
【NoCode】bubbleのチュートリアル解説⑫集大成としてTo-doアプリを作ってみよう
bubbleの登録はこちらから。登録するとチュートリアルが選べるようになります。今回は一番最初の「Graduation lesson: a to-do app」というチュートリアルをやってみます。
★目的:今までのチュートリアルの集大成としてTo-doアプリを作ってみる

1.To-doと期限の入力欄を作成する
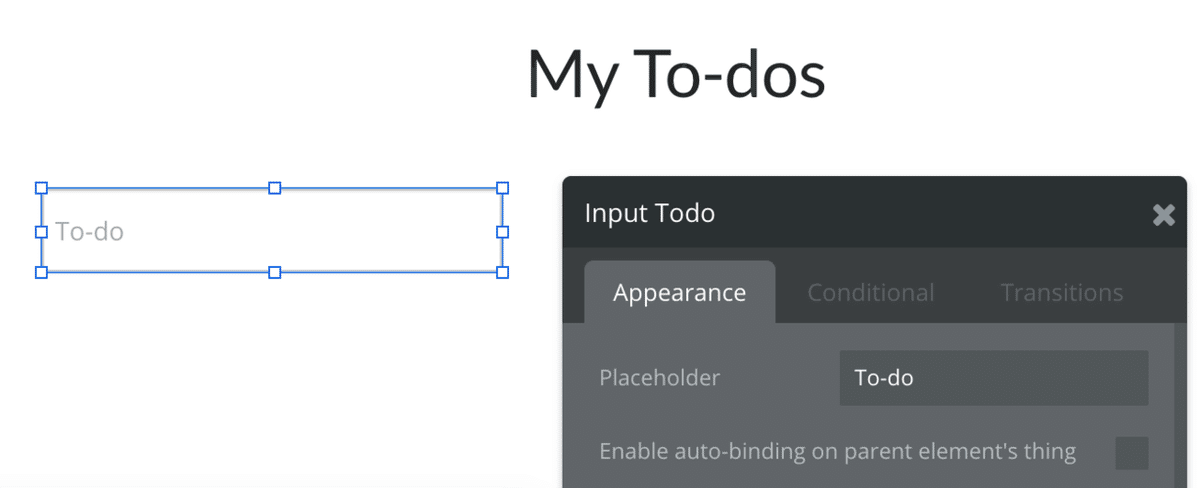
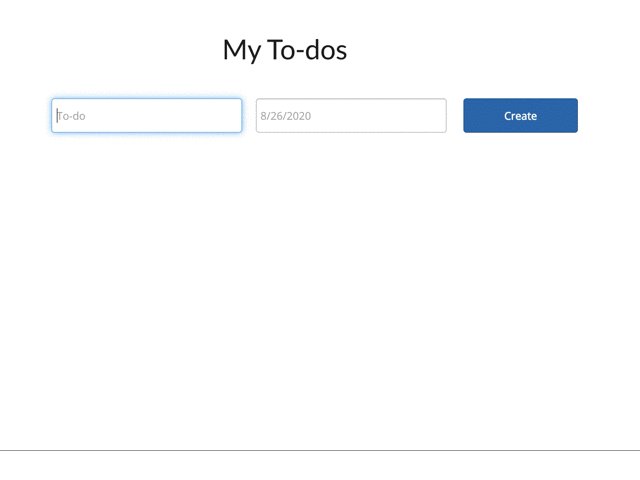
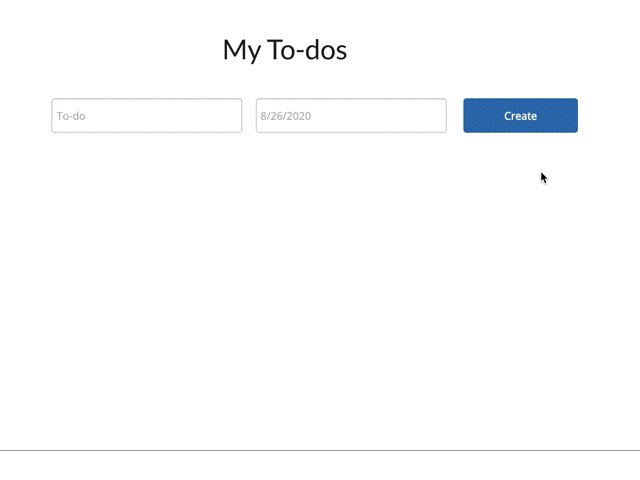
アプリのタイトルを画面中央上に表示させるためにElement PaletteからTextを選び配置します。Appearanceに「My To-dos」と入力して、フォントを36に拡大し中央表示させます。

次にTo-doの入力欄を作成します。同じようにElement PaletteからInputを選びAppearanceに「To-do」と入力しましょう。

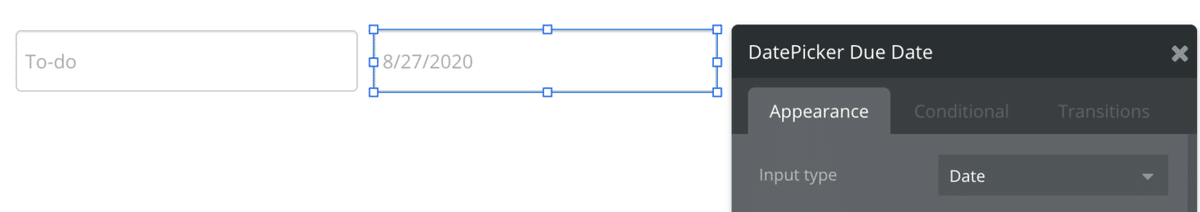
さらに期限を設定するためにElement PaletteからDate/Time Pickerを選び先程の入力欄の右隣に配置します。なにげにDate/Time Pickerを使用するのはbubbleチュートリアルにおいて初めてですね。

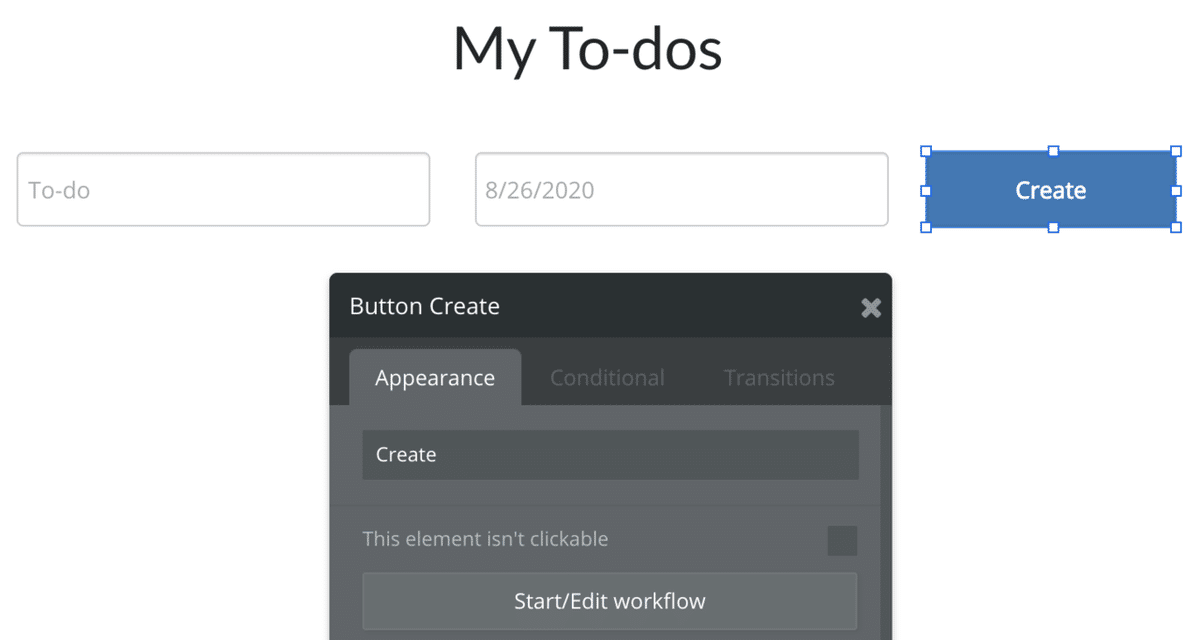
さらにCreate Buttonを右隣に配置して、入力に関する見た目は完成です。今までチュートリアルをやってきた人にとってはなんてことのない作業だと思います。

2.データベースを作成する
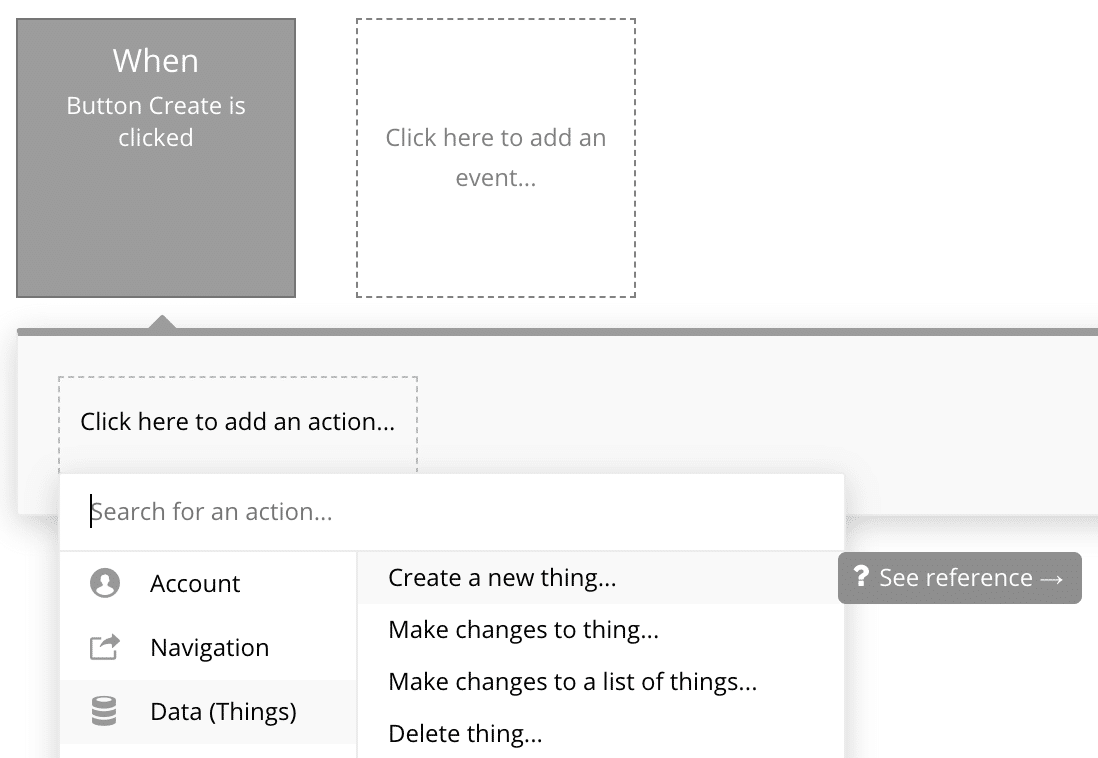
「Click here to add an action」→「Data(Things)」→「Create a new thing」を選択しTo-doを保存するためのデータベースを作成します。

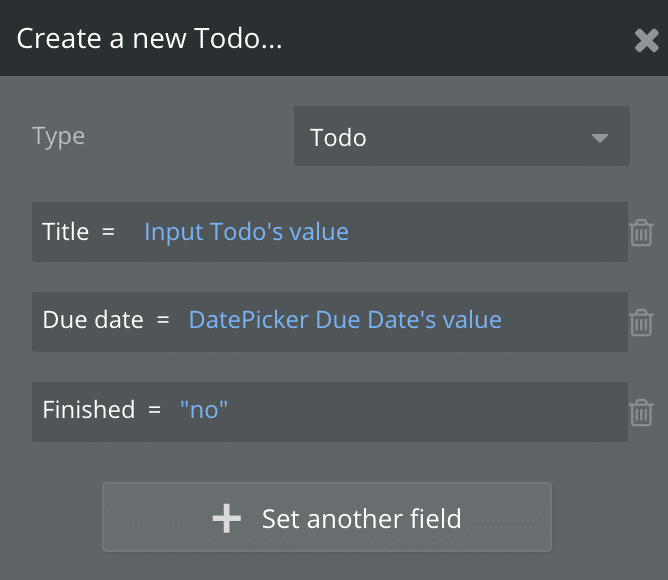
データベースを作成するために下記の通り設定を行います。Typeは「Todo」としてSet another fieldからデータベースに保存する項目を作成します。項目は下記のとおりです。

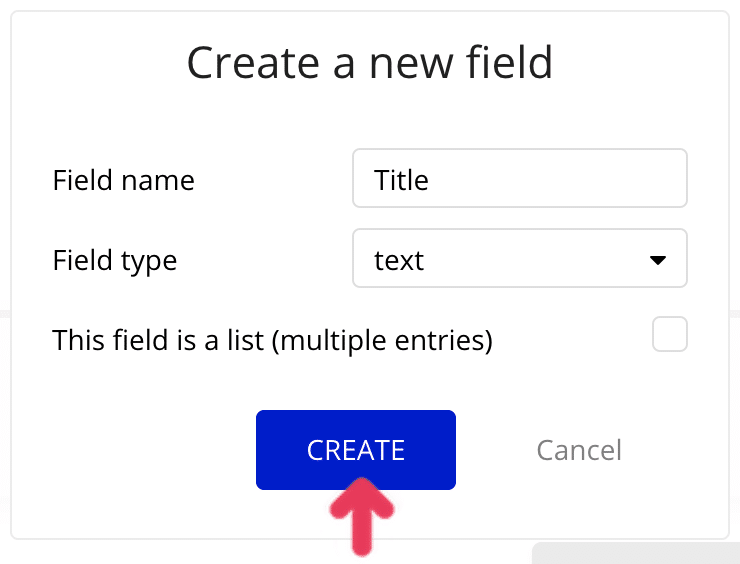
①Title (field type : text) : Input Todo's value
→Todoの入力欄から値を受け取って保存する箱

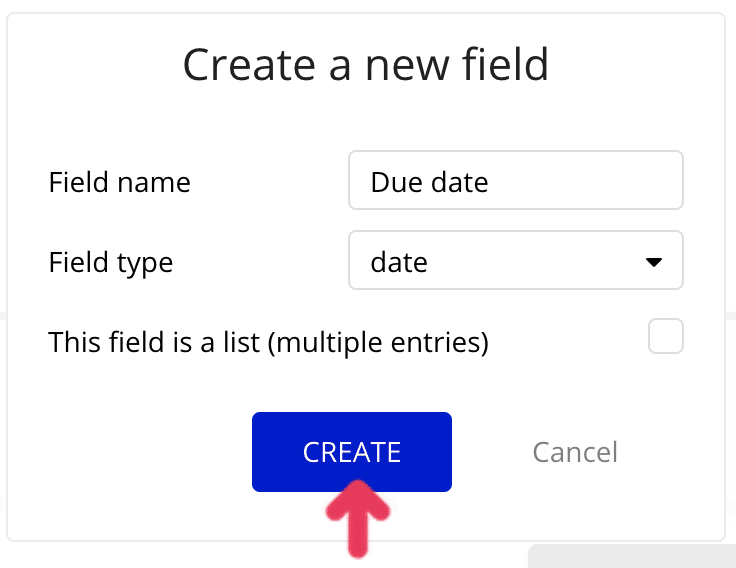
②Due date (field type : date) : DatePicker Due Date's value
→期限の入力欄から値を受け取って保存する箱

③Finished (field type : yes/no) : "no"
→To-doが完了しているかどうかの初期設定。はじめはすべてのTo-doは未処理なので"no"を設定

という3つのデータ項目を作成します。
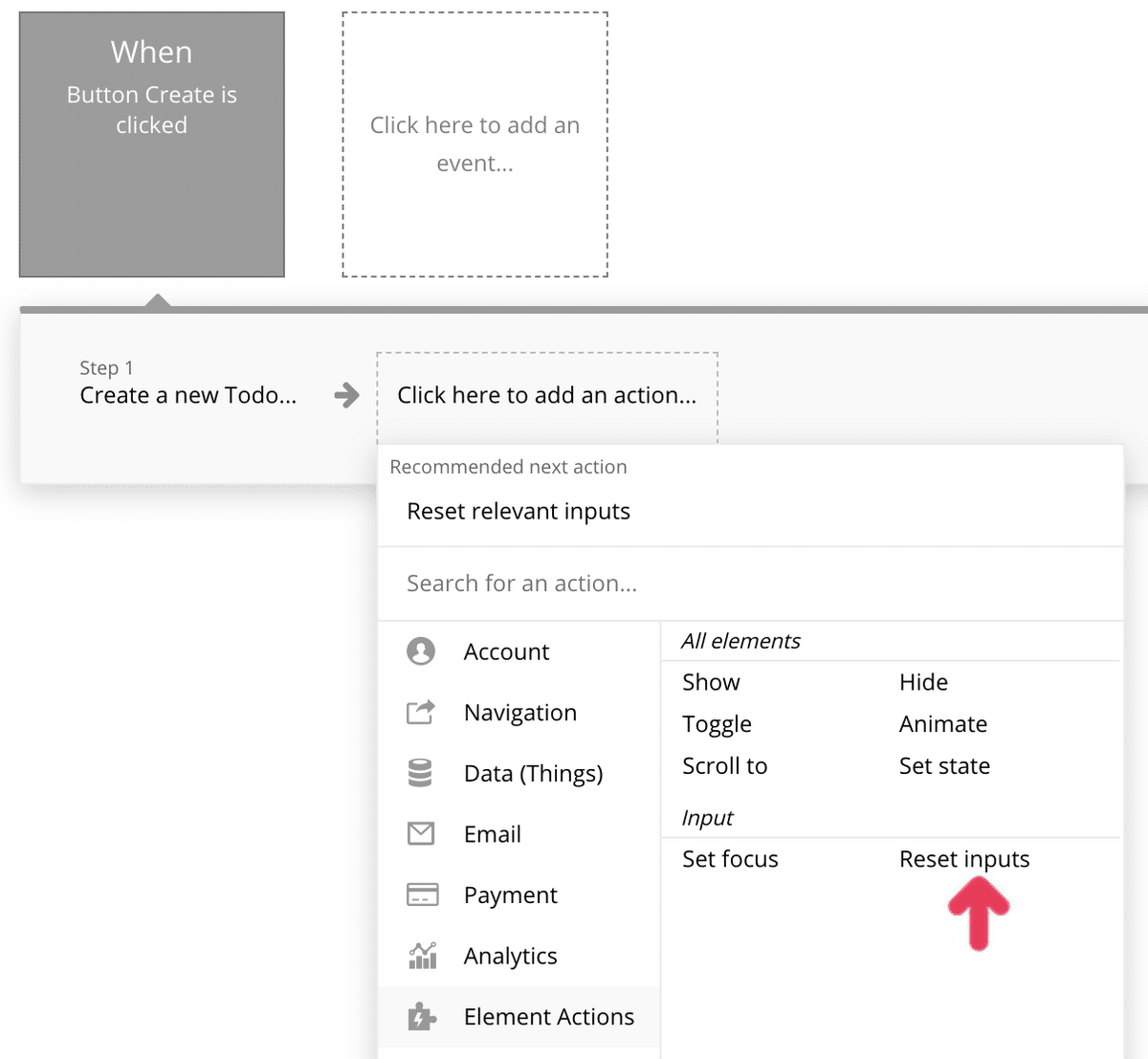
いつもどおり入力欄をクリアするために「Click here to add an action」→「Element Actions」→「Reset Inputs」を設定しておきます。

3.Todoを表示させるためのデザインを作成する
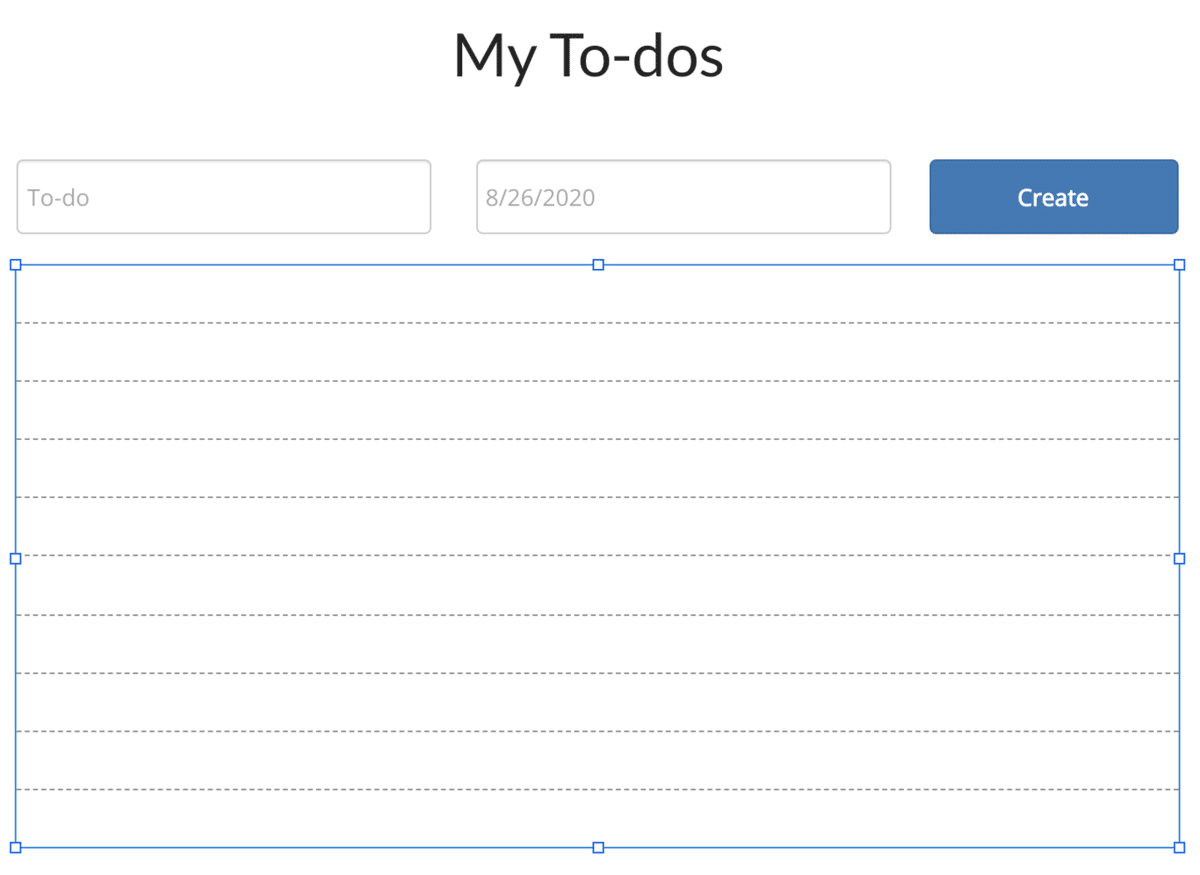
Designワークスペースに戻り、ContainersのRepeating Groupを選び入力欄の下部に配置します。その際にRowsは10列に変更します。

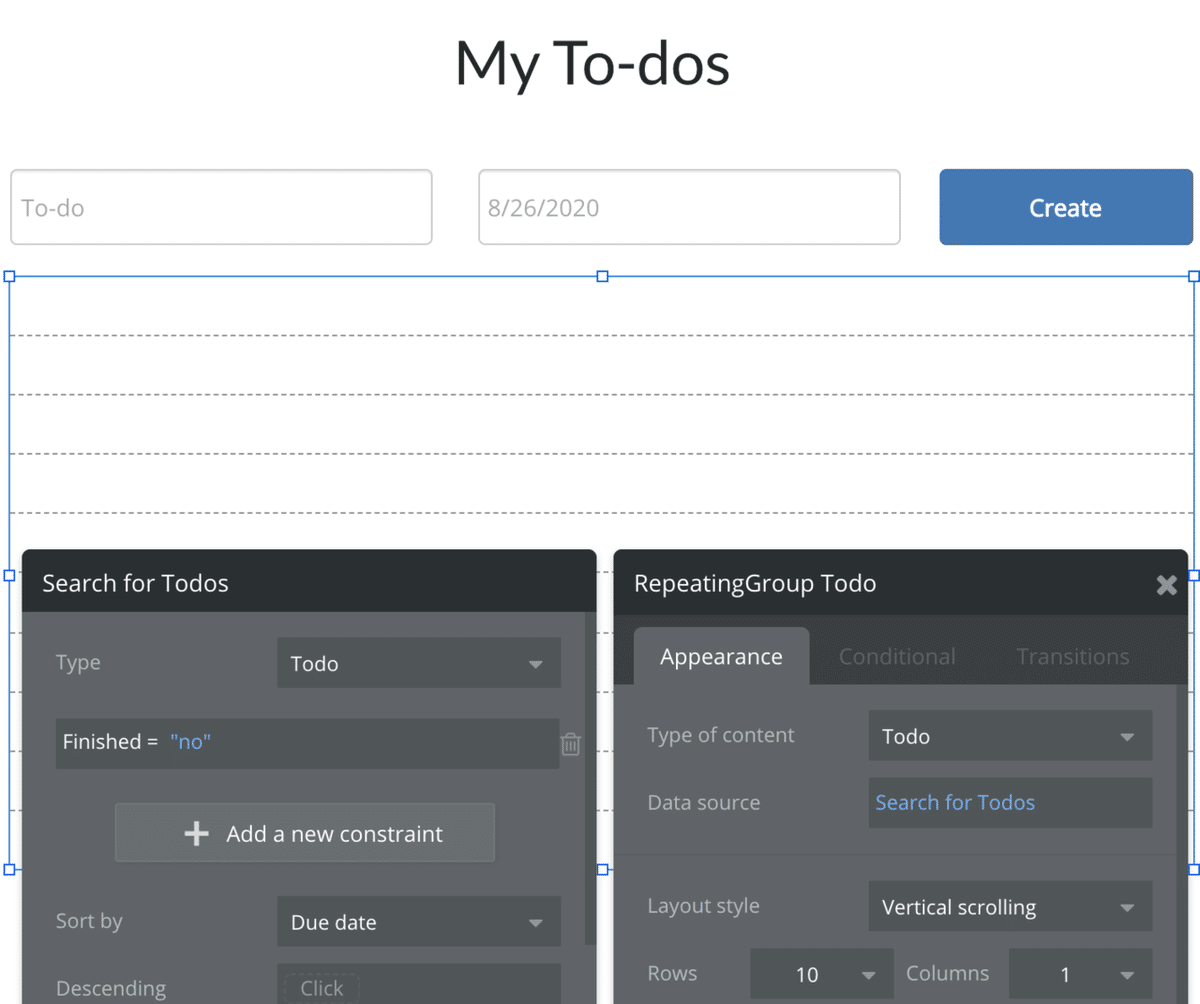
■表示させる内容(Type of content):Todo
■データ取得先(Data source):Todo(先程作ったデータベース)
■表示させる条件(Add a new constraintをクリック):Finished = "no"
→Finishedが"no"つまりTodoが未完了のものだけ表示させる
■sort by:Due date
→期限の近いものから降順

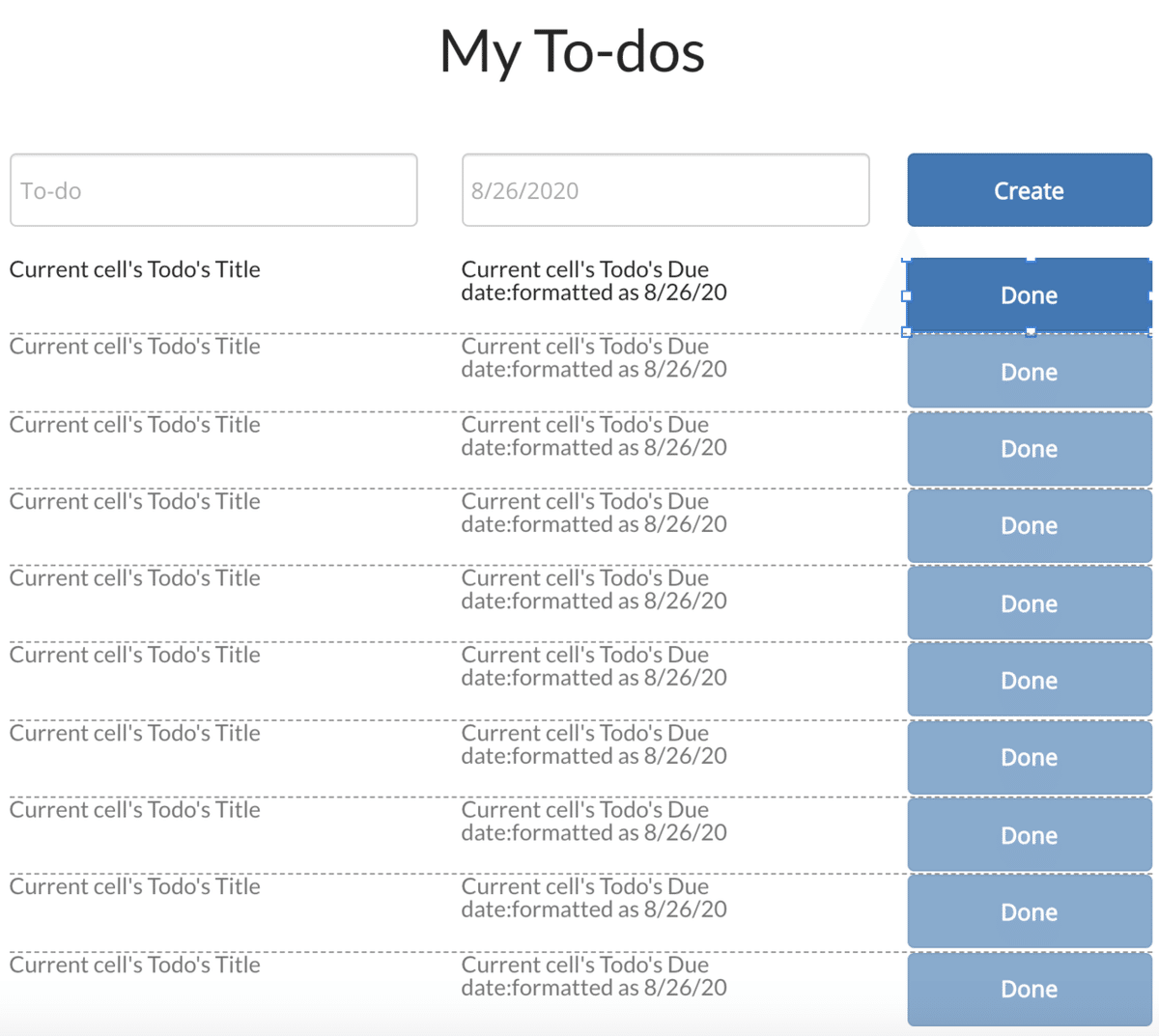
次にRepeating Group内に表示させるものを設定していきます。必要なものは
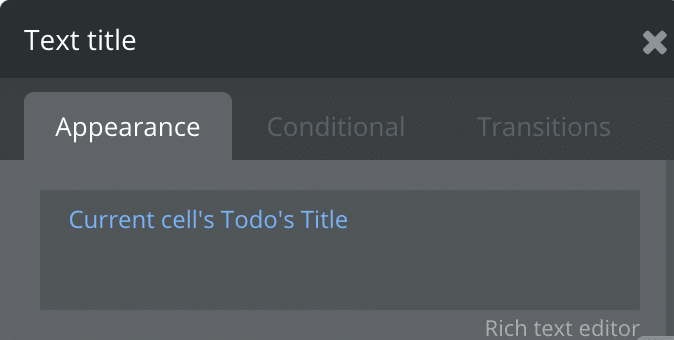
①TodoのTitle :Current Cell's Todo's Title
→現在のセルにおけるTodoの内容

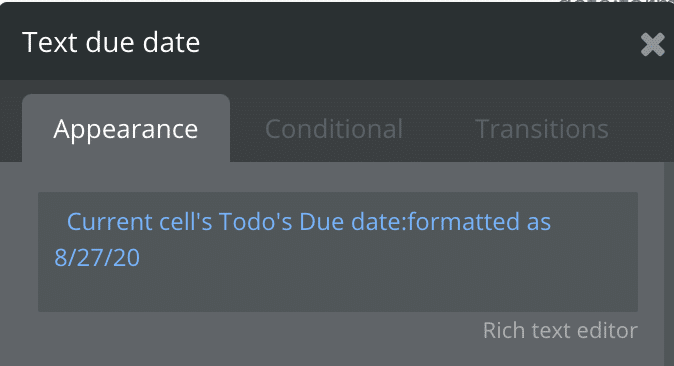
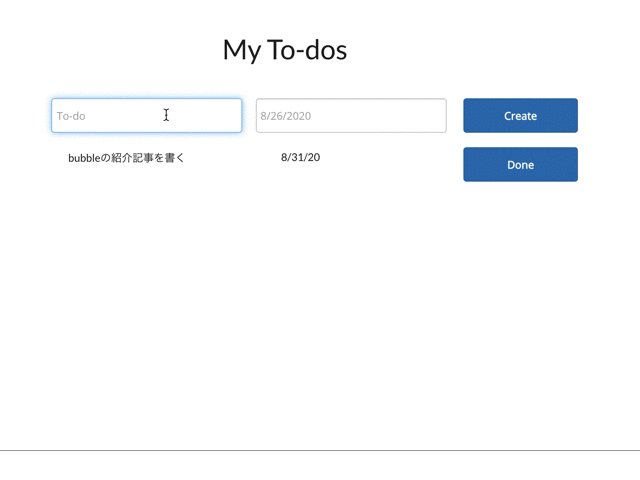
②Todoの期限 :Current cell's Todo's Due date:format as 8/26/20
→現在のセルにおけるTodoの期限、表示formatはm/dd/yy

③Todoが完了したかどうか:
→Doneボタンを配置しクリック後にFinishedのステータスが"no"から"yes"に更新されるという処理をこの後記述していきます。

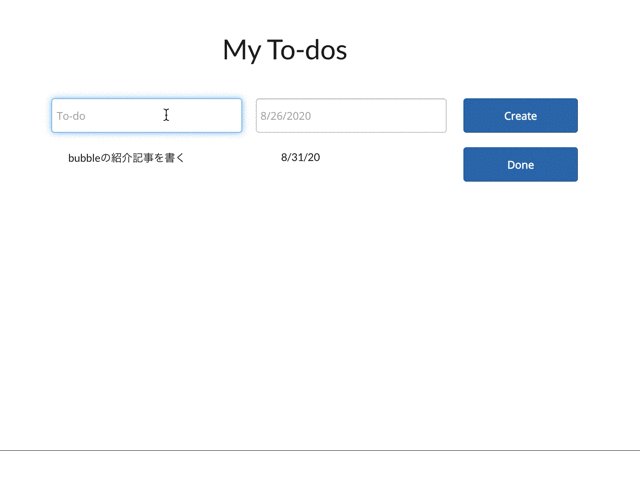
なお前者2つはInsert Dynamic Dataから動的に変化する値を表示させます。全て入力すると下記のように表示されているはずです。

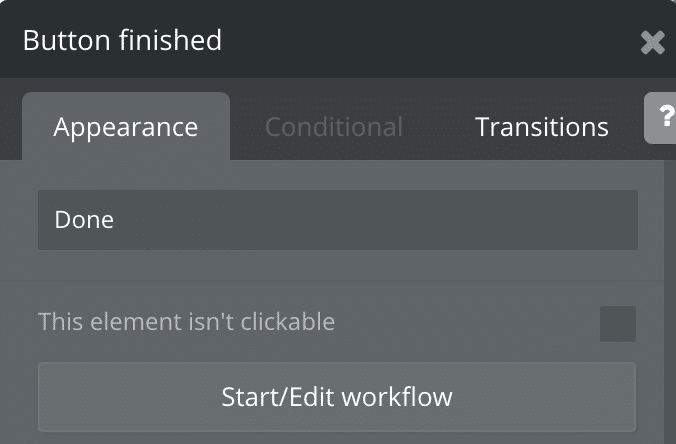
Doneボタンの設定を開きStart/Edit workflowに進みます。
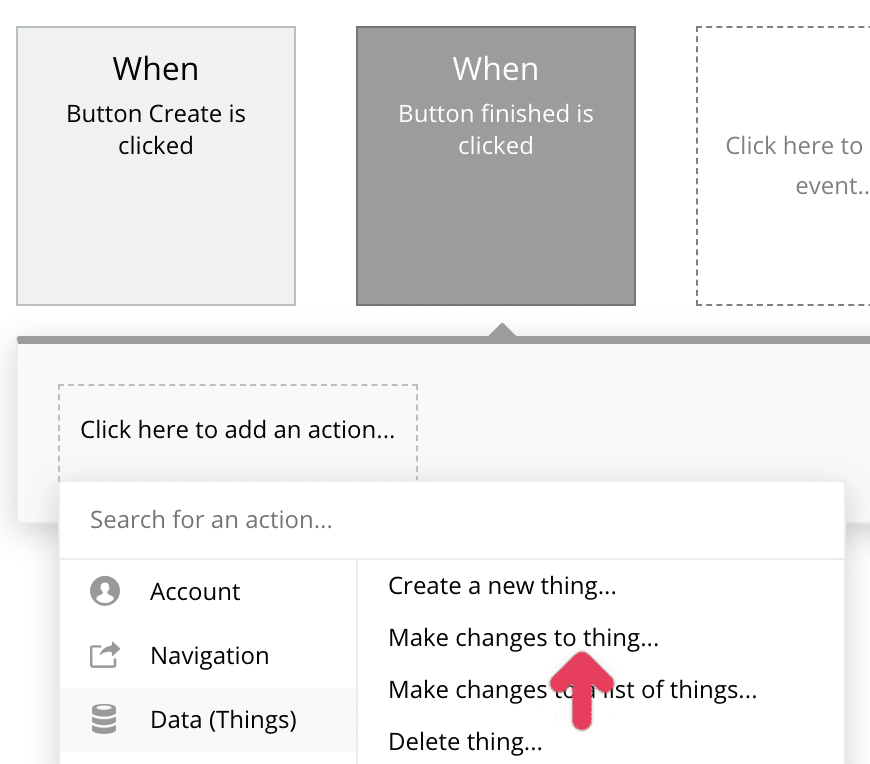
「Click here to add an action」→「Data(Things)」→「Make changes to thing」を選択します。

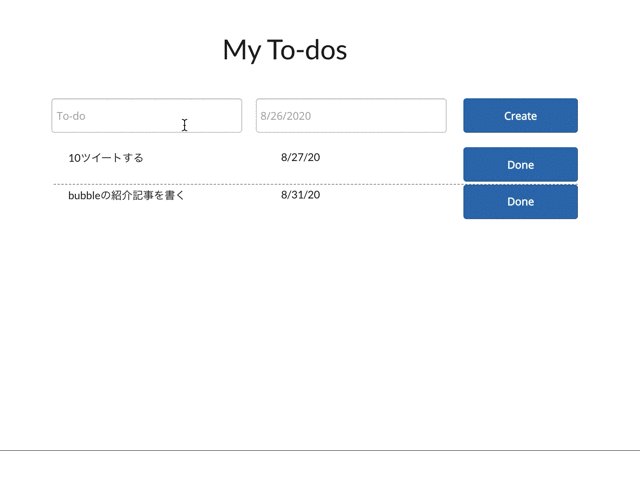
何を変える(make change)かと言うとDoneボタンが押された時にセル内のTodoデータのFinishedステータスを"no"から"yes"に書き換えます。Todoの表示条件にFinished="no"が設定されているため、これでDoneボタンが押された時、表示から消えるようになります。

最後に「Linkを最下部に設置しろ」というbubbleからの指令があるので配置しておきます。これで完成です。

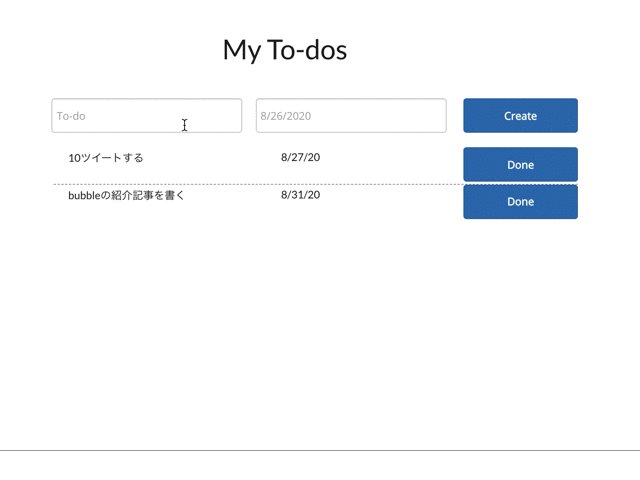
Previewから動作を確認してみましょう。

なお最後に追加したLinkは今回のTo-doアプリに機能を追加するためのTipsが紹介されたページのリンクです。
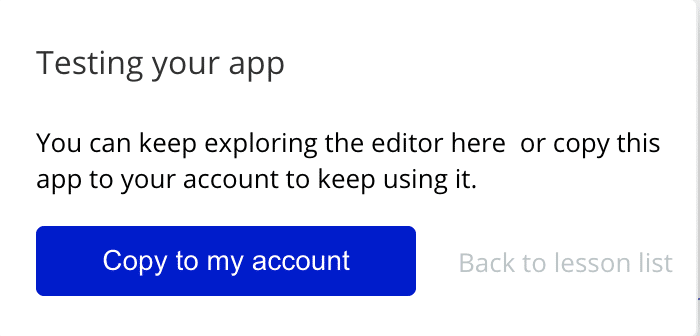
また最後まで完成するとTo-doアプリをアカウントに保存できるようになります。最後のチュートリアルならではですね。


ここまで全12回、皆さんお疲れさまでした!
