
webサイト分析12|Essential
まとめ
・全体的にさわやかさ、軽やかさ、女性らしさが連想できる配色やフォント。「きらめき」を感じる画像がワンポイントになっている。
・製品紹介でなく、商品の使用イメージ(使った先の体験)を想像させるサイト。
カテゴリー
ヘアケアブランド
概要
ヘアケアブランドEssentialのブランドサイト
ターゲット
エッセンシャルの新しいシャンプーの情報を知りたい人
コンセプト
きらめく朝、はじまる。
目的
商品の購入
コンバージョンまでの動線
グローバルナビにオンラインショップのボタンが固定されている
女性アイドルの印象から、憧れや、使ってみたい思いを抱かせる
TOPICSのキャンペーン情報で、お気軽に試せるかどうかわかる
メインビジュアル
花王の企業としてのグローバルナビと、Essentialサイトのナビが並ぶ。
「きらめく朝」の言葉を連想させるような、
朝を連想する青い背景に、きらめく光がかかった写真。

グローバルナビ
TOP
MESSAGE
PRODUCTS
TOPICS
ONLINE SHOP


コンテンツ
TOPICS
MESSAGE/BRAND MOVIE
PRODUCTS
TOPICS

この新シリーズは4月13日より発売開始したようで、4月のイベント告知のページがあった。
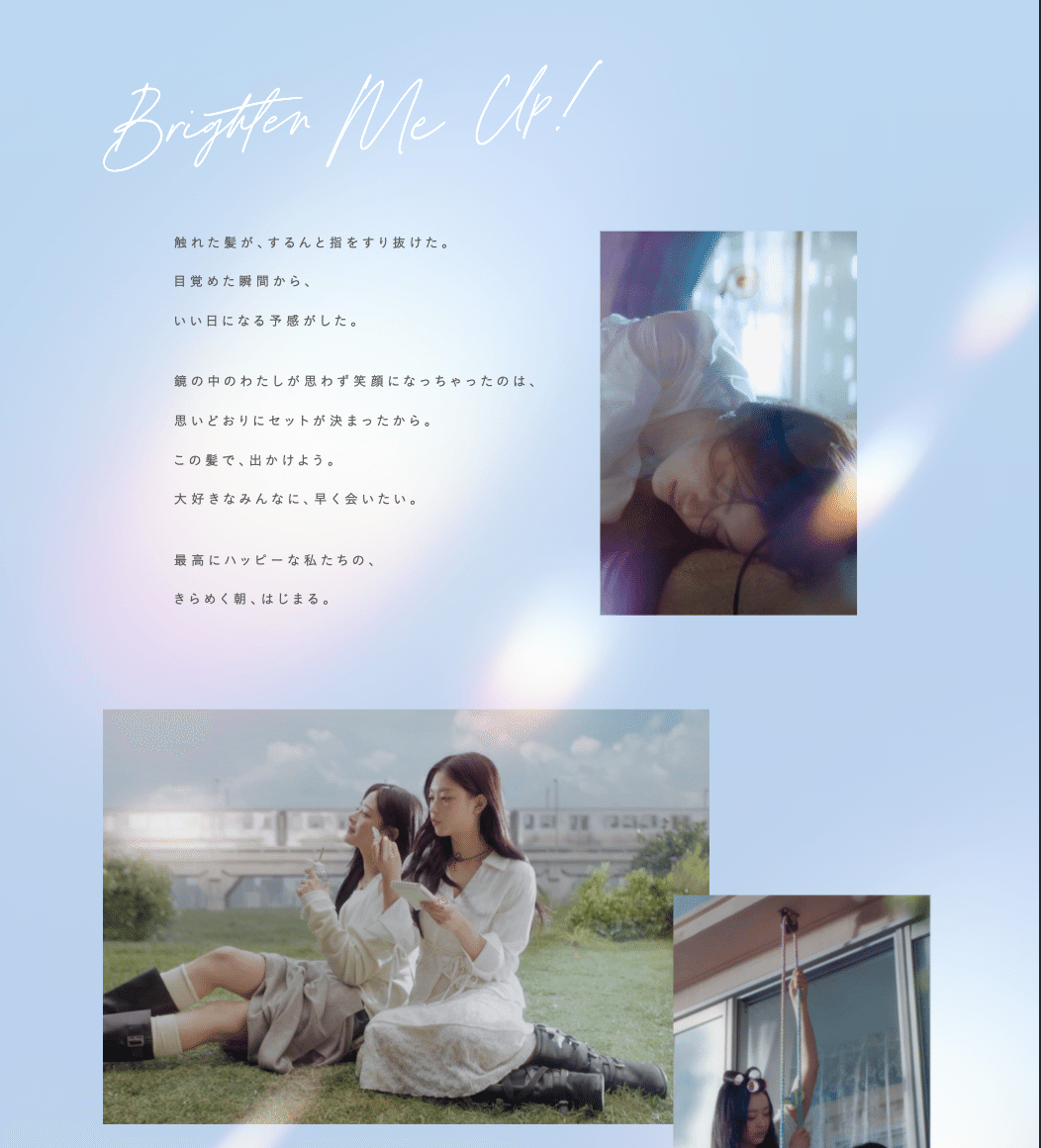
・MESSEAGE
タイトルとして記載はないが、ここからブランドイメージのメッセージや写真のコンテンツに。
メインビジュアルにもあしらわれていた手書きの英語から始まる。

文字は行間が空いていて、ポエムのように読める。
背景にはメインビジュアルと同じく、きらめく効果を感じる画像が写真の上にも配置されている。
アイドルの写真は、スクロールするたび、浮いたように、少し遅れて上にほわっと移動する。髪の軽やかさを連想できる。

ここでも10秒ほどのショートバージョンが再生されている。
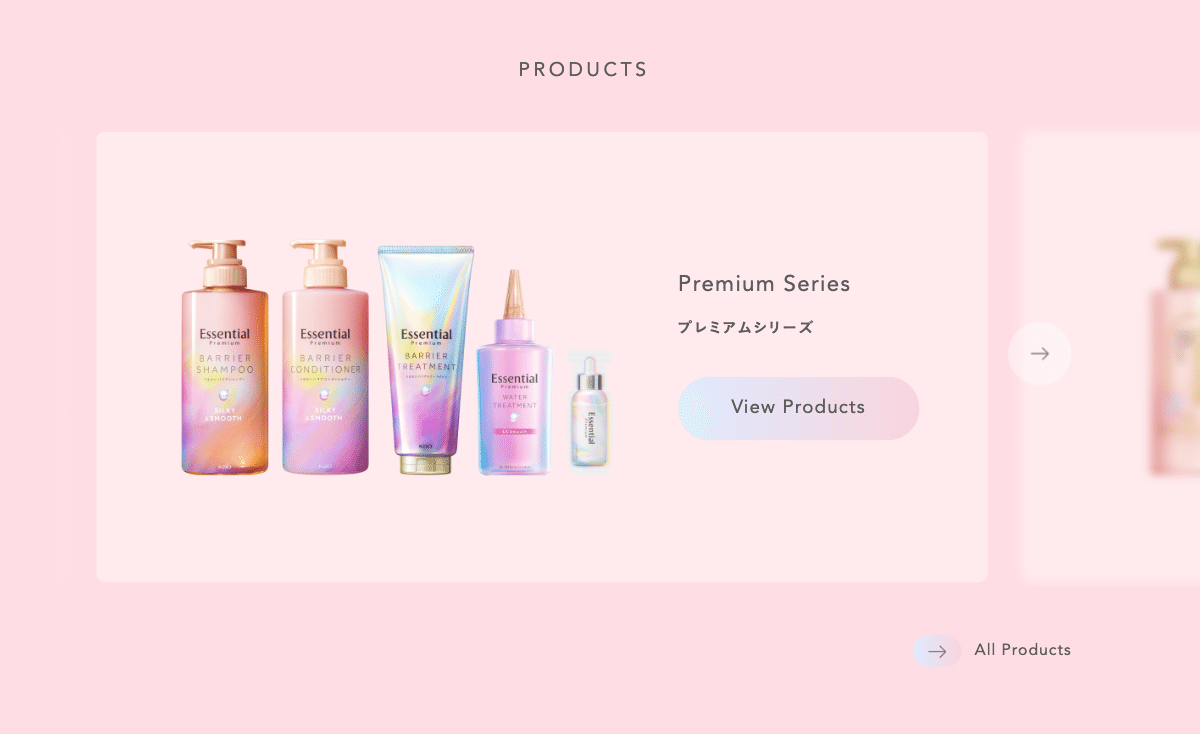
・PRODUCTS

ここでようやく製品紹介ページに。
ここも手書き英語が使われている。

・フッター

レスポンシブ
1023px以下よりヘッダーがハンバーガーメニューに。
ONLINE SHOPのみ単体のボタン。
配置も少し変わり、まず文字が来てから、画面いっぱいのアイドルの写真に。


配色

青はさわやかな朝のイメージ
フォント
FP-HiraginoUDSansStdN-W3 花王のグローバルナビ
AvenirLTPro-Roman Essentialのグローバルナビ、コンテンツ見出し英語
FP-KoburinaGoStdN-W6 TOPICSのニュースタイトル
TsukuGoPr5-R CONCEPT文章
白黒トレース


発見と感想
・商品紹介ではなく、「商品を使うことによるイメージ」を伝えることが優先のホームページな印象。(メインビジュアルにも商品写真は登場しない。女性アイドルのように”こうなりたい”という気持ちにさせる)
・全体的にボトルカラーを反映してるが、さわやかさ、軽やかさ、女性らしさが連想できる配色やフォントを使用している。
・スクロールするとTOPのグローバルナビが固定される。TOPのままだと青色だが、スクロールしてついてくるナビの配色は青やピンクが混ざったパステルカラーに。どのセクションと重なっても違和感がない。
この記事が気に入ったらサポートをしてみませんか?
