
【NoCode】bubbleのチュートリアル解説⑥条件分岐を使いこなそう
bubbleの登録はこちらから。登録するとチュートリアルが選べるようになります。今回は「Using conditions」というチュートリアルをやってみます。
★目的:動作に条件を加える

★このチュートリアルで学べるbubbleの新しい機能:
①「Conditional」の使い方
②「Alert」の使い方
③ワークフローで条件を加える方法
1.テキストの上にカーソルが乗った時、色を変える
Element Paletteからtextを選択して任意の場所に配置します。その後テキストの中身をチュートリアルに従い「Hover me!」に変更し、見やすいようにフォントサイズを24にします。

Appearanceタブの隣にあるConditionalタブを開きDefine another conditionをクリックします。ちなみにConditionalというのは「条件つき」という意味です。

どのような条件を加えるのかというと今回は、先程入力したテキスト「Hover me!」の上にカーソルが乗った時、色を水色に変更するという処理を実装します。この「カーソルが乗った時」という部分が条件になります。
ConditionalタブのWhenに「This Text in hovered」を入力します。これは「このテキストの上にカーソルが乗った時」を意味します。次に、条件が成立した時にどのような挙動を行うかを決めます。今回はテキストの上にカーソルが乗った時にテキストの色が水色に変わるという処理を実装したいので、Font color を水色に設定します。

これで下記のようにカーソルをテキストの上に乗せた時、テキストの色が変わるようになりました。

2.「Alert」機能を使ってみる
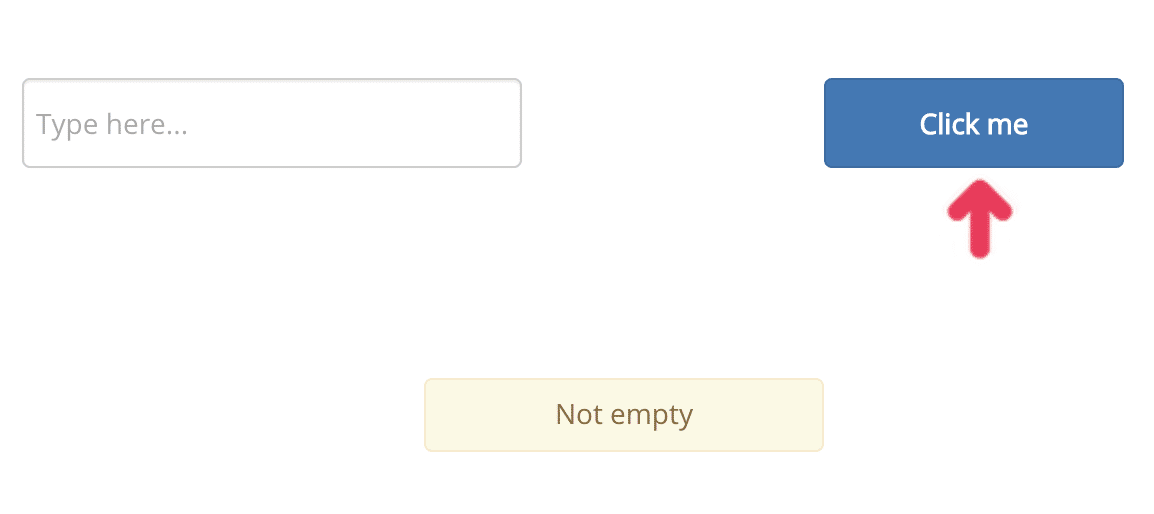
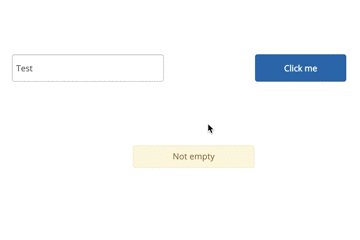
今度は別の条件の設定の仕方を学んでみます。Element Paletteから「Input」と「Button」、そして「Alert」を選び、それぞれ任意の場所に配置します。Buttonには「Click me」Alertには「Not empty」と入力しておきます。

Click me Buttonの設定からStart/Edit workflowをクリックし、条件を設定します。「Click here to add an action」→「Element Actions」→「Show message」を順に選択していきます。

これは「ボタンがクリックされた時にメッセージを表示する」という今までもおなじみの実装ですが、今回はさらに「Input欄が空でなければ」という条件を追加します。
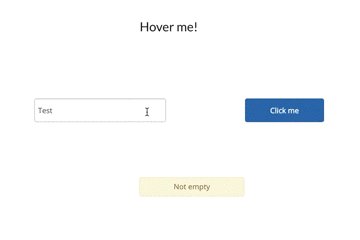
「Button Click is clicked」の設定画面を開きOnly whenのプルダウンリストから「Input Test's value is not empty」を選びます。これで「ボタンがクリックされ、かつInput欄が空欄でない時に限り」という条件を設定することができました。

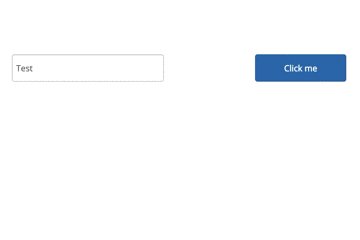
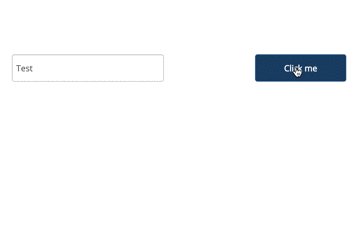
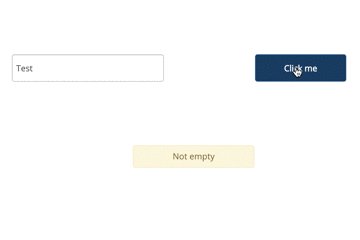
これで完了です。動作を確認してみましょう。

この記事が気に入ったらサポートをしてみませんか?
