
【NoCode】bubbleのチュートリアル解説④プラグインを使ってスライドショーを実装しよう
bubbleの登録はこちらから。登録するとチュートリアルが選べるようになります。今回は「Building a slideshow」というチュートリアルをやってみます。
★目的:スライドショーを実装する。

★このチュートリアルで学べるbubbleの新しい機能:
①「Plugin」の導入方法
②プラグイン「Slideshow」の使い方
今回の難易度は易しめです。
1.「Slick Slideshow」プラグインをインストールする
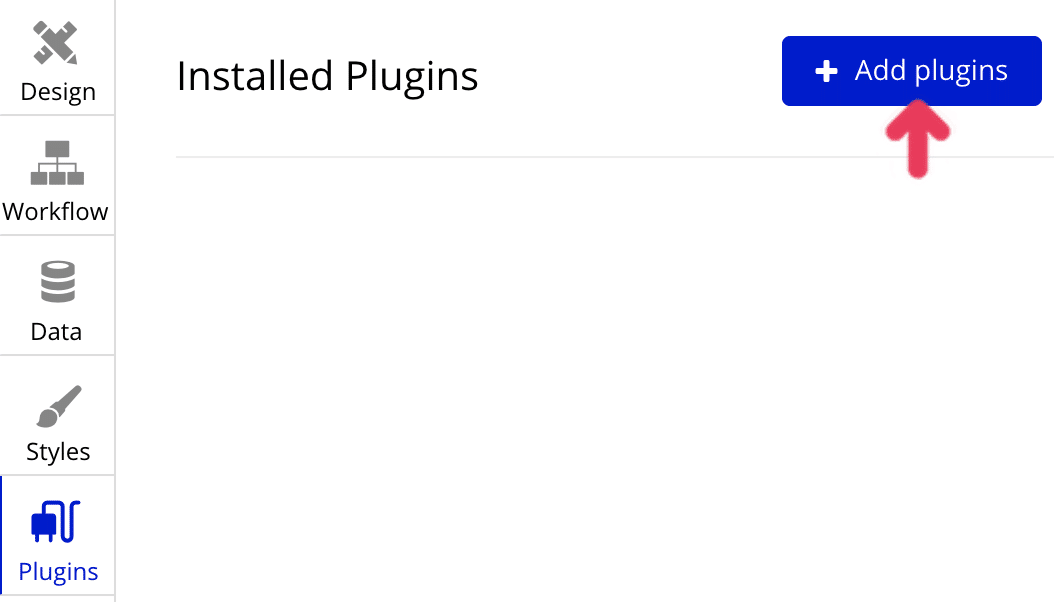
左のワークスペースの「Plugins」から「Add plugins」をおこないます

Fltersで「Slick Slideshow」を入力し出てきたプラグインをインストールします。

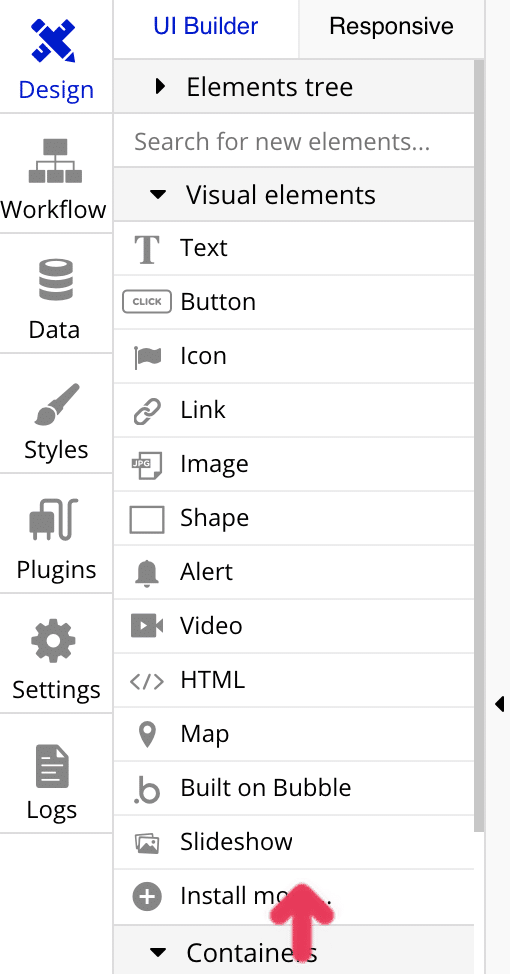
インストールが完了するとDesignワークスペースで「Slideshow」が選択できるようになっています。

2.スライドショーを実装してみる
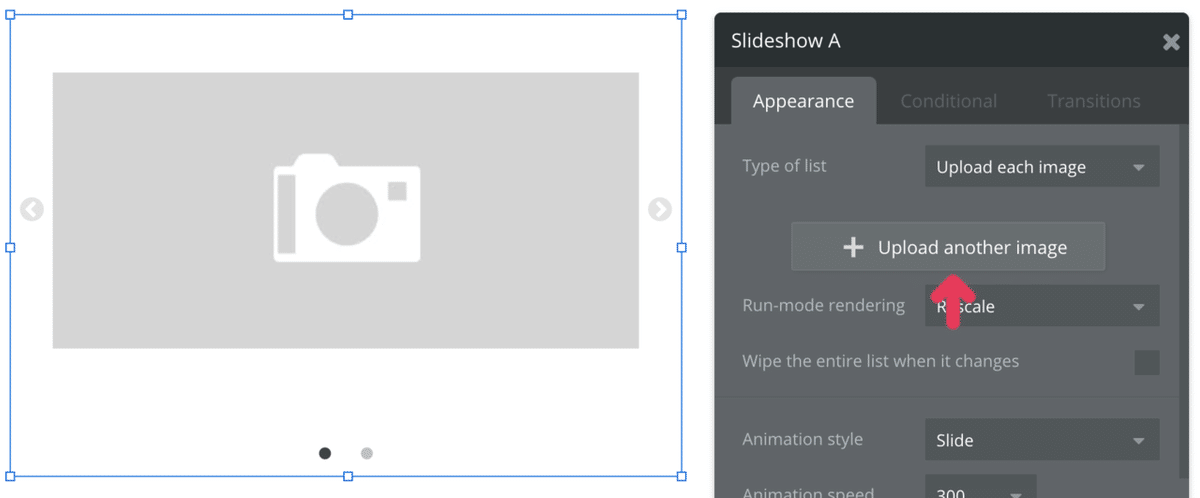
スライドショーを選択し任意の場所に配置し、ポップアップウィンドウから「Upload another image」をクリック。自分のPCのに保存されている適当な画像をアップロードします。

二枚目、三枚目追加したい場合、同じ作業を繰り返します。
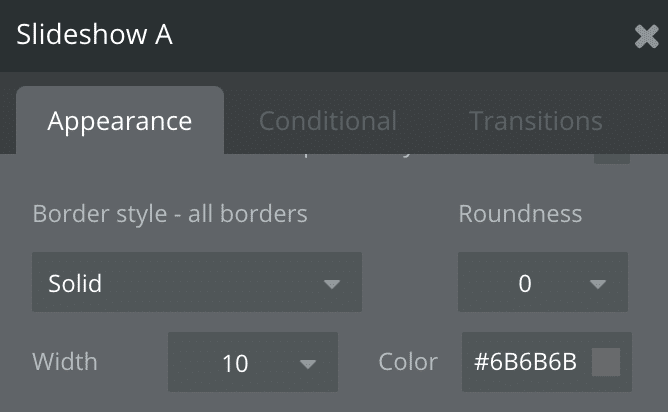
次にAnimation styleを「Fade」に変更します。これはスライドが移り変わる時のエフェクトの指定を行っています。

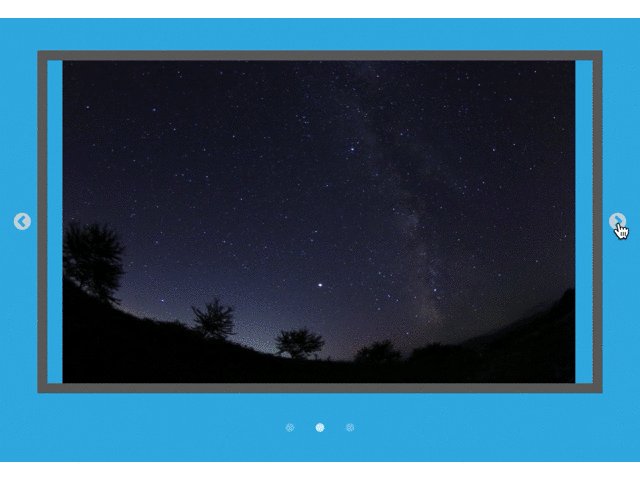
スライドショーを囲む枠線をSolidにしてWidthを10に指定します。これは枠線を太くする作業です。

最後にスライドの枠外(つまり背景部分)をクリックして背景の色を指定します。今回はチュートリアルに従ってBackground styleを「Flat color」Backgroud colorを青にします。

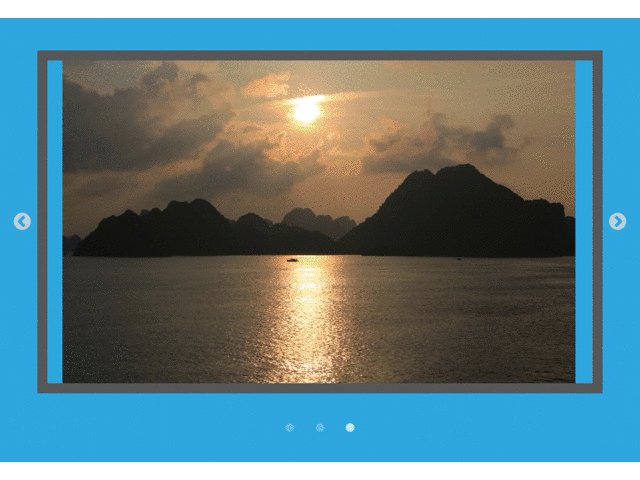
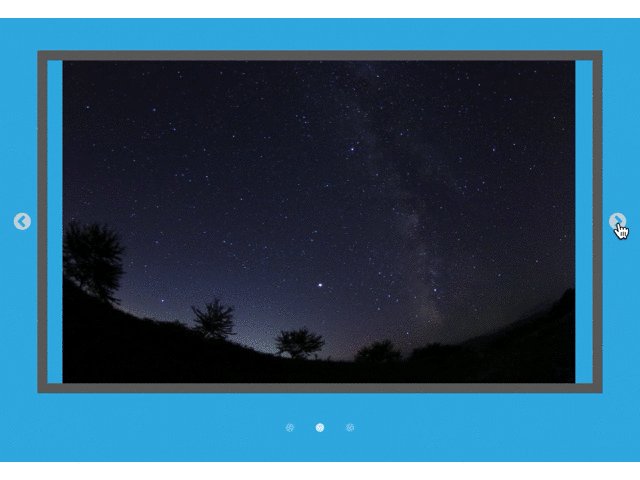
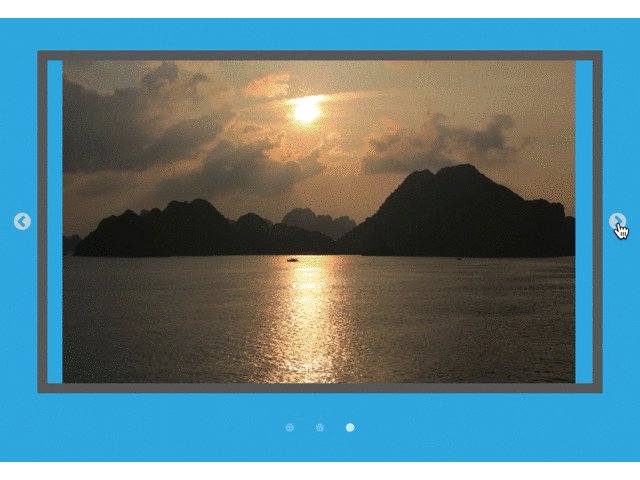
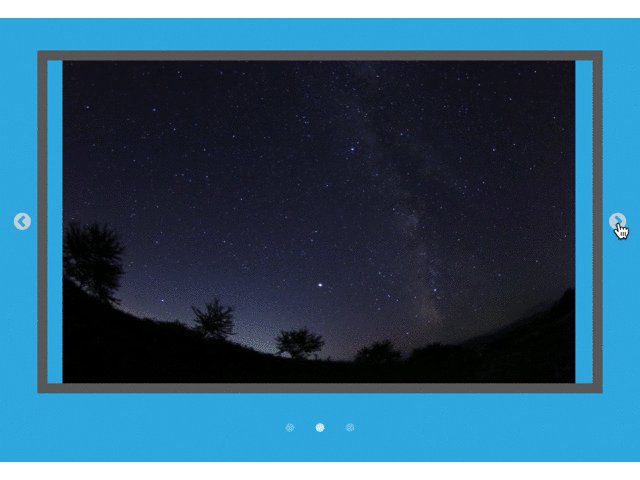
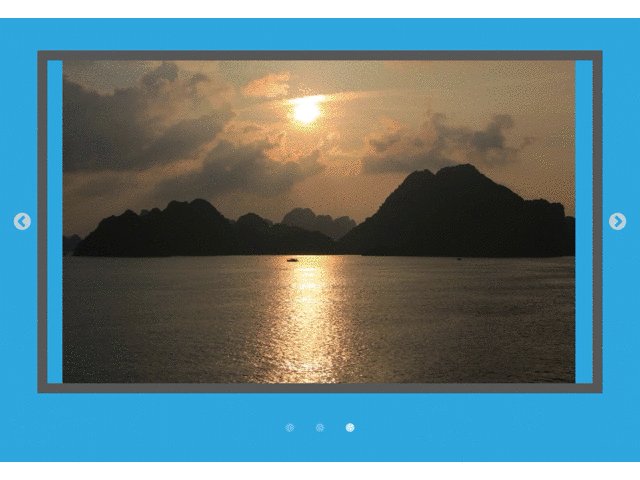
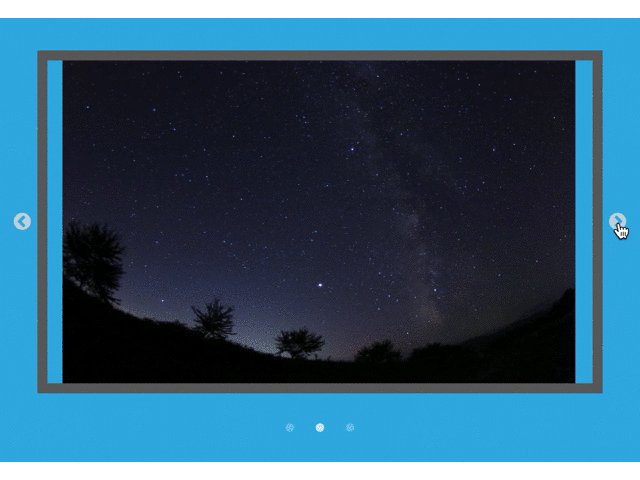
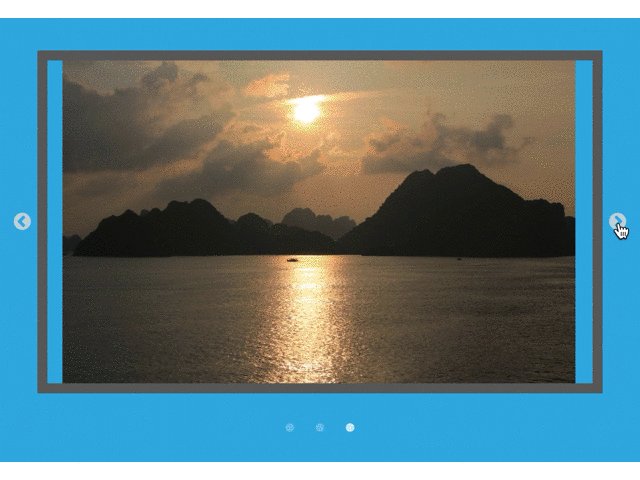
これで完成です。最後にPreviewを表示すると下記のようになります。今回は簡単でしたね。

↓↓↓次のチュートリアルはこちら↓↓↓
この記事が気に入ったらサポートをしてみませんか?
