
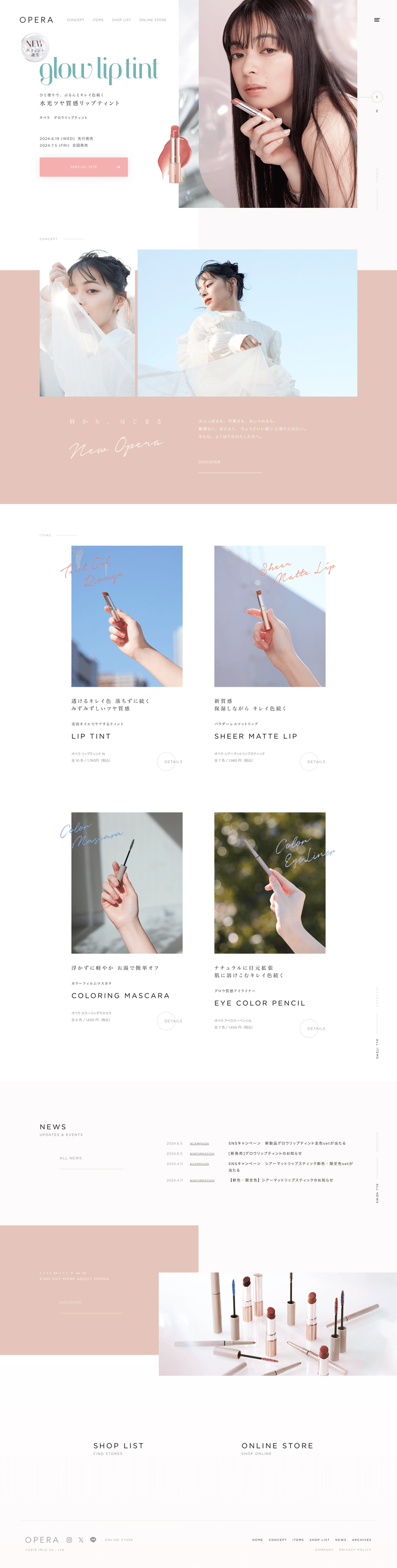
webサイト分析02|OPERA
まとめ
細字でゆるく、主張しすぎない。
頑張りすぎないおしゃれを反映した、血色感のあるホームページ。
カテゴリー
化粧品ブランド
概要
OPERA公式サイト
各種製品がラインナップされている
ターゲット
新商品が知りたい人
気になる商品がある人
ラインナップを知りたい人
目的
オンラインストアでの購入
店頭での購入
コンバージョンまでの動線
・メインビジュアルに新商品のラインナップとどこで販売されているか、
いつ販売したか紹介がある
・店舗やオンラインストアの案内がある
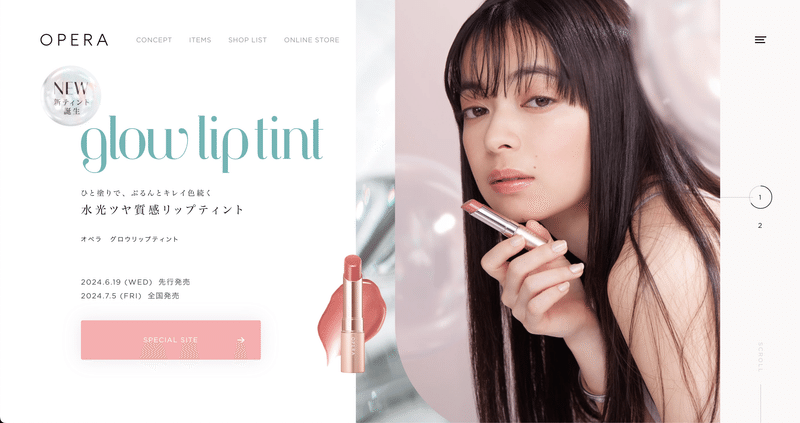
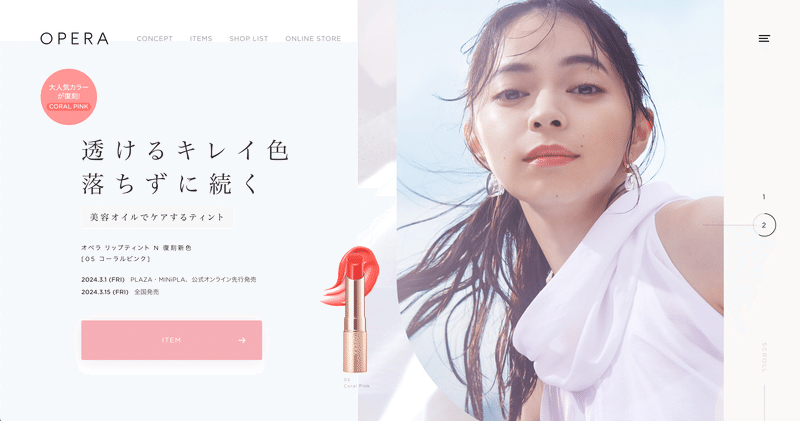
メインビジュアル
2種類の製品紹介あり。
右側の円が数字を完全に囲むと、2枚目に切り替わる。


①が新商品、②は「人気カラーが復刻」なので推し商品なのかも。
グローバルナビ
CONCEPT
ITEMS
SHOP LIST
ONLINE STORE
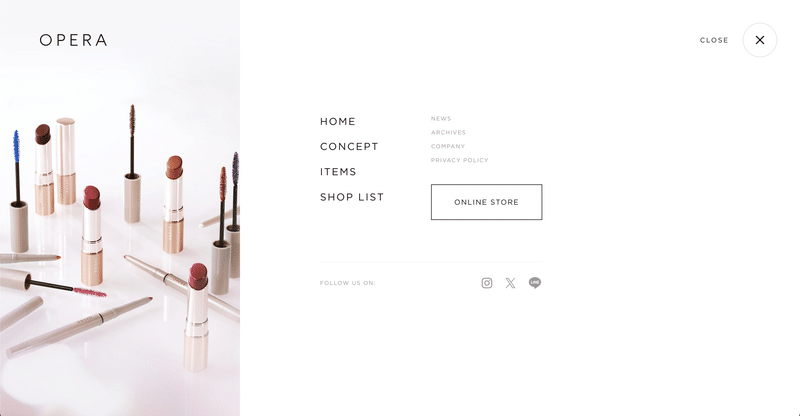
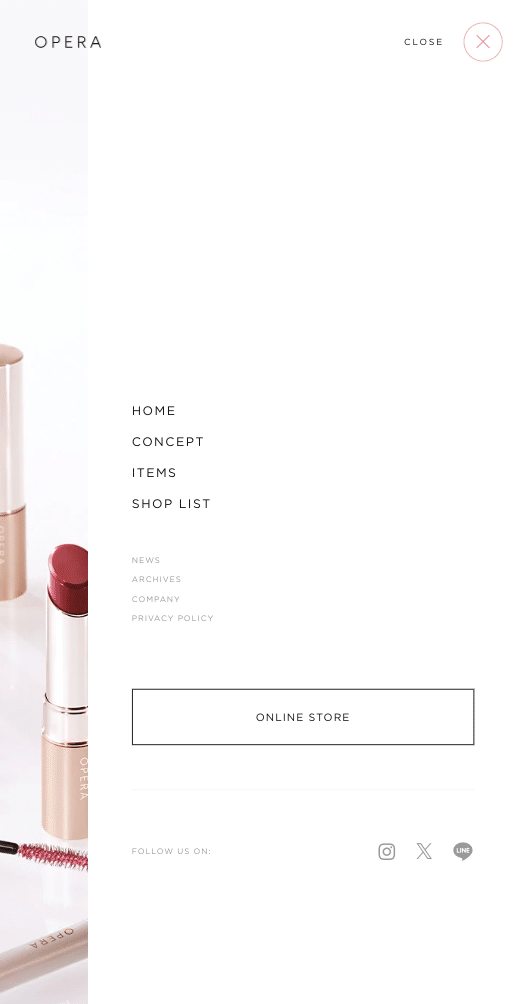
ハンバーガーメニュー

NEWS、ARCHIVES、COMPANY、PRIVACY POLICY
グローバルナビにないNEWS以降の項目は、フォントは小さく色は薄く、目立たない。
ナビのボタンはスクロールすると最後まで右上に固定されていた。
コンテンツ
CONCEPT
ITEMS
NEWS→グローバルナビには表示無し
ARCHIVES→グローバルナビには表示無し
SHOP LIST
ONLINE STORE

・CONCEPT
DISCOVERをホバーすると左から右にピンク色になる。リップを塗るみたい。

・ITEMS

・NEWS

グローバルナビには存在すらしなかったコンテンツなので優先度は低そう。
・ARCHIVES

横並びではあるが、CONCEPTと同じく写真を上から重ねたあしらいになっている。ボタン名もCONCEPTと同じく"DISCOVER"。
ITEMSは商品に着目していて商品の特徴がメイン、
CONCEPTとARCHIVESは、ユーザーがどんな体験ができるかに着目している印象。

商品の特徴が書かれている

ターゲットや、ユーザーがどんな風になれるかが書かれている
・SHOP LIST/ONLINE STORE

ONLINE STOREはBuy Onlineの文字でした。
このマウスホバーはチークみたいだと思いました。
レスポンシブ
1023px以下よりレスポンシブデザイン。あと2段階あり。
・メインビジュアル

ヘッダーのグローバルナビは無くなりました。
数字を囲む円が右から左側に移動していました。
写真をぐっと右に寄せたので、かぶらないようにしたのかも。
・ハンバーガーメニュー

OPERAのロゴと若干重なっていて、ブランドの印象がぼやけない(PC版は左の写真の上に全面配置されていた)。
文字が左に寄ることで、口紅の写真が一緒に目に入るので、商品の印象を残したメニューになってそう。
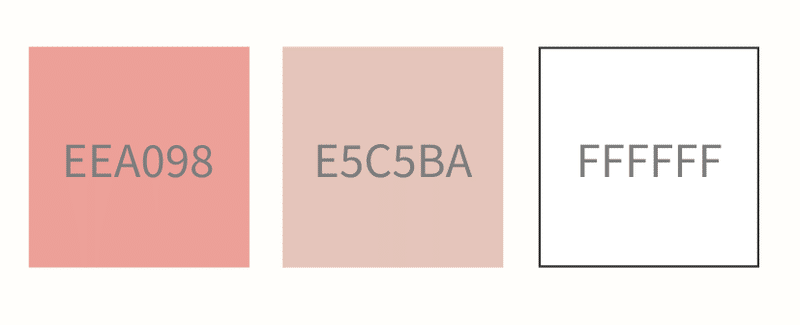
配色

フォント
HiraMinProN-W3
HCo Gotham
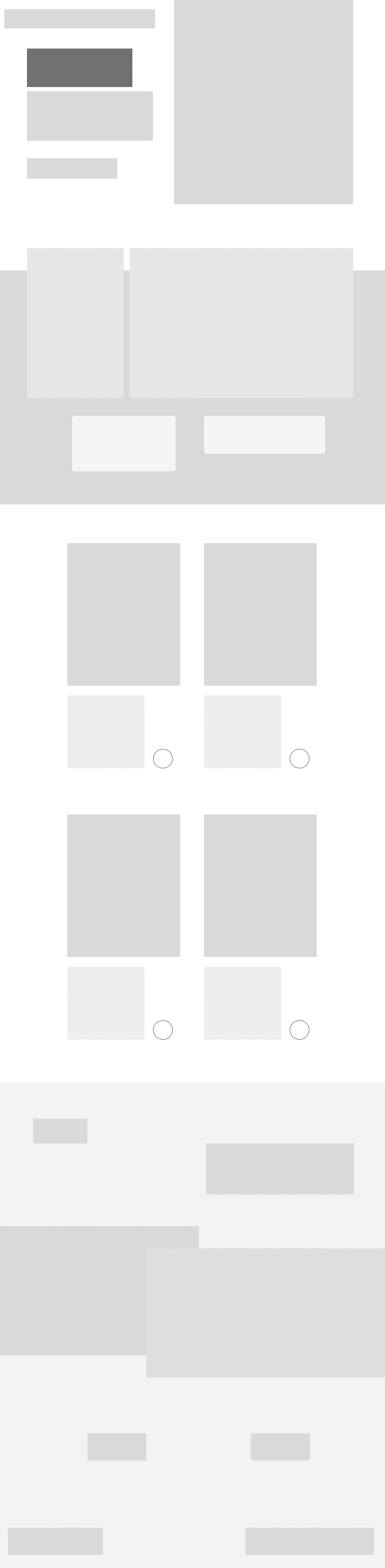
白黒トレース


発見と感想
・全体の流れとして、
メインビジュアルとコンセプトではOPRERAを使用するとなれる女性像をイメージさせる。次にITEMページでユーザーが商品を手に持ったイメージと製品の特徴が分かり、より自分が使うシーンを具体的に想像させる
・マウスホバーが血色感を与えるような、お化粧する様子を連想できると思った(塗るように色づくリップ、ほわっと色づくチーク)。
・手書きの英語や薄いピンクの配色で、ふんわりゆったりした印象。頑張る時のオシャレに使うというよりかは、日常とかけ離れてない、普段の生活にちょっと取り入れる商品のイメージ。
そんなコンセプトを反映した印象です。
この記事が気に入ったらサポートをしてみませんか?
