
デザイナーのAdalo実装|消えた要素の「空白」を上手く埋める実装方法
c3reveデザイナーのオサダです。
Adaloの実装時に、隣り合う要素が片方消えたとき、消えた分だけ移動するけど、微妙にズレたり、無駄なスペースが発生して、レイアウトが上手く組めない時があります。そんな時に、いい感じに要素を詰めるレイアウト配置の方法をご紹介します。
この記事に向いている方
・Adaloの実装を少しでもしたことがある方
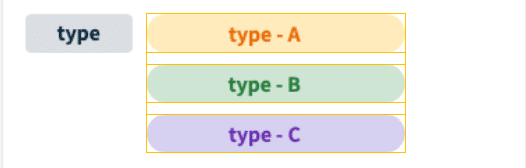
今回の例として、以下の状態で説明します。
下図のような時に「type - A」が消えたら、

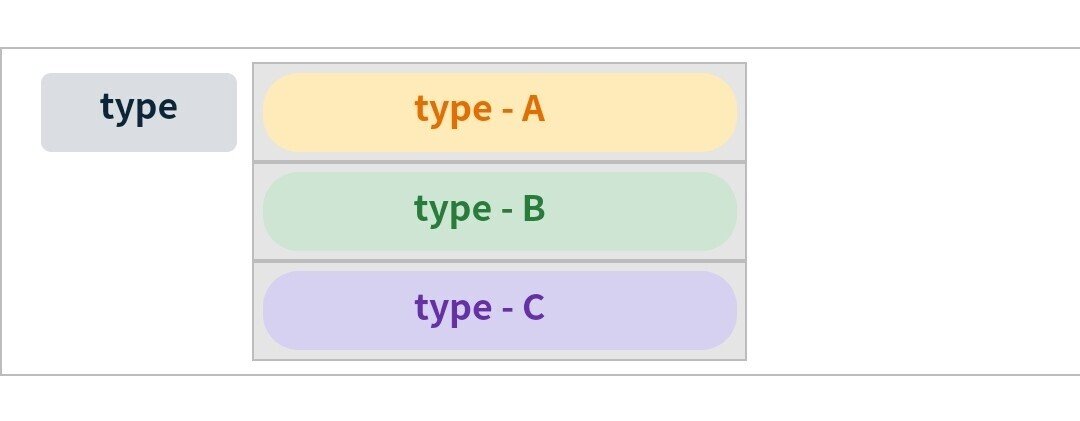
こうしたい👇

普通に実装すると、上手くいかない
さて、この実装は普通に要素を配置すると、以下のような結果になります。

理想の状態は、空いた隙間を埋めるように、上にズレて欲しいですよね。
要素をグループ化すると上に詰まる
Adaloの実装で基本であるとも言える、グループ化を使いましょう。そうする事でグループ化された中の要素の状況に応じて、グループの高さが自動で調整されるようになります。
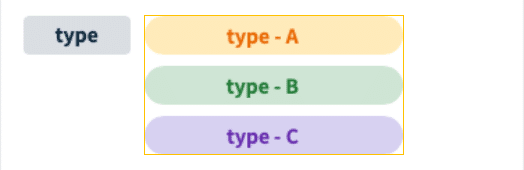
右側の色付きボックス3行を、バラバラの状態から、一つにグループ化します。
複数選択して...

グループ化👇

この状態で「type - A」が消えた時のレイアウトを確認。

上に詰まりました。
グループ化をすると、高さは自動的にボックスの中身と連動してサイズを変えてくれます。
しかし...

ここに隙間が空いてしまいます。
これは、消えたボックス分だけしか上にズレていないので、このような結果になっています。
仮に隙間が無く、ピッタリくっついていたら、綺麗に上が揃います。


空白も同時に消す方法は、スペース用のボックスを用意して一緒に消す
スペース用のレクタングルを用意して、要素と一緒に消す事で、スペースを上手く消す事ができます。

① レクタングルを要素の下層レイヤーに配置
② 要素とグループ化
※内側(=パディング)に用意するスペース(px)は「スペースに欲しいサイズ ÷ 2 」になります。たとえば、隣合う要素との間に、スペースを8px確保したいなら、4pxを内側のスペースで用意します。
③ 灰色のレクタングルの背景色を透明に
準備完了です。消してみましょう。



このようにする事で、どのような状態でも綺麗にレイアウトされます。
マジックテキストで文字が改行しボックスが大きくなっても、スペースは維持されます。
ノーコード部について
わたしたちノーコード部では、ノーコードでのアプリ開発依頼を承っています。
開発の速さや費用を抑えられる事ももちろん、サービス企画の提案から、コンセプトに沿ったデザインを提供いたします。
・ちょっとしたオリジナルアプリが欲しいけど、大きな予算はかけられない
・アイデアはあるけど、どういうアプリがいいか分からない
・大手企業のPoCやベンチャーのMVPとして、サービスリリースをしたい
など、他にも気になる事などありましたら下記からお気軽にお問い合わせください!
ノーコード部HP(WebFlowで作成)
https://nocode.c3reve.co.jp/
運営会社:シースリーレーヴ株式会社(Wixで作成)
https://www.c3reve.co.jp/
この記事が気に入ったらサポートをしてみませんか?
