
【NoCode】bubbleのチュートリアル解説⑨外部APIを使ってみよう-その2
bubbleの登録はこちらから。登録するとチュートリアルが選べるようになります。今回は「Using external APIs」というチュートリアルをやってみます。
★目的:外部APIを使用して選んだiTunesの曲を表示させる

今回は前回のおさらい的なチュートリアルです
1.見た目を作る
いつもどおりInputとRepeating Groupを配置して見た目を作ります。今回はrows(行)を3行、columns(列)を2列に設定します。

2.プラグインをインストールする
次に今回使用するAPIであるiTunesプラグインをプラグインワークスペースの「Add plugins」からインストールします。


3.APIからデータを取得し表示させる
再びDesignワークスペースに戻り、Repeating Groupの設定に戻り、それぞれの項目に以下のように入力します。ここではRepeating Group内で表示させるコンテンツをどこから取得してくるかという設定を行っています。
■Type of content(コンテンツの種類):iTunes Song
■Data source(データ元):get data from an external API→Get iTunes songs
■API provider(API提供者):Get iTunes songs
■Term to search(検索方法):Term input's value

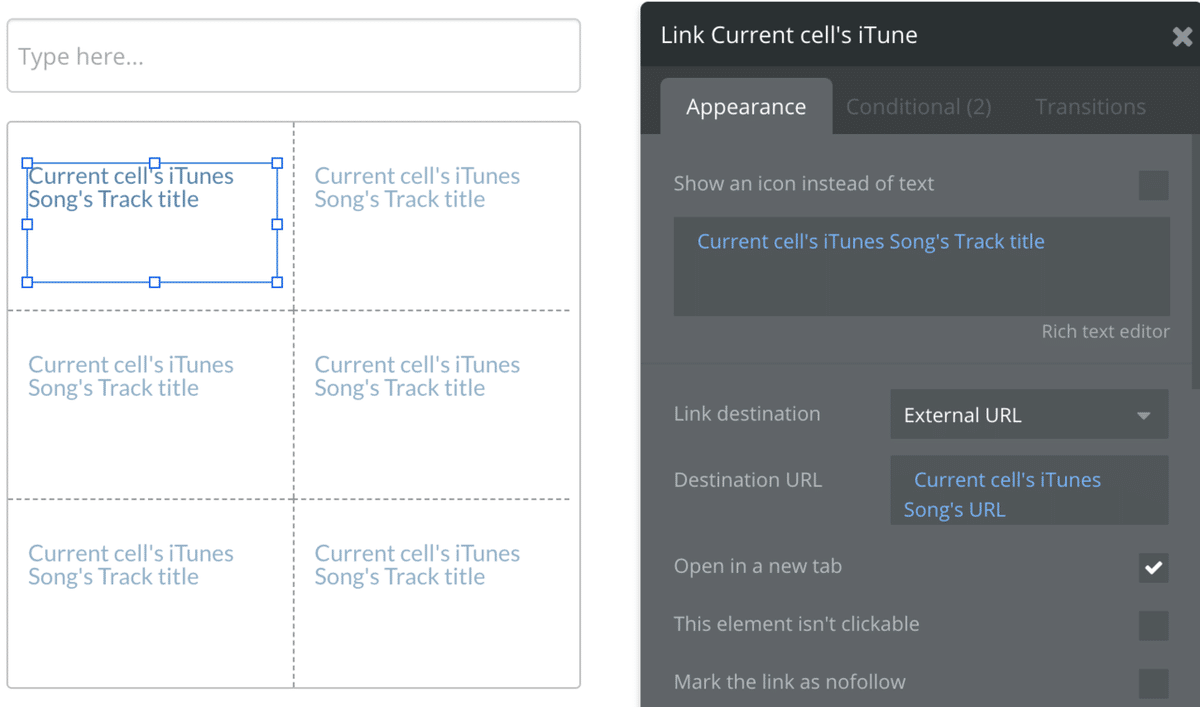
Repeating Groupの設定ができたら、今度はLinkを選択しRepeating Group内に配置します。表示形式はCurrent cell's iTunes Song's Track titleにしてDestination URL(リンク先)をCurrent cell's iTunes Song's URLにします。これでRepeating Group内のリストにリンク付きの曲名が表示されるようになりました。

これで完成です。今回は簡単でしたね。最後にPreviewを確認しましょう。

↓↓↓次のチュートリアルはこちら↓↓↓
この記事が気に入ったらサポートをしてみませんか?
