
【NoCode】bubbleのチュートリアル解説⑪FacebookのOAuth認証を実装してみよう
bubbleの登録はこちらから。登録するとチュートリアルが選べるようになります。今回は一番最初の「Login with Facebook」というチュートリアルをやってみます。
★目的:FacebookによるOAuth認証を実装する

※今回はFacebook側でbubbleのURLをブロックしていたので、最後まで実装できていません。独自ドメインならいけるかもしれません。。。
※そもそもOAuth認証とはなんぞやという人は下記の記事参照
1.Facebookのプラグインをインストールする
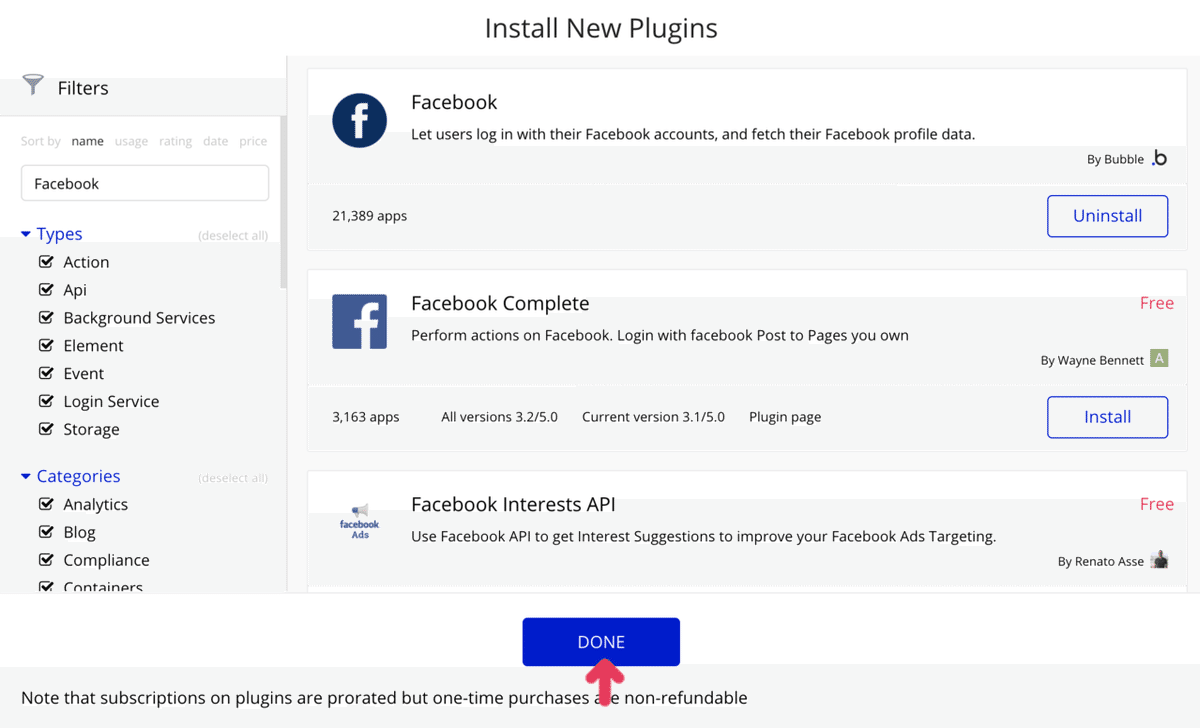
PluginsワークスペースからAdd pluginsをクリックします。

FiltersからFacebookを検索して、一番上のプラグインをインストールしたらDONEをクリックします。

本来はここでFacebookのAPIから取得したKeyを入力しなければなりませんが、今回はチュートリアルなのでbubble側が用意してくれています。

2.見た目を作る
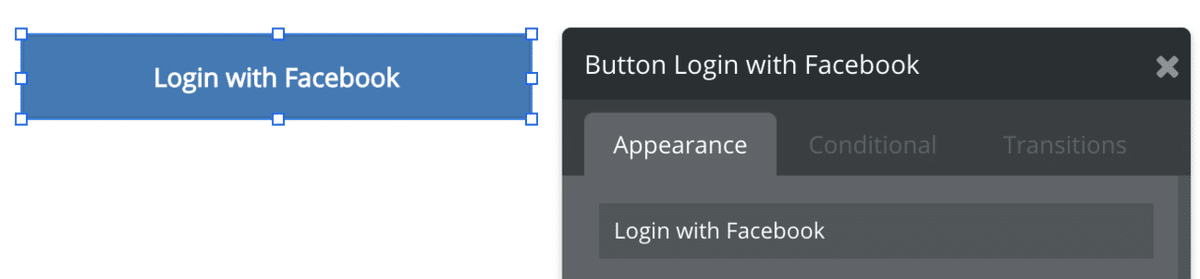
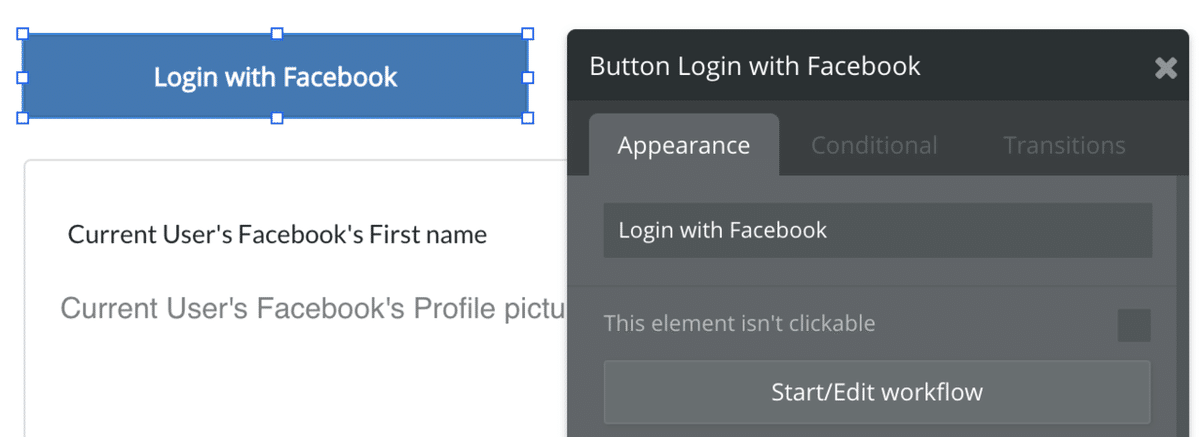
Designワークスペースに移り、いつものようにElement PaletteのButtonを任意の場所に配置してAppearanceを「Login with Facebook」にします。

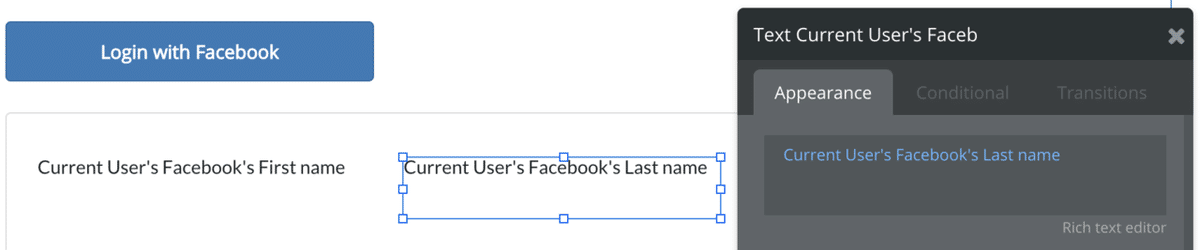
同じようにElement PaletteからContainersのGroupを配置し、その中にTextを入れます。このTextにはFacebookユーザーのFirst nameを表示させるようにしたいので設定画面のAppearanceのInsert Dynamic dataから「Current User's Facebook's First name」を入力します。

もうひとつTextを配置し、同様に「Current User's Facebook's Last name」を入力します。

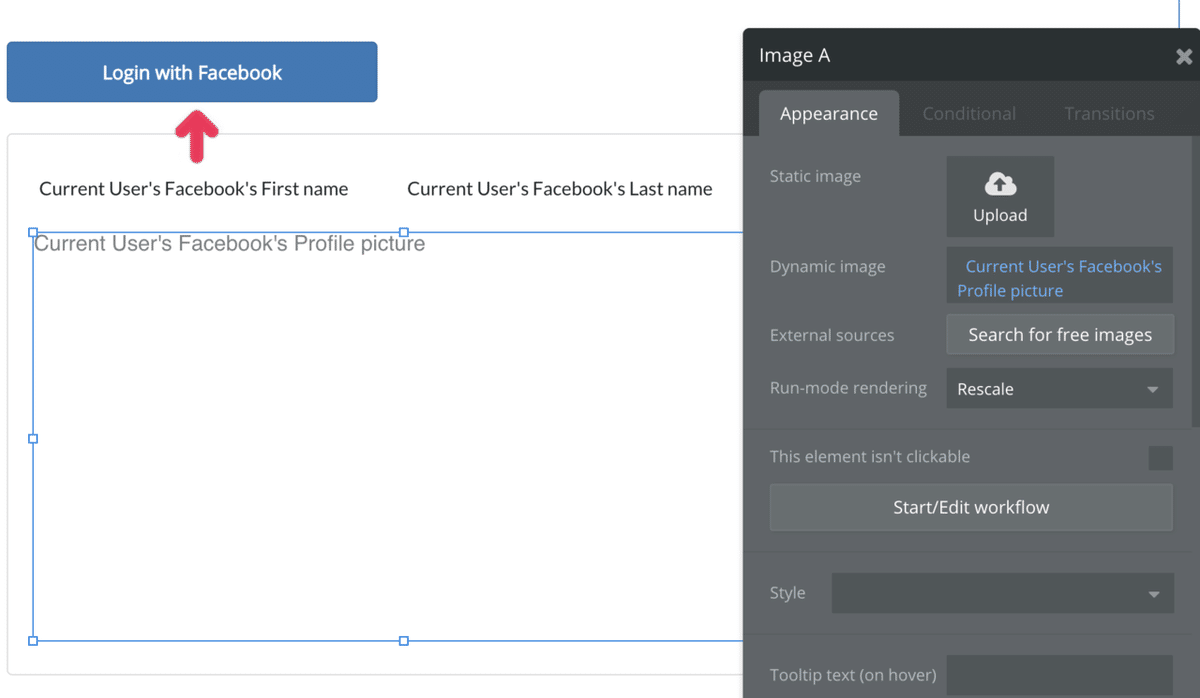
さらにFacebookからプロフィール写真を取得して表示させるためにImageを配置し「Current User's Facebook's Profile picture」を入力します。

3.ログイン機能を実装する
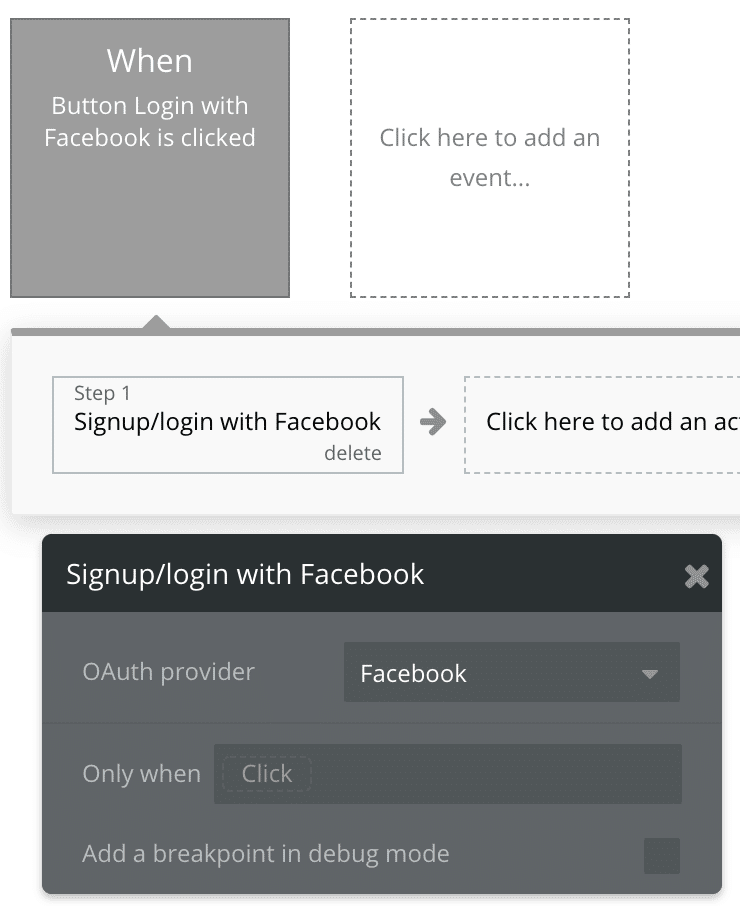
ここからは実際にログイン機能を実装していきます。「Login with Facebook」ボタンのStart/Edit workflowからボタンがクリックされた時の動作を編集していきます。

Click here to add an action→Account→Signup/login with a social networkに進みます。

OAuth ProviderにFacebookを設定します。

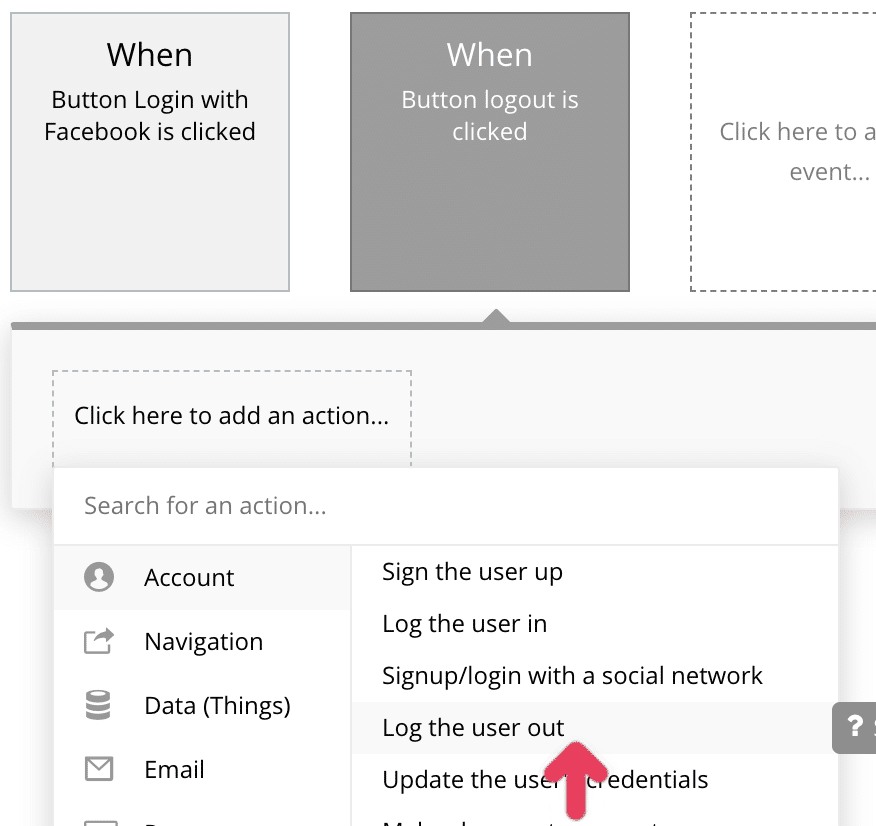
最後にLogout機能を実装するためもうひとつButtonを配置してAppearanceにLogoutと入力後、Start/Edit workflowから編集していきます。

Click here to add an action→Account→Log the user outを選択して完成です。

デザインワークスペースは最終的にこのような見た目になっています。

ただ残念ながらPreviewからLogin with Facebookをクリックしても...

なぜかFacebook側でbubbleのURLがブロックされています(泣)
未検証ですが独自ドメインであればいけるのかもしれません。。。
↓↓↓次のチュートリアルはこちら↓↓↓
この記事が気に入ったらサポートをしてみませんか?
