
『つくるデザイン 基礎・レイアウト・かたち・文字・色・実践』
この同人誌(『GRAPHIC DESIGN METHOD』)の冒頭でも書いてるのですが、デザインセンスというのはようはデータベースだと思っています。いきなりデザインできる人というのは、センスがあるわけじゃなくって、幼少の頃からこつこつデータベースを構築してきていたのではと。つまり、これまで生きてきた時間の大半をずっと学習に使えてた、という感じです。そら強いです。
https://eucarya.booth.pm/items/2905189
データベース構築のためには、目のつけどころを知っている必要があります。それに自力で気づけたこと自体がある意味センスともいえますが、後付けでもそれを知ってしまえば、そのときからデータベース構築を開始できます。つまり、知るのは1分1秒でも早いほうがいいと思います。
そういう目のつけどころをまとめたのが、新刊『つくるデザイン 基礎・レイアウト・かたち・文字・色・実践』です。今回は特定のソフトウエアのハウツーではないので、ツールに関係なく応用できます。デザインを勉強するときに遭遇するメジャーな知見はひととおり入ってるんじゃないかなと思います。
1章 Theory:ベースとなるデザイン理論
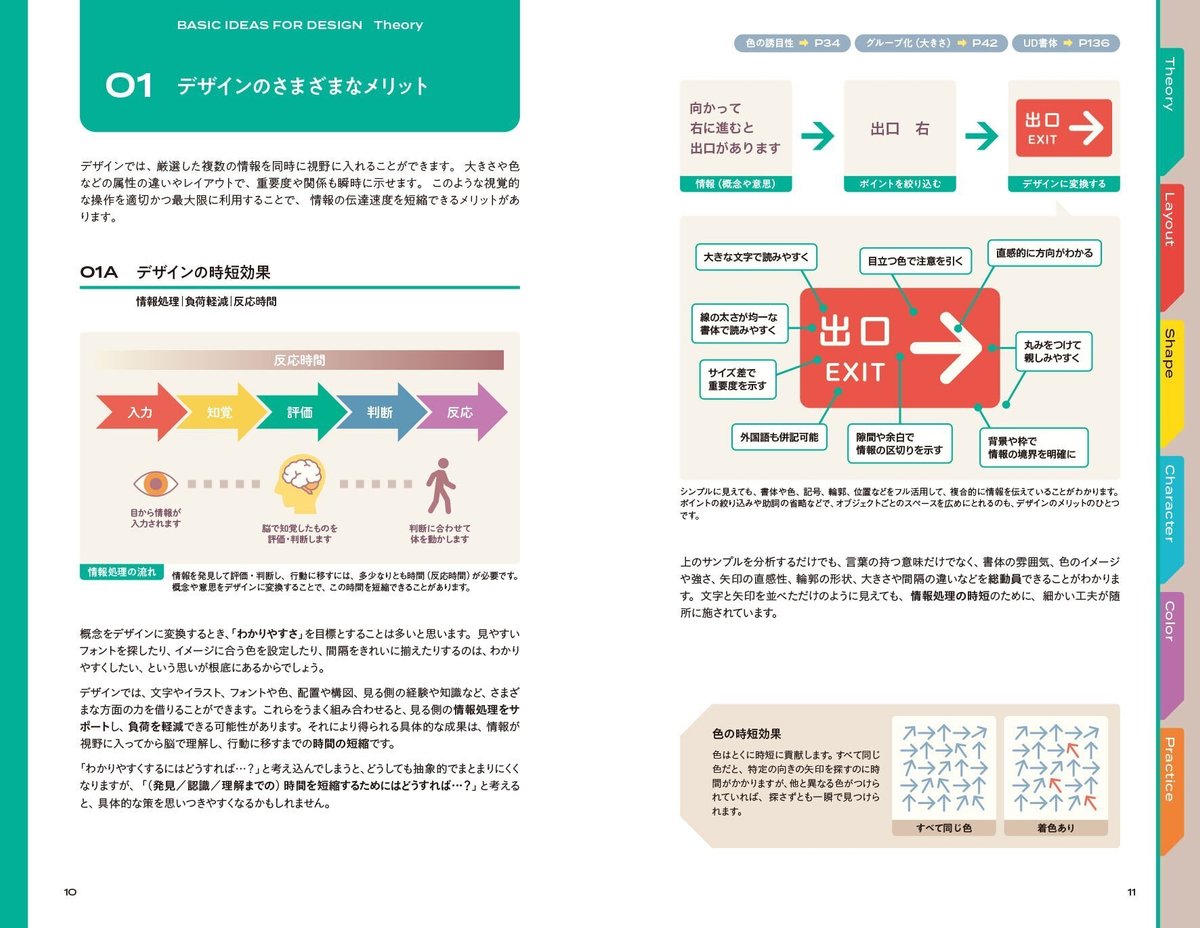
白地に文字だけ、のようなアップルコンピューターっぽいシンプルデザインが流行ったり、昨今の、癖を減らす方向にリデザインが進む傾向で、世間では、無駄を削ぎ落として必要最小限な要素まで絞り込むのがデザイン、と思われているような気がします。
ところが心理学の本を読んでみると、人間は冗長なもの、つまり同じ情報が重複しているものを、わかりやすいと感じる傾向があるのだそうです。
「冗長な表現を避ける」という言葉があるように、冗長って嫌われるものだと思っていたので、これは意外でした。

かっこよくデザインしたつもりが秒でテプラ貼られた、というのも、このあたりの食い違いがあるのかなあとわたしは考えています。手取り足取り情報を追加するのも野暮だな、という気持ちはわたしもすごくよくわかるのですが。
こんな感じで、デザイナーがかっこいいと思うものと、人間が生き物としてわかりやすいと思うものには、だいぶ溝があるなあと思います。もちろん我慢しなくていいおしゃれもあると思いますが、「おしゃれは我慢よ」は言い得て妙だなあと。
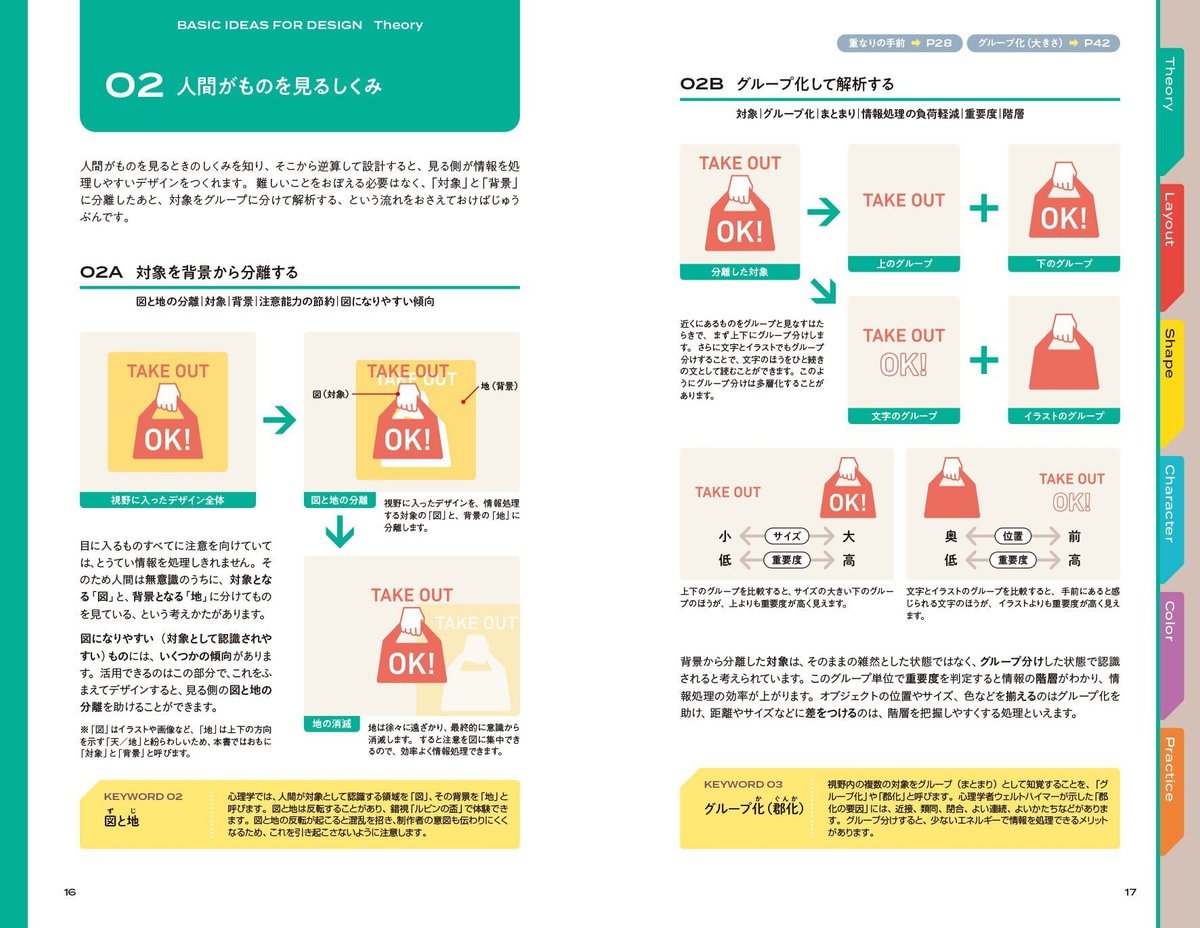
対象と背景に分ける
この本は基本的に、認知心理学を後ろ盾にして書いているのですが、それを前面に押し出すと難しくなってしまうので、できるだけ一般的な言葉に置き換えるようにしています。
ゲシュタルト心理学では、人間は視野を図(対象)と地(背景)に分けて見ていて、さらに地から分離した対象をいくつかのまとまり(グループ)に分類して分析している、と考えているそうです。ありのままに見ていると、とうてい情報処理が追いつかないから。
図になりやすいもの(つまり認識しやすいもの、目につきやすいもの)や、まとまりとして認識されやすい条件はある程度わかっているので、デザインにはここが使えます。

脳の中の実際の動きというのはわからないですけど(図と地に分けて見る、という見かたも、人間が「平面」をつくりだすまではなかったかもしれないし)、実際のところまあふつうそうだな、と思うので、このポイントを意識しながらデザインしてみるといいと思います。

2章 Layout:配置のノウハウ
構図を考えるときに、広く知られている理論を参考にしたり、それに合わせてみると、わりと不特定多数に届きやすいデザインになると思います。
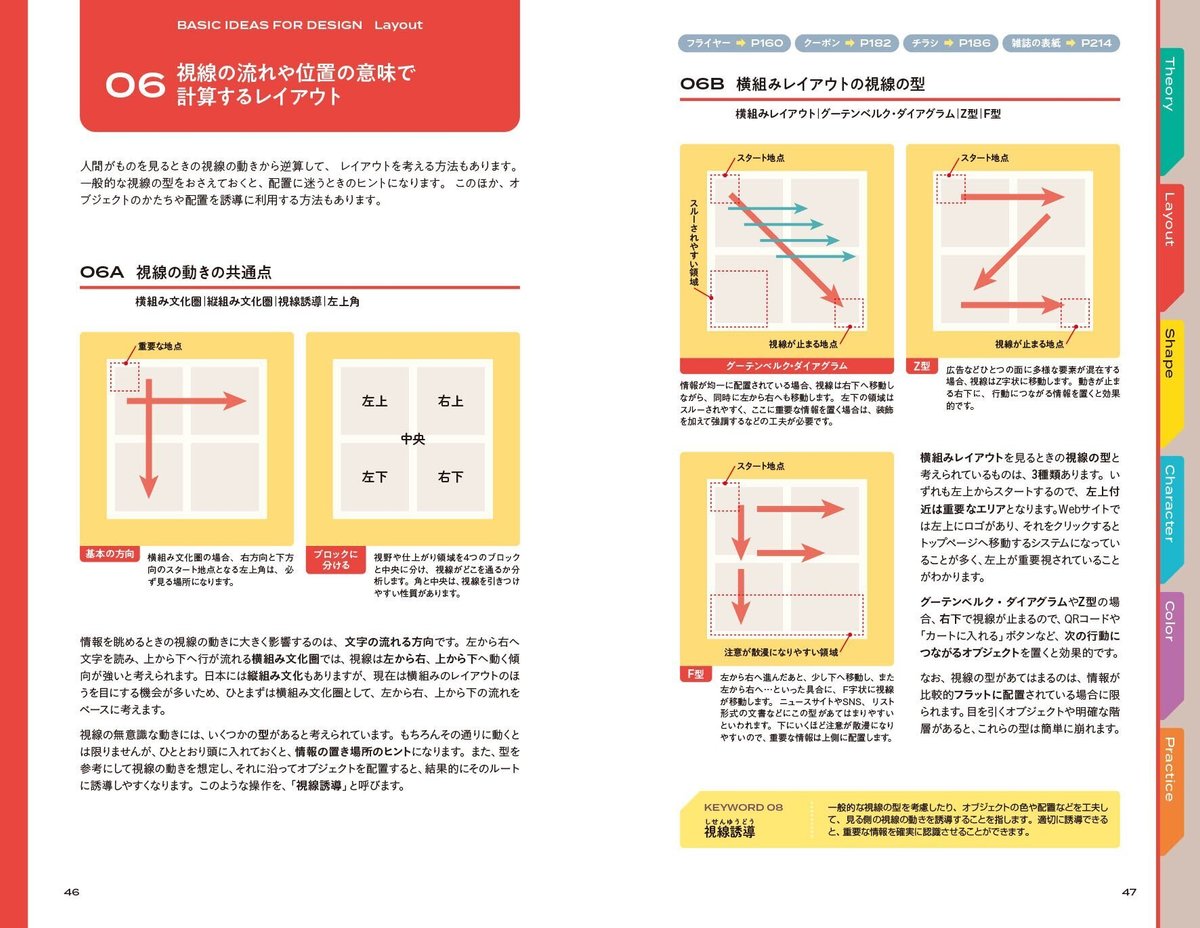
視線の型
視線の流れの型に、Z型やF型などがあります。グラフィックデザインやUIなどを学習するとよく引き合いに出されるので、見たことあるかたも多いと思います。かなり前からある型なんですが、現在の情報過多な状況を考えると、もうZ型みたいな丁寧な見かたをしてくれるひとは少ないのでは…という気もしています。

型自体が浸透していて、そこに合わせたデザインも多く、人間側がその見方に慣らされているので、これに合わせておけば比較的安定すると思います。結局のところ、見慣れているというのは強くて、特定のSNSから出てこないのも、その画面を見慣れているから居心地がいいというのもあるかもしれません。
ただし、型を適用できるのはあくまで視野内がフラットな場合の見えかたなので、目立つかたちや目を引く色があったりすると、そっちに引っ張られて崩れます。この手を使って、独自の流れをつくることも可能です。
効果的な配置は型の外にもあるので、こうしたいというのがあるなら、それを実現したほうがいいと思います。わたしも型から外れているけど問題なかった(むしろ勢いがあった)例をたくさん持っています。
今ほどデザイン理論が注目されてなかった頃はみんな自由にやってたんですが、そんなに支障なかった気がします。ようは、意思を明確にしてちゃんと考えればどうにかなるのではと。

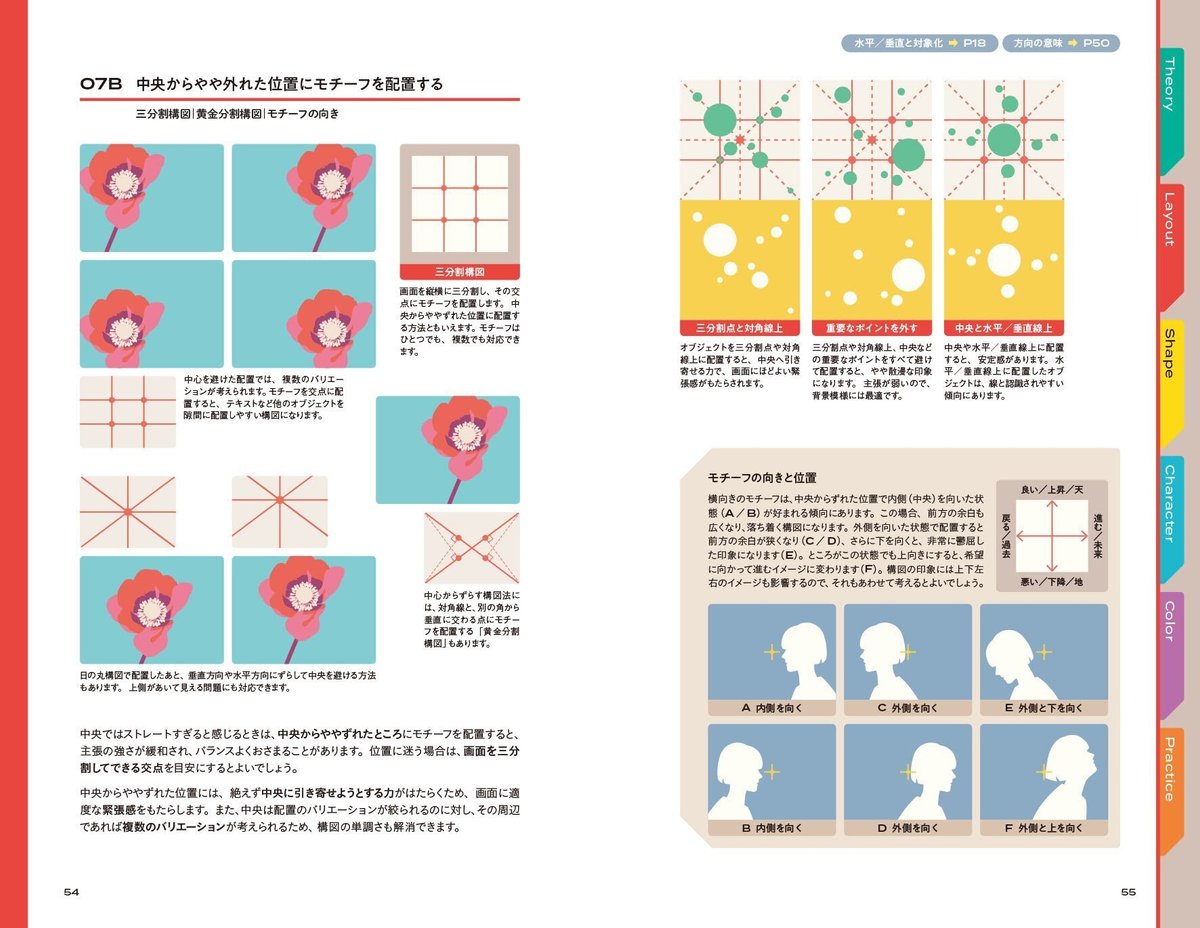
位置の持つ意味
画面内の位置はそれぞれ意味を持っていて、これも構図や配置に活用できます。ブラウザの左向き矢印が「戻る」、右向き矢印が「進む」なのも、おそらくこの感覚を利用しています。
タロットカードでも左が過去、右が未来、といった具合に、方向に意味があり、出たらこの世の終わりみたいに見える死神も、右を向いているので未来へ進んでいる、といった前向きな解釈ができるそうです(ウエイト版の場合)。

このほか、写真の構図を使う例や、整列とランダムの効果などもこの章で取り扱っています。

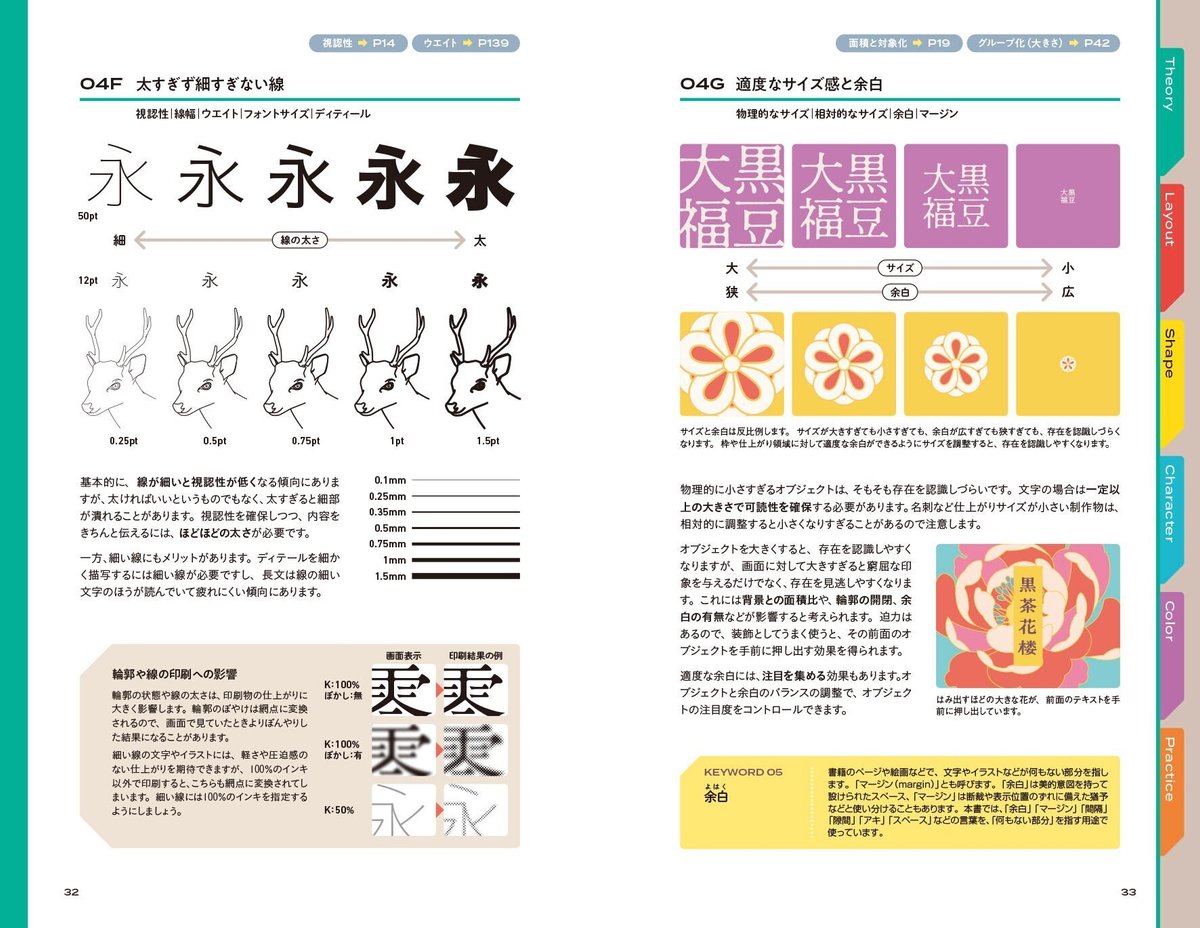
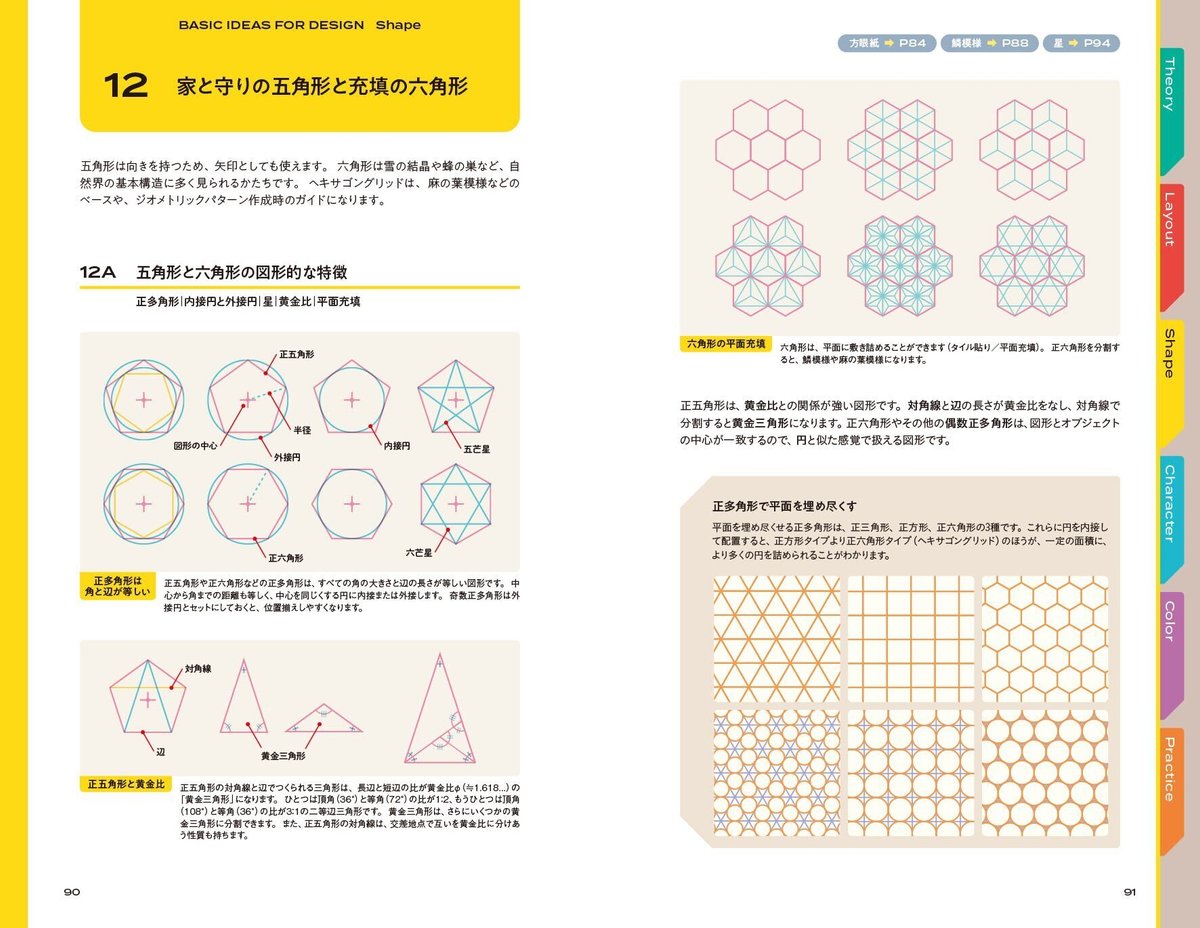
3章 Shape:かたちの意味と活用法
円や長方形、三角形、線など、基本的なかたちの意味や種類、使いどころをまとめています。簡単なかたちばかりですが、それゆえ見る側が意味を共有しているので、言語のように使えたり、雰囲気を誘導できます。

かたちのこのような分類は『つくるデザインIllustrator』とだいたい同じです。Illustratorでこれらのかたちを自在に描けるようになっておけば、あとは文字を組み合わせて、ひととおりデザインできるようになると思います。凝ったイラストとか模様とか描けなくても大丈夫です。
シンプルなかたちはワールドワイドに意味を持つがゆえに、取り扱いに気をつけなければならないものもあります。よく知られているのが白地に赤の「赤十字」で、医薬品のパッケージに使ったり、かわいいからといってキャラクターのコスチュームにデザインしたりするのはNGです。
ほかにも宗教関連でいろいろあります。知っておけば避けられるので、問題になりやすいかたちは押さえておくといいと思います。
「卍」もそろそろ気兼ねなく使えるようになって欲しいと思うのですが(日本のデザインには欠かせないものなので)、いまだに避けられるなら避けたほうがいいみたいです。

丸みの有無や対称性などは、認識しやすさにも関係します。そのため、1章とも関連の深い章です。

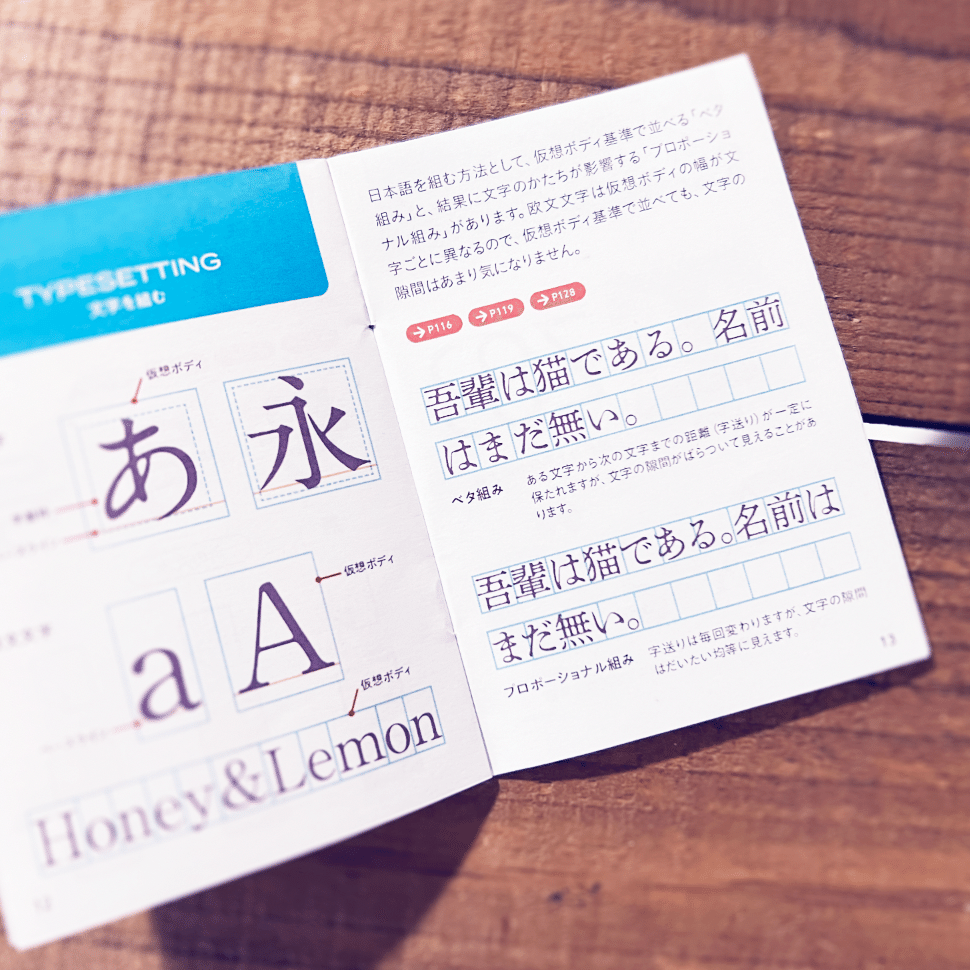
4章 Character:文字と組版
コンピューターでデザインするのが当たり前のことになった現在、文字を並べること=入力して「フォントサイズ」や「トラッキング」など文字まわりの各種設定を調整することになってるんじゃないかなと思います。なんとなくでも操作できなくはないですが、文字の位置を思い通りにコントロールするなら、フォントを使った組版ルールを知ってしまうのが早道です。

この章はどうしても専門的で細かくなってしまうのですが、いまどきは組版ソフトでなくてもカーニング程度はいじれたり、メニュー名は違っても文字のかたちに応じた詰め処理ができたり、合成フォントがつくれたりといろいろできるので、利用できるものがあるかもしれません。
機能とその効果を結びつける
たとえば、隙間が詰まるからいつもなんとなくトラッキングを[-50]にしてる…、という感じの方も多いと思います。その場合、[-50]がどういう値か、長さなのか比率なのかわからないままだったりしませんか(わたしはそうでした…)。
「トラッキング」というのは文字の後ろ側を一定の間隔で詰める(または広げる)方法で、[-50]は「-50/1000em」を意味するので、「長さ」で調整していることになります(1em=全角の幅)。この場合、「50/1000em」ぶんだけ文字を前に移動しています。
詰まるとなんとなく整った感じに見えるんですが、ひらがなも漢字も同じ間隔で詰めているので、仮想ボディとの隙間が広いひらがなはいい感じでも、狭い漢字のほうはぎゅうぎゅうになっていたりします。文字の間隔がどこでもだいたい同じくらいに見えるようにするには、「プロポーショナルメトリクス」も使う必要があります。
こんな感じで、機能とその具体的な効果をわかっていると、そのときどきで適切な選択ができるようになります。
この章では、文字のつくり、文字詰め、ベタ組みとプロポーショナル組み、禁則処理やぶら下がり、書体の種類、ウエイトやフォントファミリーなどを解説しています。
ユニバーサルデザインのガイドライン
最近は行政がユニバーサルデザインのガイドラインを配布していることも多く、読んでみると参考になるものが多いです。紙媒体のつくり方から街の設計まで、けっこう親切にガイドラインつくってくれています。
こういうのが自治体ごとにあるので、いっそ国がまとめたらいいのに…と思います。JIS規格だと内容が多すぎるし。
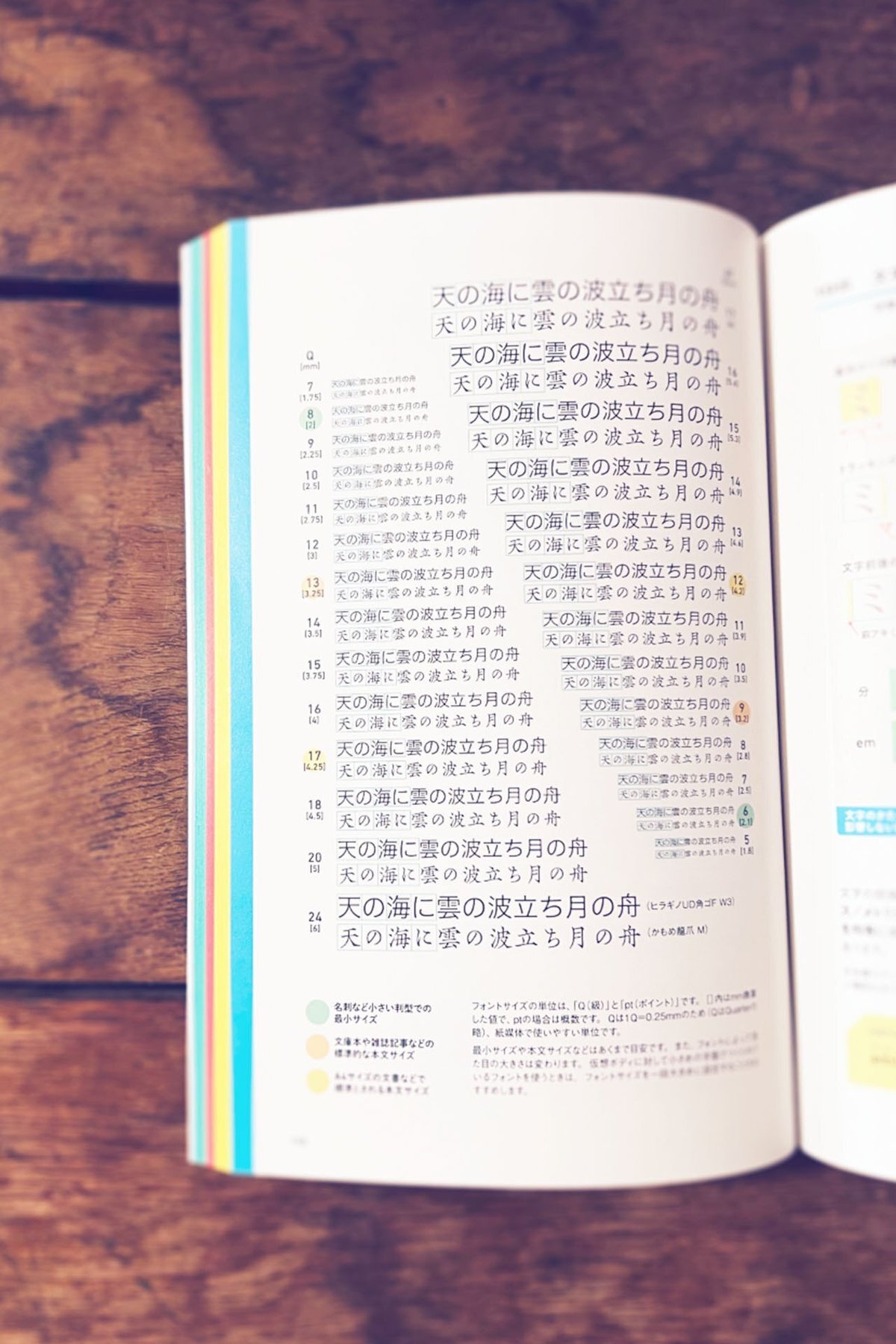
明確な規定はないけど、読みやすいフォントサイズの目安などもあり、いろいろなガイドラインから共通項をさぐってまとめてみたのがこのページです。ただし、フォントによってサイズ感が違ってくるので、サイズさえ合わせればいいというものでもないのが難しいです。

5章 Color:色の性質やイメージなど
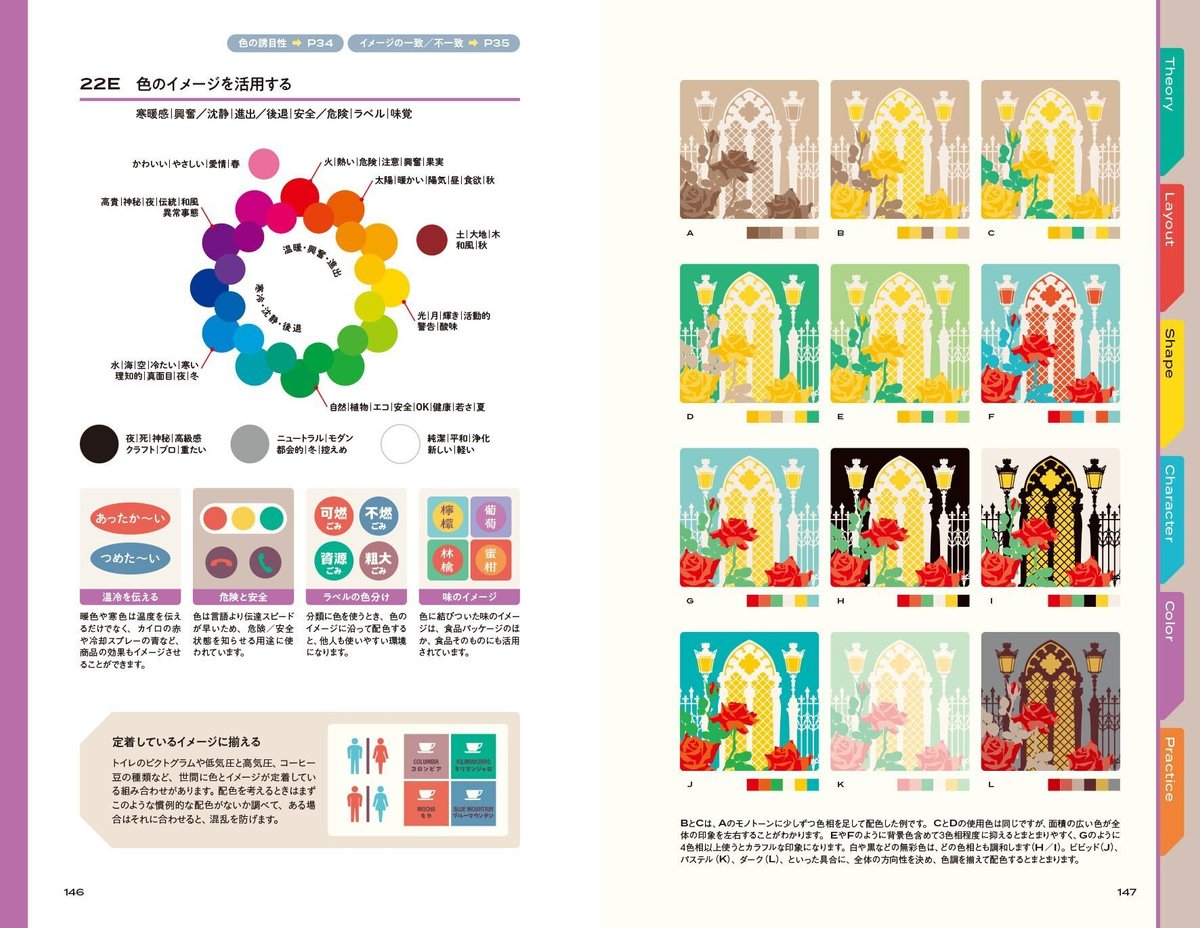
色は思いのほか影響力が強いです。色自体に引きの強いものと弱いもの(色の誘目性)があり、色に結びついたイメージもあるので、好みだけで選んでいるともったいないかもしれません。


そもそも配置した文字やオブジェクトは何らかの色を持っているわけなので、見つけやすさや認識しやすさや、読みやすさなどにも影響します。
色は伝達速度がとても速く(状態の変化によく使われるのはこのため)、イメージを利用すると言語によらない伝達にも使えるので、フィーリングだけでなく目的に合わせて配色できるようになるといいと思います。

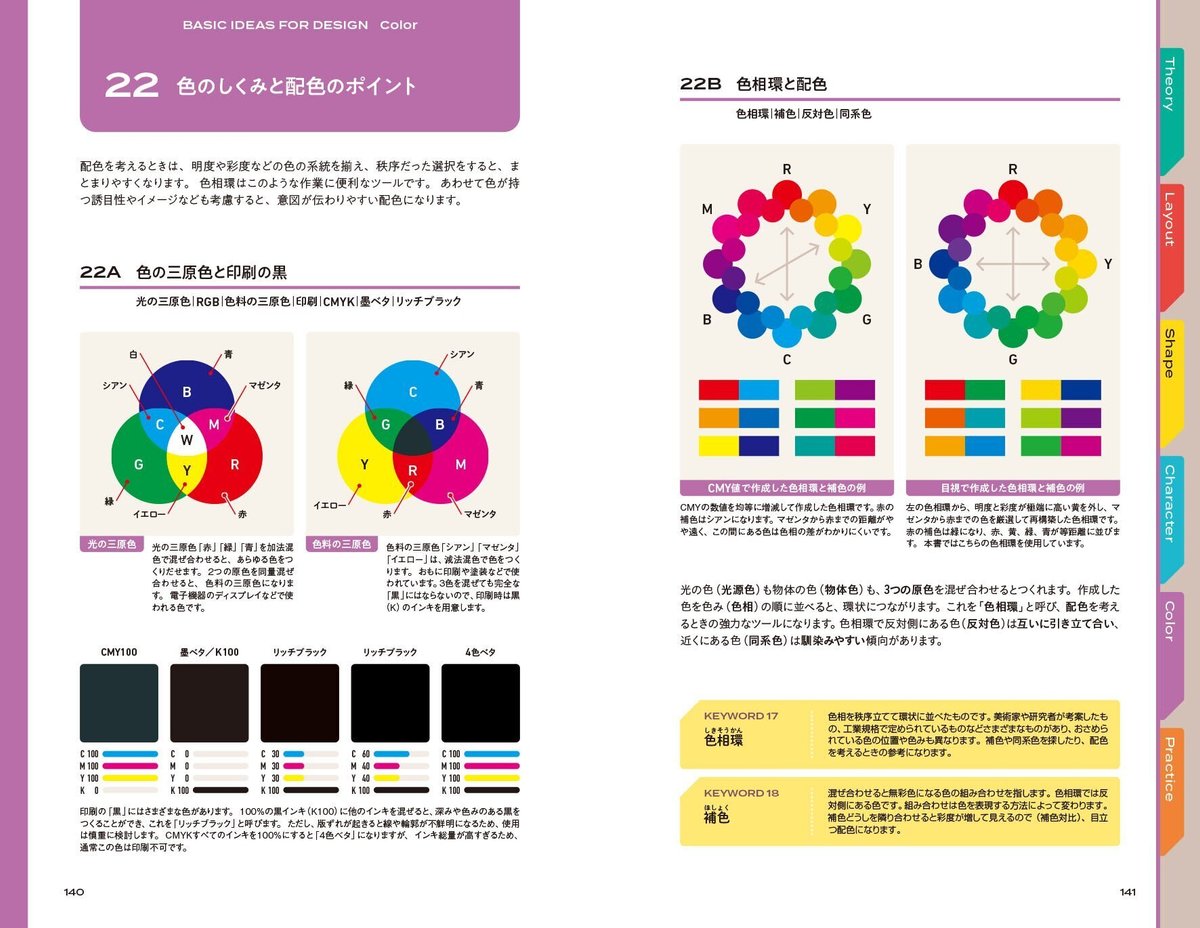
この本にはデザインに最小限必要なこと(三原色/色相環と配色/色調(トーン)/色のイメージ/錯視/ユニバーサルデザインカラー/安全色)に絞り込んで解説しています。
もっとくわしく知りたいかたは、ぜひ『色の大事典』を読んでください。色見本も充実しています。
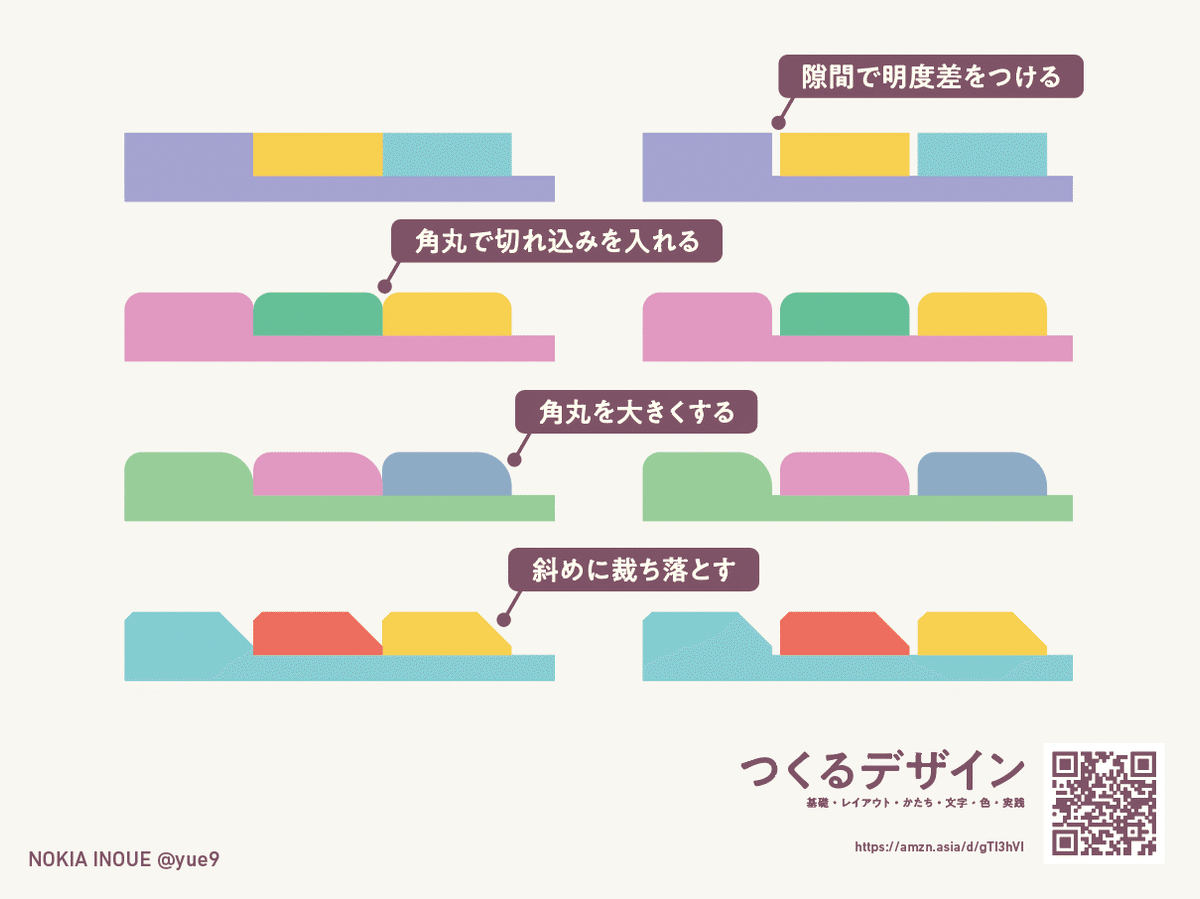
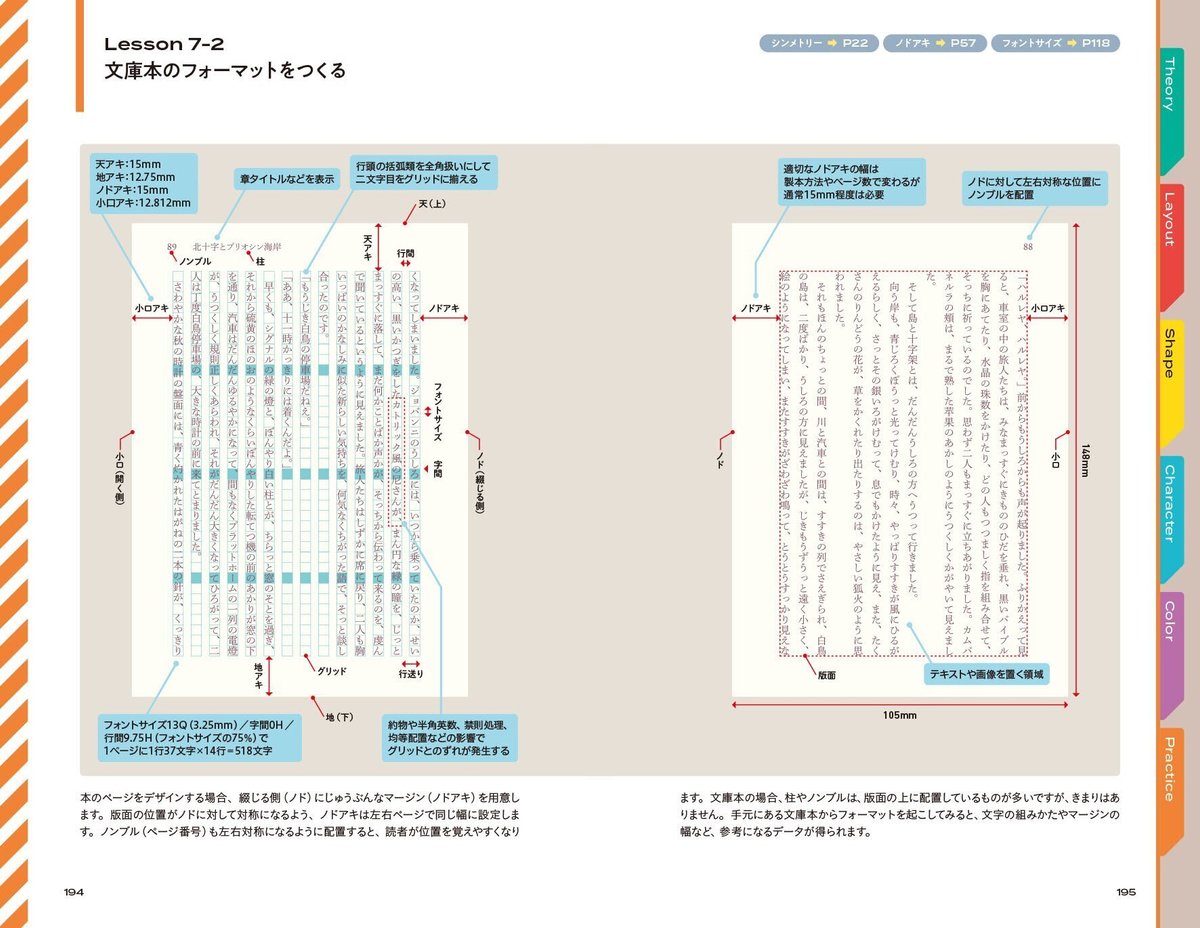
6章 Practice:実例で使い所を解説
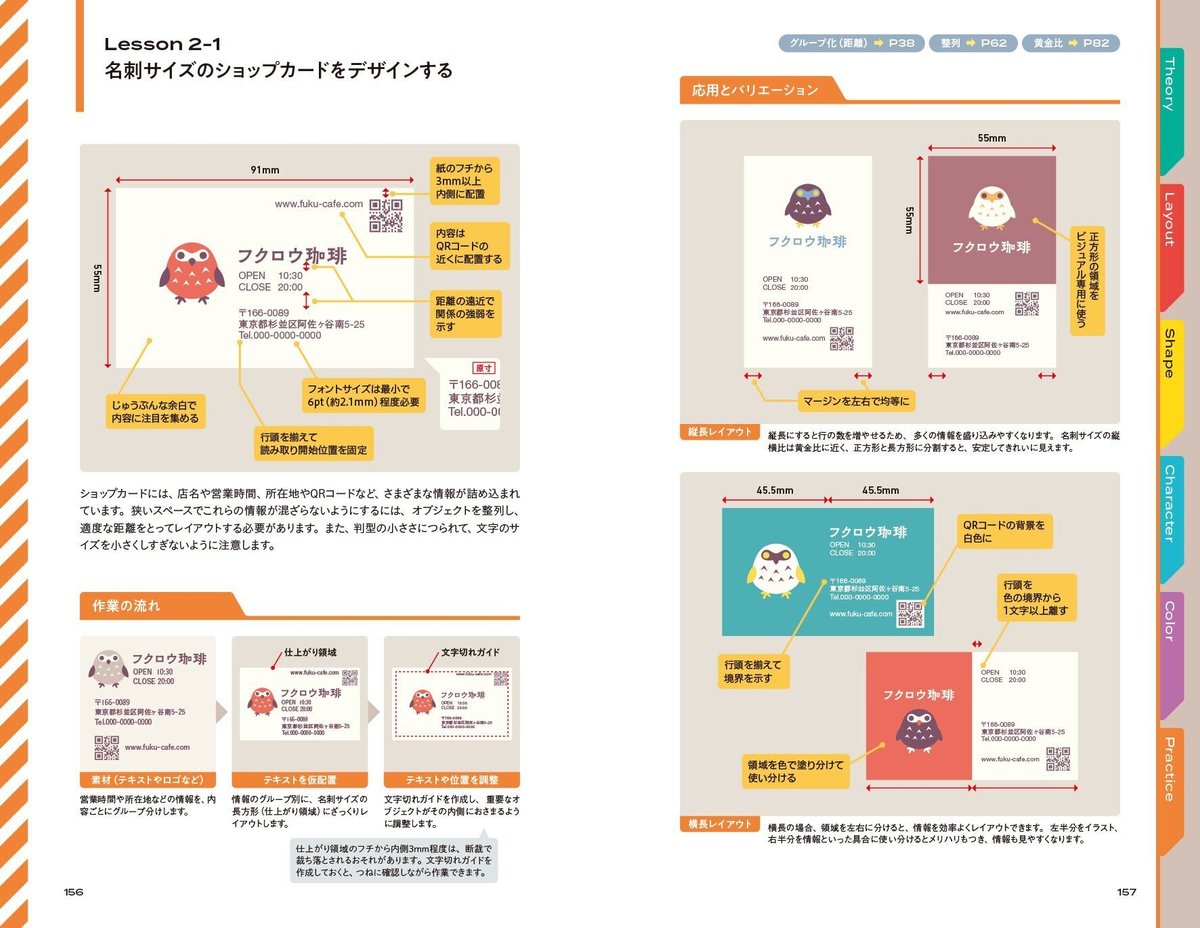
具体的なサンプルを引き合いに出しながら、これまでの理論や法則が実際にどう使えるのかを解説している章です。

実際のデザイン作業は、グループ化のコントロールに終始するんじゃないかなあと思っています。オブジェクトの配置はもちろんのこと、テキストの字間や行間の調整も、結局のところ関係を誤読しないようにグループの間隔を調整する作業になります。わたしも作業中は隙間から目が離せません。


ネットプリントいろいろ
ネットプリントもいろいろあります。何かの機会に再登録することがあるので、欲しい方はX(https://twitter.com/yue9)やBlue sky(https://bsky.app/profile/yue9.bsky.social)などのアカウントを見ていてください。



この記事が気に入ったらサポートをしてみませんか?
