
【NoCode】bubbleのチュートリアル解説③データベースを使ってイイね機能を実装しよう。
bubbleの登録はこちらから。登録するとチュートリアルが選べるようになります。今回は「Saving and modifying data」というチュートリアルをやってみます。
★目的:「いいね」機能を実装する

★このチュートリアルで学べるbubbleの新しい機能:
①「Containers」の「Repeating Group」を使ってデータベースに登録された情報をリストで表示させる。
②「Make changes to thing」でデータベースに登録された情報を更新する
1.入力欄と送信ボタンの見た目と機能を作り、都市をデータベースに保存する
いつも通り見た目から作っていきますが、途中までは下の記事と同じですので流れだけ説明します。何をやるか理解していればチュートリアルガイドに従うだけで問題ありません。
①左側のElement PaletteからInputを選択して任意の場所に配置し、ポップアップウィンドウのPlaceholderに「Type a city name」と入力
②同様に左側のElement PaletteからButtonを選択して任意の場所に配置し、ポップアップウィンドウのPlaceholderに「Submit」と入力
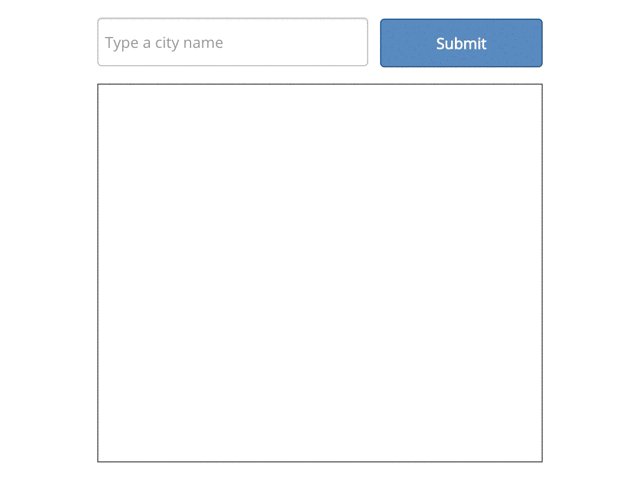
ここまでで入力欄と送信ボタンの見た目ができました

③送信ボタンのワークフローからアクションを選択してData(Things)のCreate a new thingを選択後、Type欄に「City」と入力
④Set another filedをクリックしてCreate a new fieldを選択、Field nameに「name」、Field typeに「text」をそれぞれ入力しCREATE
⑤NameにInput City's valueを設定して、Inputに入力された値を受け取れるようにする
ここまでで入力欄に登録された都市名をCityというデータベースに保存することができました。第一回と同じ作業です。
2.データベースに項目(Field)を追加する。
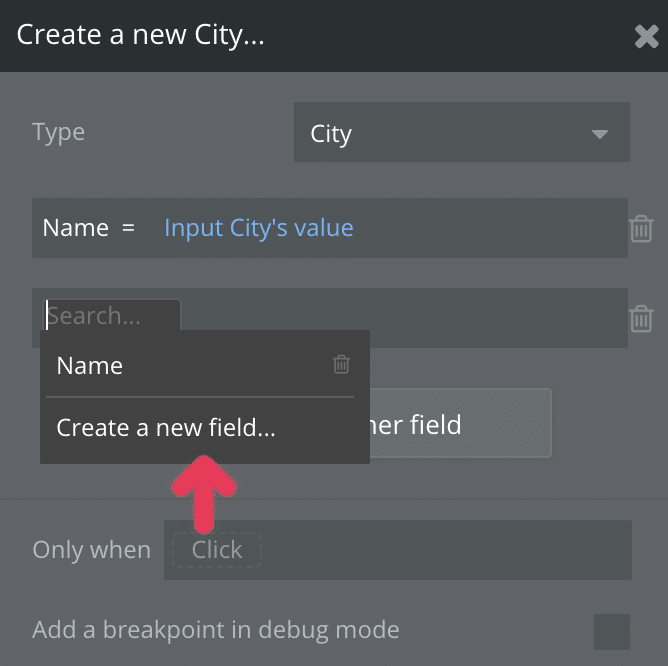
上で作成したCityというデータベースに都市名以外のデータベースを追加するためにSet another fieldをクリックし、Create a new fieldに飛びます。

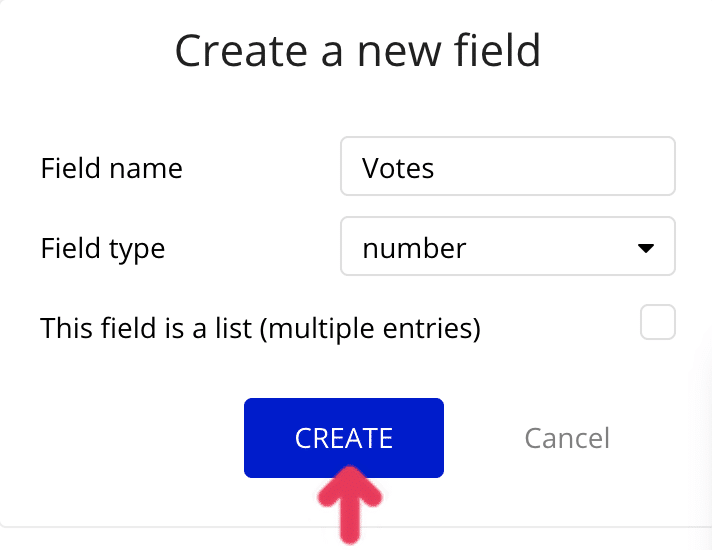
Field nameに「Votes」、Field typeに「number」を指定してCREATEします。

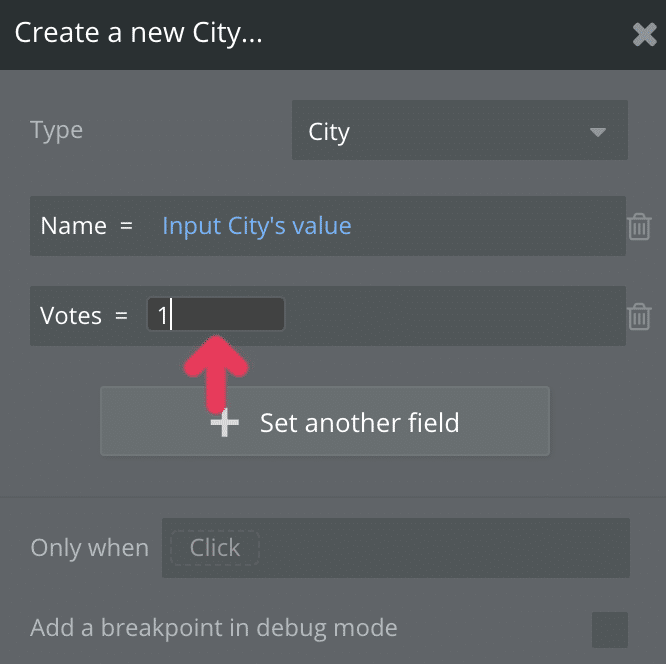
Cityデータベースの入力に戻りVotesのデフォルト値を「1」に設定します。これは都市名が入力された瞬間にVotesの値は1に設定されるということです。尚、Votesとされていますが、わかりやすく言うと「いいね」です。

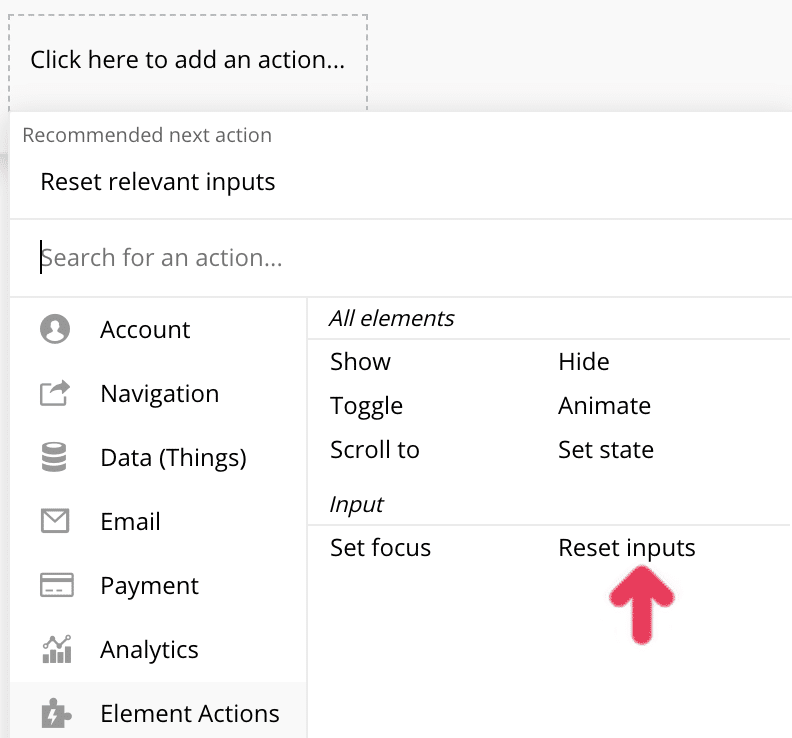
送信ボタンにクリック後のアクションとしてReset Inputsを選択。入力欄の文字がクリアされます。

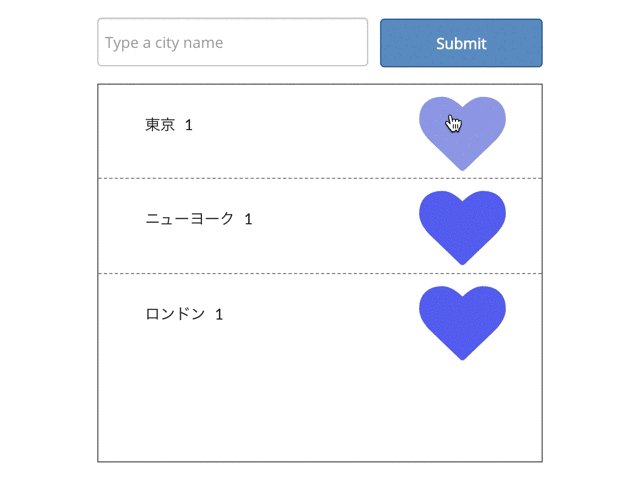
3.入力された都市名をリストにしてイイね数を表示させる
Designのワークスペースに戻ってElement PaletteのContainersからRepeating Groupを選択して任意の場所に配置します。Repeating Groupは複数の要素をリスト表示したい時に利用します。

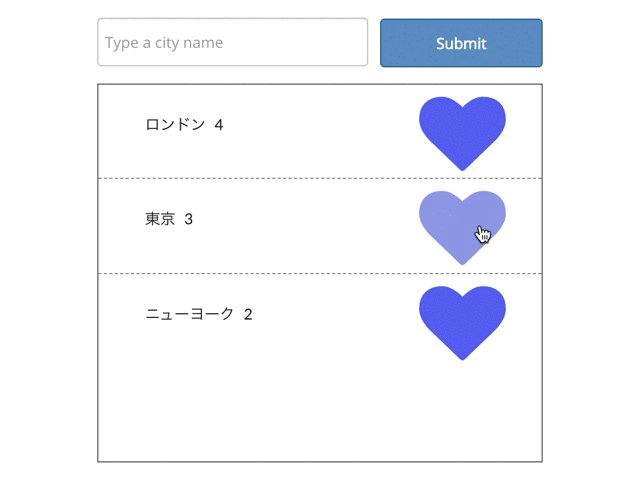
Type of contentに「City」、Data sourceには「Do a search for City」を入力し、先程作成したCityデータベースからデータを拾ってくるようにします。次にVoteで得たイイね数によって降順で都市を表示させるために、sort byの欄にVotes、DescendingをYesにします。sortは並び替え、Descendingは降順を意味します。

AppearanceでBorder style(Repeating Groupの外枠)をSolidに指定します。

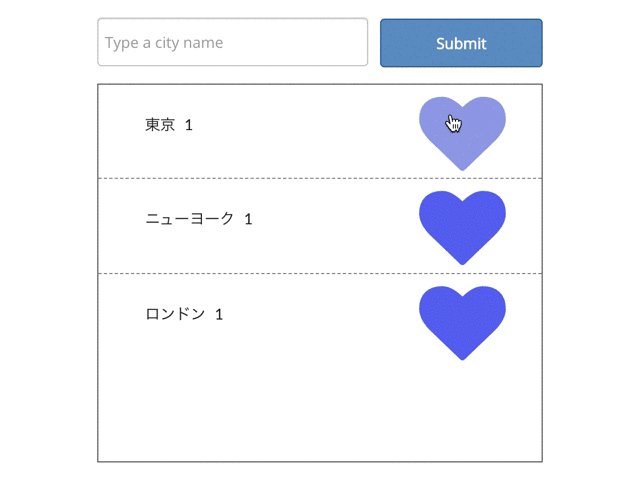
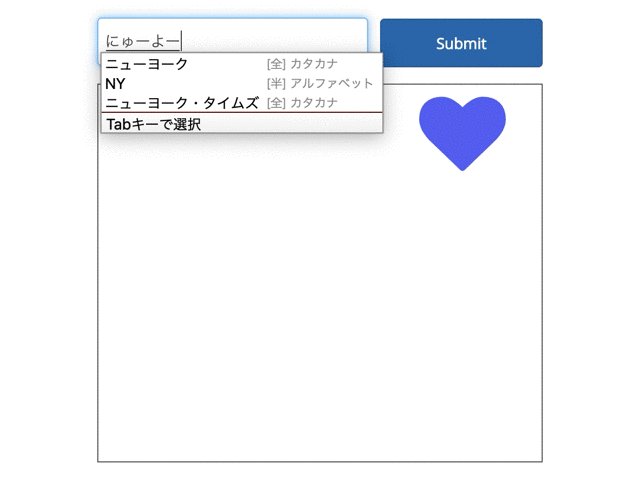
Element Paletteからtextを選択し、Repeating Groupの枠内に配置します。TextのポップアップウィンドウのAppearanceにCurrent cell's City's Name(現在のセルに登録されている都市名)とCurrent cell's City's Votes(都市のイイね数)を設定します。これでRepeating Group内に都市名とイイね数が表示されるようになります。

最後にElement Paletteから♡のIconを選択してRepeating Group内に配置し、Iconがクリックされた時にイイね数が増えるようにします。

ハートのアイコンを選び、Start/Edit workflowを開きます。
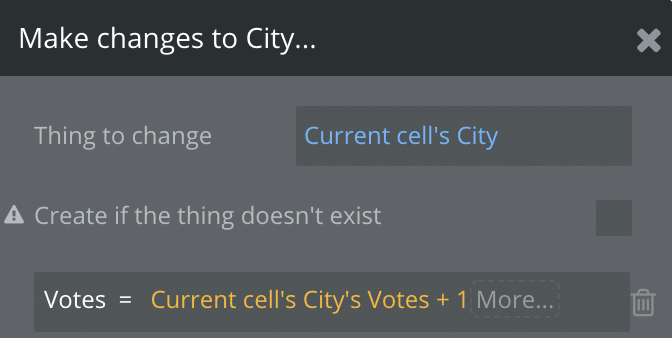
Data(Things)からMake changes to thingを選び...

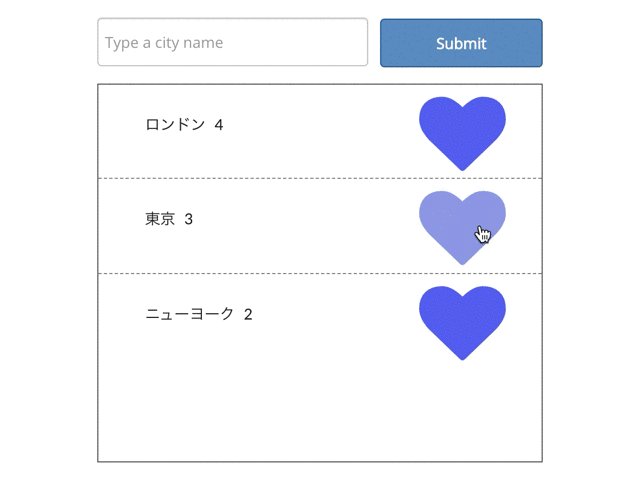
下記のように入力します。何をやっているかというとアイコンがクリックされるたびにCityデータベース内のVoteが「+1」されるという処理を行っています。Thing to changeは「変更する対象」を設定する欄です。今回はCurrent cell's Cityなのでアクティブセルの都市のイイね数を対象にします。

これで一通り完成です。

↓↓↓次のチュートリアルはこちら↓↓↓
この記事が気に入ったらサポートをしてみませんか?
