
ノーコード開発をはじめよう!最強ツールmake(旧integromat)の登録方法を分かりやすく解説します
最近注目されているノーコードツールのmakeは、プログラミングスキルがなくてもアプリ開発ができる革新的なツールです。
はじめに
makeはノーコードでの作業の自動化や簡易化を行う上でとても便利で使いやすいアプリです。無料で使用を開始することができ、有料プラン契約時までクレジットカードなど支払い方法の登録は不要なので安心して試すことができます。
makeのマイナスポイント
そんな良ツールであるmakeですが1つ(人によっては)マイナスな点があります。それは海外製のアプリであるため管理画面や登録画面などがすべて英語表記であることです。※2023年4月現在
普段、Google翻訳やDeepL翻訳などブラウザの機能を使い英語サイトを常時日本語化して使用している方は多くいると思いますが、makeでは日本語化することでボタンが反応しなくなるなどシステムに悪影響がでるためこの使い方ができません。そのため英語が苦手な方にはハードルが高く感じると思います。
ですが、私はそこが日本人にとっては大きな参入障壁になるため、
他の人が使っていないツールを導入して職場や学校でドヤりたい
競合相手が少なくなるのでクリエイターとしてシェアを集めやすい
などの優位性を出すことができると思っています。
今回の内容をはじめ、私のnoteでは英語が苦手な方にも分かりやすくmakeの使い方を紹介していくので良かったらフォローしてもらい、たまにのぞきに来てもらえると嬉しいです。
今回説明しないこと
makeの使い方説明
おすすめの自動化の紹介
今回は登録方法にのみ、焦点を当てて解説を行っていきます。実際の使用方法などは別の記事で紹介してますのでそちらをご覧ください。
登録方法の手順
それでは登録方法の説明を進めていきます。
まずはmakeへアクセス
こちらをクリックしてトップページへアクセスしましょう。

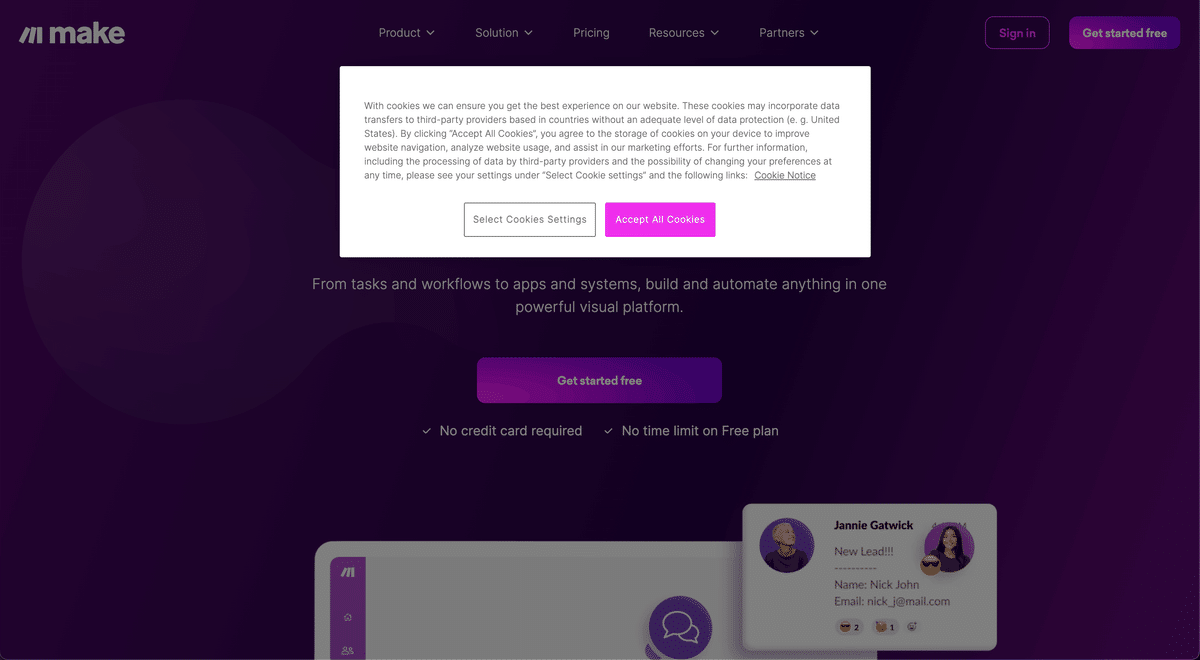
初回アクセスの場合は下記のようなクッキーの認証ダイアログが出てくる場合があります。

以下の手順で進めてください
受け入れる場合は右側のピンクのボタン
受け入れない場合は左の白いボタンを押し→「Reject All」のボタンを押す
登録画面へ移動
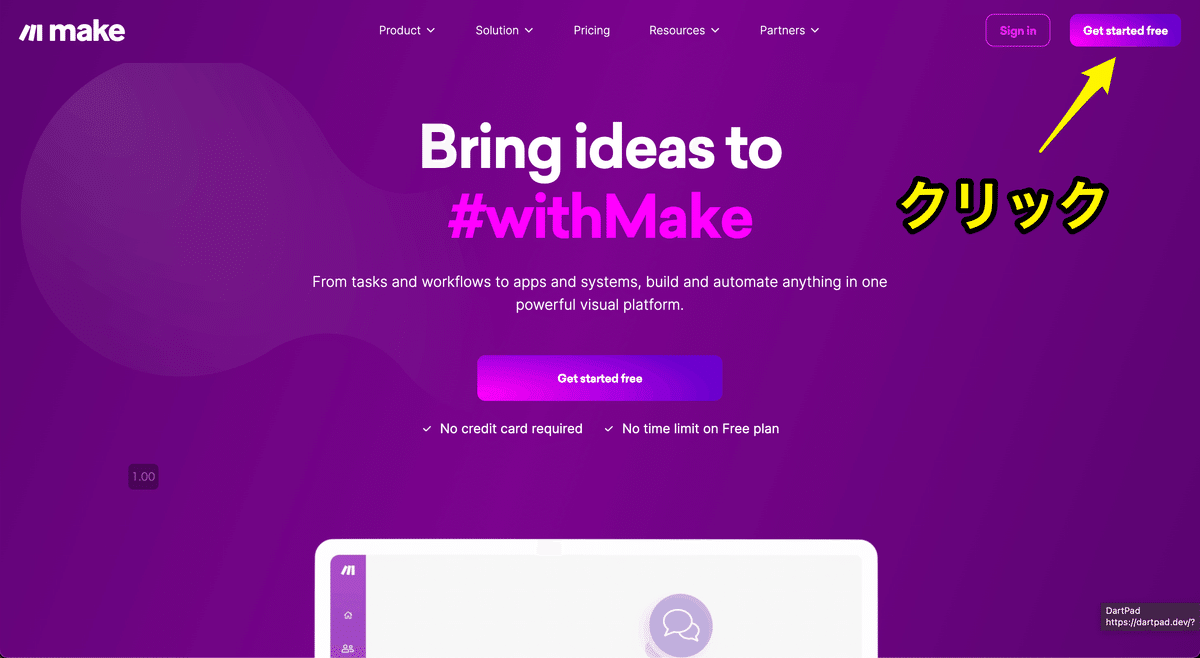
右上のボタンをクリックして登録画面へ移動します。

右上のボタンをクリックして登録画面へ移動します。

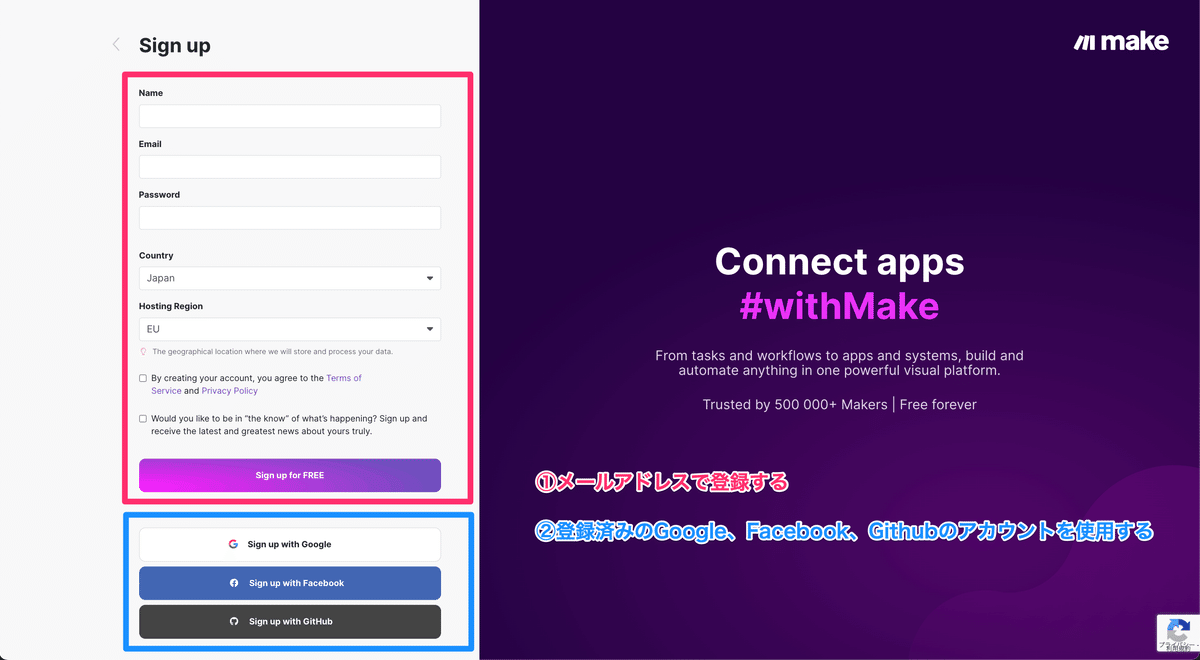
上記画像の通り登録方法は2パターンあります。おすすめはGoogle,Facebook,Githubのいずれかで登録するパターンです。登録時に入力する内容がほとんど無くなるので圧倒的に楽です。
と、いうことでメールアドレスで登録するパターンのみ解説します。Google,Facebook,Githubで登録する方はメールアドレスパターンを参考に進めてください。
下記画像で大体の入力イメージがつくと思いますので引っかかるであろうところを解説していきます。

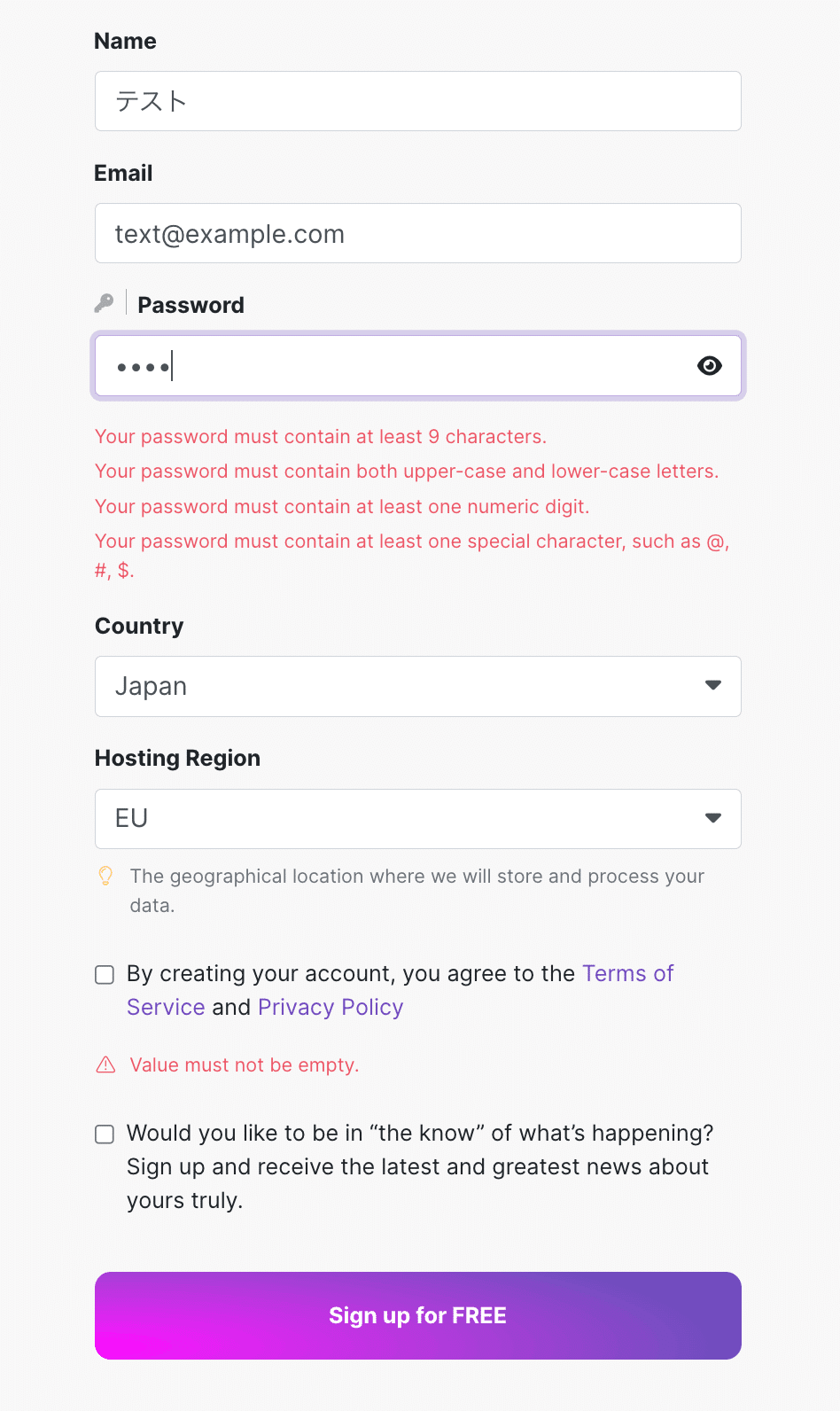
Password
普通に入力していくと上記画像のように赤文字で怒られるかもしれません。私は怒られました。
これはパスワードの文字列に制限があり、それをクリアしていないという内容です。下記が制限なので全てクリアしましょう。
半角英字限定
9 文字以上
英字の大文字と小文字の両方を含める
少なくとも 1 つの数字を入れる
@、#、$ などの特殊文字を少なくとも 1 つ含める
結構厳しい縛りですね。最近の海外のサービスはみんなこうなんでしょうか?私は日本でWebエンジニアをしていますが、ここまで厳密なパスワード設定を求めたことや求められたことはあまり多くないです。
ちなみにいつも固定のパスワードを使いまわしている方はこのようなときに毎回困るのではないでしょうか。
昨今はセキュリティ対策のために毎回別のパスワードを使い、ブラウザやパスワード管理ツールに保管する運用がおすすめされていますね。私もできる限り異なったパスワードを使い、全てGoogleアカウントに記憶させています。
話がそれましたが、パスワードの内容が問題なくなると下記のように文字が緑色になります。

他の項目を説明していきます。
Country
お住いの地域を設定しましょう。
Hosting Region
EUとUSが選べますがどちらでもOKです。これは「makeをどこの地域で動かすか」という設定になり、日本からだと距離的にUSのほうが近いため若干通信速度が早くなる可能性があるので迷ったらUSにしておきましょう。
By creating....の部分
利用規約とプライバシーポリシーなので翻訳を使って頑張って読み、チェックを入れましょう。
Would you....の部分
メルマガへの登録を希望するかどうか、という質問なので希望する方はチェックを入れます。
最後に入力した内容を確認し、問題なければSign up for FREEのボタンを押して登録完了です。
アンケート記載
登録完了すると簡単なアンケートへの回答を求められます。下記を参考にさくっと回答しましょう。どうやら強制のようです。

メールアドレス認証
先程入力したメールアドレス宛(Google,Facebook,Githubの方はそのサービスに登録しているメールアドレス)に下記のようなメールが届きます。届かない方は迷惑メールフォルダも確認してみましょう。

Verify emailボタンを押すと下記画面が開いて認証完了です。そのままログインしましょう。

海外のサービスってSign inとかSign upとか何を求められているのか文字だけでは分かりづらいですよね。
ログイン後の画面
初回ログイン後は下記の画面が表示されます。

これはおすすめの設定をためしてみませんか?というチュートリアル的な内容なので一旦消してしまってOKです。
次におそらく下記のようなポップアップが右側に出てきます。これは機能を解説するアプリ内ツアーなので、興味がある方は見てもらってもいいですし面倒であれば消してしまって問題ありません。実際の使い方は私からも別記事で詳しく解説させてもらいます。

ちなみに現在表示されている「MyOrganization」のページが画面あなたの管理画面トップページです。次回以降アクセスしやすいようにこのページのURLをブックマークをしておきましょう。
まとめ
登録作業お疲れ様でした!
全て英語の画面ではありましたが解説画像を見ながらの設定だと思いの外、簡単に終わることができたのではないかと思います。
次のステップとしては下記の記事をおすすめします。
20分程度で実際に簡単な設定を試しながら操作の解説をしているのでよければのぞいてみてください!
この記事が気に入ったらサポートをしてみませんか?
