
Claude3.5でインフォグラフィックを簡単に作成する
インフォグラフィックは、情報やデータを視覚的に表現する手法です。
複雑な情報を簡潔に、かつ魅力的に伝える手段として、
ビジネスシーンはもちろんのこと、教育分野や健康・医療分野など、さまざまな場面で活用されています。
X(旧Twitter)やインスタグラムなどでもよく見かけると思います。
この記事では、生成AIツールのClaudeを使って、
インフォグラフィックを簡単に作成する方法をご紹介します。
なお、無料で使えますのでご安心ください。
Claudeを使えば、
あなたが知らない情報でも、簡単にインフォグラフィックにしてくれますし、あなた自身が、インフォグラフィックを通じて、複雑な情報を「簡単に理解する」ことが可能です。
ぜひ、活用していきましょう!
🎁Claudeとは
Claudeは、Anthropic社が開発したAIチャットボットです。
基本的な機能はChatGPTと同じですが、
ChatGPTよりも長文のプロンプトを読み込める、ハルシネーションが少ないといった特徴があります。
Claudeの最新モデルClaude3.5 sonnetは、ChatGPTの最新モデルGPT-4と互角かそれ以上の精度を持つと言われています。
筆者が使っていても、処理速度、長文処理能力、画像認識能力については、明らかにClaude3.5sonnetが上回っていると実感します。
Claude3.5 sonnetは、時間あたりの使用制限がありますが、無料で使うことができます。
🎉Claudeの Artifacts機能
Artifacts機能は、Claudeの最新バージョンで追加された新機能です。
インフォグラフィックもこの機能を使って生成することができます。
ちなみに、この機能により、Claudeは単なるテキスト生成だけでなく、
画像や図表、コードなどの視覚的な「成果物(Artifacts)」を生成することができるようになりました。
インフォグラフィックの他に、以下のような視覚的コンテンツを生成することができます
・ 図表やグラフ
・ ダイアグラム
・ フローチャート
・ マインドマップ
・ コードスニペット
ClaudeでArtifacts機能を有効にする方法
Artifacts機能を使うためには、機能を有効にする必要があります。
プロンプトの入力欄にあるフラスコのようなマークをクリックし、次のFeature PreviewからArtifactをオンにします。


🤩インフォグラフィックの作成方法
2ステップです。
1. インフォグラフィックを作成したい情報物をアップロードする
ここでは、例示として、東洋製罐グループの有価証券報告書データ(サステナビリティにかかる取組情報)を使いたいと思います。
Add Contentをクリックして、アップロードします。

テキスト文書などをコピーしてプロンプト欄に貼り付けてもOKです。

2. プロンプトを入力し、実行する
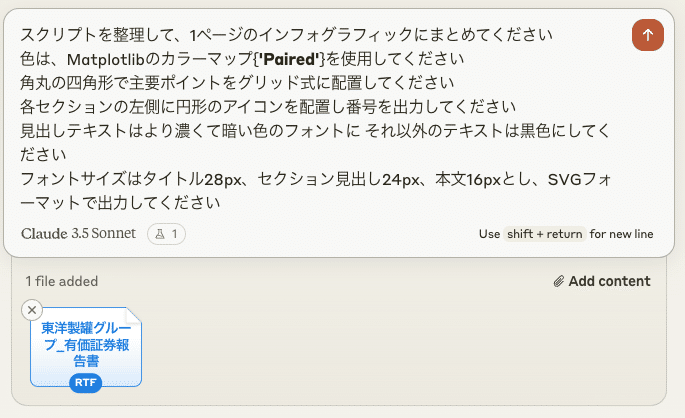
以下のプロンプトを入力し、実行します。

【プロンプト】
スクリプトを整理して、1ページのインフォグラフィックにまとめてください
色は、Matplotlibのカラーマップ{'Paired'}を使用してください
角丸の四角形で主要ポイントをグリッド式に配置してください
各セクションの左側に円形のアイコンを配置し番号を出力してください
見出しテキストはより濃くて暗い色のフォントに
それ以外のテキストは黒色にしてください
フォントサイズはタイトル28px、セクション見出し24px、本文16pxとし、SVGフォーマットで出力してください
色使いを変えたい時は、以下のリンクを参考にして、
{"Paired"}を変更してください。
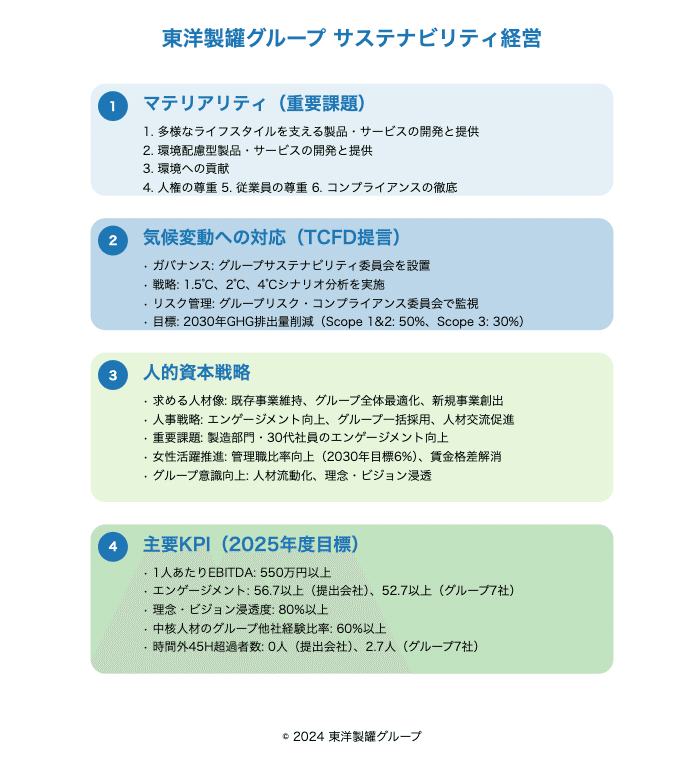
🌈作成できたインフォグラフィック
いい感じにできましたね。

色使いを変えると、見た目もガラッと変わります。

よろしければサポートお願いします! いただいたサポートはクリエイターとしての活動費に使わせていただきます!
