canvasで対数螺旋【javascript】

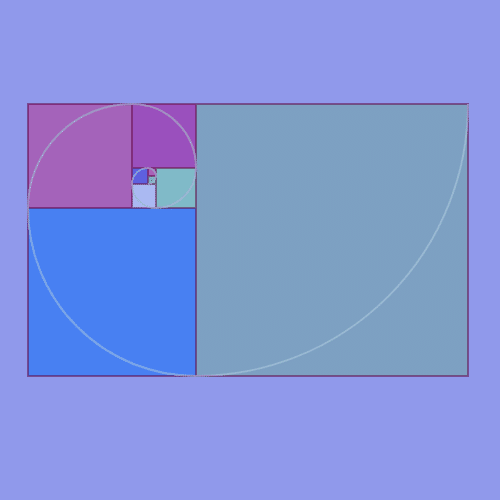
こんな感じの対数螺旋ができます
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<!-- <style type= "text/css">
canvas {
border: 1px solid black;
}
</style>
-->
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script src="main.js"></script>
</body>
</html>js
function draw(){
var canvas = document.getElementById("canvas");
if(canvas.getContext){
var ctx = canvas.getContext("2d");
var w = canvas.width;
var h = canvas.height;
var x = 0;
var y = 0;
var z = 8;
var rd = 8;
//createRandomColor
const randomColor = function(){
const r = Math.floor(Math.random() * 256);
const g = Math.floor(Math.random() * 256);
const b = Math.floor(Math.random() * 256);
return "rgb(" + r + ", " + g + ", " + b + ")";
}
//backgroundColor
ctx.globalAlpha = 0.5;
ctx.fillStyle = randomColor();
ctx.fillRect(0, 0, w, h);
//fillSquare
ctx.translate(18.5*8, 22*8);
ctx.fillStyle= randomColor();
ctx.fillRect(0, 0, z, z);
ctx.fillStyle= randomColor();
ctx.fillRect(0, 0, z, -z);
ctx.fillStyle= randomColor();
ctx.fillRect(0, -z, -2*z, 2*z);
ctx.fillStyle= randomColor();
ctx.fillRect(z, z, -3*z, 3*z);
ctx.fillStyle= randomColor();
ctx.fillRect(z, -z, 5*z, 5*z);
ctx.fillStyle= randomColor();
ctx.fillRect(-2*z, -z, 8*z, -8*z);
ctx.fillStyle= randomColor();
ctx.fillRect(-2*z, -9*z, -13*z, 13*z);
ctx.fillStyle= randomColor();
ctx.fillRect(6*z, 4*z, -21*z, 21*z);
ctx.fillStyle= randomColor();
ctx.fillRect(6*z, -9*z, 34*z, 34*z);
//lineSquare
ctx.strokeStyle = randomColor();
ctx.lineWidth = 2;
ctx.beginPath();
ctx.rect(0, 0, z, z);
ctx.rect(0, 0, z, -z);
ctx.rect(0, -z, -2*z, 2*z);
ctx.rect(z, z, -3*z, 3*z);
ctx.rect(z, -z, 5*z, 5*z);
ctx.rect(-2*z, -z, 8*z, -8*z);
ctx.rect(-2*z, -9*z, -13*z, 13*z);
ctx.rect(6*z, 4*z, -21*z, 21*z);
ctx.rect(6*z, -9*z, 34*z, 34*z);
ctx.stroke();
//lineSpiral
ctx.strokeStyle = randomColor();
ctx.lineWidth = 2;
ctx.beginPath();
ctx.arc(x, y, rd, Math.PI/2, 0, 1);
ctx.arc(x, y, rd, 0, -Math.PI/2, 1);
ctx.arc(0, z, 2*rd, -Math.PI/2, Math.PI, 1);
ctx.arc(z, z, 3*rd, Math.PI, Math.PI/2, 1);
ctx.arc(z, -z, 5*rd, Math.PI/2, 0, 1);
ctx.arc(-2*z, -z, 8*rd, 0, -Math.PI/2, 1);
ctx.arc(-2*z, 4*z, 13*rd, -Math.PI/2, Math.PI, 1);
ctx.arc(6*z, 4*z, 21*rd, Math.PI, Math.PI/2, 1);
ctx.arc(6*z, -9*z, 34*rd, Math.PI/2, 0, 1);
ctx.stroke();
}
}
draw();