
[デザインのドリル]演習7〜12 学習ログ
こんにちは。ノハです。
取り込んでいるデザインのドリル 演習06からの続きです。主に学んだことや反省等の学習の記録を残す記事です。
LESSON2 演習07 美容クリニックのバナー

LESSON2から色についての学習!
論理的に自分で考えて適した色選びができるようになると、より良いデザインになる学習課題でした。
3つのバナーを青、オレンジ、緑で作成しました。
青-信頼感、誠実
オレンジ-明るく親しみやすい
緑-安心感、ナチュラル
青の誠実感に直線を用いることで、より誠実感を強調させ紺色知的な印象を表現。
オレンジは親近感とドット背景でカジュアルな感じにさせ、相談に乗ってくれそうという印象を演出。
背景ストライプを用いて、緑の安心感の印象で無理せず治療してくれそうという演出。
まとめ 演習07 ~色が与える印象~
・色のイメージで印象が大きく変わる。
・背景のドットや直線を用いて色の印象をより強く演出できる。
・明度と彩度のコントロールと色の配置場所でも印象が変わる。
LESSON2 演習08 バレンタインのポスター

色を選ぶ時の一番簡単な方法は「同系色で統一」することが大事。
CMYK値を見て色の振り幅を確認しながら、同系色の近しい色を確認しながら選ぶ。
今回は、赤を中心に配色しバレンタインらしさを強調した課題と、トーンを統一した配色、モノクロをアクセントカラーで配色する方法の学習でした。
色相、明度、彩度の3属性を意識して配色したら、どのように見え方が変わるのか慣れていかないとなかなか身に付きづらいなと思ったので日々勉強しないといけないですね。
文字の曲線少しは早く終わったけど、まだまだ努力が必要!!!
・トーン:明度と彩度の組み合わせで表した色の統計。
・アクセントカラー:ポイント使いすることで目立たせたり、全体を引き締めたりする役割を持つ色。
まとめ 演習08 ~複数の色を使う場合考えて配色する~
・コントラストをつけるワンポイント大事。
・トーンが同じであれば、色調が違っていてもまとまる。
・モノクロをアクセントカラーとして使ったが、同系色の配色の中に異なる色味のアクセントカラーでも効果的
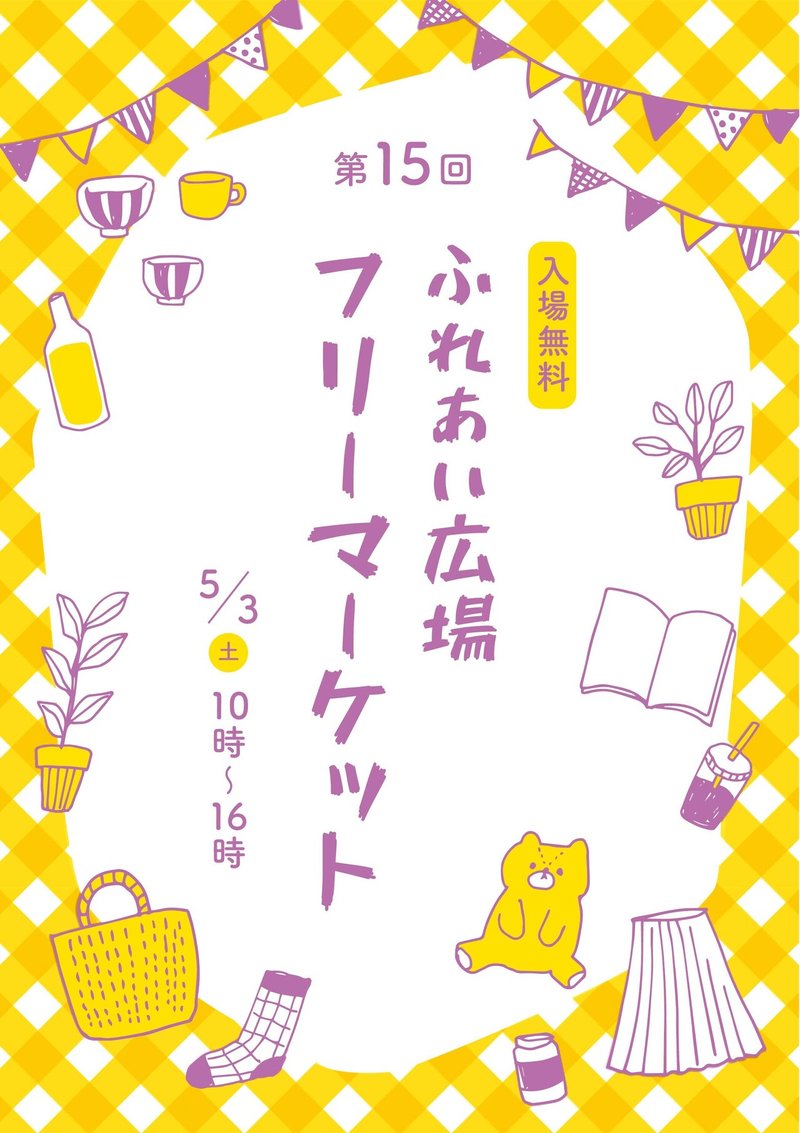
LESSON2 演習09 フリーマーケットのチラシ

色数を絞った場合の上手い見せ方の学習。
2色使いのデザインは、明度に差がある色を選ぶ。読みやすくメリハリのあるデザインになり白地うまく利用することですっきりと読みやすくできる。
同系色の2色使いと3色使いも学習しましたが、同系色をまとめる場合でも明度差を意識して作成する(読みづらくなるため)。3色使いの背景に明度の高い青と黄色で作成しましたが、個人的に目がチカチカするので、少し遊んで作ってみようと思いました。作り方は、基本的に考え方は同じらしい。文字情報は明度は低くする。
2色の色を使った方が面白かった。
色数:一つのデザインの中で使用している色の数
まとめ 演習09 ~~
・基本は明度に差がある色を選ぶ(無いと読みづらい)。
・3色使っても考え方は同じ
・同系2色やアクセントカラーでデザインの幅が広がる。
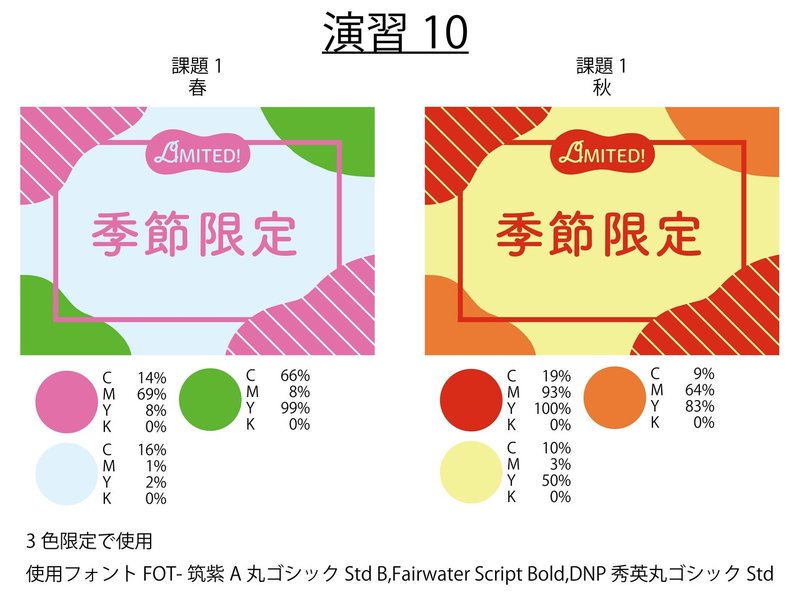
LESSON2 演習10 スイーツショップの店頭POP
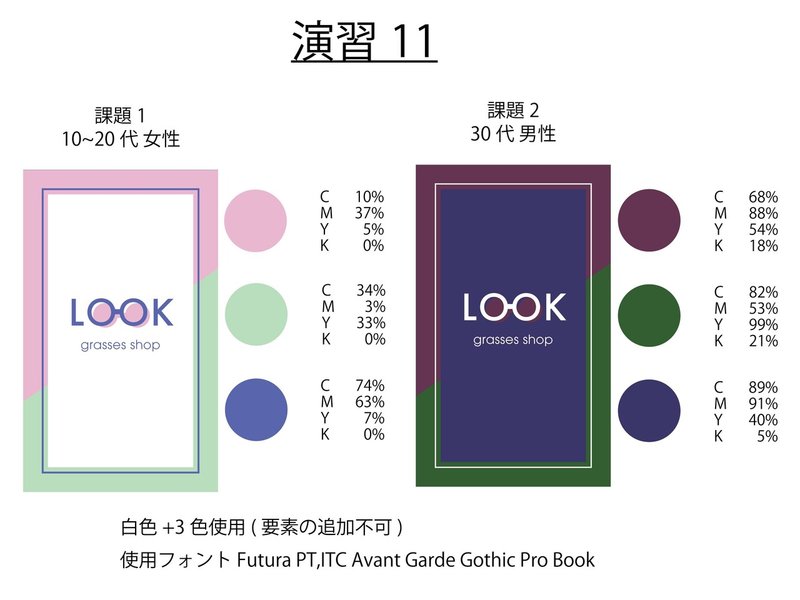
演習11 眼鏡店のショップカード
演習10,11は制作練習でした。
モノクロの見本からトレースし、自分なりに試行錯誤し配色する流れ。
店頭のイメージと課題に合わせて配色する。

春をテーマにした課題に、緑,桃色,水色の色を配色しました。
イメージとして、桜,卒業の季節,門出でした。
配色してみて梅雨のような色使いになったので反省。全体の色使いと文字が入ってくように3色で限定で配色するのがとても難しかった。
秋のテーマはオレンジ,赤,黄色を配色しました。
イメージは、食欲の秋,読書,紅葉,夕焼けでした。
暖かさ、ぬくもりがあるような配色にしたかったため、赤系を用いました。
ターゲットに合わせた配色を行う練習でした。

20代女性の配色は、明るく可愛らしい色に仕上げたかったので、桃色、緑、淡い青にしました。少しパステルカラーっぽく!
桃色・・・柔らかい、優しい、甘い、もろい、弱い、愛らしい、可愛い、子供っぽい、春、爽やか。
緑・・・落ち着いた、安定、リラックス、素朴、やすらか。
※国や地域によって好みが分かれていて、時代によっても捉えられるイメージが変化しつつある。
青・・・平和、安らぎ。
柔らかい見やすい色で配色したかったのでパステル風な感じで甘さを出してみました。配色してみて、文字と枠の部分は蛍光色を使ってPOPらしさを出してもよかったって思いました。
30代男性の配色では、シックな大人なイメージと緑、紺、赤紫,こげ茶系を暗くして用いました。
緑・・・落ち着いた、安定、リラックス、素朴、やすらか。
紺・・・冷静、集中、誠実・真面目・品格・自律・堅実・厳格・沈静。
青は黒の代用として用いられることがある。
赤紫、こげ茶系・・・深い、重たい、暗い、集中、瞑想、安息。
自分はスーツのワンポイントやアクセントなどに用いられて、大人な感じがしたので用いました。革靴やネクタイ、名刺ケースだったり...
真ん中を暗く、周りの背景はもう少しだけ明るくしたかったのですが、上手くいかなかったので全体的に暗い感じになってしまいました。デザインの仕事している人の意見とか聞きたいですね(泣)。
まとめ 演習10,11 ~テーマやターゲットに合わせて配色する~
・文字を読みやすい配色をしないと伝わりづらい。
・ターゲットとイメージを考えて、色が持つ意味と合わせる事もデザインする上で大事。
・少しは、色も優先順位を付けた方が作りやすい。
参考
パステルカラー(Pastel Color)とは、色の種類で、パステルに使われるような中間色。原色(赤・青・黄・緑等)のような明確な色合いではなく、桜色や藤色のように白色が混ざったような淡い色彩を指す。パステル自体は、原色を表現できるが、パステル独自の表現として、淡い中間色が用いられたため、この名が付いたと考えられる。絵画表現以外に、衣服・建築物・家具・身の回り品・雑貨などに用いられることがある。
パステルカラー - Wikipedia
タブの間隔の設定
ウィンドウメニュー→書式→タブを選択し、タブパネルを出して設定する。
https://helpx.adobe.com/jp/illustrator/how-to/beginners-tutorial-3.html?playlist=/services/playlist.helpx/products:SG_ILLUSTRATOR_1_1/learn-path:get-started/set-header:ccx-designer/playlist:ccl-get-started-1/ja_JP.json&ref=helpx.adobe.com
LESSON3 演習12 スキンケア用品の店頭POP

このレッスン3からフォント選びについて学んでいきます。
フォントは、デザインしたい物のイメージ全体に影響を与えるとして、表現したいイメージやターゲットに合わせて最適なものを選ぶ必要がある。
明朝体・・・高級感、上質さ、特別感。
丸ゴシック体・・・親しみやすく優しい印象。
手書き書体・・・素朴で温かみのある。
3枚トレースして勉強しましたが、フォントによってに3枚とも違ったデザインでしたのでフォント選考の場合は、気をつけて全体を見ながら制作した方がいいと感じました。
ウエイトが細い明朝体は、上品さや女性らしさを演出できるので素肌美人に当てている。ひらがな、漢字を使う場合でも印象が違うのでフォントの種類を知らないとコントロールしづらいなーっと感じた。日々勉強ですね。
まとめ 演習12 ~~
・フォントの種類、太さ、漢字ひらがなの文字で表現が変わる。
・フォント専攻なら、デザインの作り方も変える。
・LESSON1で学習した優先順位も大切。
この記事が気に入ったらサポートをしてみませんか?
