
ノーコード開発 | 完全スターターガイド

今回は近年非常に流行しているノーコードを初心者が完全マスターするためのロードマップです。
「ノーコード開発に必須の知識」
「各ツールの使い方」 (Bubble,Adalo,Glide,Webflow,Zapier)
「ノーコードを使って稼ぐ方法」
をマスターすることが出来ます
また、ノーコード開発を行う際に参考になるリソースもたくさん紹介しています!
1.基礎知識
「ノーコード=プログラミングをしない」ですが、ノーコードが全てのプログラミングを代替できる訳ではありませんので、ご注意ください。
ノーコード開発自体に料金がかかることはありませんが、作ったアプリを本番環境に公開する際には料金の支払いが必要になるケースが多いのでご注意ください。
大体のサービスでは
1000~3000/月
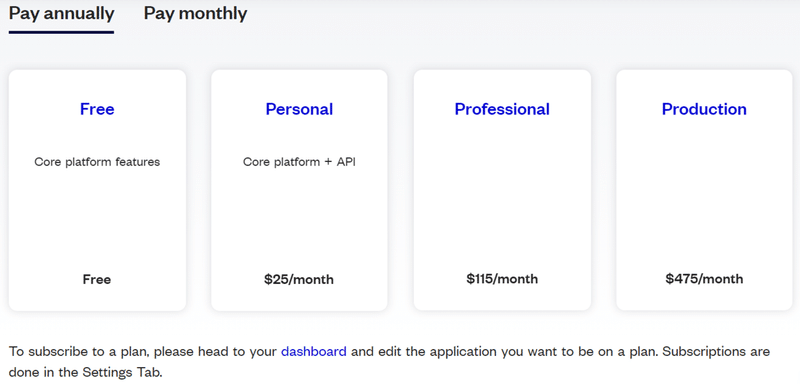
から公開が行えるようです。参考までにBubbleの料金表をご確認ください。

右に行くほどプランの値段が上がり、アプリの公開するための環境も良くなっていきます。
2.ノーコードで出来ること
ここでは具体的にノーコードで代替できることをいくつか紹介していきたいと思います。
1.Webアプリ、スマホアプリ

Webアプリケーション : Web上でURL(https://)にアクセスすることで使用できるアプリ
スマホアプリ : Appstoreなどでスマートフォンにダウンロードするタイプのアプリ
PWA(プログレッシブアプリ) : 上のスマホアプリとWebアプリの中間に位置するアプリです。Web上でURLにアクセスすることで使用できるスマホアプリだと思って頂けると良いかもしれません。
2.ホームページ、ランディングページ

ノーコード開発ではデザイン性の高いホームページやランディングページをを作ることが出来ます。
ホームページ : Web上で複数のページを使ってユーザーに情報を見せるサイト
ランディングページ : Web上で単一のページを使ってユーザーに情報を見せるサイト
3.AR関連

ノーコードを使えばAR(拡張現実)の開発も行うことが出来ます。優秀なモデルをコードを記述することなく作ることが出来ます。
3.ノーコードツールの種類

今回は2021年3月27日現在ある有名ノーコード開発ツールをいくつかご紹介していきたいと思います。
1.Bubble

ノーコード開発を語るのにBubbleは欠かせません。歴史も古くノーコード開発を行う人からの評価も高い「ザ・ノーコード」と言っても過言ではありません。
・作れるもの : Webアプリ
・汎用性 : ★★★★★
・難易度 : ★★★★
・デザインのしやすさ : ★★
2.Adalo

Adaloを使うとスマホアプリ、Webアプリの両方を作ることが出来るのが主な特徴の一つです。
・作れるもの : Webアプリ、スマホアプリ、PWA(プログレッシブアプリ)
・汎用性 : ★★★
・難易度 : ★★
・デザインのしやすさ : ★★★
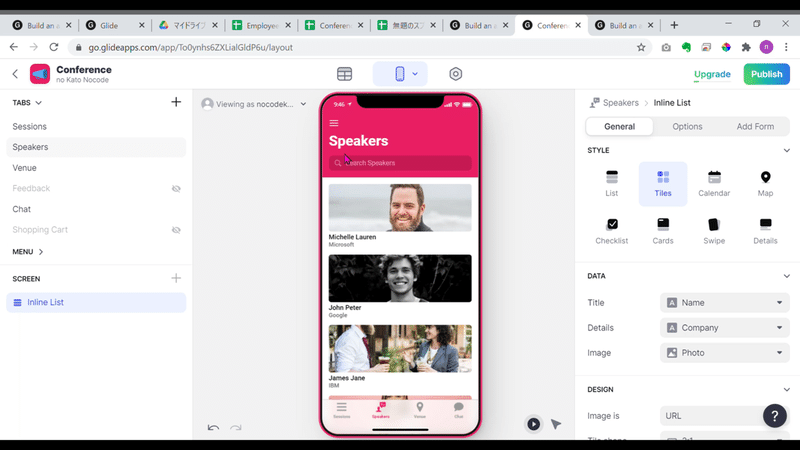
3.Glide

GlideはGoogleが提供しているノーコードツールの一つです。PWA(プログレッシブウェブアプリ)を作ることが出来ます。
・作れるもの : PWA(プログレッシブウェブアプリ)
・汎用性 : ★★
・難易度 : ★
・デザインのしやすさ : ★★★
4.Webflow

Webflowではアプリではなく上の「ノーコードで出来ること」にもあるようにHP(ホームページ)やLP(ランディングページ)を作ることが出来ます。またBubbleのようなWebアプリも作ることが出来ます。
・作れるもの : HP、LP、Webアプリ
・汎用性 : ★★★
・難易度 : ★★★★
・デザインのしやすさ : ★★★★★
5.Zapier

Zapierを使うと「メールの自動返信」や「ツイッターで自動投稿」などの業務の自動化を行うことが出来ます。
・できること : 業務の自動化
・汎用性 : ★★★
・難易度 : ★★
4.Bubbleを使ってみよう
それではBubbleの使い方を簡単に解説していきたいと思います。

・デザインタブ
デザインタブではアプリの外観を変更していきます。
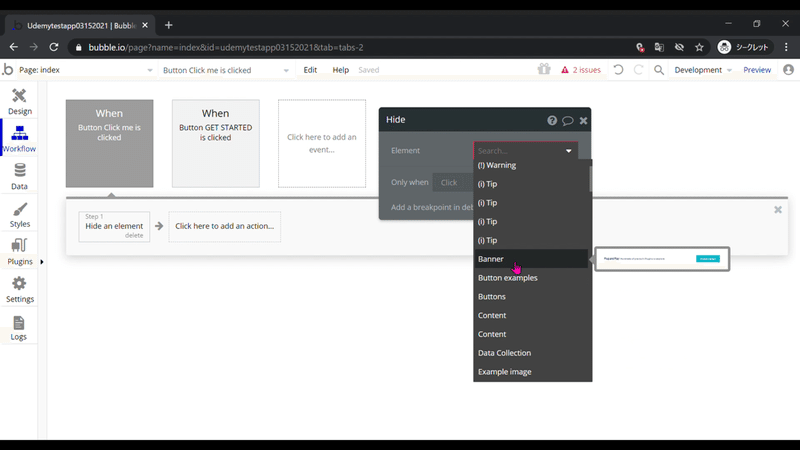
・ワークフロータブ
ワークフロータブではユーザーの動きに対してインタラクティブな動きを追加することが出来ます。
例えばですが、「ユーザーをログインさせる」や「ユーザーから入力されたデータを受け取る」「ユーザーにデータを表示する」など様々なアプリの内部の動きを定義することが出来ます。

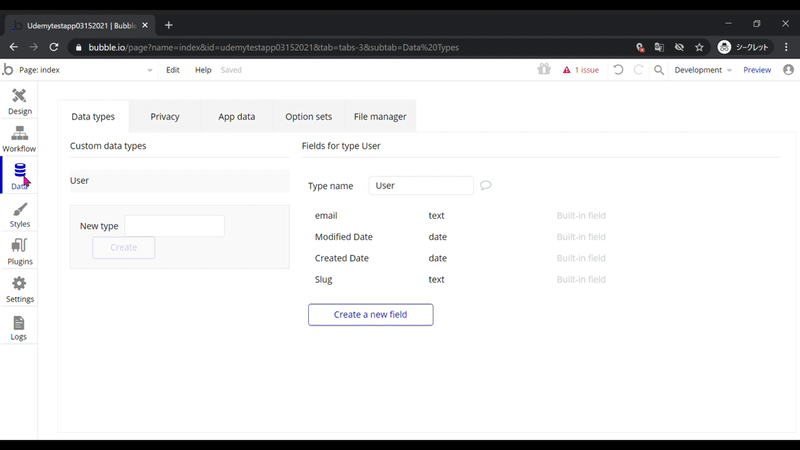
・データタブ
データタブではユーザーから入力されたデータ

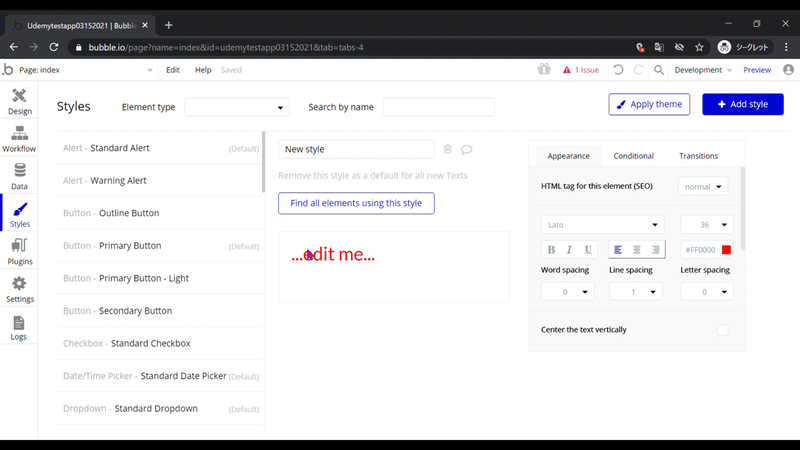
・スタイルタブ
スタイルタブではテキストやボタンの色、大きさ、境界線の設定などを行うことが出来ます。

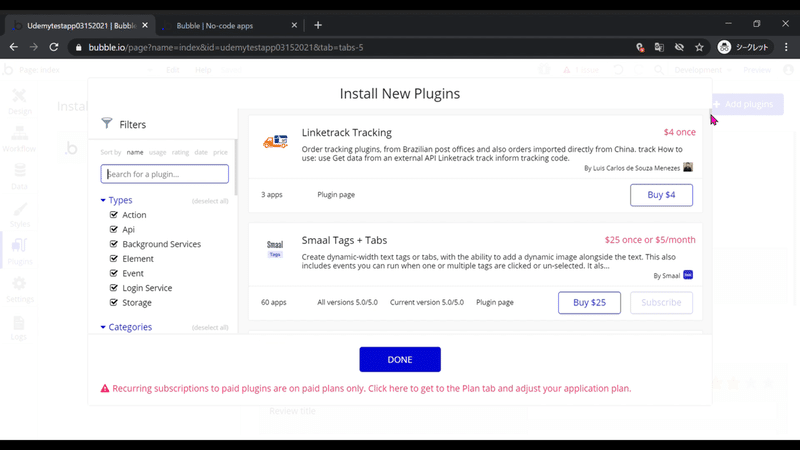
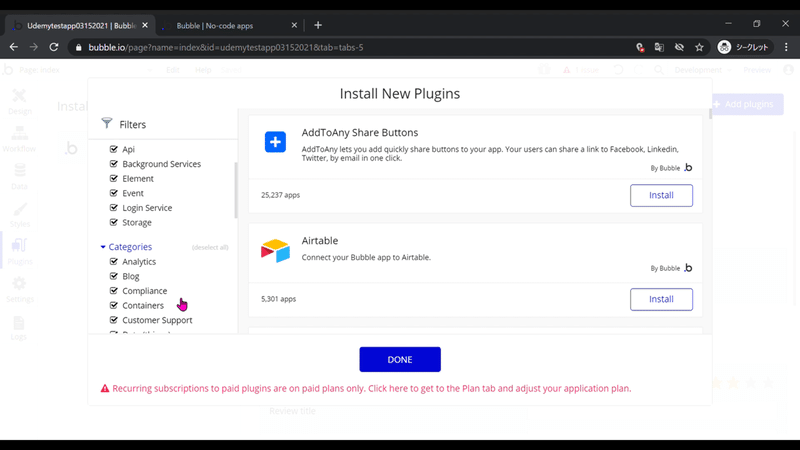
・プラグインタブ
プラグインタブでは既にある機能を拡張することが出来ます。例えばユーザーをFacebookやtwitterを使ってログインさせることが出来ます。


・セッティングタブ
セッティングタブではアプリ全体に関わる設定を行います。アプリの言語設定やドメイン(サイトのURL)の設定はここから行います。
5.Adaloを使ってみよう

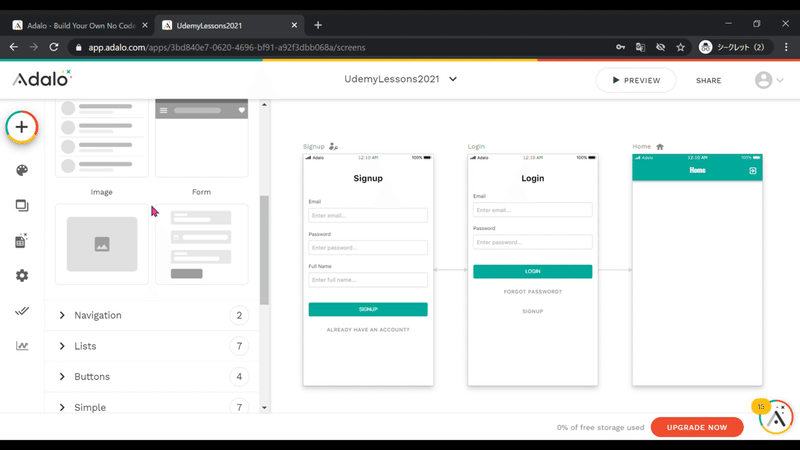
・Add
ここから「ボタン」「テキスト」などのエレメント(要素)を配置します。
その他にも画像や動画を埋め込むこともできますし、ページ自体を追加することもできます。

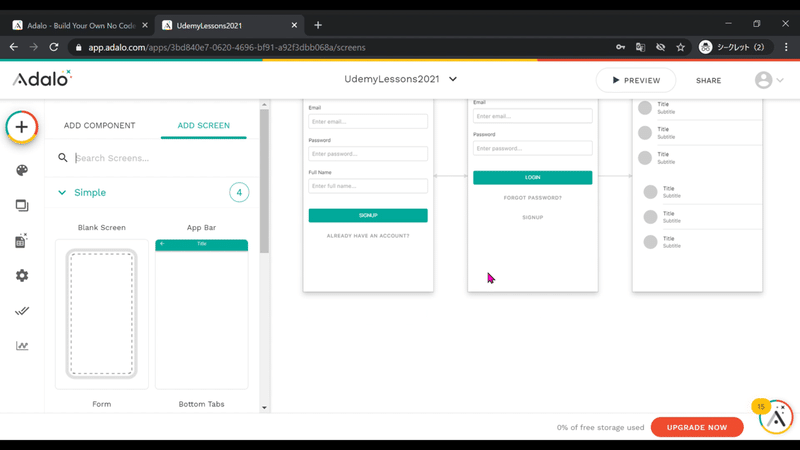
ADD SCREENから新しいページを追加します

・ブランディング
ブランディングではアプリ全体に関わるレイアウトを変更することが出来ます。色を水色に変更してみると以下のようになりました。

・スクリーンズ
ここでは現在あるスクリーンを確認することや削除することが出来ます。
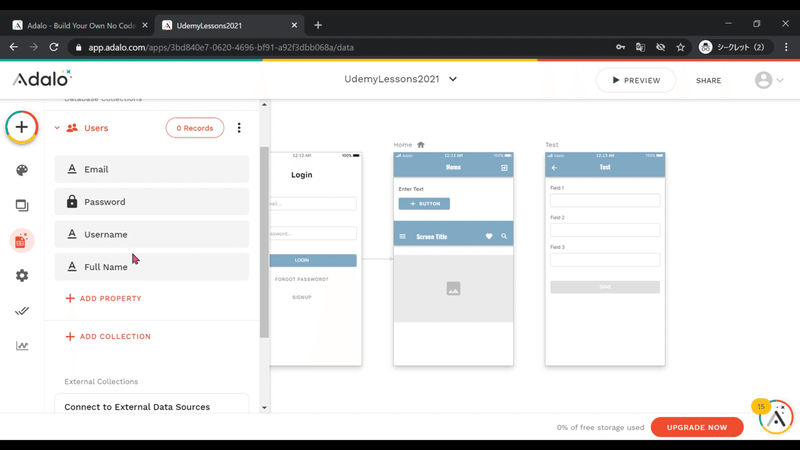
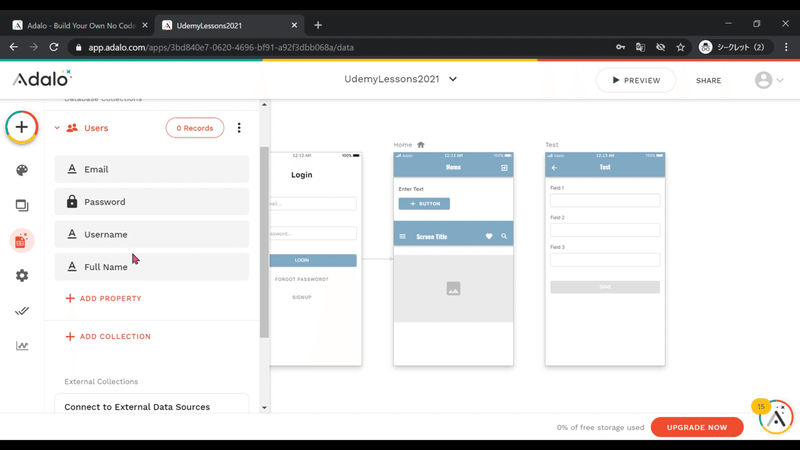
・データベース
ここではユーザーから受けとるデータを見ることや、新しいデータベースを作ることが出来ます。以下の例では「Users」というコレクション内に4つのプロパティが存在しています。
コレクションが箱
プロパティが箱の中にある棚
のようなものと考えて頂けると分かりやすいかもしれません。

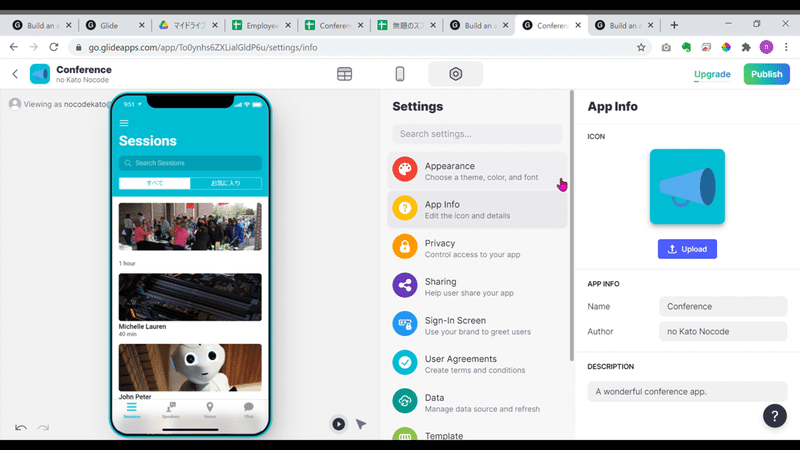
・セッティング
セッティングではアプリ全体に関わる設定を行います。
6.Glideを使ってみよう
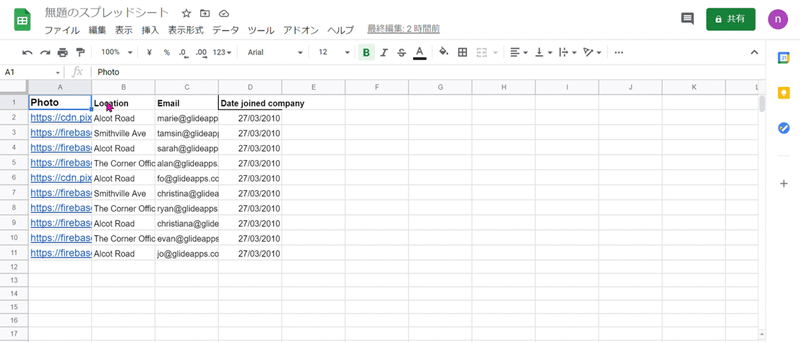
Glideでは細かい設定は一切行いません!
以下のようなスプレッドシートを用意するだけで自動でアプリが生成されます。

そしてアプリが生成された後に細かい設定を行っていくことになります。

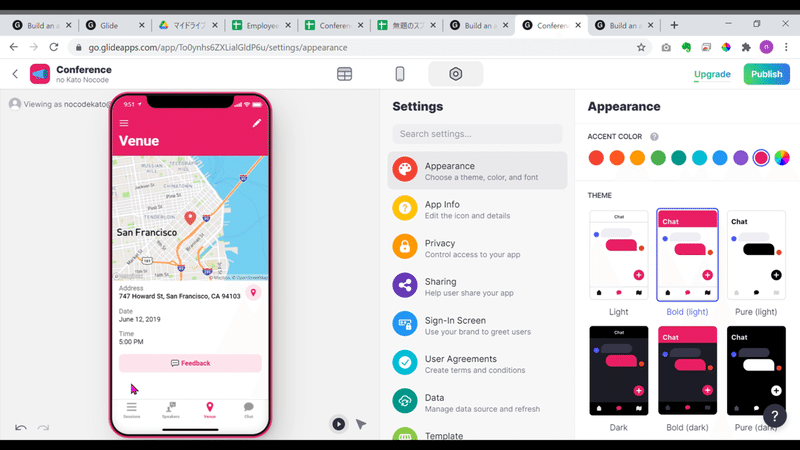
データの表示方式も変更してアプリを使いやすくしていきます。

アプリ全体のカラーを変更してみました。

7.Webflowを使ってみよう

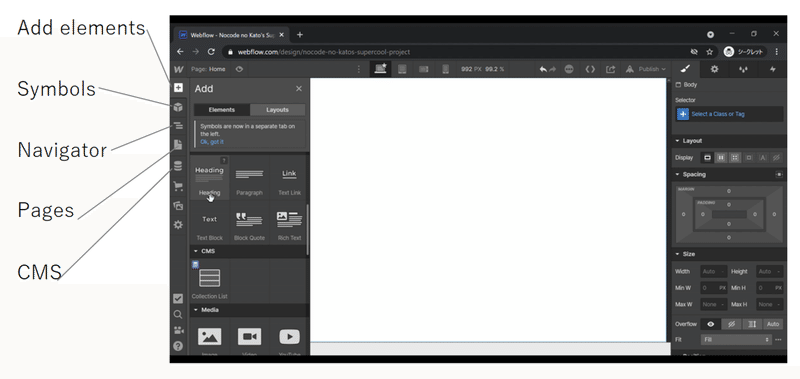
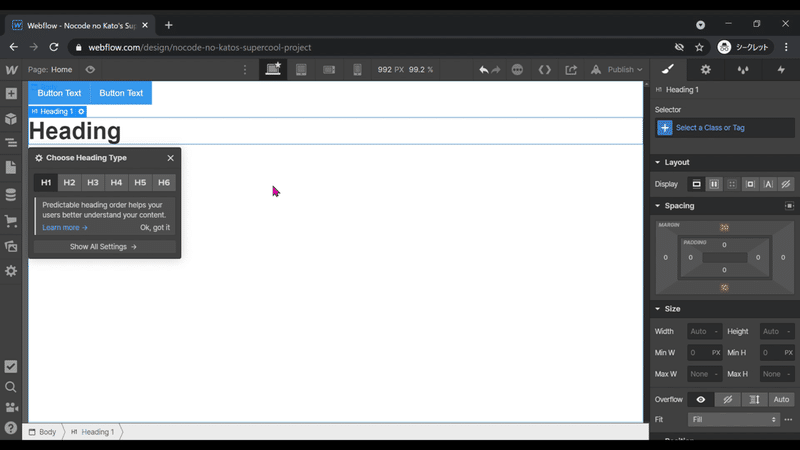
・Add elements
Add elementsで「ボタン」や「テキスト」をアプリ内に配置していきます。

Heading(見出し)を真ん中のキャンバス上に配置してみました。

・Symbols
シンボルでは同じ要素のスタイルを何度も使いまわす際に使用することになります。
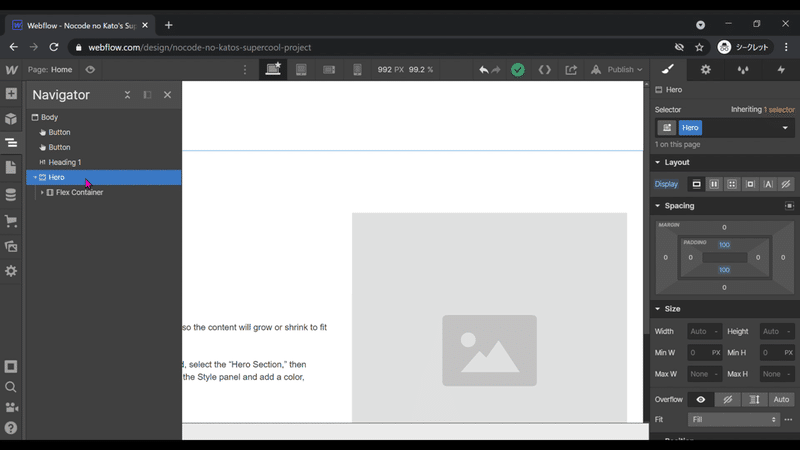
・Navigator
ナビゲーターではページの要素の親子関係や位置関係を確認、編集することが出来ます。

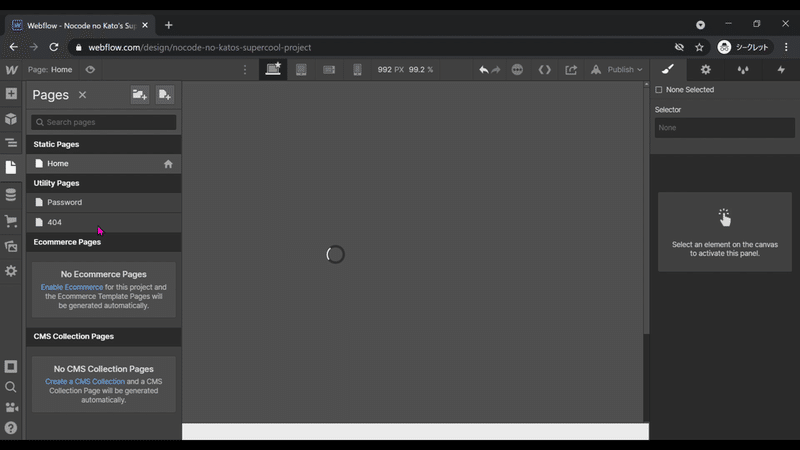
・Pages
ページズではアプリに存在しているページ間を移動することが出来ます。
下の例ですと現在は「Home」で開発を行っています。

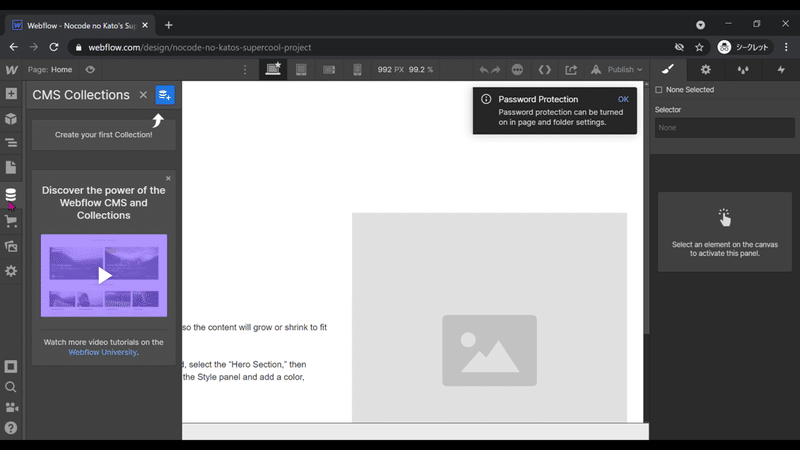
・CMS
CMSではデータベース機能を実装できます。
CMSを使うと「ツイッター」「メルカリ」「アマゾン」などのWebアプリケーションも構築することが出来ます。

8.Zapierを使ってみよう
Zapier(ザピアー)を使うと様々なアプリを連携させることで業務を自動化することが出来ます。
自動化できること
・メールに対して自動で返信する
・スプレッドシートが更新された時にツイッターやインスタグラムに自動で投稿する
・Tolleloの内容を自動でカレンダーに追加する
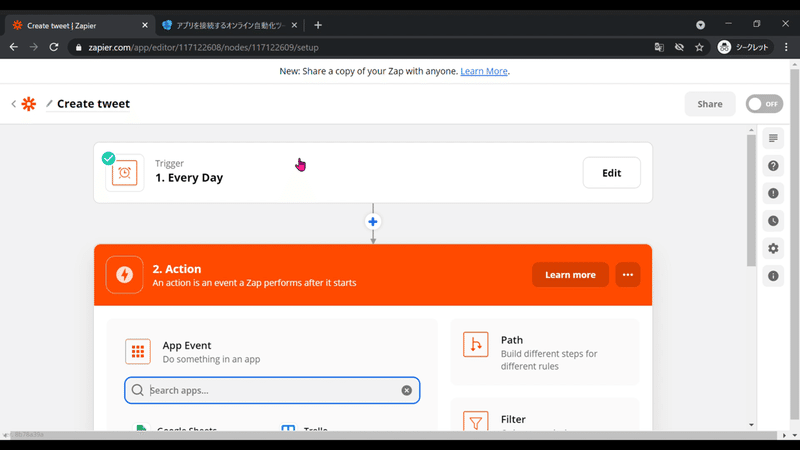
・トリガー
トリガーは
・メールを受信した時
・毎日9時に
など何かのアクションを起こすための引き金になる部分です。

・アクション
アクションでは
ツイートを作成する
メールを送信する
などの実際に行わせる動作を指定することが出来ます。

9.超便利!学習ガイド
今回はノーコード開発を学習する上で便利なサイトをいくつか紹介していきます。
・ノーコードスクールさん
・詳細
様々なノーコードツールを分かりやすく解説されているyoutubeチャンネルです。私もいつもお世話になっています。
・学べるツール
Bubble、Adalo、Webflow、Glide等
・ノーコードラボさん
・詳細
Bubbleをメインに分かりやすく解説されているブログです。Bubbleにかんして検索すると高確率でこちらのブログに出会えます。
画像などを大量に使われており、とても分かりやすいのでおすすめです。
・学べるツール
Bubble 他
・基礎から学ぶ ノーコード開発
・詳細
「Bubble、Glide、Adalo」を書籍で学べるものになっています。
電子書籍だけではなく紙の書籍もありますので書籍でじっくりノーコードを勉強したい方には最適です。
・学べるツール
Bubble、Adalo、Glide
Udemy講義
私事で申し訳ありませんが、ノーコード開発を効率的に学べるUdemy動画を公開していますので、是非ごらんになってください。
無料で公開しているものもあるので参考にしていただければ幸いです。
・フルスタックノーコーダー養成講座
有名ノーコードツール(Bubble,Adalo,Glide等)を一気に身に付け、稼げる
レベルまで到達することが出来る講座です。
・ツイッターをご自身で作りながら実践的な開発方法を学ぶ
この講座は、「話題の新着」にも選ばれたコースで、ツイッターのようなアプリを作ります。
フォロー、アンフォロー機能や
ツイート作成など
ノーコード開発に必須の知識を実践的に学ぶことが出来ます。
・WebflowでUberのサイトを模写して実験的な開発スキルを身につける
Webflowを本当に必要な部分だけをサラッとマスターできる講座です。
Uber公式サイトをWebflowを使って模写しながら基本操作を確認していきます。
ここまでできるんだ!と喜んでいただけるのではないでしょうか
この記事が気に入ったらサポートをしてみませんか?
![Nocode Dojo [ノーコード学習支援]](https://assets.st-note.com/production/uploads/images/68497340/profile_3932f2f8252f0022aeae65f9410defe3.jpg?width=60)