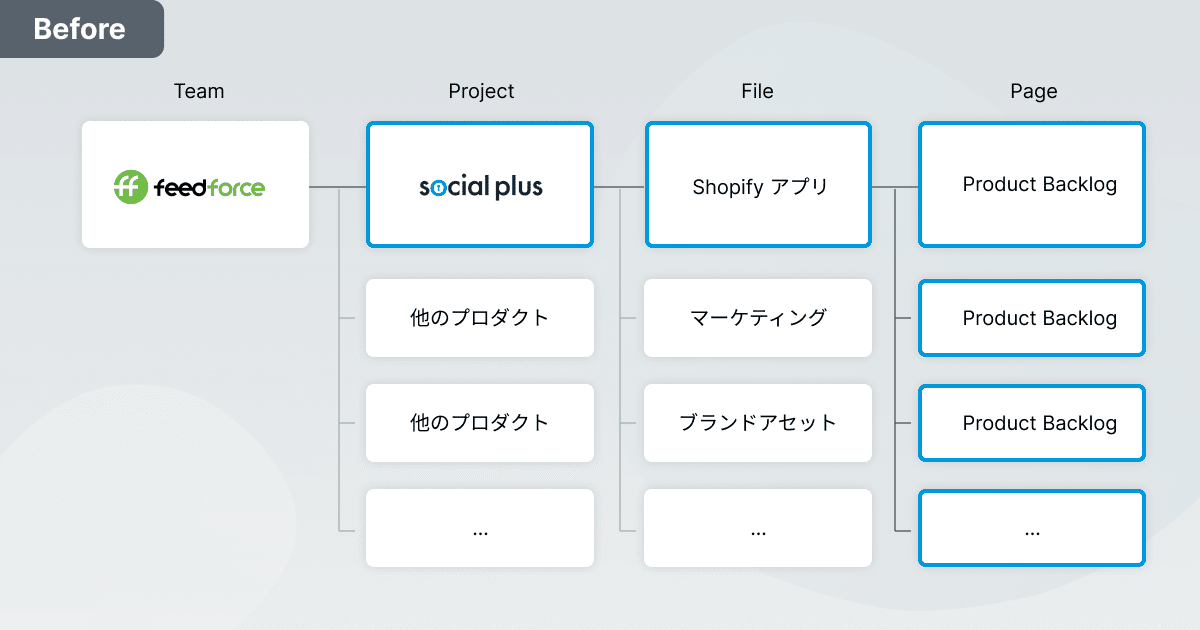
デザイナー 1 人時代の話ですが、当時はまだフィードフォース社のプロダクトの 1 つだったということもあり、Design File 内に全ての Product Backlog のデザインを管理していました。

しかし、1 年ほど運用すると次のような課題ができてきました😔
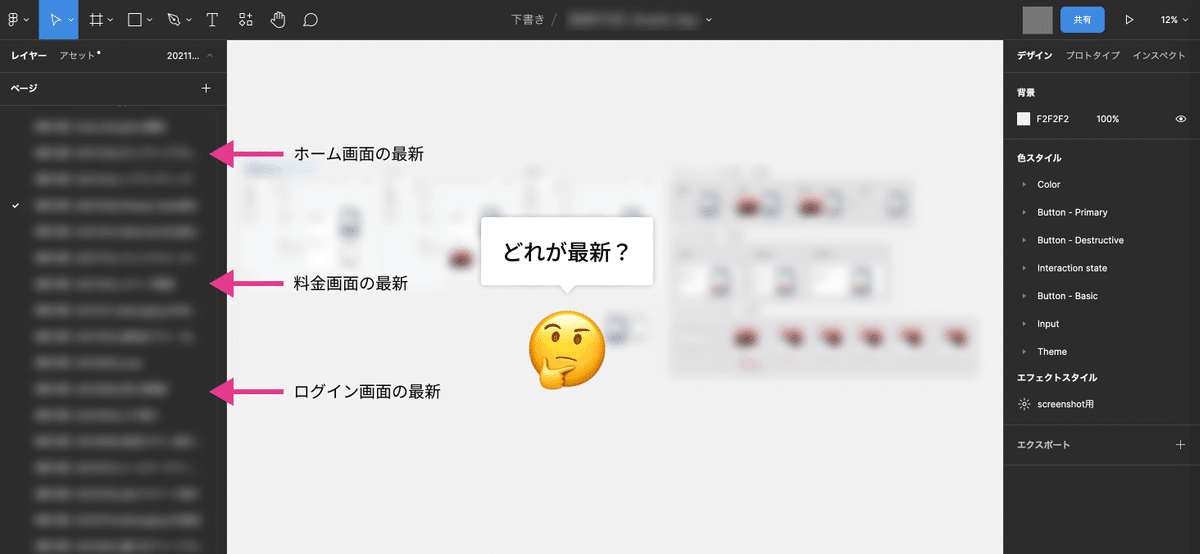
課題1
どの Pages にどの画面の最新データがあるか分かりにくい。自分の記憶を辿るしかない。

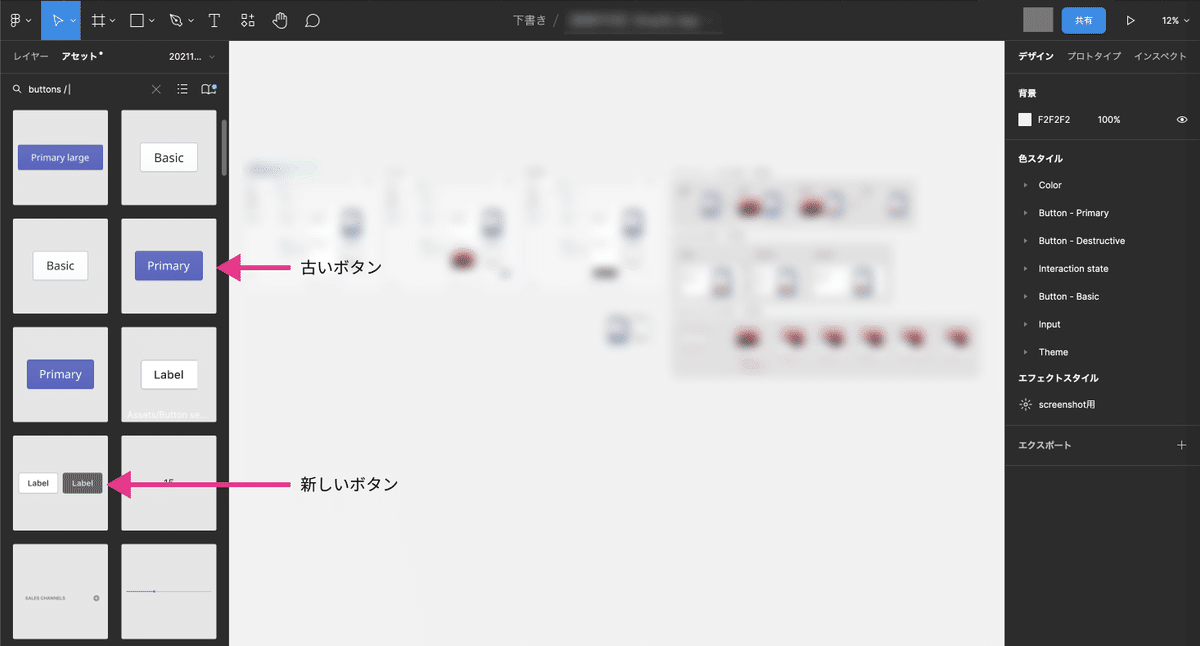
課題2
Assets の検索に古いコンポーネントと新しいコンポーネントの両方が表示される。

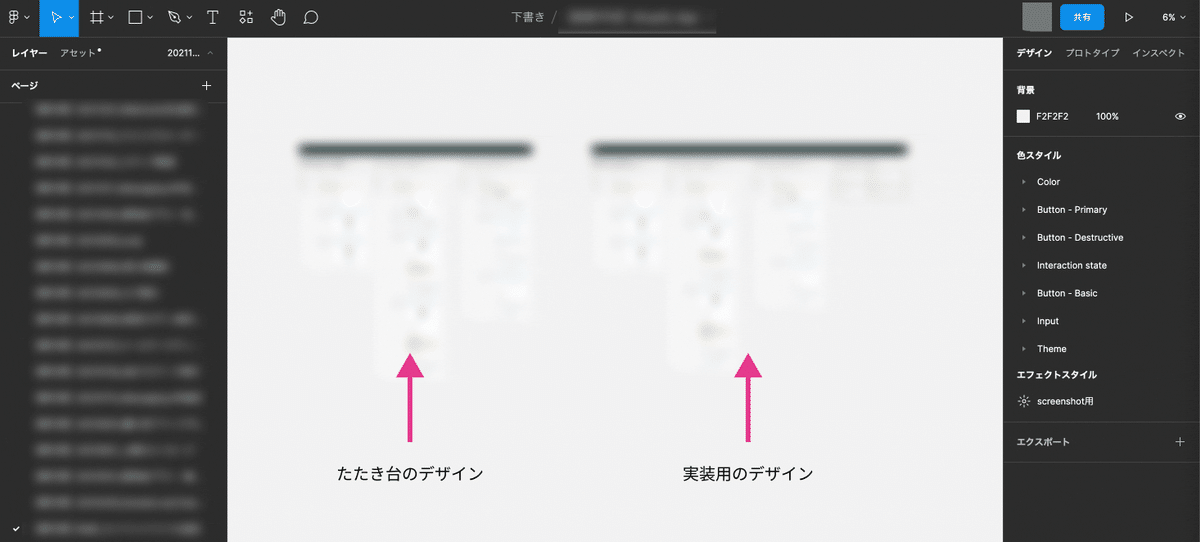
課題3
Pages 内に、たたき台のデザインと実装用デザインが混在する。

今まではデザイナーが 1 人だったことと、プロダクトの開発スピードを重視していたため、属人的な運用をしていてもなんとかなっていました。
しかし、今後デザイナーが増えて「デザインチーム」となる構想や、マーケやエンジニアなど Figma 周りの関係者が増える構想もあったため、改めて Figma の構造や運用について見直しをする必要がありました。
ひとまず…新しいデザイナーさんを募集する前になんとかせねば!と思い、Figma の整理の時間をもらいました🙏
フロントさんを巻き込んだデザインプロセスの見直し
Figma の整理と、ソーシャルPLUS の分社化によって随分と構造が良くなりました😌

ただ、自分がこうした方が良さそうという仮説をもとに Figma を整理しただけだったので、「いま自分が作業しやすいのはフロントエンドさんが良しなに合わせてくれているからではないのか?🤔」という疑問も少しありました。
デザイナー 2 人目が Join したこともあり、改めてデザインチームとしてフロントエンドチームに Figma の運用についてヒアリングさせてもらいました👀
📝 ヒアリングの抜粋
・esa (仕様書)がとにかくわかりやすい。丁寧すぎるくらい用意してもらっている。詰まることはあまり無い。
・esa(仕様書)とFigma(デザイン)の反復横跳びをすることがある(取りこぼさないために確認している)
・Slack で会話や経緯を確認することがある
・これを使って欲しいという明確な component があればリンクがあると良さそう
・URL の path も目に見えるところになるので、デザイナーも入ってもらったほうが良さそう
・Figma の Design File のサムネイルは見ていない、ブックマークに登録して直接デザインデータの URL に飛んでいる
・リリース後の調整事項を Slack で連絡しているので、Github でメンションできると負荷が減るのでいいかも
基本的には大きな問題点はなかったものの、さらに良く出来そうな改善点が何個か見つかりました!
まずはいくつか改善を試してみて、運用しながらお互いが作業しやすいところに着地させていこうという進め方になりました🙋♀️
やって良かった改善まとめ
改善をしたことで自分たちもデザインの工数が減り、フロントエンドチームも仕様を把握しやすくなりました😊
👇主にやったことを紹介します!
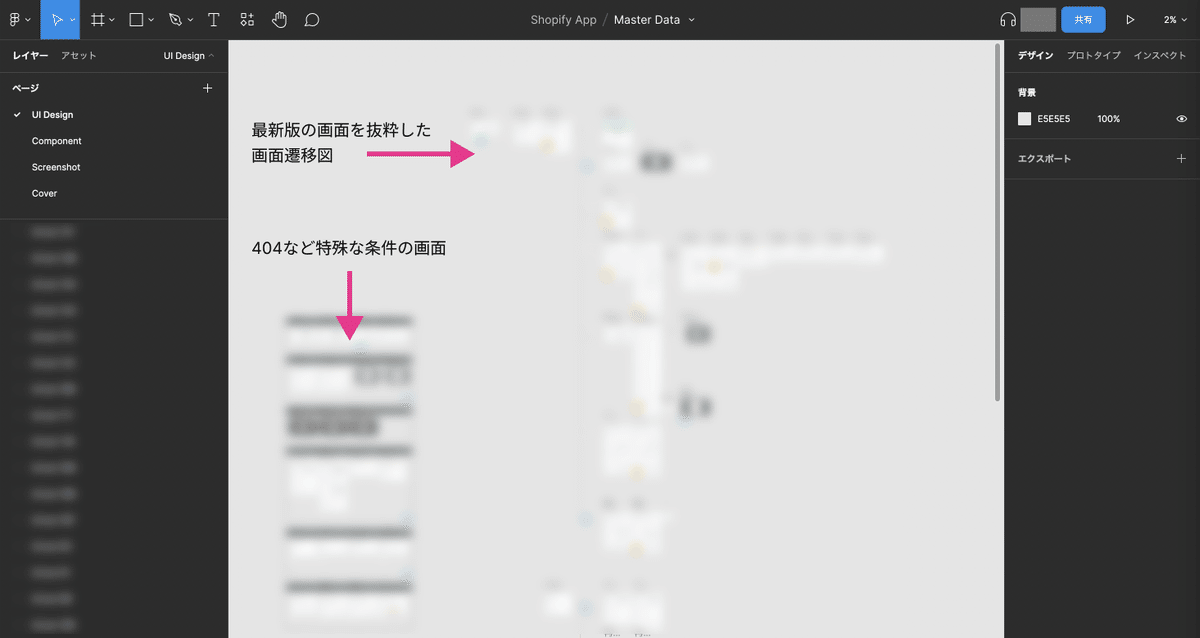
Master Data を作成

ソーシャルPLUSでは「実装が正、デザインデータは使い捨て」という認識のため、リリース後にデザインデータを細かくメンテナンスしていません。
この Master Data はデザイナー向けの施策で、「最新版の画面を抜粋した画面遷移図」のようなものです。ホーム画面を中心に、各機能ごとの画面の流れや、404 などの特殊な条件でしか表示されない画面など、全体を把握しやすいようにまとめています。
新しくデザインデータを作成する際は Master Data から画面をコピーする運用をしています。
▼ 参考にした記事
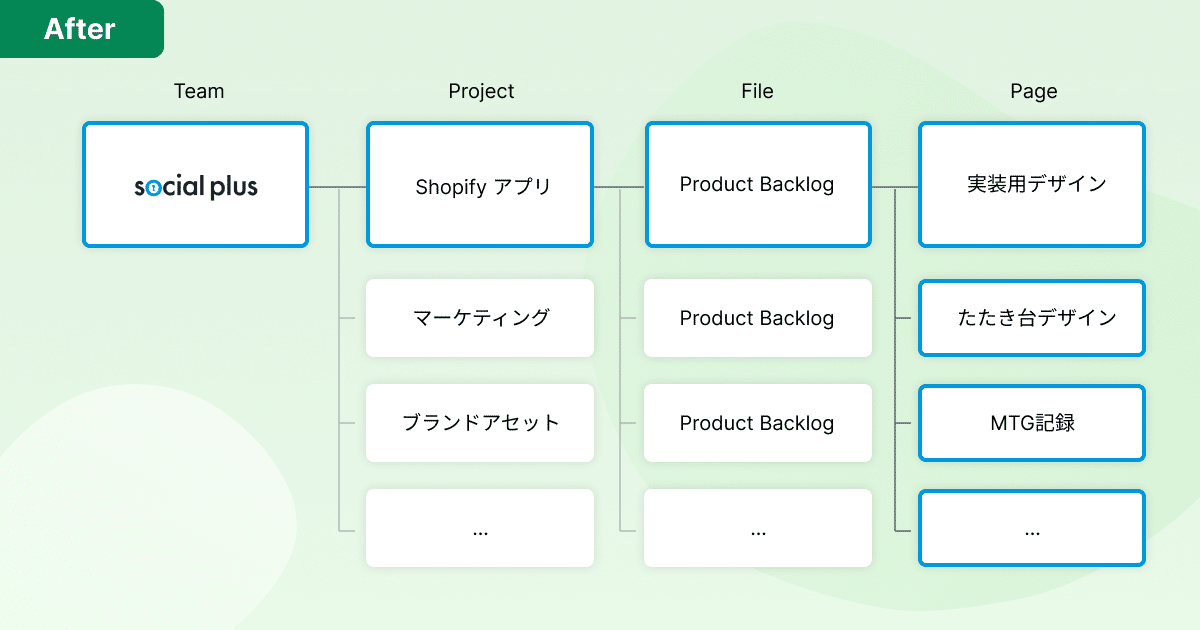
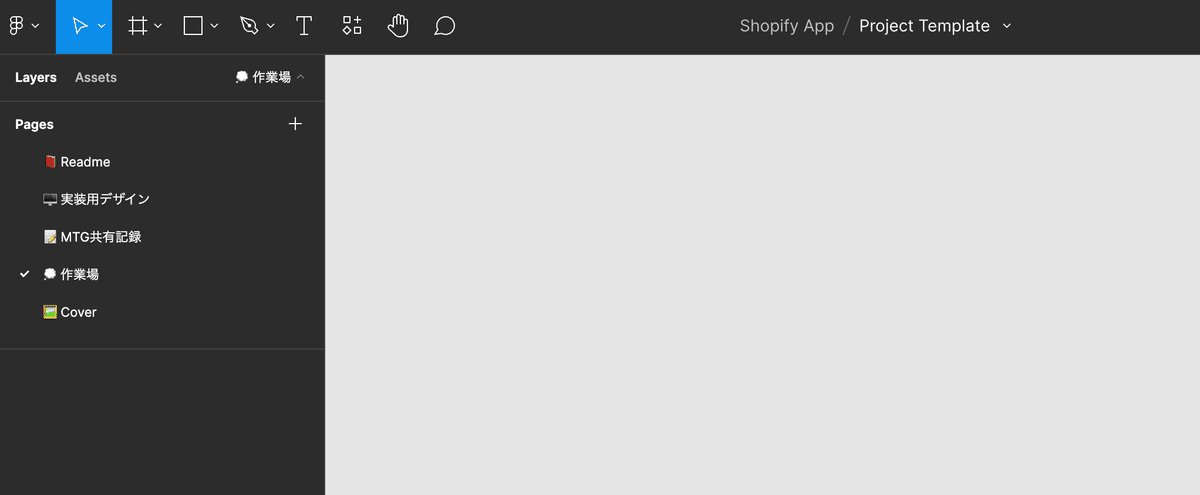
Project Template を作成

デザインデータを作るときのフォーマットを統一して、作業場、MTG共有記録、実装用デザインで Pages を分けました。
どこに何のデータが入っているか把握しやすくなりました。
▼ 参考にした記事
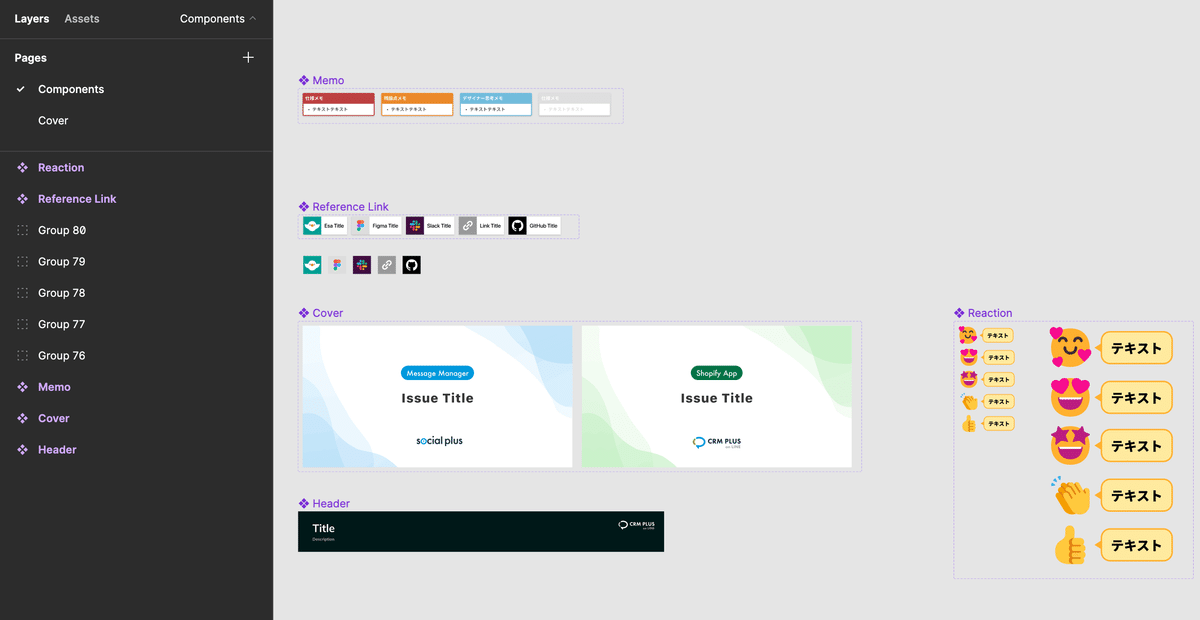
Project Component を作成

仕様や懸念点をまとめるためのメモや、各種リンクなどの便利なコンポーネントを用意しています。デザインや仕様をまとめやすくなりました!
最近ではマイクロソフトが絵文字データをオープンソース提供した話を受けて、リアクションのコンポーネントを作ってフィードバックを視覚的に伝えています✨
▼ 参考にした記事
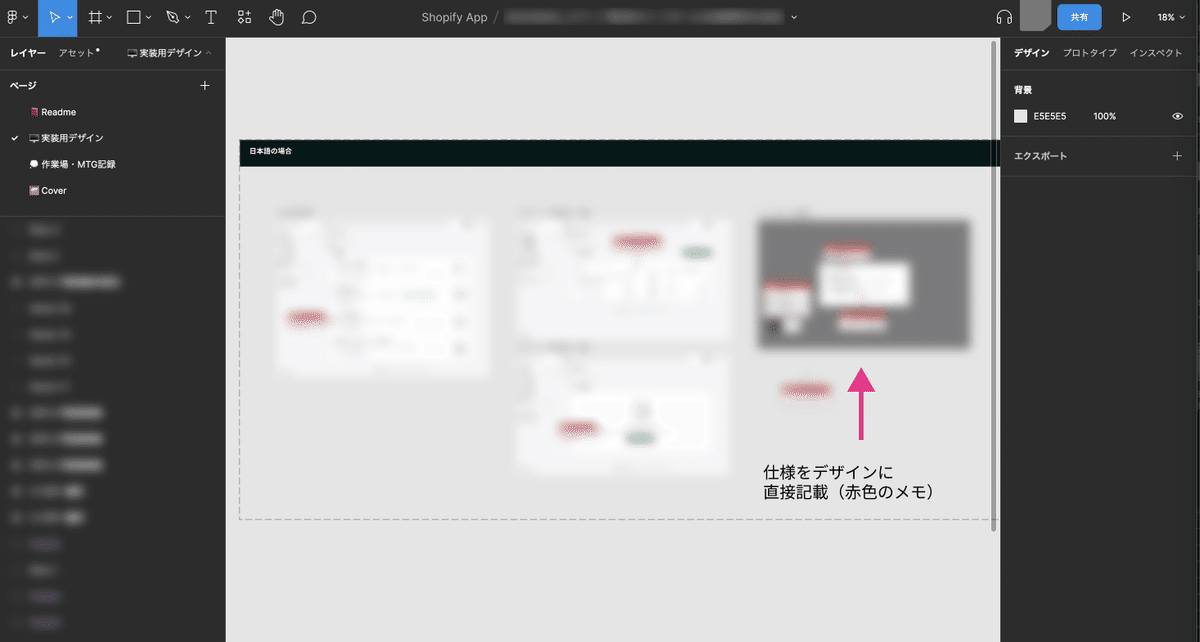
画面仕様を全て Figma に集約する

デザインに対してピンポイントで仕様を記載しています。
仕様書を書く工数が削減され、デザインと仕様の関連付けがわかりやすくなりました。
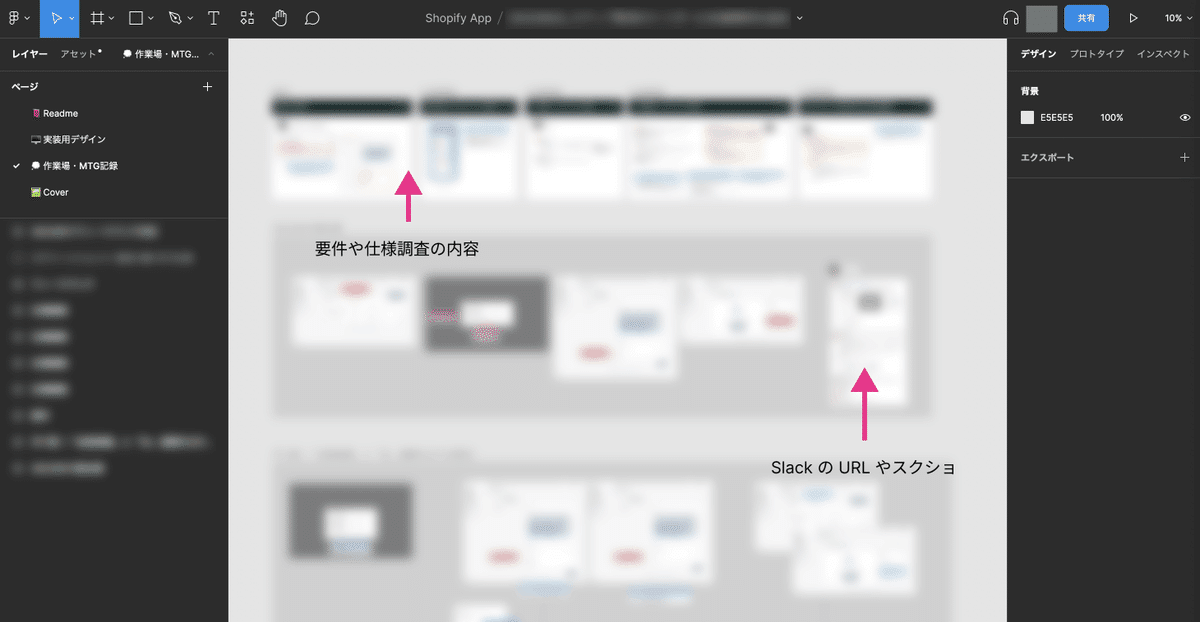
Slack で話した内容や経緯などを Figma で残しておく

主に Slack のスレッドをリンクを貼っていますが、大事な部分はスクショを貼っています。
MTG 記録には要件定義、キックオフなどグルーピングしています。
Figma と Github の Slack 連携
今までやってなかったんかい!って感じなのですがすごくコミュニケーションが早くなりました🙏
ソーシャルPLUS は Slack メンションが一番気付きやすいので、どこで連絡しても Slack に通知がくるのはとても良いですね。
あとがき
最近ではマーケチームが Figma でデザインできるように環境を整える活動もしていますので、そちらについてもまた追々書いていきたいと思います💪
読んでいただきありがとうございました👋
いいなと思ったら応援しよう!

