
【NoCode】bubbleのチュートリアル解説⑧外部APIを使ってみよう
bubbleの登録はこちらから。登録するとチュートリアルが選べるようになります。今回は「Using APIs and sending data to groups」というチュートリアルをやってみます。
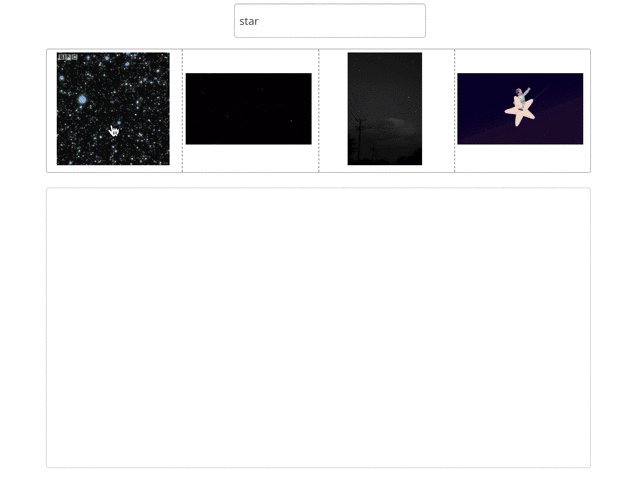
★目的:外部APIを使って画像をリスト表示しつつ、画像をクリックした時にGIFが再生されるようにする。

1.見た目を作る
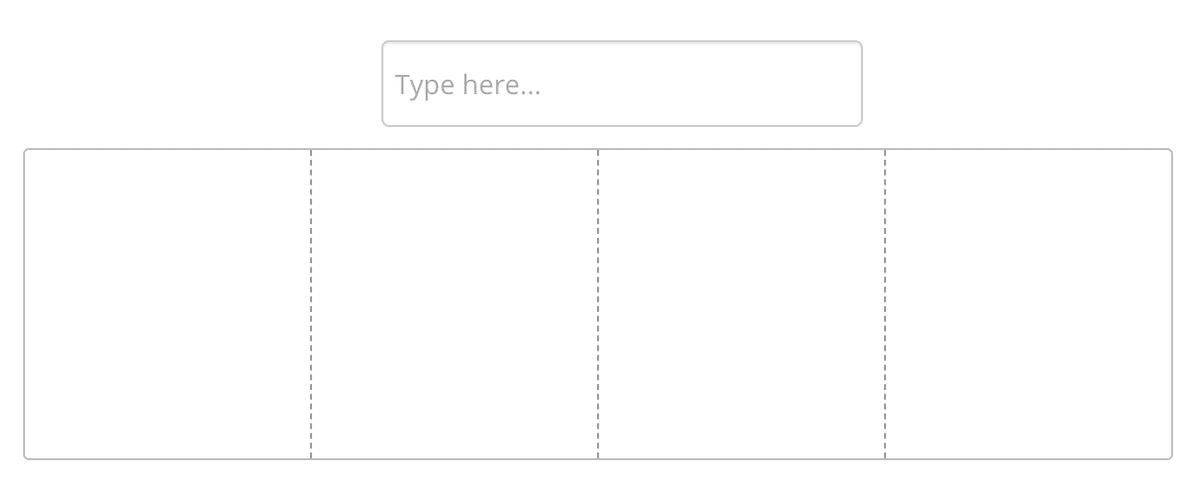
左のElement PaletteからInputを任意の場所に配置します。
同様にElement PaletteのContainersからRepeating Groupを選び、先程のInputの下に配置します。Repeating Groupの初期設定ではRows(行)が4行、Columns(列)が1列になっているので、Rows(行)を1行に、Columns(列)を4列に変更します。

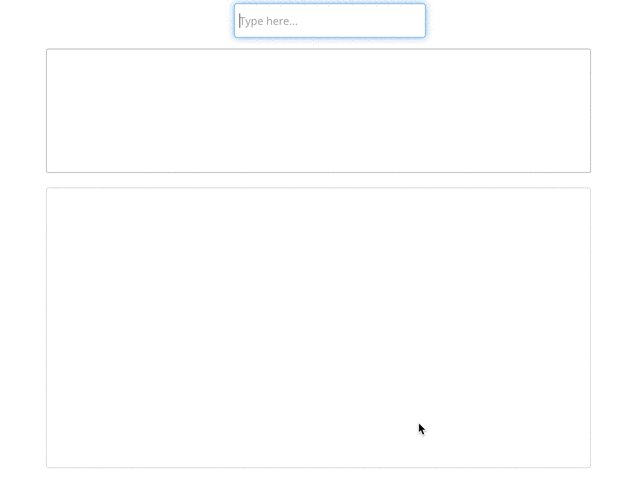
するとこのような見た目が作れます。(サイズは適当に調整してください。)

2.プラグインをインストールしてAPIを使用できるようにする
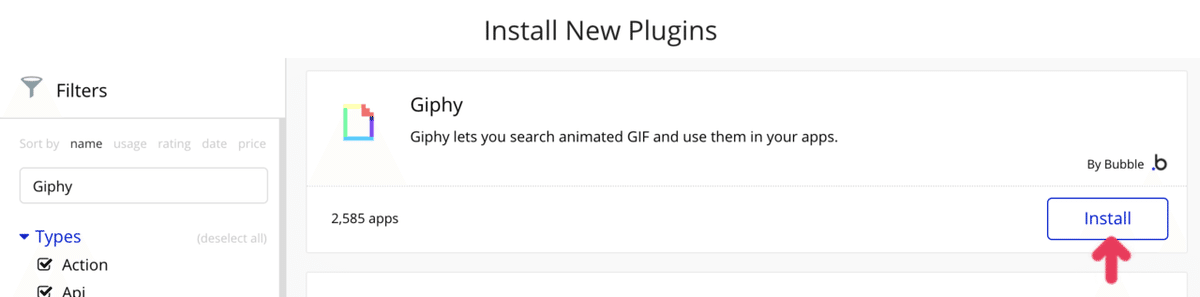
左のPluginsワークスペースのAdd pluginsをクリックして「Giphy」というプラグインをインストールします。※Filterに「Giphy」と入力して一番上に来るプラグインをインストールしてください。

本来はこのGiphyというプラグインのAPIを使用するためにAPI Keyを取得しなければなりませんが、今回はチュートリアルなのではじめからKeyが入力されています。ちなみにAPIとはなんぞやという方は下の記事をご確認ください。ざっくり言ってしまえば、誰かが作った便利なプログラムを借りてきて使える機能です。今回は検索したGIF画像を表示してくれるAPIです。
3.Giphy APIから画像データを呼び出し、リスト表示させる
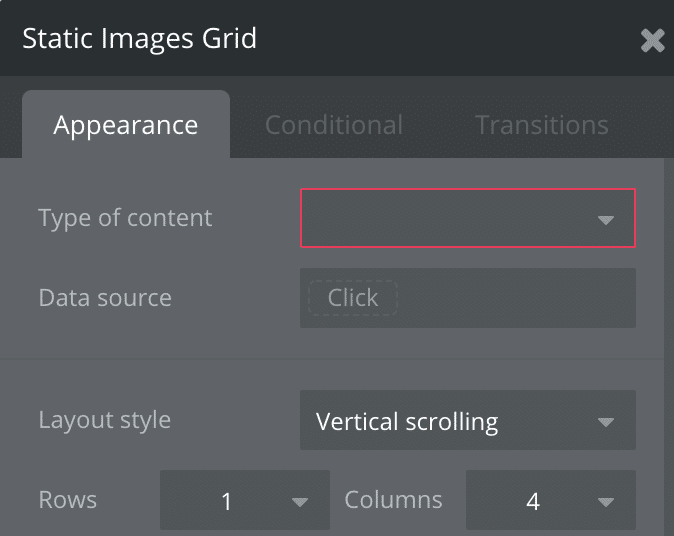
デザインワークスペースに戻り、再びRepeating Groupの機能を追加していきます。設定画面を開き項目を以下のように入力します。
■Type of content(表示させるコンテンツの種類):Animated GIF
■Data source(どこからコンテンツを持ってくるか):Get data from an external API Search Giphy Animated GIF
■API Provider(APIの提供者):Search Giphy Animated GIF
■Term to search(検索方法) :Term Input's value(言語の検索)

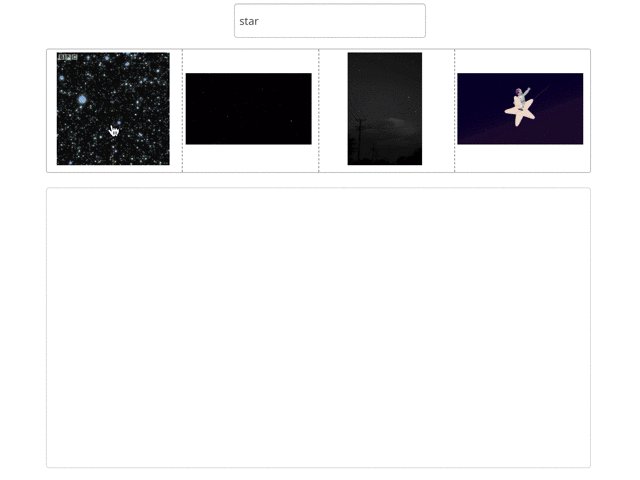
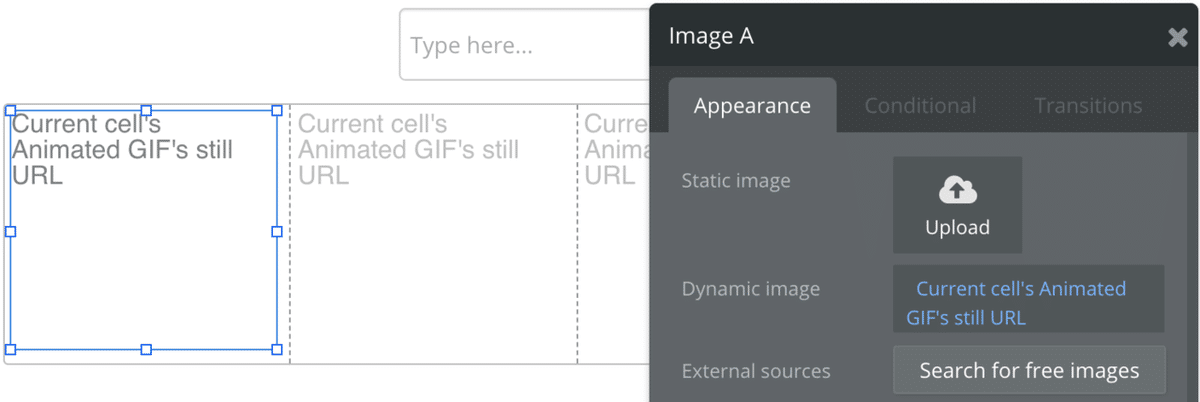
これでRepeating Group内のデータをどのように呼び出すかの設定ができたので、次はRepeating Group内にimageを置いてデータを表示させます。Element PaletteからImageを選択してRepeating Group内にサイズを調整して配置してください。表示させるデータはDynamic image(動的な画像:必要に応じて出力が変わる)なので、Current cell's Animated GIF's still URLを入力します。この時点で下のリストには静止したGIF画像が表示されます。※ちなみにstillというのは静的なという意味です。

4.リスト内の静止画をクリックした時にGIF画像が別枠で大きく表示されるようにする。
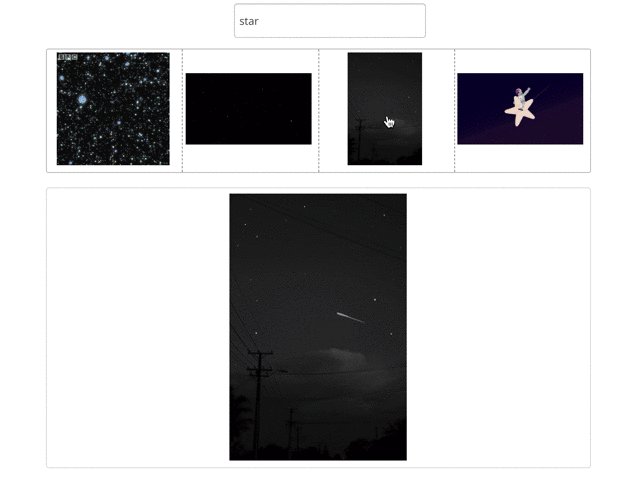
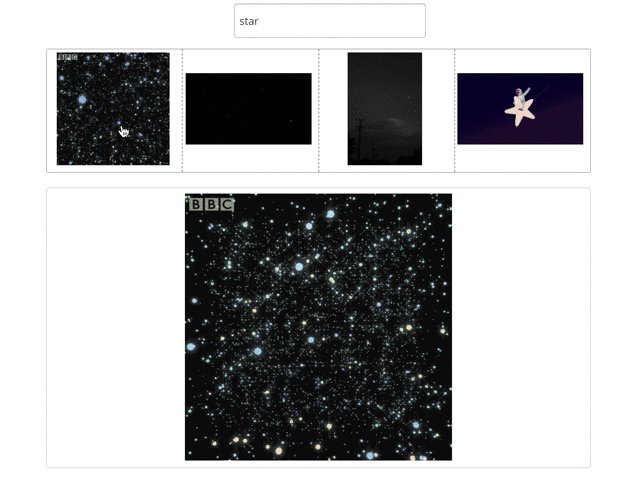
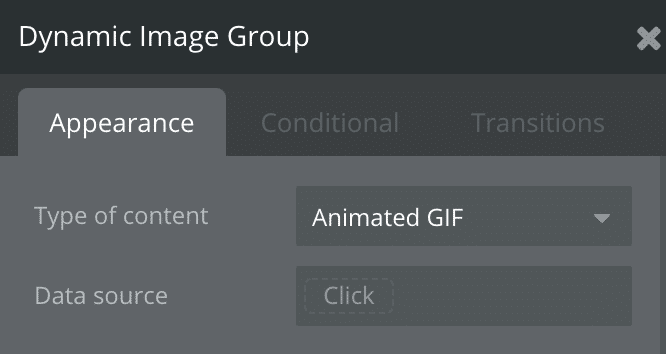
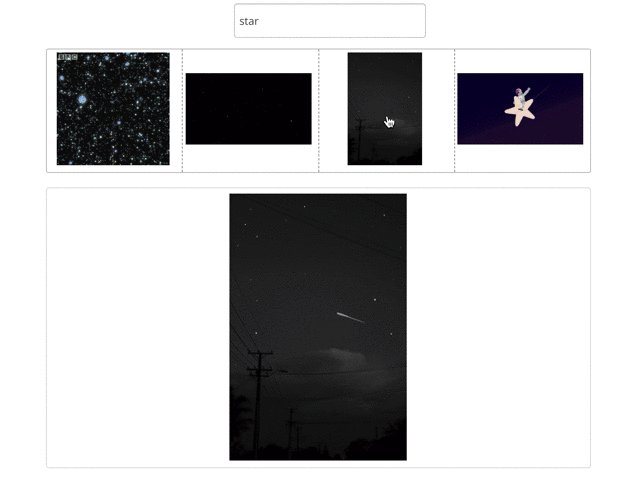
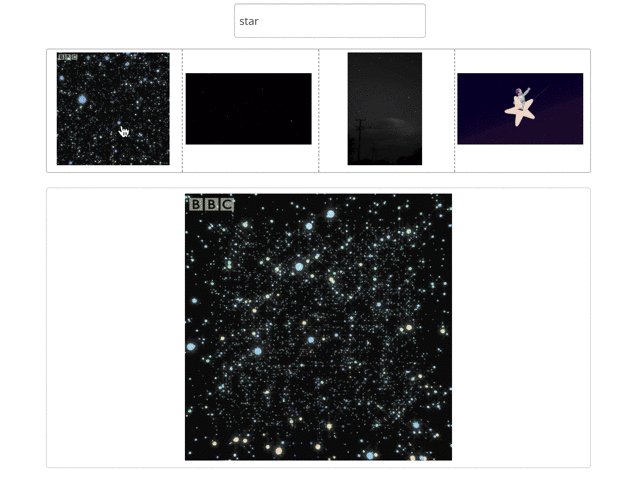
最後にリスト内の静止した画像をクリックした時に、GIF画像が大きく表示され動き出すようにします。Element PaletteのContainersからGroupを選んで画面最下部に大きく配置し、設定からType of contentを「Animated GIF」にします。このGroup名が「Dynamic Image Group」になっていることを覚えておいてください。後ほどリスト表示された画像とのリンクで使用します。

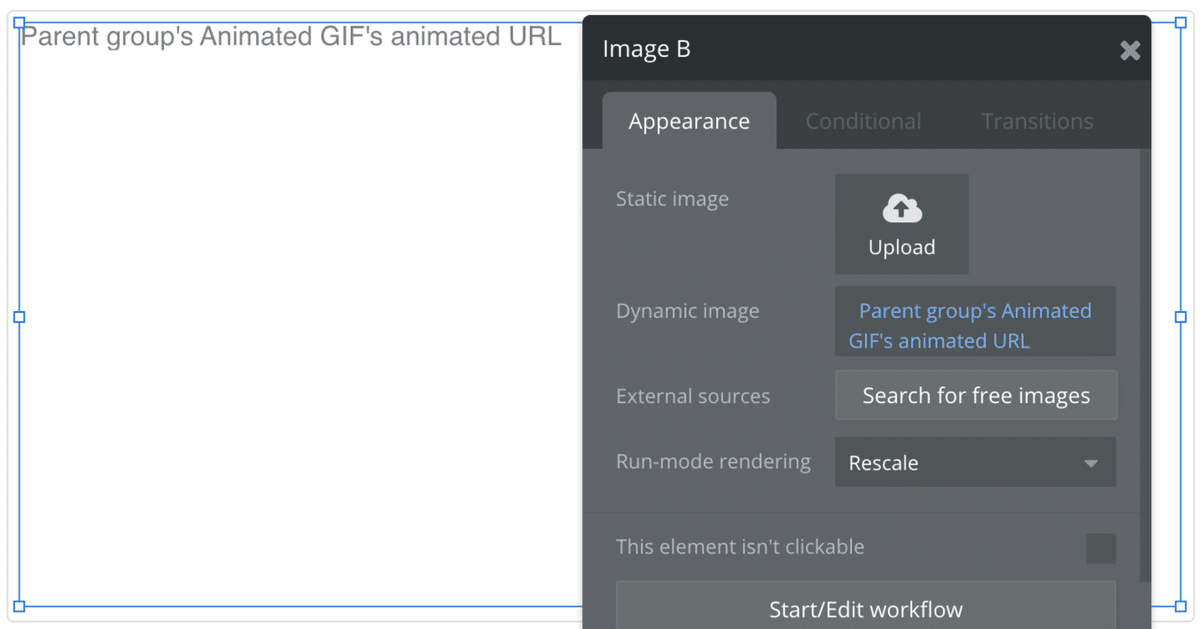
次に配置したGroup内にImageを置きます。今度は設定のDynamic imageから「Parent group's Animated GIF's animated URL」を選びます。これでGroup(親)が持つのデータを読み込みGIFを表示させることができます。

最後の仕上げに上部の静止画のリストと下部の動画像をリンクさせます。上部のImageの設定画面のStart/Edit workflowをクリックします。

「Click here to add an action」→「Element Palette」→「Display Data」を選択します。

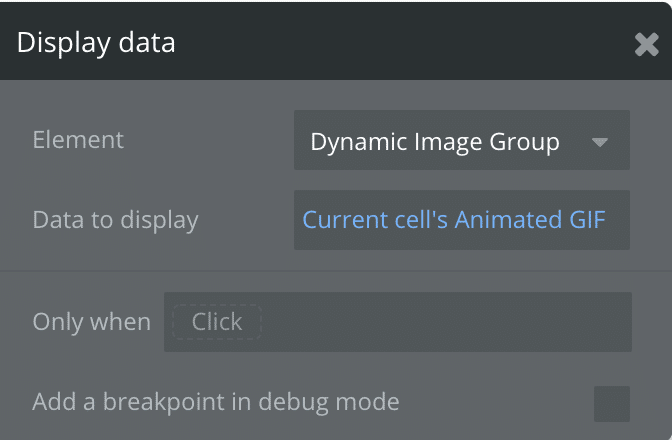
設定画面が現れますがElementに「Dynamic Image Group」が予め選択されています。これは表示する対象要素がDynamic Image Groupしかないからです。Data to display(表示させるデータ)にCurrent cell's Animated GIFを選択して完成です。


↓↓↓次回のチュートリアルはこちら↓↓↓
この記事が気に入ったらサポートをしてみませんか?
